Tutorial Dreamweaver Lengkap
Jika Anda mempelajari pengembangan website, maka pasti tak akan asing lagi dengan editor WYSIWYG (What You See Is What You Get). Dengan editor ini, mengelola dan mengatur website seolah menjadi sangat mudah karena Anda tidak perlu coding untuk melakukannya. Umumnya orang-orang yang sudah terbiasa menggunakan editor tersebut juga akan mencari tutorial Dreamweaver.
Menggunakan Dreamweaver untuk pertama kalinya pasti akan terasa sangat sulit. Namun, jangan khawatir karena artikel ini akan mengulas cara membuat website dengan Dreamweaver mulai dari menggunakan fiturnya, hingga cara membangun website Anda.
Apa itu Adobe Dreamweaver CC?

Adobe Dreamweaver CC merupakan website builder sekaligus web deploy tool yang populer. Aplikasi ini dianggap sebagai perpaduan sempurna antara WYSIWYG dan HTML editor yang lebih konvesional. Dreamweaver pertama kali dikembangkan oleh Macromedia, tapi kemudian diakuisisi oleh Adobe Inc, di tahun 2005.
Pada mulanya Dreamweaver menawarkan perpetual license, metode pembayaran sekali seumur hidup untuk menjalankan software ini. Namun kini Dreamweaver beralih ke layanan berbasis langganan atau subscription dengan menggunakan struktur Adobe Creative Cloud.
Adobe Dreamweaver CC merupakan software integrated development environment (IDE), yang artinya aplikasi ini menyediakan berbagai tool dan bantuan untuk pengembangan web. Terlebih lagi, dengan fitur Creative Cloud, Anda dapat menginstal software Adobe yang lainnya untuk meningkatkan produktivitas Anda.
Dengan Dreamweaver, Anda bisa membuat dan mengatur tampilan website menggunakan metode drag-and-drop di dashboard, yaitu memindahkan sejumlah elemen yang dibutuhkan. Bahkan Dreamweaver juga dapat digunakan sebagai editor kode konvesional – mengatur kode hanya dengan teks, lalu mengupload website langsung ke server.
Ada banyak material dan sumber pembelajaran serta forum komunitas Adobe yang dapat menjawab semua pertanyaan Anda mengenai produk software ini. Aplikasi ini juga telah dilengkapi dengan 15 pilihan bahasa. Selain itu, jika ingin membaca tutorial Dreamweaver, Anda bisa mencarinya dengan mudah di internet.
Semua kelebihan dan keunggulan yang telah disebutkan di atas mampu mengantarkan Dreamweaver sebagai sebuah aplikasi yang memadukan Sistem Manajemen Konten (CMS) dan editor kode.
Fitur-fitur Dreamweaver yang Menonjol
Dengan menjadi bagian dari Adobe Creative saja sudah membedakan Dreamweaver dari kode editor berbasis visual lainnya. Dreamweaver memiliki banyak fitur dan kelebihan yang hanya bisa ditawarkan oleh Adobe. Berikut dua fitur Dreamweaver yang paling dominan:
Antarmuka Visual yang Ramah Pemula

Adobe Dreamweaver CC mudah digunakan, tapi di saat bersamaan juga sulit untuk dipelajari. Bagus atau tidaknya website tergantung pada kemampuan Anda. Artinya, meskipun software ini menawarkan banyak fitur untuk pengembangan website, Anda tidak bisa memaksimalkannya jika pengetahuan dasar yang dimiliki sangatlah terbatas.
Walaupun demikian, para pemula tetap bisa membuat website dengan menggunakan visual editornya. Ada fitur drag-and-drop untuk memasukkan elemen HTML, dan Anda bisa langsung melihat perubahan yang diterapkan ke website.
Aplikasi Dreamweaver juga menyediakan tutorial singkat untuk membantu Anda dalam memahami setiap bagiannya. Bahkan tutorial tersebut juga seolah memberi tahu mengenai area yang sedang Anda kelola saat ini. Sebagai contoh, ketika mengklik judul, maka kode terkait akan muncul di tool editor.

Code Editor Bawaan yang Serbaguna
Keunggulan lain dari aplikasi ini adalah code editor bawaannya yang serbaguna. Jika developer profesional ingin mengeksekusi kode pada text editor, mereka dapat melakukannya dengan fitur ini. Beberapa kegunaan utamanya adalah:
- Syntax highlighting. Fitur ini akan menyoroti berbagai elemen, seperti variabel, ID, class, dan lain-lain, untuk mempermudah pembacaan kode.
- Code completion. Selesaikan pekerjaan Anda dengan mengaktifkan code completion otomatis. Misalnya, ketik img dan tekan tombol tab di keyboard untuk menambahkan <img src=””alt””>.
- CSS documentation. Saat Anda memerlukan beberapa referensi untuk CSS properties, ada fitur Quick Docs yang akan muncul dengan informasi terkait pada code editor.
Selain itu, fitur penting lainnya adalah sebagai berikut:
- Bootstrap 4. Versi terbaru dari framework HTML, CSS, dan JavaScript untuk membuat website yang responsif
- Git support. Melakukan operasi Git yang umum dilakukan termasuk Push, Pull, Commit, dan Fetch dari dashboard Dreamweaver.
- Preview browser real-time. Melihat perubahan website sembari mengubah susunannya secara real-time
- Creative Cloud Libraries. Mengakses warna, grafis, dan berbagai tool kreativitas di database
- Chromium Embedded Framework (CEF). Membantu developer untuk menempatkan browser untuk digunakan di aplikasi pihak ketiga
Tidak Ada yang Sempurna
Diatas semua itu, Adobe Dreamweaver CC juga memiliki kekurangan. Seperti yang dijelaskan sebelumnya bahwa software ini bekerja sebatas skill Anda. Jadi, walaupun antarmuka live-nya memudahkan pemula untuk membangun sebuah website, Anda mungkin memerlukan waktu lebih untuk membuat website yang betul-betul memukau.
Selain itu, Dreamweaver masih merupakan kurva belajar yang curam. Dalam artian, Anda perlu meluangkan banyak waktu untuk menguasai semua fiturnya. Jadi, jika Anda berharap bisa menjadi seorang developer pro berbekal dari tutorial saja – mungkin Anda akan kecewa.
Ditambah lagi, software ini merupakan layanan berbayar yang mahal. Jadi, bisa dikatakan Dreamweaver kurang sesuai untuk developer berasaskan hobi.
Pro Tip
Jika Anda merasa bahwa Dreamweaver CC bukan lah yang terbaik untuk Anda, Anda tidak sendiri. Faktanya, 33% website di internet memilih WordPress untuk membuat website, dan Anda juga dapat membuatnya dengan mudah. Akan lebih baik jika Anda menggunakan layanan hosting Hostinger, kami memiliki fitur 1-Click Installation yang memudahkan Anda.
Rangkuman Harga Dreamweaver
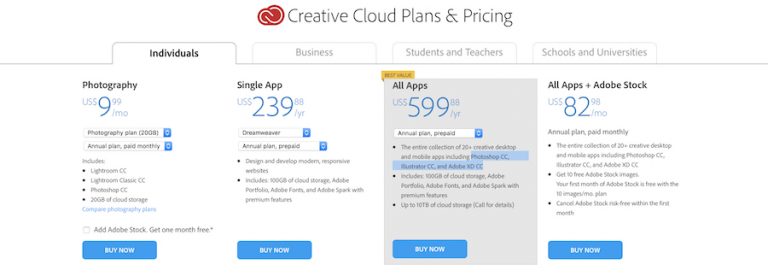
Sebagai software dengan basis subscription, Dreamweaver menawarkan berbagai paket untuk user perorangan. Paket prepaid untuk satu aplikasi serta penyimpanan berbasis cloud 100GB, Adobe Portfolio, Fonts, dan Spark dibanderol seharga 239.88 USD per tahun.
Untuk paket all-apps yang termasuk 20+ software pendukung seperti Photoshop CC, Illustrator CC, dan Adobe XD CC seharga 599.88 USD per tahun.
Ini lah semua paket yang tersedia untuk perorangan:

