Cara Membuat Child Theme WordPress (Panduan Lengkap)

Salah satu kelebihan WordPress yang paling utama adalah kemudahannya untuk dikustomisasi, termasuk temanya. Menggunakan tema, user bisa membuat dan memodifikasi tampilan website sesuai keinginan.
Sayangnya, membuat tema yang lengkap dan berfungsi sepenuhnya mungkin cukup sulit bagi beberapa user, terutama yang masih pemula. Untungnya ada satu alternatif yang bisa dicoba, yaitu dengan cara membuat child theme WordPress.
Nah, di tutorial ini, kami akan menjelaskan semua tentang child theme WordPress, fungsi child theme, dan kami juga akan memandu Anda membuat child theme WordPress. Selamat mencoba!
Apa Itu Child Theme WordPress?
Child theme WordPress adalah tema duplikat yang bisa Anda gunakan untuk membuat tema WordPress baru dari tema yang sudah ada, dengan mewariskan sebagian besar karakteristiknya. Tema ini menyertakan fitur dan elemen tema utama, sehingga Anda tidak perlu menulis codingnya dari awal.
Karena child theme mewarisi karakteristik tema utama atau tema induk, Anda pun bisa menyesuaikan kodenya tanpa perlu khawatir akan merusak fungsionalitas tema utama. Jadi, kalau tema utamanya diupdate, perubahan yang sudah Anda lakukan melalui child theme tidak akan terhapus.
Cara membuat child theme WordPress juga relatif mudah karena Anda tidak perlu melakukan banyak coding di file root website Anda. Hal-hal seperti mentransfer file dan menyesuaikan file CSS bisa dilakukan menggunakan file manager di control panel dan dashboard WordPress.
Child theme juga memungkinkan Anda mempertahankan aspek visual tertentu tema utama dan menyeragamkannya di beberapa domain.
Beberapa aspek penting seperti update dan patch keamanan rutin juga akan dikelola, terutama kalau Anda memilih tema utama yang dibuat oleh developer terkemuka.
Kemudian, hal penting lainnya dalam fungsi child theme adalah solusi yang ditawarkannya kalau Anda tidak sengaja melakukan error konfigurasi. Anda juga bisa memantau secara efisien bagian yang dimodifikasi, karena file child theme terpisah dari file tema utama.
Cara Kerja Child Theme WordPress
Child theme disimpan dalam direktori yang terpisah dari tema utamanya, memiliki file style.css dan functions.php sendiri. Kedua file tema inti ini diperlukan agar tema WordPress Anda bisa berfungsi, tapi folder tersebut mungkin juga berisi file lain.
Dengan menggunakan file .css dan .php yang relevan, Anda bisa memodifikasi semuanya, mulai dari parameter penataan tata letak hingga coding dan script yang digunakan oleh child theme, meskipun atribut tersebut tidak ada dalam tema utamanya.
Saat pengunjung mengakses website Anda, WordPress akan memuat child theme terlebih dahulu, kemudian mengisi gaya dan fungsi yang belum tersedia menggunakan bagian dari tema yang ada.
Hasilnya, Anda pun bisa menyajikan tampilan terbaik dari desain kustom Anda tanpa harus mengorbankan fungsionalitas utama tema induk.
Cara Membuat Child Theme WordPress
Sebelum memulai cara membuat child theme di WordPress, Anda harus sudah memiliki pemahaman dasar tentang HTML, CSS, dan PHP karena nanti Anda perlu melakukan coding. Dengan banyaknya tema utama yang tersedia, sebaiknya pilihlah salah satu yang paling sesuai dengan kebutuhan Anda.
Ada dua cara umum untuk membuat tema WordPress: menggunakan plugin atau membuat child theme menggunakan kode khusus. Setiap pilihan ini memiliki pro dan kontranya sendiri. Dalam tutorial ini, kami akan fokus pada cara membuat child theme dasar secara manual.
Langkah-langkah di bawah ini menggunakan Twenty Seventeen sebagai tema utama. Tenang, Anda bisa menggunakan tema lain kalau mau. Kami juga akan menggunakan File Manager Hostinger untuk menambahkan dan mengedit file, tapi Anda juga boleh menggunakan FTP.
Berikut cara membuat child theme WordPress:
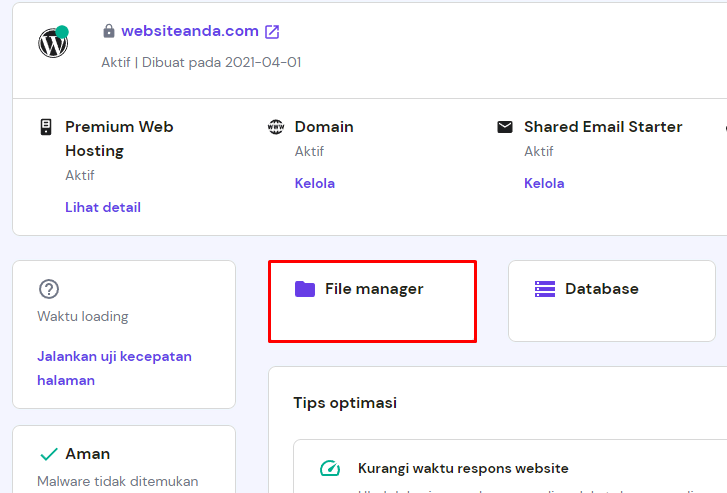
- Akses hPanel dan buka File Manager.

