Apa Itu iFrame? Pengertian dan Cara Menggunakannya
Ada banyak istilah teknis yang harus Anda ketahui dan pahami dalam mendesain website, dan salah satunya adalah iFrame. iFrame adalah singkatan dari Inline Frame. Tool ini merupakan elemen yang powerful dan cukup berpengaruh di bidang desain web.
Fungsinya adalah menyertakan atau memasukkan semua jenis media yang bisa dipasangkan di situs. Pernah melihat suatu situs yang meng-embed video YouTube? Kemungkinan besar desainer atau pemilik web tersebut menyertakan elemen iFrame ke dalam halaman situs.
Di artikel ini kami akan membahas pengertian iFrame dan cara menggunakannya. Kami pun akan menjabarkan beberapa hal yang sebaiknya dipertimbangkan sebelum menyertakan iFrame ke dokumen HTML.
Download Istilah-Istilah Web Development untuk Pemula
Apa Itu iFrame
iFrame adalah frame di dalam frame, dan dikenal sebagai komponen elemen HTML yang memungkinkan Anda untuk embed dokumen, video, dan media interaktif di suatu laman. Jika mengaktifkan iFrame, maka Anda akan menampilkan webpage sekunder di beranda utama.
Seperti yang telah dijelaskan pada paragraf awal, elemen iFrame berfungsi untuk menambahkan atau menyertakan konten dari source (sumber) yang lain. Elemen ini akan mengintegrasikan konten ke area mana saja yang ada di halaman tanpa harus menyertakannya di struktur layout website, seperti elemen tradisional pada umumnya.
Sesuatu yang berlebihan terkadang juga tidak baik. Sama halnya ketika Anda menggunakan iFrame terlalu sering. Penggunaan yang berlebihan akan membuat waktu loading situs semakin lama dan juga membuat web Anda rentan terhadap risiko keamanan online.
Hal ini dikarenakan dengan iFrame, Anda pastinya menggunakan konten dari berbagai sumber, termasuk website yang keamanannya tidak terjamin. iFrame memang menjadi bagian dari konten, tapi bukan bagian dari website.
Sebagai contoh, jika ingin menambahkan video dari YouTube, maka Anda harus memasukkan elemen iFrame ke postingan.
Cara Menggunakan iFrame
Sampai di sini Anda sudah tahu kalau iFrame adalah elemen tambahan yang berfungsi untuk sharing konten dari situs atau sumber lain.
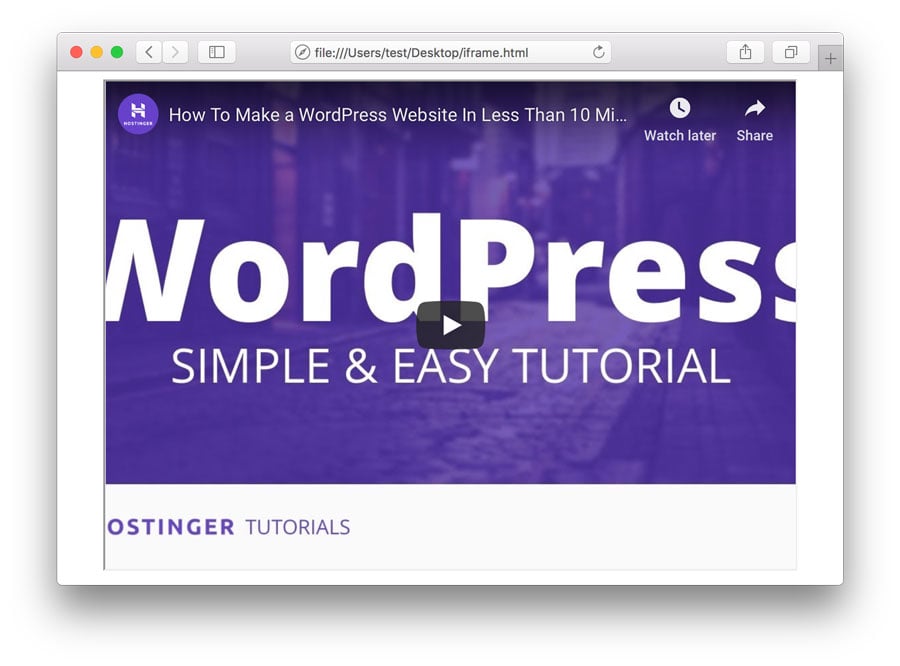
Elemen ini mempertegas topik tertentu yang ingin Anda sampaikan ke pembaca. Untuk memasukkan elemen iFrame ke dokumen HTML, gunakan tag <iframe>. Copy kode di bawah ini dan paste ke notepad, lalu simpan file dalam format .html:
<iframe src="https://www.youtube.com/embed/dXBohfjc4WA" width="680" height="480" allowfullscreen></iframe>

Catatan: link embed-nya bisa diganti dengan link video apa saja yang Anda inginkan
Kode yang kami contohkan di atas akan menampilkan video tutorial Youtube yang dibuat oleh Hostinger. Kami akan menjelaskan secara singkat setiap tag yang ada di kode tersebut:
- Tag <iframe>…</iframe> digunakan untuk menyertakan video ke dalam iFrame.
- Source iFrame (src) mengacu pada link asal konten yang datang baik dari server eksternal ataupun internal. Jangan sampai lupa untuk memasukkan kode yang di-embed ke URL.
- Width dan height merupakan rasio aspek iFrame. Ada dua tipe rasio yang dapat digunakan, yakni ukuran yang sudah fix, misalnya 680×480 piksel (px), dan berbasis persentase (10%-100%) untuk mengatur iFrame secara otomatis.
Ancaman Keamanan
Sebenarnya, elemen iFrame sama sekali tidak membawa ancaman keamanan bagi website atau pembaca setia web Anda.
Bahkan tool ini dirancang untuk membantu para pembuat konten agar bisa menambahkan material visual ke website demi menarik perhatian pembaca atau pengunjung situs.
Hanya saja, yang harus Anda perhatikan pada saat penggunaan iFrame adalah link yang akan diembed. Anda wajib tahu apakah link tersebut berasal dari situs tepercaya atau tidak.
Pada tahun 2008 terjadi lonjakan injeksi kode iFrame pada beberapa website besar, misalnya ABC News. Serangan jenis ini mengalihkan pengunjung website ke suatu situs berbahaya yang nantinya menyebarkan virus ke PC mereka atau melakukan usaha pencurian data yang sensitif.
Karena itulah, kami sarankan untuk tidak selalu memasukkan iFrame ke website.
Jika menurut Anda website tersebut tidak aman, jangan coba-coba menautkannya ke situs Anda. Jangan pula memasang elemen iFrame di konten.

Kesimpulan
iFrame adalah elemen yang sangat bagus dan powerful untuk meningkatkan engagement para pengunjung situs. Dalam hal ini, iFrame menjadi bagian dari konten yang Anda buat, tapi tidak menjadi satu kesatuan dengan website.
Sebaiknya, jangan terlalu sering menggunakan iFrame. Kalau bisa, kembangkanlah website tanpa satu pun bantuan iFrame. Namun, jika Anda memang memerlukannya untuk tujuan pengembangan, carilah link dari situs yang benar-benar tepercaya.
Semoga dengan membaca artikel ini, Anda bisa lebih tahu tentang apa itu iFrame dan cara menggunakannya.