Namun, Anda juga dapat mencoba menggunakan Dreamweaver selama 7 hari dalam mode uji coba gratis. Cukup unduh aplikasinya dan daftarkan email, Facebook atau akun Google Anda.
Mari mulai tutorial dasar Dreamweaver dan cara membuat homepage.
Tutorial Dreamweaver: Membuat Website
1. Membuat Situs Baru
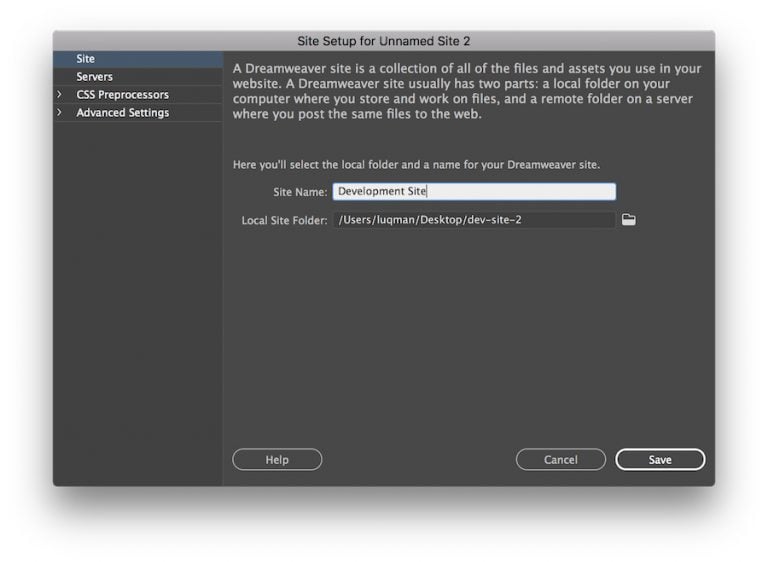
Buka Site → New Site pada dashboard Adobe Dreamweaver CC Anda lalu jendela akan muncul.

Langkah pertama yang perlu dilakukan adalah menamai website Anda dan menyimpannya dalam satu folder. Cara ini dapat membantu Anda untuk mengelola file dan mempermudah Anda untuk melakukan proses unggah.
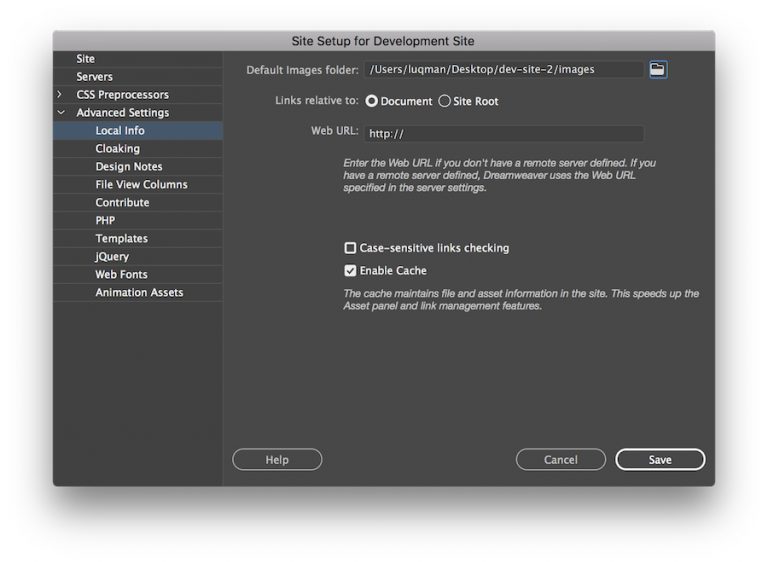
Jika Anda ingin memasukkan gambar ke situs Anda, klik Advanced Settings → Local Info untuk melakukannya. Folder gambar akan dibuat dalam folder situs.

Klik Save jika sudah selesai.
2. Membuat File Homepage
Anda akan mendapatkan lembar kerja kosong. Tapi, Anda bisa mendapati file situs di bagian panel kanan atas. Sekarang, Anda dapat membuat homepage dari nol.
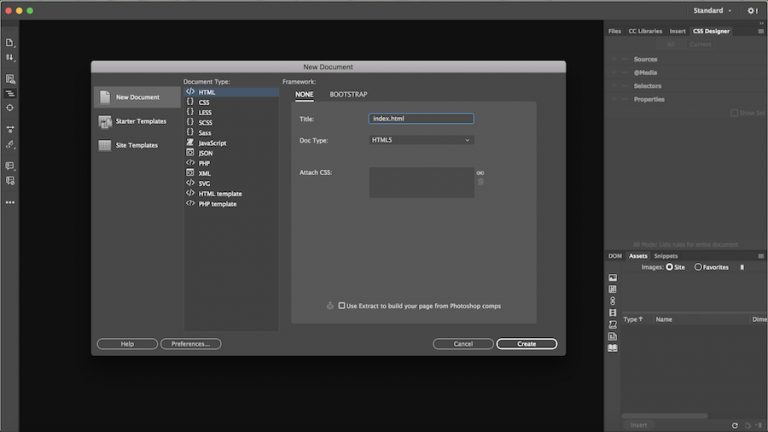
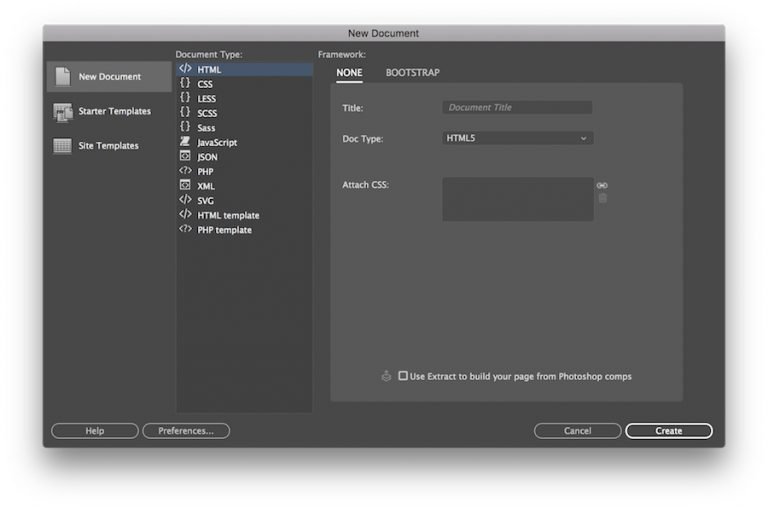
Buka File → New lalu pilih New Document. Pilih HTML sebagai tipe dokumen lalu klik Create. Anda tidak harus memberi judul dokumen.