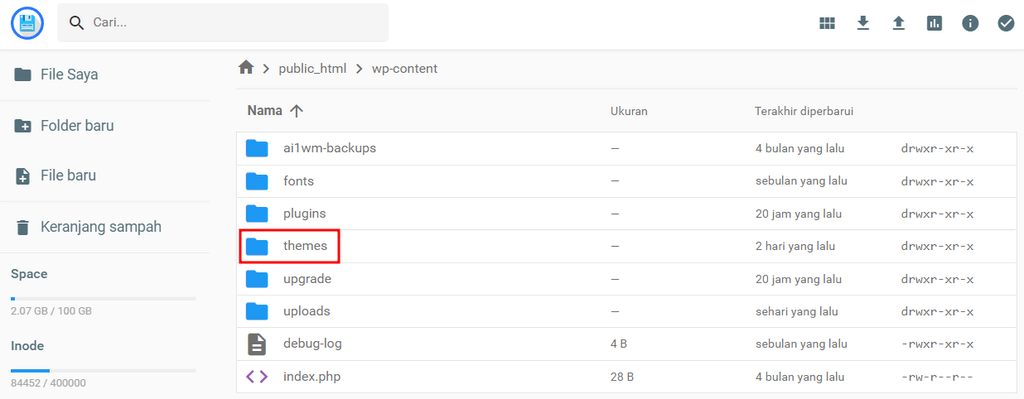
- Buka public_html -> wp-content -> folder Themes. Ini akan menjadi lokasi direktori tema utama dan child theme Anda.

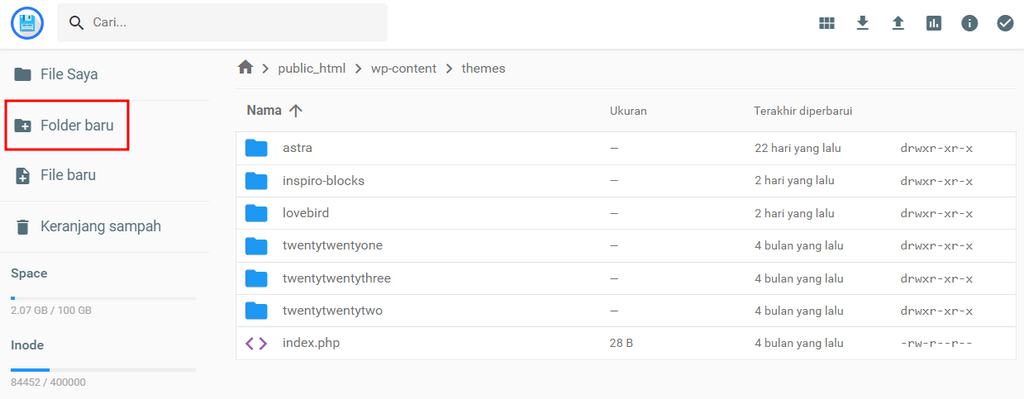
- Buat direktori child theme dengan mengklik ikon Folder Baru di menu atas. Masukkan nama untuk child theme Anda, lalu klik Create.

PENTING: Ganti spasi pada nama folder atau file dengan tanda hubung (-) untuk mencegah error.
- Buat file style.css di folder child theme. Masukkan kode berikut ke dalamnya:
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://yourdomain.com
Description: Twenty Seventeen Child
Theme Author: Your Name
Author URI: http://yourdomain.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeen-child
License: GNU General Public License or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
*/
Kode ini berisi informasi dasar tentang child theme, seperti nama child theme dan tema apa yang digunakan sebagai induknya. Detail lainnya, seperti penulis dan deskripsi, berfungsi sebagai penanda apabila Anda memutuskan untuk memublikasikan tema tersebut.
- Ubah semua nilai sesuai yang ditentukan. Baris yang paling penting adalah Template, karena akan memberi tahu WordPress tema induk mana yang digunakan untuk child theme Anda. Setelah selesai, klik Save and Close.
- Pada langkah ini, Anda akan menambahkan (enqueue) stylesheet tema utama dan child theme. Buat file PHP bernama functions.php di direktori child theme, tapi jangan mengisikan kode apa pun dari file tema utama karena harus tetap terpisah.
Lewati langkah ini kalau Anda menggunakan WordPress 5.9, karena child theme akan mewarisi gaya keseluruhan dari file theme.json milik tema utama.
Awali kode dengan tag PHP pembuka, lalu sertakan fungsi yang akan menambahkan stylesheet tema utama. Perhatikan contoh di bawah ini:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
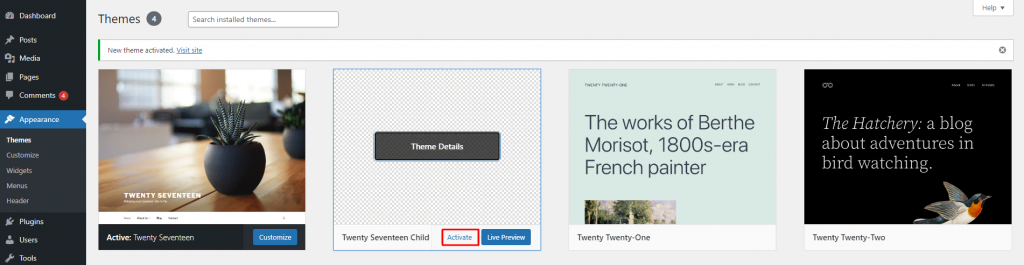
- Buka website Anda dan akses Appearance -> Theme. Aktifkan child theme yang baru saja dibuat, dan Anda akan melihat bahwa tampilannya sama dengan tema utama.

