Cara Membuat Favicon WordPress dan Memasangnya di Website
Favicon adalah ikon kotak kecil yang merepresentasikan website Anda dan biasanya muncul di samping judul website di tab browser. Ikon ini juga muncul di histori browser, bookmark, dan lokasi lain yang menampilkan identitas visual website. Pada contoh di bawah ini, logo ‘H’ berwarna ungu adalah favicon Hostinger.

Meskipun ukurannya kecil, detail ini sangat penting untuk identitas online Anda. Dalam artikel ini, kami akan membahas pengertian dan cara membuat favicon di WordPress serta cara menambahkan favicon di website Anda.
Mengapa Situs Anda Perlu Memiliki Favicon?
- Berfungsi untuk Memperkenalkan Merek (Brand Recognition)
Beberapa pengguna sering kali membuka banyak tab di browser mereka. Tanpa favicon, mereka hanya akan melihat halaman atau nama postingan Anda di tab browser. Selain itu, jika membuka lebih dari 20 tab, ukuran tab akan menjadi lebih pendek. Akibatnya, pengunjung akan kesulitan mengidentifikasi situs-situs yang mereka buka di tab tersebut.
Dengan menambahkan ikon ini, pengunjung situs pun akan lebih mudah mengenali setiap tab. Jika ikon Anda cukup unik, visibilitas dan user experience website Anda pun akan menjadi lebih baik.
- Membangun Kepercayaan
Tanpa adanya favicon, kesan pertama yang Anda berikan kepada pengunjung situs mungkin akan kurang baik. Website yang tidak memiliki ikon identitas ini akan terlihat tidak profesional. Jika website Anda hanya difungsikan untuk blogging harian, hal ini mungkin bukan masalah besar. Akan tetapi, untuk website perusahaan atau toko online, ikon ini memiliki peran yang sangat penting.
Pengunjung pasti akan merasa ragu untuk melakukan transaksi di website yang terlihat tidak profesional.
- Meningkatkan Pengalaman Mobile
Saat ini, hampir semua pengguna memanfaatkan smartphone mereka untuk mengunjungi website. Situs yang responsif saja belum cukup untuk meningkatkan mobile experience, terutama dengan semakin populernya aplikasi web di era teknologi seluler seperti sekarang ini.
Pengguna bisa dengan mudah membuat bookmark website di smartphone mereka sehingga tidak perlu lagi mengetik URL.
Nah, untuk situasi seperti ini, memiliki ikon dengan desain yang baik bisa menguntungkan Anda dari berbagai sisi. Pertama, ikon ini bisa digunakan sebagai ikon aplikasi, dan yang kedua, pengguna akan mengingat ikon Anda. Jadi, mereka akan mengaitkan favicon ini dengan website Anda dalam ingatannya.
Cara Membuat Favicon di WordPress
Umumnya, favicon merupakan logo merek Anda. Ukuran favicon blog atau website yang direkomendasikan oleh WordPress adalah 512 piksel x 512 piksel dengan bentuk persegi.
Anda bisa menggunakan gambar yang lebih besar, tapi kemungkinan akan diminta untuk memotongnya (crop) agar sesuai dengan ketentuan WordPress.
Untuk membuat gambar dengan ukuran tepat 512 piksel x 512 piksel, ada banyak sekali software editing gambar yang bisa Anda gunakan, seperti Adobe Photoshop (berbayar) dan Gimp (gratis), atau Anda juga bisa mencoba cara membuat favicon online menggunakan generator.
Kemudian, meskipun Anda bisa memilih warna latar belakang untuk favicon WordPress, warna transparan akan terlihat jauh lebih efektif. Anda bisa menggunakan format file .jpeg, .ico, .gif, atau .png (pastikan Anda menggunakan format .png jika menggunakan latar belakang transparan).
Jika gambar sudah siap, tambahkan ke situs WordPress Anda menggunakan salah satu cara di bawah ini. Poin-poin yang kami jelaskan di bawah ini juga bisa Anda gunakan sebagai cara mengganti favicon.
1. Menggunakan WordPress Customizer
Jika sudah menggunakan WordPress versi 4.3 atau yang lebih baru, Anda bisa menambahkan favicon WordPress dengan mudah melalui area admin. Berikut langkah-langkah untuk melakukannya:
- Buka Admin Dashboard Anda
- Arahkan mouse ke Appearance -> Customize
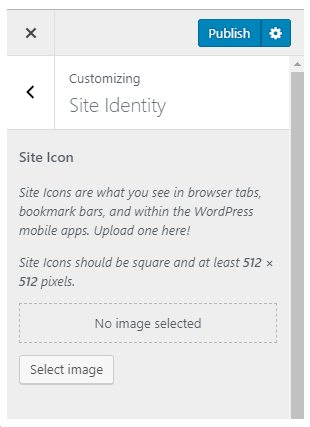
- Pilih Site Identity
- Klik Select Image yang ada di bawah bagian Site Icon
- Unggah gambar ikon yang sudah Anda siapkan
- Klik Publish untuk menyimpan perubahan
Jika Anda mengikuti langkah-langkah ini dengan benar, ikon akan muncul di samping judul website Anda. Untuk menambahkannya ke perangkat mobile, buka website dari ponsel dan pilih Add to Homescreen.
Favicon kini akan muncul di layar utama Anda.