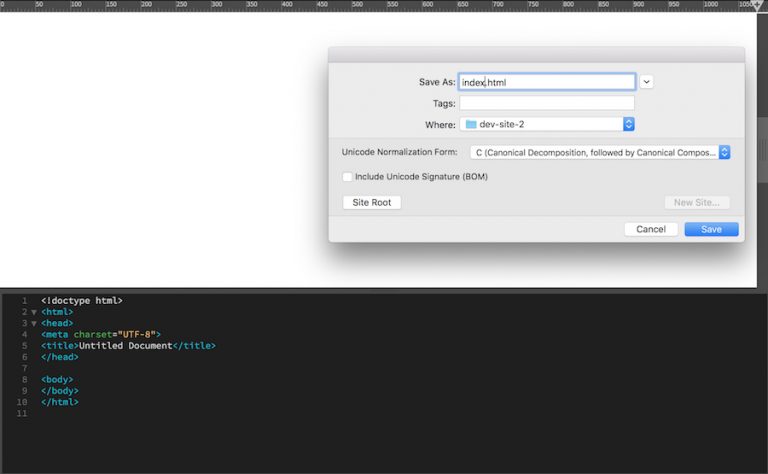
Anda akan diarahkan kembali pada lembar kerja dan lembar kerja ANda akan berwarna putih dengan beberapa baris kode HTML. Sebenarnya, lembaran itu merupakan tampilan website Anda secara live. Simpanlah file HTML sebagai index.html, dan letakkan dalam folder situs.

3. Membuat Header
Pada langkah ini, Anda akan membuat header website. Biasanya header akan diisi oleh logo dan nama situs Anda.
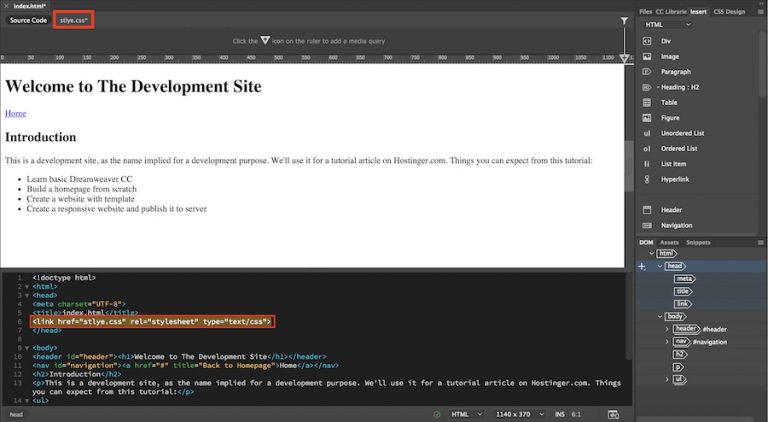
Klik halaman putih atau pilih bagian tertentu dengan elemen <body> pada editor. Klik Insert pada kanan atas panel. Langkah ini akan menampilkan daftar dari elemen HTML umum yang dapat ditambahkan pada halaman Anda.
Cari elemen Header.
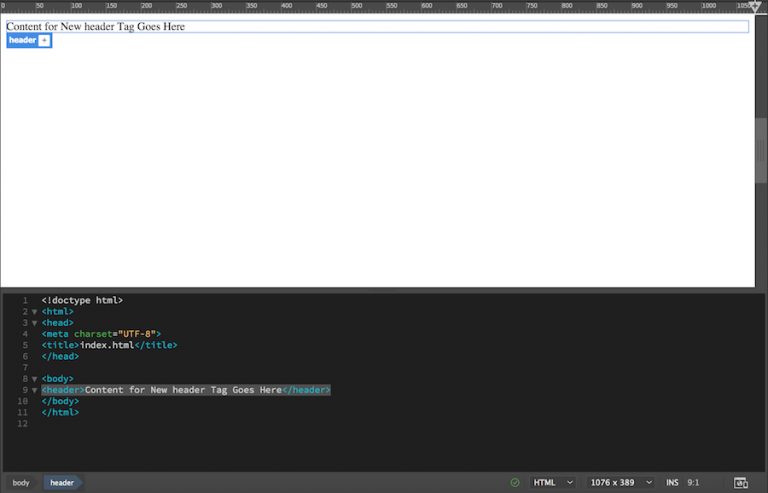
Klik atau drag and drop elemen tersebut ke lembar kerja Anda, dan dalam sekejap elemen tersebut akan ditambahkan pada website Anda beserta kodenya.