Cara Setting Child Theme
Untuk mempersonalisasi child theme, Anda harus sudah memahami dasar-dasar aturan CSS dan cara inspect element agar bisa menandai kode CSS child theme dan class yang ditetapkan padanya.
Ada beberapa cara untuk setting child theme. User bisa mengubah layout halaman dengan menambahkan file template ke folder child theme, atau Anda juga bisa mengubah style (gaya) child theme dengan menambahkan kode CSS khusus.
Selain itu, child theme bisa memiliki fungsi baru yang menggantikan tema utamanya.
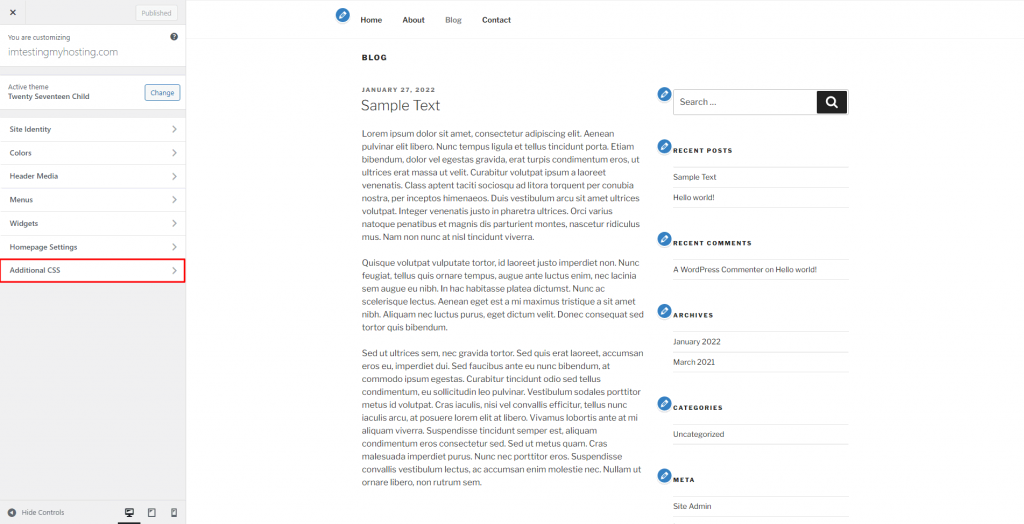
Sekarang, mari lihat langkah-langkah dasar untuk kustomisasi child theme. Caranya, buka Appearance -> Themes lalu klik Customize pada child theme yang saat ini aktif. Saat Theme Editor terbuka, pilih Additional CSS.

