Cara Membuat Website di Localhost Menggunakan XAMPP dan Mengonlinekannya
Banyak pengguna dan web developer yang lebih suka membuat website localhost dulu sebelum menguploadnya ke hosting. Sebab, dengan versi lokal, proses pengembangan dan pengujian website bisa lebih bebas tanpa risiko downtime.
Nah, untuk menjalankan website di localhost, Anda bisa menggunakan XAMPP. Nantinya, website yang sudah selesai disiapkan di localhost bisa diupload ke hosting agar bisa diakses secara online oleh pengunjung.
Kalau Anda mencari cara membuat website localhost menggunakan XAMPP dan mengonlinekannya, artikel ini akan memandu Anda. Kami akan membagikan langkah-langkahnya, mulai dari persiapan hingga upload website localhost ke hosting. Mari simak panduan lengkapnya!
Cara Membuat Website di Localhost
Sebelum memulai tutorialnya, Anda perlu menyiapkan tool berikut:
- XAMPP. Software web server yang bisa Anda download dan install sesuai sistem operasi Anda. XAMPP menyediakan Apache dan MySQL yang dibutuhkan untuk menjalankan website di localhost.
- Code Editor. Software yang digunakan untuk menulis kode website. Di tutorial ini, kami menggunakan Visual Studio Code, namun Anda bebas menggunakan code editor lain sesuai preferensi.
Di artikel ini, kami akan memberikan contohnya dengan membuat website presensi sederhana menggunakan PHP. Setelah semuanya siap, langsung mulai langkah-langkah membuat website localhost XAMPP di bawah ini yuk!
1. Jalankan XAMPP
Pertama, Anda perlu memulai Apache dan MySQL dulu di aplikasi XAMPP.
Apache bertindak sebagai web server untuk mengatur permintaan HTTP dan memproses halaman website, sedangkan MySQL adalah server database yang menyimpan data untuk website yang membutuhkan pengelolaan data.
Klik tombol Start pada modul masing-masing untuk mengaktifkannya. Kedua layanan ini diperlukan agar website di localhost bisa dijalankan dan Anda bisa membuat database MySQL.

Setelah Apache dan MySQL aktif, mari lanjutkan ke langkah berikutnya.
2. Buat Folder di htdocs
Semua file website Anda harus diletakkan di dalam folder htdocs pada direktori C:\xampp\htdocs. Folder ini akan menjadi tempat penyimpanan proyek Anda sehingga website bisa diakses melalui browser di localhost.
Dalam contoh ini, kami akan membuat folder bernama webproject di dalam htdocs.

Nantinya, path folder ini akan menjadi alamat untuk mengakses website di localhost.
3. Mulai Buat Database Website
Anda bisa membuat database menggunakan phpMyAdmin. Buka browser Anda, lalu akses localhost/phpmyadmin. Di halaman yang terbuka, Anda bisa membuat database untuk menyimpan data website dengan langkah-langkah berikut:
- Klik New di sidebar untuk membuat database baru.

- Beri nama database Anda, misalnya db_webproject, lalu klik Create.

- Buat tabel yang akan digunakan untuk mencatat data presensi. Buat tabel bernama absensi dengan 4 kolom.

- Berikutnya, masukkan 4 atribut berikut ini pada tabel yang baru saja Anda buat:
- id – Berfungsi untuk menyimpan id database yang dimasukkan. Pilih INT sebagai tipe data, lalu centang kolom A_I (Auto Increment).
- nama – Untuk menyimpan nama. Masukkan tipe data VARCHAR, dengan panjang 500 di bagian Length/Values.
- divisi – Atribut ini berfungsi untuk menyimpan nama divisi. Pilih tipe data VARCHAR, panjang 100 pada Lenght/Values.
- waktu_kehadiran – Untuk yang satu ini, pilih tipe TIMESTAMP. Atribut ini berfungsi untuk mencatat waktu kehadiran.