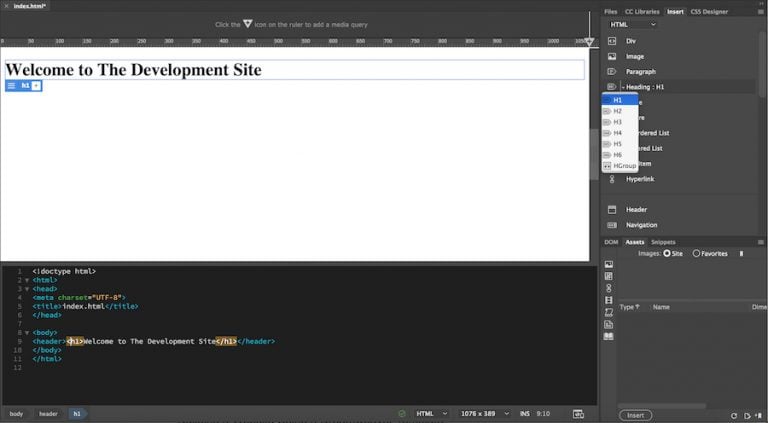
Setelah itu, ubah header menjadi heading dengan tag <H1>…</H1>. Hal ini dilakukan agar website Anda SEO-friendly dan menginformasikan tentang situs Anda kepada mesin pencari. Tandai teks di bagian tersebut lalu buka panel Insert. Cari dan klik Heading: H1.
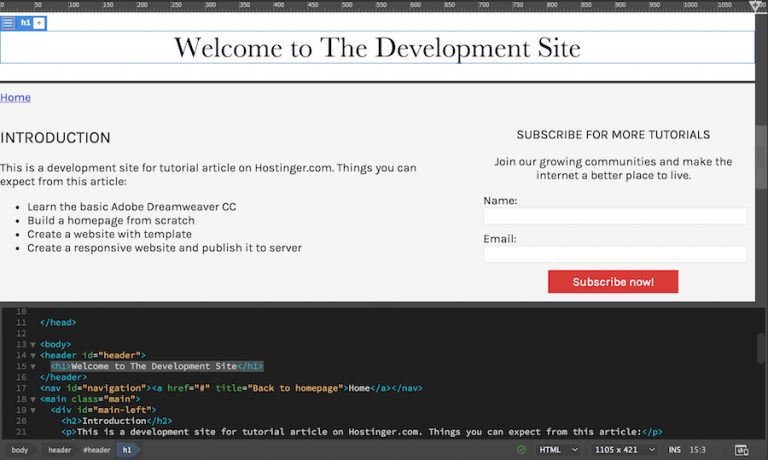
Setelah itu, ubah teks tersebut menjadi jduul website Anda. Judul website Anda harus deskriptif dan mewakili topik Anda. Disini, kami akan menggunakan nama “Welcome to The Development Site.”

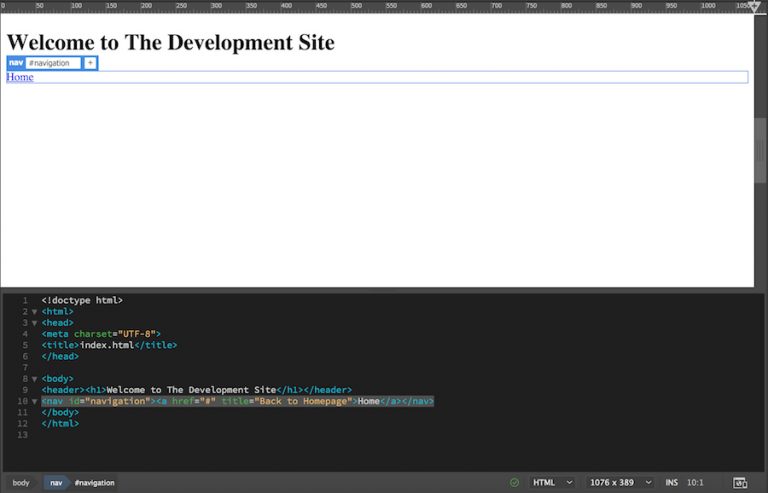
4. Tambah Navigasi Home
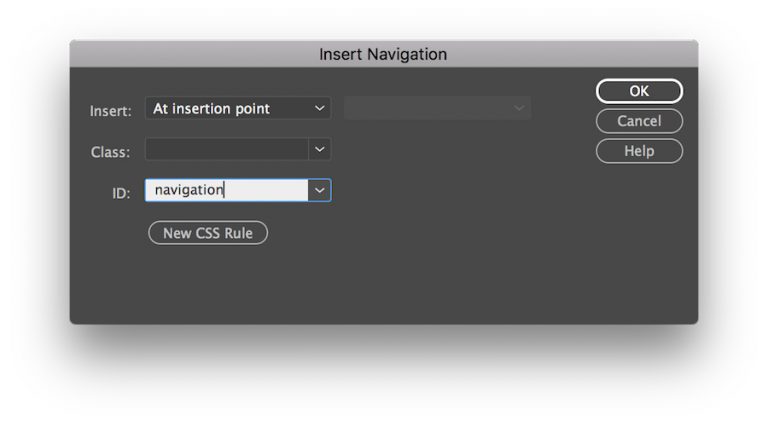
Anda perlu menambah baris setelah header untuk menambah tombol navigasi home. Sekarang masuk pada menu panel Insert dan cari elemen Navigation . Ketika Anda klik elemen tersebut, jendela akan muncul. Lalu, tulis navigation sebagai ID dan klik OK.

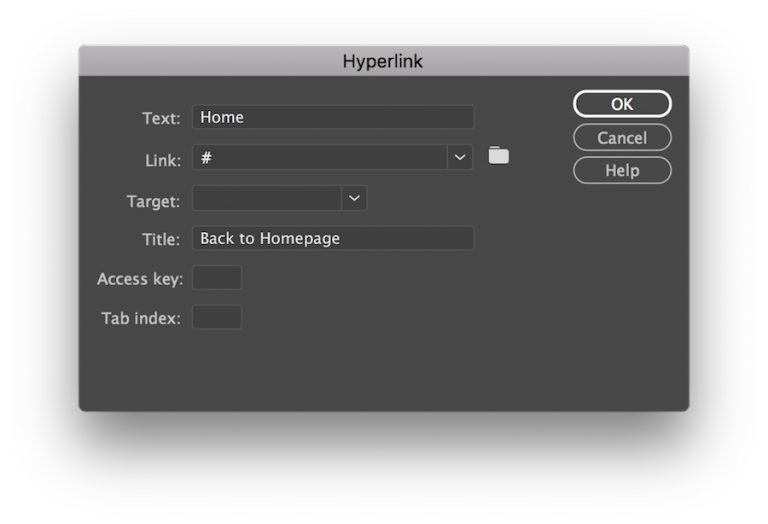
Cara ini akan menambah elemen navigasi ke editor. Ketika Anda berada pada elemen konten, carilah Hyperlink pada panel Insert. Klik dan isi detailnya seperti contoh berikut:

Penting! Link tersebut akan mirip dengan halaman yang akan Anda navigasikan ke website. Saat ini, kami hanya menggunakan hashtag untuk mengisi kolom yang kosong.
Ketika Anda telah selesai, klik OK. Sekarang, tombol home dapat diklik dan memiliki lebih banyak baris kode di editor.