Mengubah Warna Latar Belakang
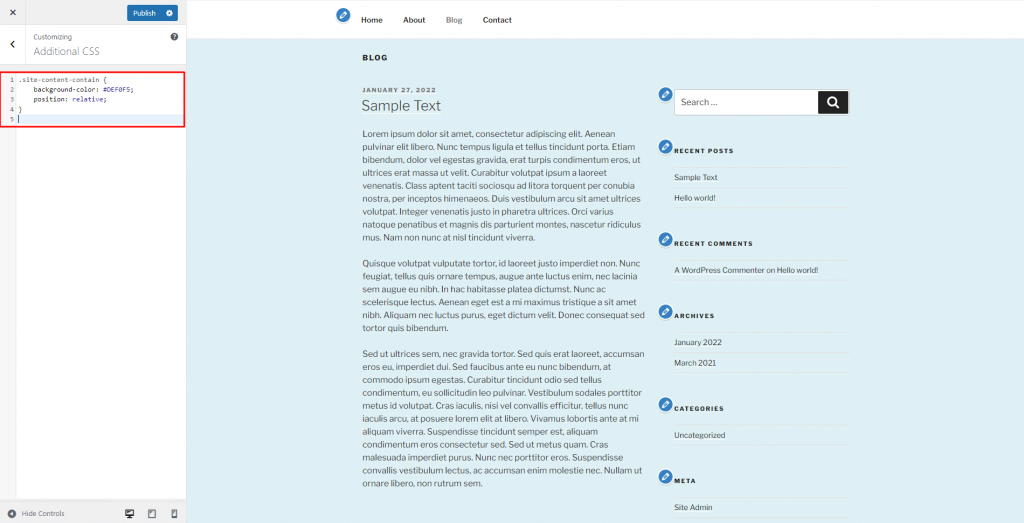
Masukkan aturan CSS berikut jika Anda ingin mengubah warna latar belakang child theme:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
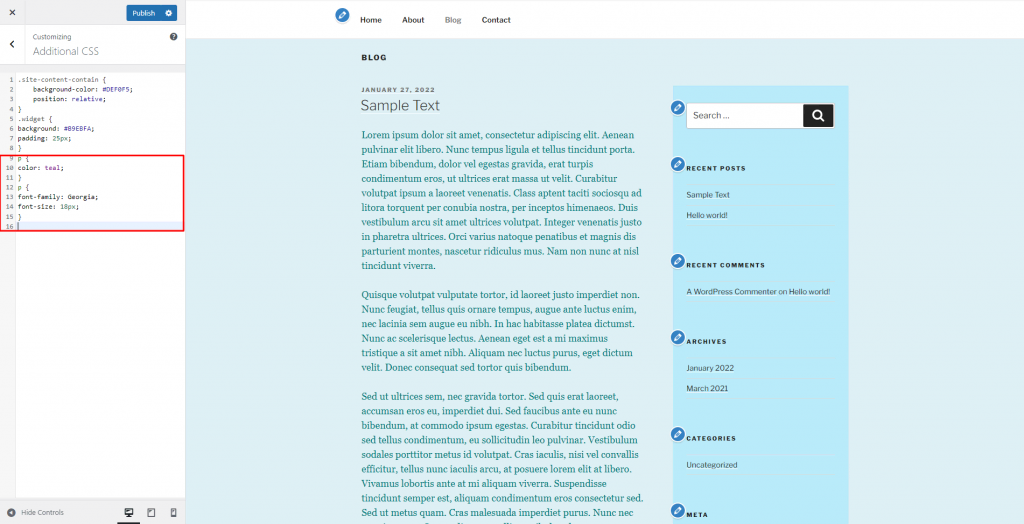
Untuk menggunakan warna lain, ubah nilai setelah background-color: dengan kode warna HEX yang Anda inginkan. Dalam contoh ini, kami mengubahnya dari warna putih menjadi biru muda sehingga hasilnya terlihat seperti ini:

Mengubah Warna Sidebar
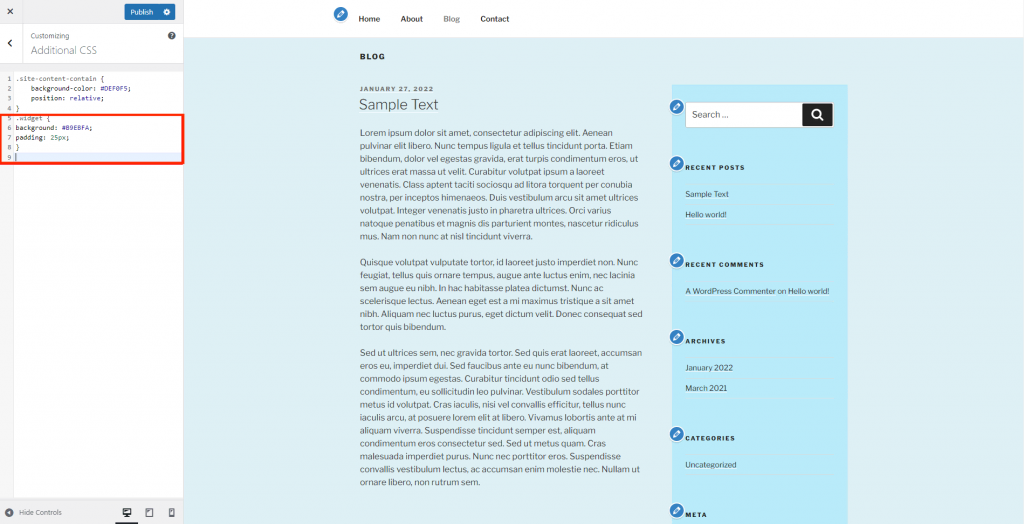
Anda bisa membuat tampilan widget yang keren dengan menambahkan warna ke sidebar dengan kode CSS berikut:
.widget {
background: #B9EBFA;
padding: 25px;
}
Sekali lagi, jangan lupa untuk mengedit kode warna. Hasilnya akan terlihat begini:

Mengubah Jenis Font, Ukuran, dan Warna
Untuk mengubah jenis font, ukuran, dan warna child theme, masukkan kode di bawah ini:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 18px;
}
Tag p adalah singkatan dari paragraf. Seperti contoh di bawah ini, aturan di atas mengubah tampilan font paragraf berdasarkan nilai yang ditentukan.