2. Menggunakan Plugin
Anda juga bisa menambahkan favicon ke WordPress dengan bantuan plugin bernama Favicon by RealFaviconGenerator. Selain mudah digunakan, plugin ini memiliki fitur yang beragam. Berikut cara membuat favicon menggunakan plugin yang dimaksud:
- Buka Admin Dashboard
- Pilih Plugin -> Add New
- Ketik Favicon by RealFaviconGenerator di kotak pencarian
- Install dan aktifkan plugin
- Setelah aktivasi selesai, buka Appearance -> Favicon
- Unggah gambar yang ingin Anda gunakan sebagai favicon. Anda tidak perlu mengeditnya karena plugin ini akan melakukannya untuk Anda. Pastikan gambar berukuran minimal 70 x 70 piksel. Lebih baik lagi, gunakan gambar berukuran lebih dari 260 x 260 piksel
- Setelah gambar diunggah, klik Generate Favicon
- Setelah itu, Anda akan diarahkan ke situs RealFaviconGenerator

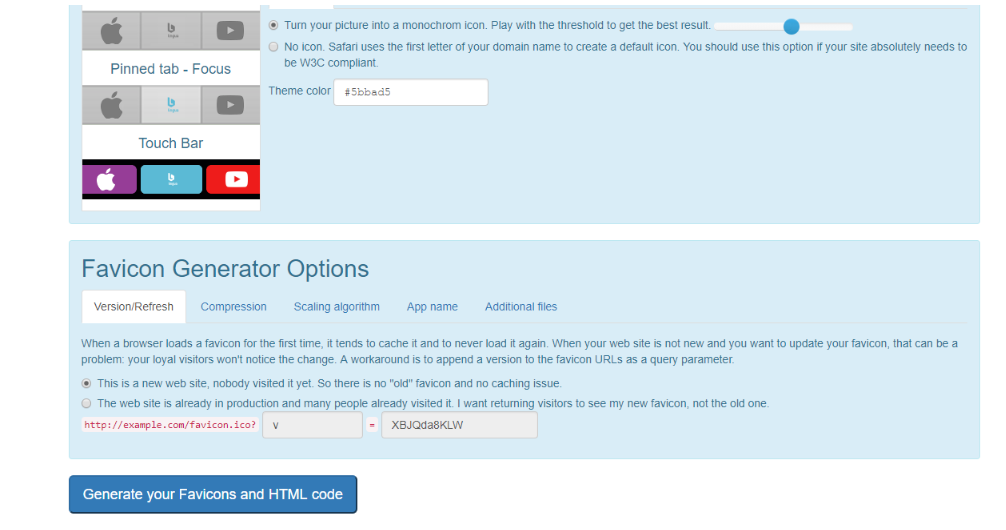
- Di website ini, cari dan klik opsi Generate your Favicon and HTML code
- Anda kemudian akan diarahkan kembali ke website Anda. Jika berhasil, pemberitahuan yang mengatakan bahwa favicon Anda sudah siap akan muncul
- Lihat tampilan favicon pada browser dan perangkat mobile.
3. Cara Membuat Favicon secara Manual
Sebelum mengonlinekan favicon dengan cara ini, sebaiknya lakukan tes terlebih dahulu menggunakan komputer.
- Akses file tema melalui FTP client atau File Manager
- Cari folder /wp-content/themes/your-theme
- Unggah favicon Anda ke folder tema. Sebaiknya unggah favicon ke subfolder seperti Assets
- Ingat pathfile ini
- Cari file bernama function.php dan tambahkan kode berikut
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'/assets/favicon.png" />';
}
add_action('wp_head', 'add_favicon');
- Baris setelah href=”‘.get_template_directory_uri() adalah path ke favicon Anda. Pastikan Anda juga sudah memasukkan nama file yang tepat. Jika menggunakan format file .ico, hasilnya akan seperti ini:
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'/assets/favicon.ico" />';
}
add_action('wp_head', 'add_favicon');
4. Cara Memasang Favicon di Website secara Otomatis
Sebagian besar web browser saat ini bisa mendeteksi file favicon.ico yang terletak di direktori website dan langsung menggunakannya. Cara ini merupakan yang paling mudah untuk menambahkan favicon ke website Anda.
- Siapkan gambar berdimensi persegi 1:1 dalam format .jpeg, .bmp, .gif, atau png. Bentuk persegi sangat disarankan karena terlihat paling profesional.
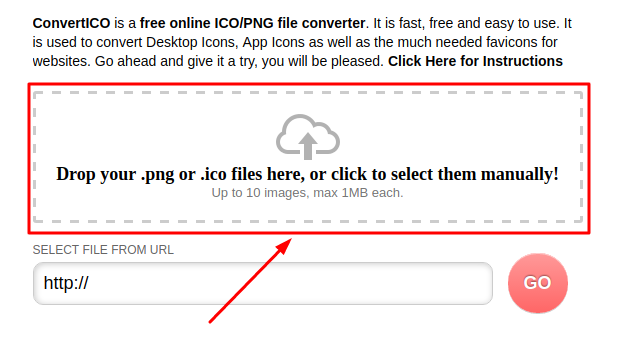
- Konversikan gambar menjadi format .ico. Ada banyak tool online yang bisa Anda gunakan, tetapi dalam tutorial ini kami menggunakan convertico.com.
- Buka convertico.com, lalu klik tombol untuk memilih dan mengunggah file.