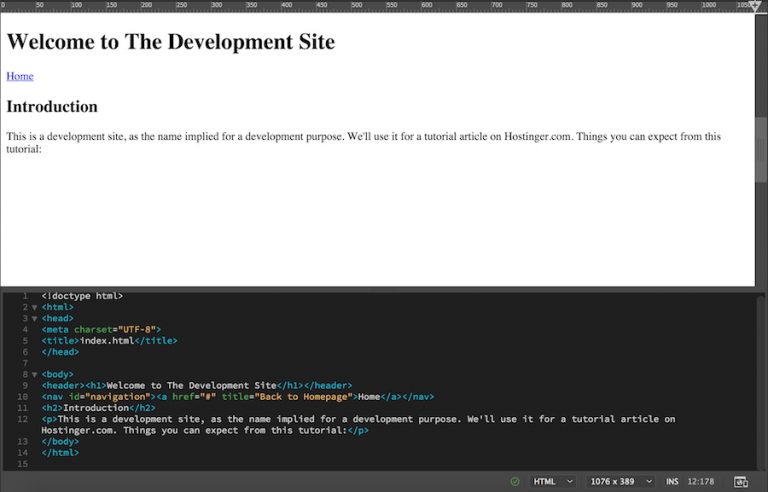
5. Menambahkan Deskripsi Website
Kami akan menambahkan header sekunder (sub-header), paragraf, dan beberapa bullet point sebagai deskripsi website.
Tambahkan baris setelah kode navigasi san klik Header: H2 dan Paragraph pada panel Insert. Langkah ini akan menambahkan tag <h2> dan <p> pada editor. Setelah itu, sikan konten Anda di dalamnya.

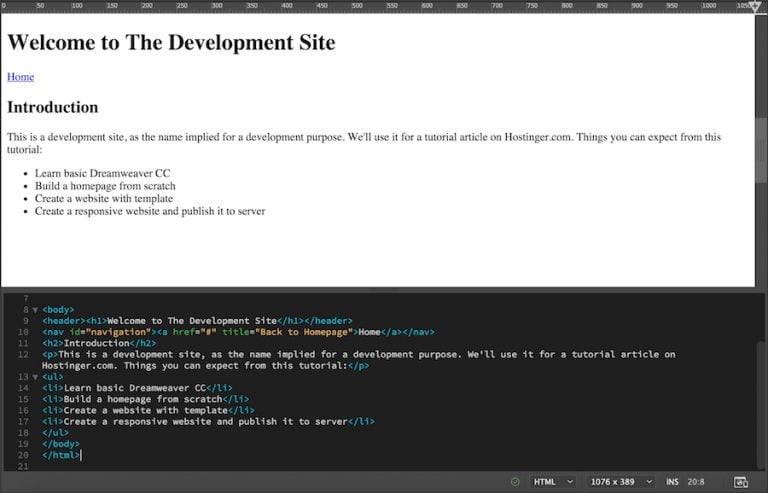
Sekarang, Anda bisa menambah bullet points. Untuk menambahkannya, tambahkan baris di bawah kode paragraf. Buka pane Insert dan klik Unordered List. Tag <ul> dapat ditemukan pada editor. Sementara itu, klik List Item pada panel Insert dan proses ini akan menambahkan tag <li> ke dalam tag <ul>
Hal yang perlu digaris bawahi pada list HTML adalah Anda harus menambah beberapa tag secara manual sesuai dengan jumlah poin. Milik kami akan terlihat seperti berikut

Anda telah berhasil membuat struktur dasar homepage. Anda juga dapat menambah beberapa konten lain seperti form, video, gambar, dan lainnya. Namun, sebagai permulaan, berhasil membuat struktur dasar saja sudah cukup.
Walaupun terlihat polos, Anda bisa menambahkan style sheet untuk membuatnya lebih menarik.
6. Membuat File CSS
Cascading Style Sheet (CSS) digunakan untuk memodifikasi elemen pada HTML dan akan selalu digunakan oleh developer ketika membuat website. Ibarat HTML adalah struktur tubuh dari website, maka CSS adalah bagian estetika yang membuat tubuh tersebut terlihat indah.
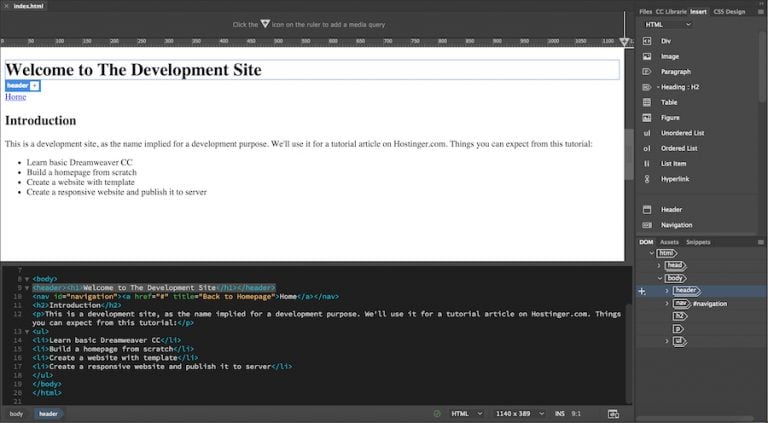
Sekarang, yang perlu dilakukan pertama kali adalah memberi header Anda sebuah ID. Arahkan kursor Anda ke kanan bawah dari panel Dreamweaver ini lalu pilih panel DOM. Anda akan melihat struktur situs Anda secara keseluruhan disini.
Klik Header, dan Anda akan menyadari bahwa header Anda ditandai dengan warna biru, bersamaan dengan label dan tanda plus.

Klik tanda plus dan ketikkan #header. Hashtag tersebut memberikan ID kepada elemen tersebut. Setelah itu tekan return atau enter. Pada menu selanjutnya, pilih source: Create a New CSS file.
Jendela baru akan muncul. Pilih Browse dan cari folder situs Anda. Ketikkan style.css dan sklik save. Lalu, klik OK.

Anda akan mendapati style.css yang baru, muncul di atas live view dan elemen link baru pada code editor.
Lakukan cara yang sama untuk semua elemen yang memerlukan stylization. Saat ini, daripada membuat file CSS baru, simpan dimana file style.css berada.
Sekarang, Anda dapat menggunakan CSS selector untuk styling.
7. Buat CSS Selector untuk Judul Website
Kami akan mengganti font dan memposisikan judul website kami ke tengah.
Tandai H1 dibawah header dari panel DOM. Lalu, pilih CSS Designer dari panel di atas.

Klik tanda plus di belakang Selectors. Secara otomatis nama #header h1 akan muncul, setelah itu tekan return.
Catatan: Ini berarti bahwa Anda hanya menargetkan elemen bernama h1 di dalam elemen #header. Dengan cara ini, styling hanya akan berlaku untuk teks tertulis (judul situs web Anda) dan bukan elemen tajuk itu sendiri.
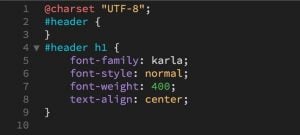
8. Mengganti Font Judul
Pastikan selector berada pada #header h1.
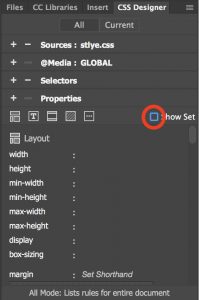
Klik Properties dan hilangkan centang pada Show Set untuk mengaktifkan opsi Layout, Text, Border, Background, and More.