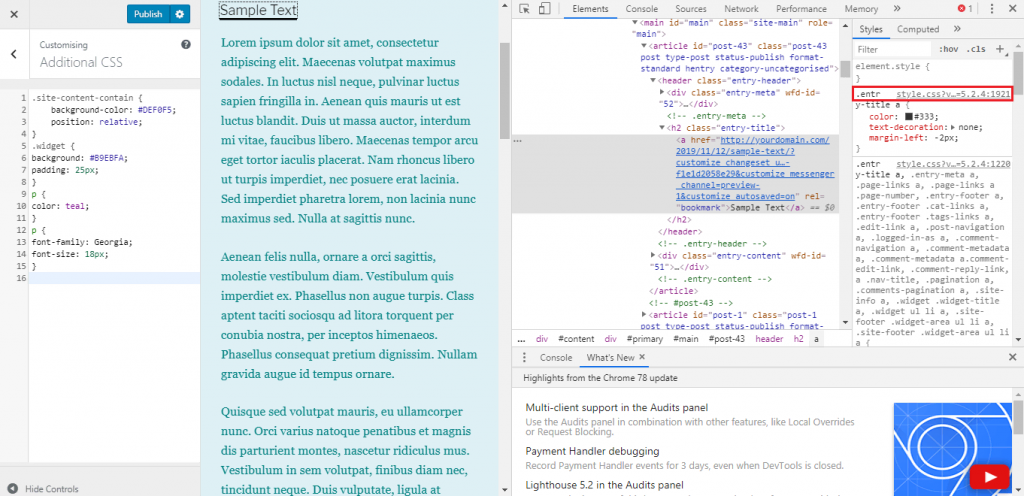
Untuk mengubah font bagian teks lain, seperti judul atau header, inspect element untuk melihat parameter CSS lebih dulu. Mari kita coba mengubah warna font judul:
- Pertama, klik kanan teks dan pilih Inspect. Dalam tutorial ini, kami mencari kode ini di tab Styles:
.entry-title a {
color: #333;
text-decoration: none;
margin-left: -2px;
}
Kode ini menunjukkan judul untuk contoh postingan blog ini, termasuk warna, dekorasi, dan marginnya.

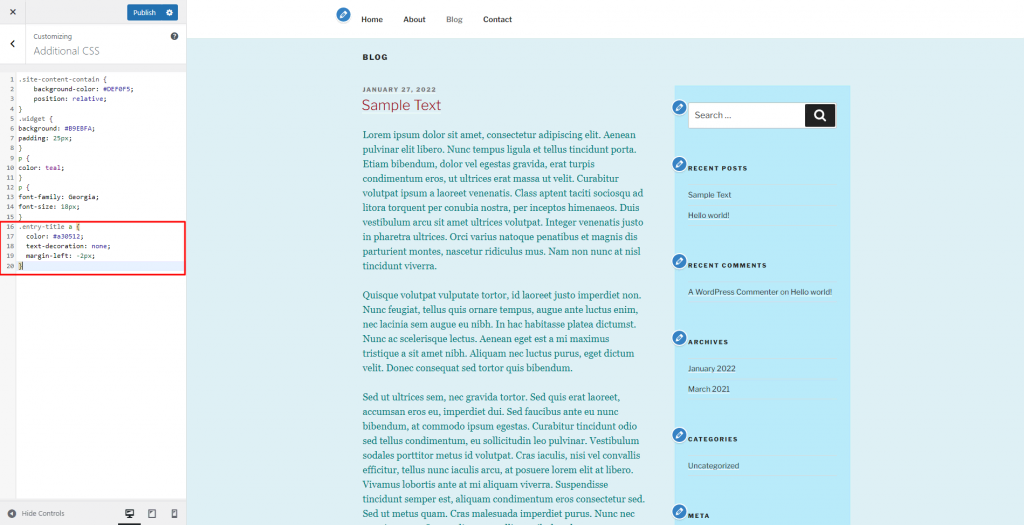
- Copy-paste kode ke tab Additional CSS dan ubah nilainya sesuai yang ditentukan. Dalam contoh ini, kami mengubah warna font dari hitam menjadi merah dengan memodifikasi nilai hex.