- Klik Save setelah selesai mengatur kolom untuk menyimpan tabel.
Sekarang, Anda sudah punya database baru untuk menyimpan data kehadiran di website localhost Anda.
4. Buat dan Siapkan File Website
Setelah membuat database, selanjutnya siapkan file project website Anda di code editor.
Caranya, buka folder webproject di htdocs menggunakan aplikasi code editor Anda, lalu buat file baru bernama index.php. Buka file tersebut, lalu masukkan kode di bawah ini:
<?php
include_once("koneksi.php");
// Mengambil semua data dari database
$result = mysqli_query($mysqli, "SELECT * FROM absensi ORDER BY id DESC");
if (isset($_POST)) {
$nama = $_POST;
$divisi = $_POST;
// Insert data ke database
$add = mysqli_query($mysqli, "INSERT INTO absensi(nama,divisi,waktu_kehadiran) VALUES('$nama','$divisi', NOW())");
}
?>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Tutorial Hostinger</title>
</head>
<body>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid">
<span class="navbar-brand mb-0 h1">Tutorial Hostinger</span>
</div>
</nav>
<div class="bg-success p-2 text-dark bg-opacity-10">
<h1 class="p-4 text-center">Catatan Kehadiran</h1>
<div class="container">
<form action="" method="post" name="form_absen">
<div class="col-md-6 offset-md-3">
<div class="mb-3">
<label class="form-label">Nama</label>
<input type="text" class="form-control" name="nama" placeholder="Masukkan nama Anda">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Divisi/Departemen</label>
<select class="form-select" name="divisi">
<option value="#">-- Pilih Departemen --</option>
<option value="Acquisition">Acquisition</option>
<option value="Finance">Finance</option>
<option value="Operation">Operation</option>
</select>
</div>
</div>
<div class="text-center">
<button type="submit" class="btn btn-primary" name="Submit">Hadir</button>
</div>
</form>
<table class="my-5 table table-striped">
<tr class="table-dark">
<th>Nama</th>
<th>Divisi/Departemen</th>
<th>Waktu Kehadiran</th>
</tr>
<?php
while ($r = mysqli_fetch_array($result)) {
?>
<tr class="table-secondary">
<td><?php echo $r; ?></td>
<td><?php echo $r; ?></td>
<td><?php echo $r; ?></td>
</tr>
<?php
}
?>
</table>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
Pada contoh ini, kami menggunakan CSS dari framework Bootstrap agar tampilan website lebih rapi. Anda juga bisa menggunakan file CSS lokal kalau ingin mengaksesnya secara offline.
5. Hubungkan Database dengan Website
Setelah file website selesai, Anda perlu menghubungkan database dengannya. Kalau tidak, Anda akan menjumpai error database ketika mencoba mengakses website.
Untuk membuat koneksi PHP dengan MySQL, buat file baru bernama koneksi.php lalu masukkan kode berikut ini:
<?php $dbHost = 'localhost'; $dbName = 'db_webproject'; //ubah dengan nama database Anda $dbUsername = 'root'; $dbPassword = ''; $mysqli = mysqli_connect($dbHost, $dbUsername, $dbPassword, $dbName); ?>
Jangan lupa, ubah $dbName sesuai nama database yang Anda buat sebelumnya. Setelah itu, simpan file ini di folder project website Anda, yang dalam contoh ini adalah webproject di direktori htdocs.
6. Akses Website Localhost
Setelah semua pengaturannya selesai, Anda sudah bisa mengakses website di web browser dengan menggunakan path folder tempat project website Anda berada.
Untuk contoh ini, URL akses kami adalah localhost/webproject. Apabila semua langkah-langkahnya diikuti dengan benar, website Anda pun bisa ditampilkan di localhost.
Berikut hasil dari contoh kami:

Kalau website berhasil diakses melalui browser, artinya Anda berhasil membuat website di localhost menggunakan XAMPP.
Namun, saat ini website tersebut hanya bisa diakses secara lokal di komputer Anda. Apabila ingin mengonlinekan website agar bisa diakses oleh orang lain di internet, Anda perlu menguploadnya ke layanan hosting.
Cara Upload Website Localhost XAMPP ke Hosting
Setelah selesai membuat dan menguji website di localhost, selanjutnya Anda bisa mengupload website ke layanan hosting agar bisa diakses secara online.
Untuk langkah ini, Anda membutuhkan hosting dan domain. Kalau belum memilikinya, Anda bisa membeli paket hosting dulu dari provider yang tepercaya. Apabila belum tahu caranya, silakan simak panduan kami tentang cara memilih paket hosting yang tepat.

Setelah menyiapkan keduanya, Anda bisa mengikuti panduan lengkap untuk mengonlinekan website localhost di bawah ini.
Dalam contoh ini, kami akan menggunakan hPanel, control panel hosting dari Hostinger. Langkah-langkahnya seharusnya tidak akan terlalu berbeda menggunakan control panel lainnya.
1. Kompres File Website Menjadi .zip
Anda perlu mengompres folder project website agar mudah diupload ke hosting. Caranya, klik kanan folder website di komputer Anda, lalu pilih opsi Send to → Compressed (zipped) folder untuk membuat file .zip dari folder website.

Hasilnya akan berupa file dengan ekstensi .zip seperti di bawah ini.

2. Ekspor Database dari phpMyAdmin
Setelah itu, Anda perlu mengekspor database dari localhost/phpmyadmin:
- Akses localhost/phpmyadmin di browser.
- Pilih database yang Anda gunakan untuk project website ini.
- Masuk ke tab Export, pilih format SQL, lalu klik Go untuk mendownload file .sql database Anda.

Simpan file .sql ini di komputer karena akan diimpor ke database hosting Anda nanti.
3. Akses Control Panel dan File Manager Hosting
Login ke control panel hosting untuk mengakses file di akun hosting Anda. Untuk mengakses dashboard hPanel, Anda bisa mengakses hpanel.hostinger.com lalu login menggunakan akun yang terdaftar.
Apabila akun hPanel Anda masih benar-benar baru, Anda akan menjumpai opsi untuk membuat website pada saat onboarding. Pilih Situs web PHP/HTML kosong, lalu ikuti langkah-langkahnya.

Setelah itu, buka File Manager di control panel hosting Anda. Di hPanel, Anda bisa mengaksesnya melalui Website → Dashboard di samping nama domain Anda. Kemudian, pilih File Manager di dashboard.