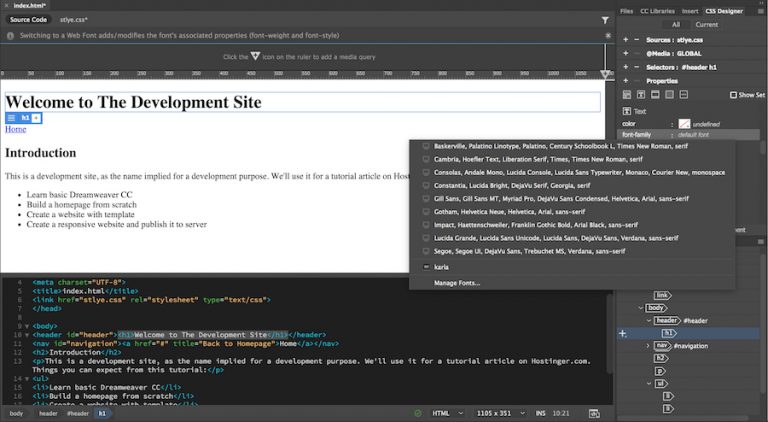
Klik opsi Text dan arahkan kursor pada font-family dan klik default font. Anda bisa memilih diantara banyak opsi yang diberikan.

Ditambah lagi, menu Manage Fonts akan memberi Anda hamparan opsi lain dari database Adobe Edge Web Fonts.
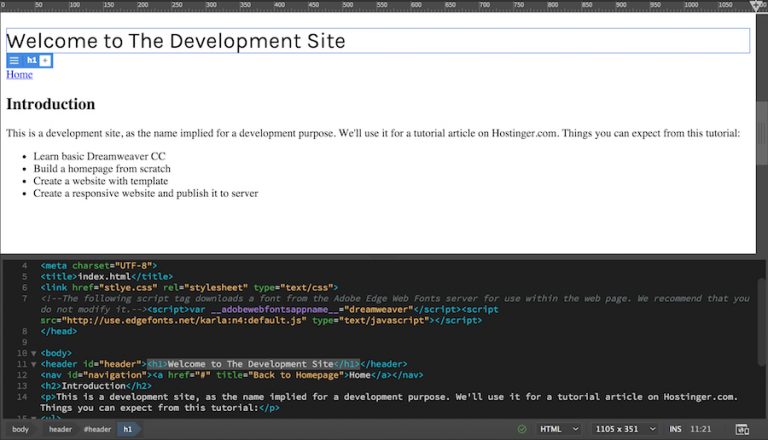
Pilih font yang Anda inginkan dengan meng-kliknya. Pada contoh dibawah ini, kami menggunakan font bernama Karla. Ketika Anda selesai, font judul website Anda akan berganti dan akan ada tambahan kode penting pada Source Code dan style.css.

9. Arahkan Judul ke Tengah
Pada opsi Text, arahkan kursor text-align dan klik center. Anda akan menyadari ada perubahan dan juga kode tambahan pada style.css.

Buat lah perubahan-perubahan yang diperlukan untuk konten website Anda. Pada tutorial ini, kami juga menambahkan konten dan style pada situs Anda. Inilah hasil akhirnya:

Jika Anda memerlukan berbagai kode sebagai referensi, Anda bisa mendapatkan kode HTML di sini dan kode CS di sini.
Membuat Situs Web Menggunakan Template Dreamweaver
Anda juga dapat membuat situs web dengan template premade dari Dreamweaver. Dengan template premade ini, Anda akan selangkah lebih maju dan mendapatkan keuntungan berupa melihat bagaimana tampilan final situs akan terlihat bersama dengan kode yang digunakan.
Mari kita pelajari tutorial Dreamweaver yang satu ini dan pelajari cara menggunakan template:
1. Pilih Template
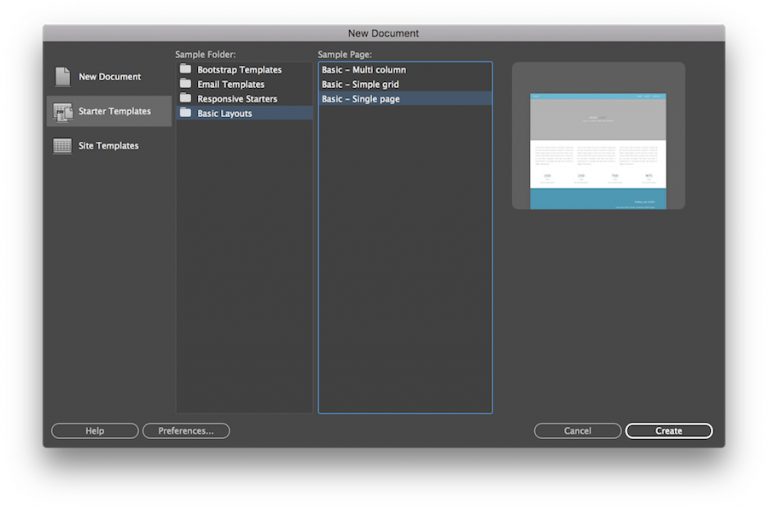
Untuk melakukannya, buka File → New. Pilih Starter Template → Basic Layouts. Kami akan menggunakan satu halaman untuk tutorial ini. Untuk memulainya, klik Create.

Dreamweaver telah memberi berbagai struktur dan style yang diperlukan untuk situs web Anda. Yang tersisa hanyalah menyesuaikan konten dan menyesuaikan style sesuai kebutuhan Anda.