Proses ini juga berlaku untuk elemen lain yang ingin Anda ubah.
Mengubah Layout Postingan dan Halaman
Sama seperti cara CSS kustom child theme WordPress menimpa gaya tema utamanya, file template memungkinkan Anda membuat layout Anda sendiri.
Setiap tema WordPress memiliki layout dan struktur halaman yang berbeda, tapi sebagian besarnya terdiri dari bagian seperti header, konten, footer, dan sidebar.
Bagian ini dikontrol oleh file template yang sesuai dengan fungsinya. Misalnya, bagian header biasanya ditangani oleh file header.php.
File template asli terletak di folder tema utama. Apabila Anda ingin membuat template halaman kustom, cukup salin file template ke folder child theme lalu modifikasi file tersebut.
Perlu diingat bahwa file template baru Anda harus memiliki nama yang sama dan berada di folder yang sesuai dengan aslinya.
Twenty Seventeen membagi file templatenya menjadi template-parts yang direferensikan dalam template utama menggunakan fungsi WordPress get_template_part().
Misalnya, kalau Anda ingin mengedit page.php, Anda bisa mulai dengan mencari bagian templatenya untuk melihat apakah bagian itu yang perlu Anda edit. Dalam file contoh kami, baris 28 menuliskan:
get_template_part( 'template-parts/page/content', 'page' );
Bagaimana cara membacanya? template-parts/page/ adalah jalur (path) folder. Sedangkan content mengacu pada karakter dalam nama file sebelum tanda hubung, dan page setelah tanda hubung.
Bersama-sama, semuanya membentuk path lengkap seperti ini:
wp-content/themes/twentyseventeen/template-parts/page/content-page.php
Dengan mengikuti strukturnya, apabila Anda ingin mengubah tata letak content-page.php, Anda perlu menyalinnya ke folder child theme dan meletakkannya di lokasi ini:
wp-content/themes/twentyseventeen-child/template-parts/page/content-page.php
Mengubah Global Style di WordPress 5.9
Sebenarnya, mudah untuk menyesuaikan child theme berbasis block di WordPress 5.9. Panel global style memungkinkan Anda mengubah palet warna tema dan warna background tanpa coding.
Apabila Anda ingin menulis kode gaya defaultnya, buat file theme.json untuk child theme, yang hanya berisi block CSS khusus dengan definisi gaya dan pengaturan.
Menggunakan Panel Global Style
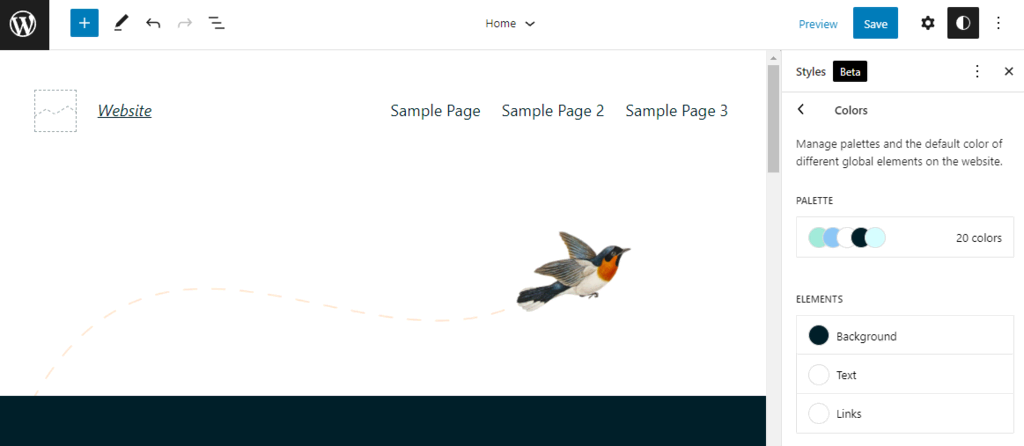
Buka editor website melalui Appearance -> Site Editor. Kemudian, klik ikon hitam putih di sudut kanan atas layar untuk membuka panel global style.

Panel global style akan muncul di sisi kanan layar. Buka Colors untuk menemukan opsi kustomisasi background, teks, dan menautkan warna global.

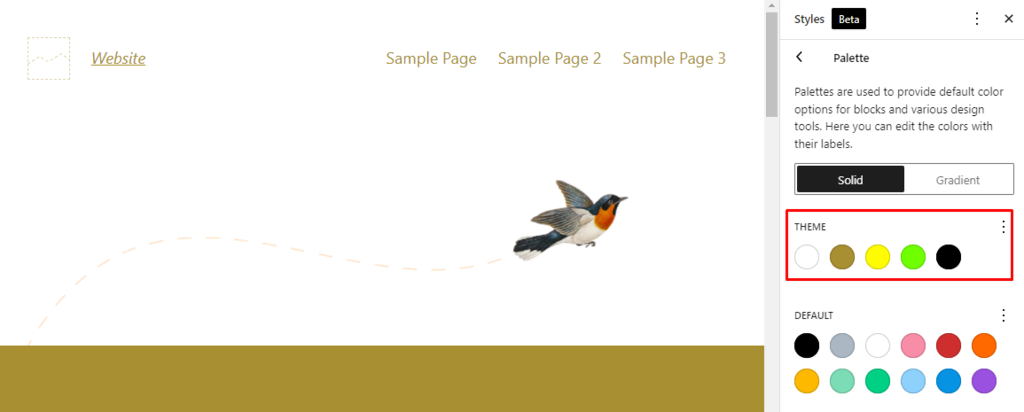
Untuk menambahkan warna kustom, buka pengaturan Palette dan temukan bagian Custom di bagian bawah panel. Klik ikon Plus (+), lalu tool pemilih warna akan muncul. Anda bisa menambahkan sebanyak mungkin warna yang diinginkan tanpa memengaruhi pengaturan global style tema induk.