Kalau sudah berhasil masuk ke file manager, lanjutkan ke langkah berikutnya di bawah ini.
4. Upload dan Ekstrak .zip ke Folder public_html
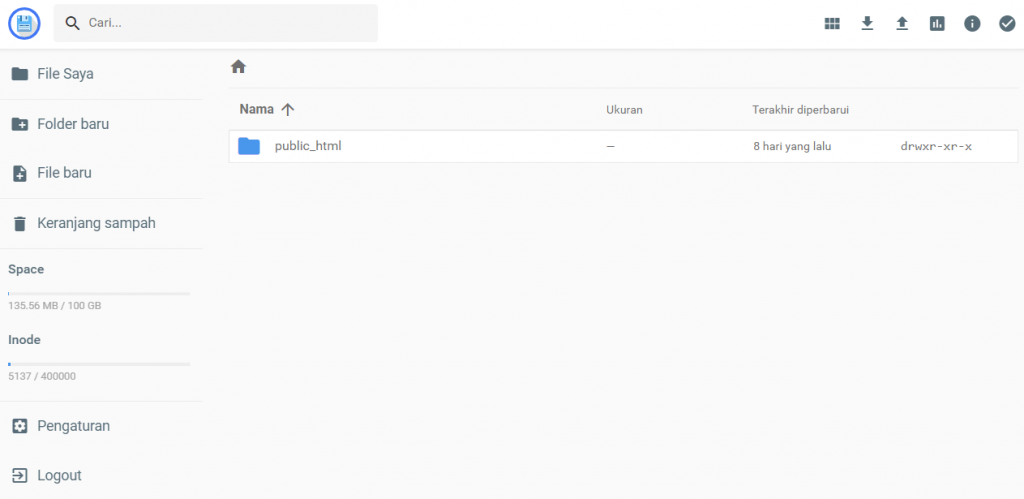
Di File Manager, buka folder public_html, yang merupakan direktori utama untuk file website Anda.

Klik Upload di bagian atas layar, pilih file .zip yang tadi Anda buat, lalu tunggu hingga prosesnya selesai.
Ekstrak file ZIP tersebut di dalam folder public_html dengan mengklik kanan file lalu memilih Buka Arsip. Pastikan Anda mengekstraknya ke dalam folder utama public_html.

Pastikan file-file yang tadi ada di folder .zip sudah berada di dalam direktori public_html. Setelah itu, Anda bisa lanjut ke langkah berikutnya.
5. Buat Database di Hosting
Sekarang, buat database MySQL di control panel hosting untuk menyimpan data website Anda.
Di hPanel, buka menu Database → Pengelolaan. Masukkan nama, username, dan password database Anda, lalu klik Buat untuk membuat database baru.

Pastikan Anda mencatat nama database, username, dan password yang dibuat karena akan digunakan nanti untuk membuat koneksi database dengan website.
6. Impor Database ke phpMyAdmin
Selanjutnya, Anda perlu mengimpor file .sql yang tadi sudah diekspor dari localhost:
- Masuk ke phpMyAdmin untuk database yang baru saja Anda buat.

- Di phpMyAdmin, buka tab Import, klik Choose File, lalu pilih file .sql dari komputer Anda.
- Klik Go untuk mulai proses impor.

Setelah selesai, tabel-tabel database Anda akan muncul di phpMyAdmin.
7. Edit File koneksi.php
Kembali ke File Manager dan temukan file koneksi.php di dalam folder public_html. Klik kanan file, lalu pilih edit untuk menyesuaikan pengaturan koneksi database sesuai database baru Anda:
<?php $dbHost = 'localhost'; $dbName = 'nama_database'; // Sesuaikan dengan nama database Anda $dbUsername = 'username_database'; // Sesuaikan dengan username database Anda $dbPassword = 'password_database'; // Sesuaikan dengan password database Anda $mysqli = mysqli_connect($dbHost, $dbUsername, $dbPassword, $dbName); ?>
8. Akses Website secara Online
Sekarang saatnya mengakses website Anda secara online. Buka web browser, lalu masukkan nama domain yang Anda gunakan. Apabila semua langkah di atas sudah dilakukan dengan benar, website Anda seharusnya bisa diakses secara online.

Kesimpulan
Membangun website di localhost menggunakan XAMPP bisa membantu meningkatkan proses pembuatan website sebelum mengonlinekannya. Dengan website lokal, developer bisa melakukan pengujian yang lebih ekstensif tanpa takut downtime.
Setelah selesai merancang dan menyempurnakan website, jangan lupa untuk menguploadnya ke hosting agar bisa diakses secara online melalui nama domain.
Dengan menggunakan layanan hosting Hostinger, proses upload website pun menjadi lebih mudah. Hostinger menyediakan hPanel yang praktis dan user-friendly, yang memudahkan pengelolaan file, pengaturan database, dan pengoptimalan server.
Yuk, onlinekankan website localhost Anda sekarang juga dengan Hostinger, dan nikmati keunggulan hosting yang cepat, aman, dan terjangkau!