Dalam tutorial ini, kami hanya akan melakukan perubahan mendasar seperti mengedit judul dan mengubah deskripsi situs web, dan juga mengubah beberapa bagian warna latar belakangnya.
2. Ubah Logo dan Teks Judul
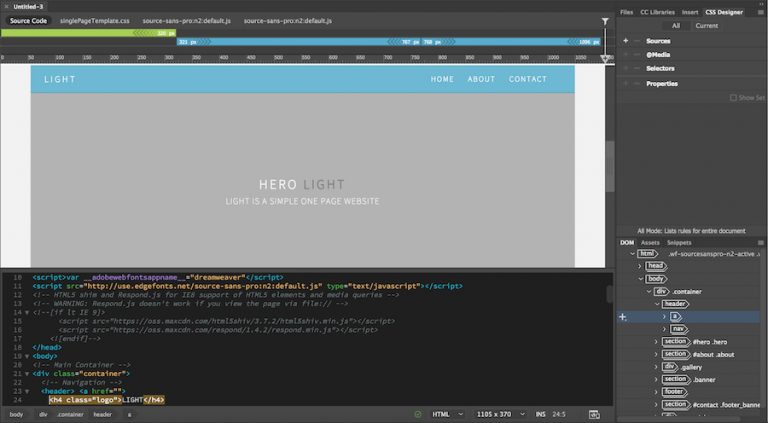
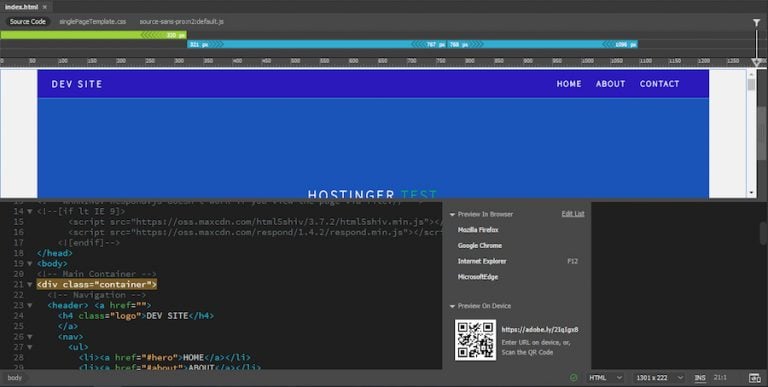
Untuk mengubah logo teks, klik h4 .logo di panel DOM. Langkah ini akan menandai code line pada editor, dan Anda dapat mengubahnya ke nama apa pun yang diinginkan.
Atau, Anda juga dapat mengklik dua kali pada kotak logo di live view dan mengubah teksnya dari sana. Lakukan hal yang sama untuk header situs web dan tagline. Kami mengubahnya menjadi seperti ini.

3. Ubah Warna Latar Header
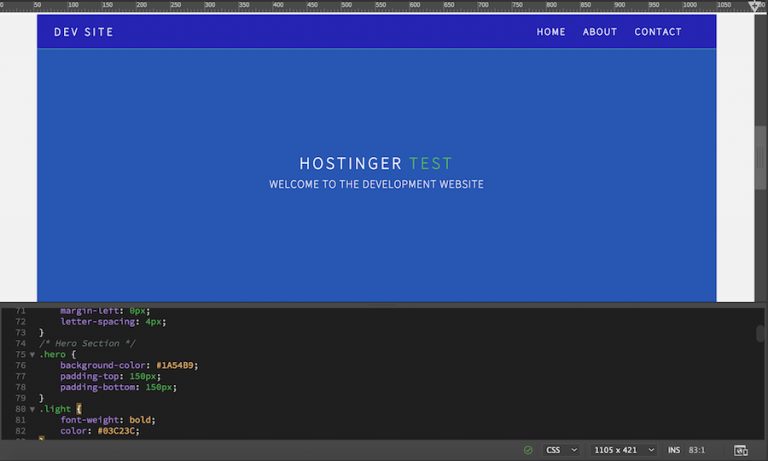
Untuk mengubah warna latar belakang header, bukalah file .css dan cari elemen header. Dalam hal ini, elemen tersebut adalah .hero. Cari baris kode warna latar belakang, dan Anda akan melihat nomor cryptic tertentu.
Angka itu sebenarnya adalah kode warna HTML. Setiap warna memiliki representasi nomornya sendiri, dan Anda juga dapat memeriksanya di sini.
Hal yang menarik tentang Dreamweaver adalah Anda tidak perlu ke tempat lain untuk mencari tahu kode warna. Cukup blok nomor tersebut, klik dua kali, dan pilih Quick Edit. Langkah ini akan memunculkan jendela untuk memilih warna, dan Anda dapat menyesuaikannya dari jendela ini.

Kami memilih warna seperti contoh berikut.

Tentu saja, Anda masih memiliki beberapa hal yang harus dilakukan. Ada konten yang perlu Anda tambahkan dan juga perlu disesuaikan. Tutorial ini hanya memberikan perubahan dasar yang dapat Anda lakukan dengan template.
Setelah situs web berhasil melalui banyak penyesuaian, Anda dapat mengunggahnya ke server. Anda akan belajar bagaimana melakukannya dalam satu menit.
Preview Situs Anda Melalui Perangkat Seluler
Di era mobile, memiliki situs web yang responsif adalah suatu keharusan. Jika tidak, banyak pengunjung yang tidak akan kembali mengunjungi situs Anda. Salah satu fitur menarik untuk membuat situs dengan Dreamweaver adalah Anda dapat melihat preview tampilannya melalui perangkat seluler secara instan. Berikut ini adalah tutorial Dreamweaver tentang cara melakukannya:
Buka Pratinjau Waktu Nyata di kanan bawah lembar kerja Anda. Buka browser di ponsel Anda dan pindai barcode yang disediakan, atau Anda bisa ketikkan URL secara manual.

Penting! Untuk melakukan ini, Anda harus menggunakan Adobe ID yang sama di Dreamweaver dan perangkat seluler Anda. Anda juga harus menggunakan jaringan WiFi yang sama, dan mengaktifkan Javascript serta cookie.
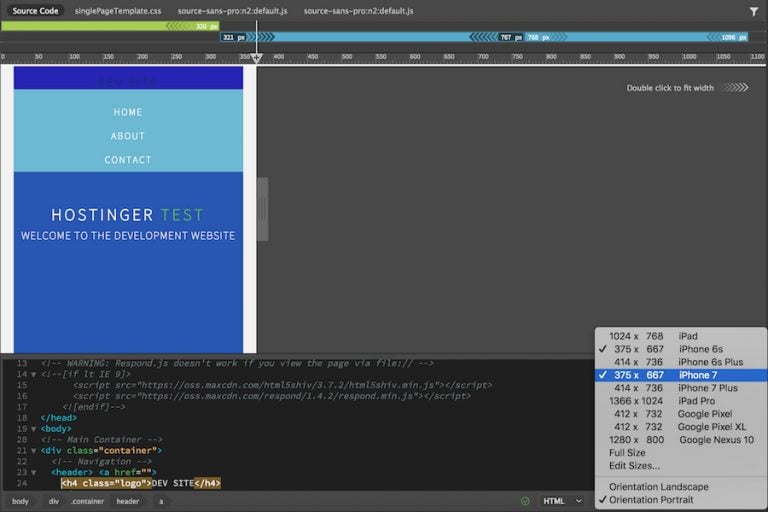
Atau, Anda dapat menggunakan fitur tampilan seluler bawaan dari Dreamweaver. Cara menggunakannya adalah dengan membuka menu Windows Size dan pilih opsi perangkat Anda.