Membuat File theme.json
Membuat file theme.json baru akan menggantikan palet warna default tema tanpa mengharuskan Anda menambahkan warna kustom.
Anda hanya perlu satu block singkat kode CSS untuk melakukannya, yang tidak akan memengaruhi tema induk/tema utama.
Gunakan file manager control panel Anda untuk membuka direktori folder child theme dan menambahkan theme.json. Setelah itu, cukup tambahkan kode CSS kustom ke file tersebut.
Misalnya, berikut adalah cuplikan kode untuk mengganti palet warna default tema:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#ffffff",
"name": "Foreground"
},
{
"slug": "background",
"color": "#a88f32",
"name": "Background"
},
{
"slug": "primary",
"color": "#fffb00",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#6fff00",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#000000",
"name": "Tertiary"
}
]
}
}
}
Ketika membuka panel gaya global, Anda akan melihat bahwa palet warna default tema telah berubah sesuai dengan kode CSS tadi.

Gunakan metode ini untuk mengubah gaya default lainnya, seperti filter duotone dan gaya block.
Menambahkan dan Menghapus Fungsi
Keunggulan child theme lainnya adalah kemampuannya untuk menyediakan file functions.php yang terpisah untuk menambahkan (atau menghapus) fitur tertentu menggunakan kode PHP, sama seperti saat membuat plugin.
Prosesnya cukup mudah apabila Anda ingin membuat fungsi baru yang tidak berinteraksi atau berhubungan sama sekali dengan fungsi yang sudah ada di tema utama. Anda hanya perlu menambahkan kodenya ke file function.php.
Tapi, prosesnya bisa sedikit lebih rumit kalau Anda ingin mengganti atau mengubah fungsi yang sudah dimiliki tema utama. Anda harus mengganti fungsi tema utama secara manual.
Ada tiga cara untuk melakukannya:
- Ganti fungsi yang bisa diaktifkan dengan menambahkan fungsi baru menggunakan nama yang sama ke file function.php child theme Anda.
- Tingkatkan fungsi yang ada dengan menulis fungsi lain menggunakan nama yang berbeda di file function.php child theme, dan pastikan fungsi dieksekusi setelah fungsi dalam tema utama.
- Unhook fungsi dari tema utama agar WordPress tidak menjalankannya.
Misalnya, kode berikut akan menonaktifkan fitur klik kanan pada tema Anda:
function your_function() {
?>
<script>
jQuery(document).ready(function(){
jQuery(document).bind("contextmenu",function(e){
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'your_function');
Kemungkinan Masalah Menggunakan Child Theme
Meskipun menggunakan child theme bisa cukup membantu, bukan berarti cara ini akan selalu bebas masalah. Berikut potensi masalah yang mungkin Anda temui saat menggunakan child theme di website WordPress.
Waktu Loading Lebih Lambat
Ketika website menggunakan child theme, ada kemungkinan waktu loadingnya menjadi lebih lambat. Sebab, selama proses loading, WordPress akan mengakses stylesheet child theme lebih dulu, baru kemudian stylesheet tema utama apabila kode yang dibutuhkan tidak ada di child theme.
Proses ini bisa berdampak negatif pada performa website. Untungnya, selisih waktu loading halaman yang timbul relatif kecil dan tidak akan begitu kentara bagi mayoritas pengguna dan crawler mesin pencari.
Anda juga bisa mempercepat waktu loading ini dengan menulis coding yang rapi di child theme Anda. Pastikan Anda selalu mengecek waktu loading website kalau menggunakan child theme, lalu lakukan tindakan yang diperlukan apabila kecepatannya turun signifikan.
Cukup Sulit Dipelajari
Proses untuk mempelajari cara kerja tema utama mungkin adalah salah satu bagian yang paling sulit dalam cara membuat child theme WordPress. Tapi, semua ini dijamin akan “worth it”.
Memahami hierarki template dengan benar bisa cukup memakan waktu, terutama jika tema utama memiliki struktur yang rumit dengan hook dan filter yang unik.
Beberapa tema utama juga dilengkapi dengan banyak fitur dan pilihan. Meskipun bisa jadi keuntungan tersendiri untuk child theme Anda, fitur yang terlalu padat bisa cukup membingungkan dan mengharuskan Anda belajar lebih lama.
Biasanya, semua proses ini akan terasa lebih mudah setelah Anda bisa sepenuhnya memahami file tema utama dan cara kerjanya.
Dependensi terhadap Tema Utama
Ada kemungkinan developer tema utama berhenti mengembangkan fitur penting atau malah menghentikan tema sepenuhnya. Mereka mungkin juga memutuskan untuk membuat perubahan yang signifikan, yang bisa memengaruhi child theme Anda.