- Gambar akan otomatis dikonversi, kemudian Anda bisa mengunduhnya di sisi kanan website.

- Unduh gambar dengan mengeklik tombol Download, dan simpan file .ico di komputer Anda.
- Kemudian, ganti nama file menjadi favicon.ico karena browser hanya akan mengenali nama ini.
- Unggah file ke direktori file website Anda.
Untuk mengunggah file ini, Anda bisa menggunakan File Manager atau aplikasi FTP. Pada hosting berbasis Linux, direktori ini biasanya adalah public_html. Namun, direktorinya mungkin berbeda tergantung pada konfigurasi atau penyedia layanan hosting Anda. Dalam hal ini, sebaiknya cari tahu kepada pihak hosting Anda terlebih dahulu.
Setelah file favicon.ico beserta file website lainnya selesai diunggah, browser akan langsung mengenali file tersebut dan menampilkannya di browser.

Penting! Jika favicon belum muncul, hapus cache browser Anda lalu coba muat ulang.
5. Cara Membuat Favicon di HTML
Jika merasa cara sebelumnya cukup merepotkan, Anda bisa menggunakan gambar umum sebagai favicon untuk website. Berikut cara menambahkan favicon di HTML:
- Siapkan gambar berdimensi persegi 1:1 dalam format .jpeg, .bmp, .gif, atau .png.
- Unggah file ke direktori tempat website Anda berada. Pada hosting berbasis Linux, direktori ini biasanya adalah public_html. Namun, direktori mungkin berbeda tergantung pada konfigurasi atau penyedia layanan hosting Anda. Sebaiknya cari tahu kepada pihak hosting terlebih dahulu.
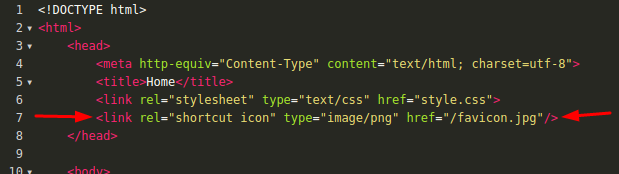
- Masukkan gambar yang ingin digunakan pada kode website Anda. Tambahkan baris berikut ini di antara tag <head></head> dalam kode website:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Kode HTML-nya akan terlihat seperti ini:

Penting! Pada type=”image/png”, ganti png dengan format gambar Anda dan ganti favicon.jpg dengan nama file Anda.
Kesimpulan
Nah, jadi, favicon adalah hal yang sangat penting dan wajib untuk website Anda agar terlihat lebih kredibel dan profesional. Terlebih lagi, ada banyak cara untuk membuat favicon dan semuanya bisa Anda lakukan dengan sangat mudah.
Dari segi fungsi, ikon ini berperan untuk merepresentasikan identitas website. Meskipun ukurannya kecil saat, detail ini mampu memperkenalkan merek Anda secara lebih luas serta meningkatkan user experience agar pengunjung tidak meragukan kredibilitas website Anda. Selamat mencoba!