Anda harus menyadari bahwa template bawaan sebagian besar dibuat mobile-friendly. Tapi, jika Anda membangun situs web Anda dari awal, maka template Anda tidak se-mobile-friendly template bawaan.
Agar template buatan Anda lebih mobile-friendly, Anda harus menambahkan media queries dalam kode CSS Anda dan menyesuaikan ukuran piksel beserta persentase layar. Kami telah menjelaskannya secara rinci tentang cara membuat situs web yang responsif.
Menerbitkan Situs Anda Secara Langsung
Ketika Anda selesai membuat situs web, Anda dapat menerbitkannya secara online langsung dari Dreamweaver. Untuk melakukannya, Anda hanya perlu hosting dan akun FTP aktif. Berikut adalah tutorial Dreamweaver tentang cara mengaktifkan FTP:
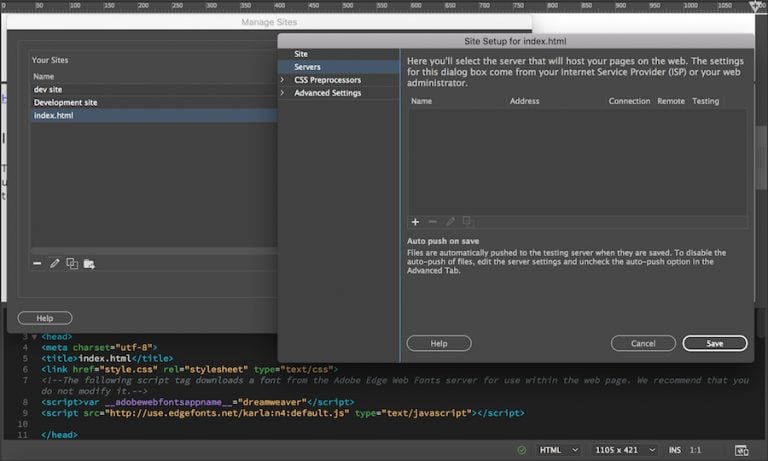
Untuk membuat koneksi FTP dengan Dreamweaver, buka Site → Manage Sites. Pada jendela tersebut, pilih situs web yang telah Anda buat, dan klik ikon pensil di bagian bawah. Jendela baru akan muncul. Lalu, Anda bisa mengarah ke Server.
1. Membuat Koneksi FTP Baru

Klik ikon plus pada jendela Server. Jendela tersebut akan menampilkan formulir koneksi FTP. Setelah itu, Anda harus mengisinya.
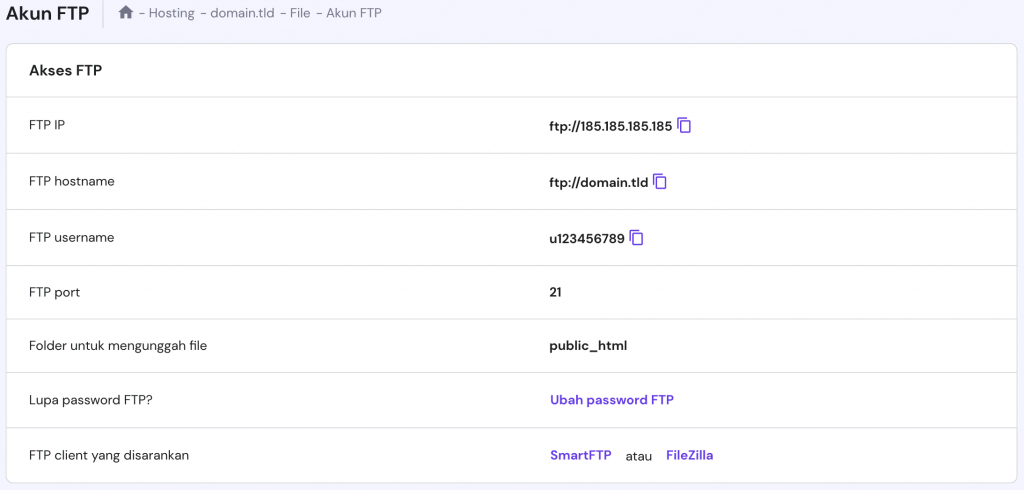
Jika Anda menggunakan Hostinger, Anda dapat menemukan detail FTP di control panel Anda. Untuk mengetahuinya, buka hPanel → Website dan pilih situs Anda. Lalu, ke menu sidebar → File → Akun FTP. Tampilan Anda akan seperti berikut:

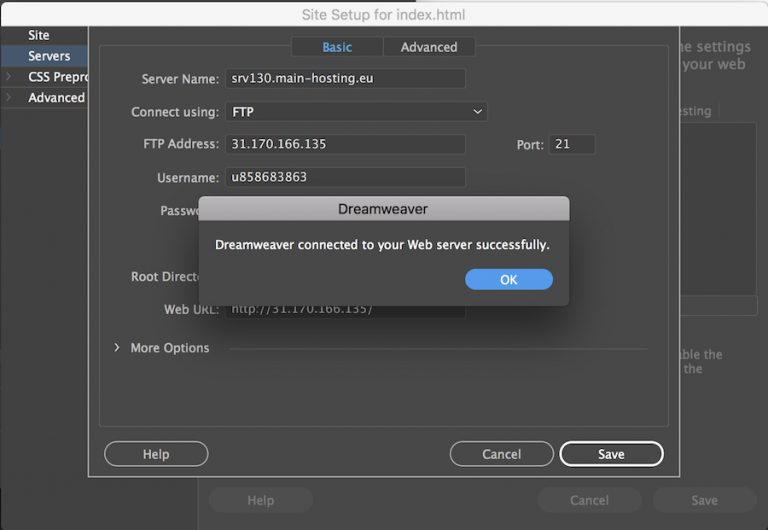
2. Isi Rincian Koneksi

Klik Test setelah Anda selesai mengisi formulir FTP. Dreamweaver akan memberi tahu Anda jika koneksi telah berhasil. Jangan lupa klik Save.
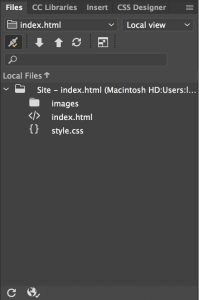
Kembali ke panel File Anda, sekarang Anda dapat memulai koneksi nyata ke server, bersama dengan opsi seperti Get dan Put Files dan opsi Synchronize. Setelah melakukan langkah ini, Anda dapat mengunggah situs web ke server.

Kesimpulan
Selamat! Anda telah melalui proses yang cukup panjang untuk selangkah lebih maju dalam mendalami tutorial Dreamweaver. Di tutorial ini, Anda telah mempelajari cara memanfaatkan berbagai fitur yang diberikan Dreamweaver untuk membangun situs Anda mulai dari nol.
Yang mana, dalam tutorial Dreamweaver ini, Anda telah mempelajari cara membuat situs, serta menggunakan template bawaan aplikasi berupa fitur preview untuk perangkat seluler dan juga publikasikan situs web di server secara instan.