Apabila developer berhenti mengembangkan tema utama, child theme Anda akan berhenti menerima update dan patch, sehingga rentan terhadap ancaman keamanan.
Ini bisa berdampak buruk pada website mana pun yang menggunakan child theme Anda, dan mungkin harus berhenti menggunakannya tergantung pada tingkat keparahan masalah.
Namun, tema asli dan populer biasanya tidak dihentikan, jadi Anda mungkin tidak perlu khawatir dengan masalah ini.
Cara Mengatasi Error Child Theme WordPress
Anda mungkin menjumpai error saat membuat dan menerapkan child theme di website WordPress. Nah, ini 5 cara umum untuk mengecek apakah child theme Anda bermasalah.
- Cek file function.php. Kalau Anda tidak menambahkan (enqueue) stylesheet child theme dalam file function.php, website akan memuat tema utama. Jadi, cek kembali file function.php setelah Anda melakukan perubahan pada tema.
- Referensikan tema utama. Apabila Anda menjumpai error tema rusak, WordPress mungkin memperlakukan child theme Anda sebagai tema tersendiri, bukan child theme. Perbaiki error ini dengan mereferensikan fungsi tema utama di file CSS child theme Anda.
- Gunakan aturan CSS !Important. Anda mungkin menjumpai masalah ketika beberapa elemen child theme tidak berfungsi dengan baik karena ditimpa oleh kode CSS tema utama. Solusi yang paling umum adalah dengan menambahkan aturan CSS seperti !important ke sheet CSS child theme.
- Beri nama file tema dengan benar. Beberapa error bisa disebabkan oleh nama file yang salah. WordPress perlu nama khusus untuk beberapa file seperti stylesheet. Kalau Anda memberinya nama yang berbeda dari style.css, sistem tidak akan bisa menemukan dan merendernya untuk end-user.
- Hapus cache Anda. Cache bisa menyebabkan web browser menampilkan tema utama atau versi lama child theme Anda. Solusi termudah untuk masalah ini adalah dengan menghapus cache WordPress dan menonaktifkan plugin caching kalau Anda menggunakannya.
Tips dan Trik Tambahan untuk Membuat Child Theme
Proses membuat child theme baru bisa cukup rumit, terutama bagi Anda yang belum pernah melakukannya.
Berikut 7 tips untuk cara membuat child theme dengan lebih mudah:
- Saat Anda mengaktifkan child theme untuk pertama kalinya, cobalah melakukannya di staging environment dulu, jangan langsung di website.
- Child theme harus memiliki struktur folder yang sama dengan tema utama. WordPress akan memprioritaskan file di urutan pertama dalam hierarki template lebih dulu, baik dari child maupun tema utama.
- Pastikan fungsi baru Anda memiliki nama yang sama dengan fungsi tema utama yang ingin Anda gantikan.
- Saat membuat direktori child theme, sangat direkomendasikan untuk memberinya nama yang sama dengan tema utama, ditambah kata “-child” di bagian akhir.
- Penting untuk memilih framework tema utama dari developer bereputasi baik yang memberikan update rutin agar terhindar dari masalah yang merepotkan.
- Jika memungkinkan, pertimbangkan untuk melihat-lihat berbagai child theme yang sudah dibuat dari tema utama yang akan Anda gunakan. Dengan demikian, Anda bisa melihat gambaran terbaik untuk berbagai tugas.
- Jangan lupa untuk mengaktifkan child theme baru Anda setelah diupload ke WordPress.
- Ingat, child theme sangat bergantung pada tema utama, jadi pastikan untuk menyimpan setiap file tema utama di instalan tema WordPress Anda.
- Jangan takut untuk memulai dari awal apabila Anda melakukan kesalahan.
Kesimpulan
Child theme WordPress memungkinkan user WordPress membuat proyek yang benar-benar fresh dengan menduplikasi tema utama yang ada, tanpa perlu khawatir akan merusak fungsionalitas intinya.
Nah, di artikel ini, kami sudah menjelaskan apa itu child theme WordPress serta cara kerjanya. Kami juga sudah membagikan langkah demi langkah cara membuat child theme dan menyesuaikannya.
Sebelum Anda mulai membuat child theme, ingatlah bahwa akan tetap ada potensi masalah yang mungkin timbul saat menggunakannya di website WordPress, seperti:
- Loading halaman website lebih lambat.
- Proses belajar yang lama dan cukup sulit.
- Dependensi terhadap tema utama.
Semoga, Anda terbantu dengan tutorial yang kami tulis, ya. Kalau masih memiliki pertanyaan, jangan ragu untuk menyampaikannya lewat kolom komentar di bawah ini.




