Cara Membuat Custom CSS WordPress Sendiri

Di tutorial ini, kami akan membahas tentang custom CSS WordPress. Ada tiga cara menambahkan CSS di WordPress dengan menggunakan:
- Plugin custom CSS WordPress;
- Customizer tema yang in-built;
- WordPress child theme.
Melalui tutorial ini, kami berharap Anda dapat mengetahui cara membuat CSS sendiri di WordPress. Dengan demikian, Anda dapat mengelola elemen tertentu dan membuat tampilan website Anda lebih menarik dan user-friendly.
Opsi 1 – Menambahkan Custom CSS WordPress dengan Plugin
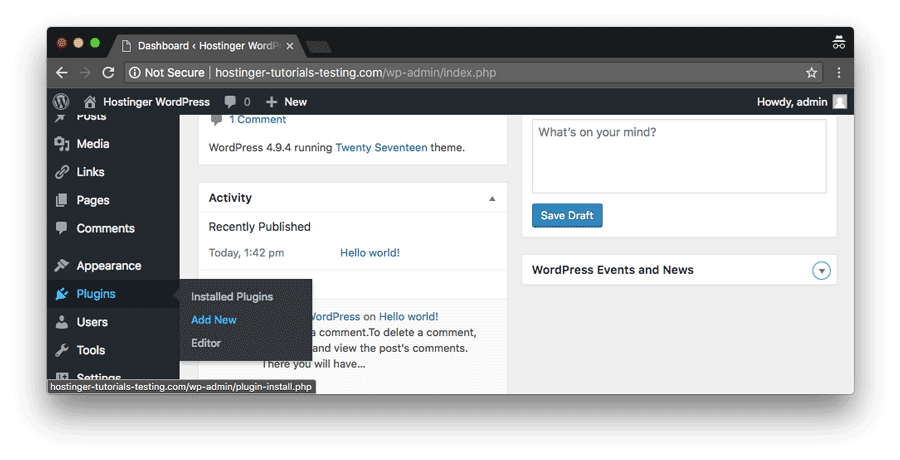
Cara termudah untuk membuat CSS sendiri di WordPress adalah dengan menggunakan plugin. Ada banyak plugin yang bisa Anda pilih. Di tutorial ini, kami akan membahas plugin custom CSS WordPress serta mengetahui cara kerjanya. Perlu diingat, semua tool yang digunakan dalam panduan ini dapat dengan mudah diinstall via Plugins > Add New pada dashboard.
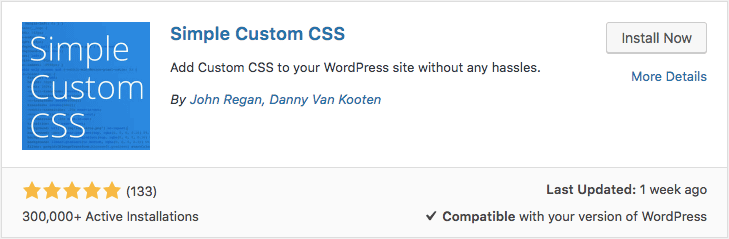
Simple Custom CSS
Simple Custom CSS merupakan salah satu plugin WordPress yang paling banyak digunakan. Dengan plugin ini, Anda dapat mengelola tema sesuai keinginan dan override tema CSS saat ini. Meskipun tema diubah, value yang Anda buat akan tetap sama.
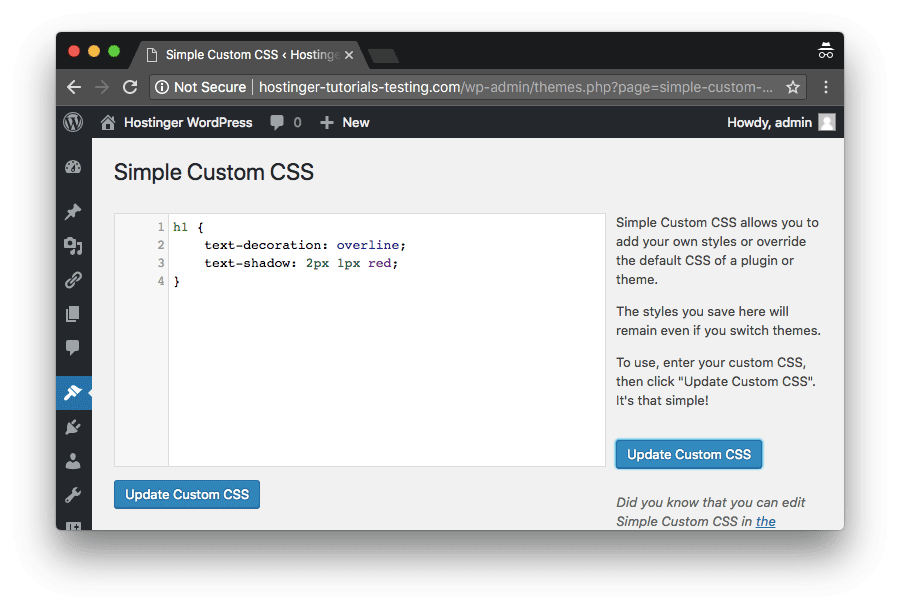
Setelah diaktifkan, tool bisa diakses via Appearance > Custom CSS. Penggunaan tool ini tidak begitu sulit. Masukkan value apa pun yang Anda inginkan ke editor dan simpan.
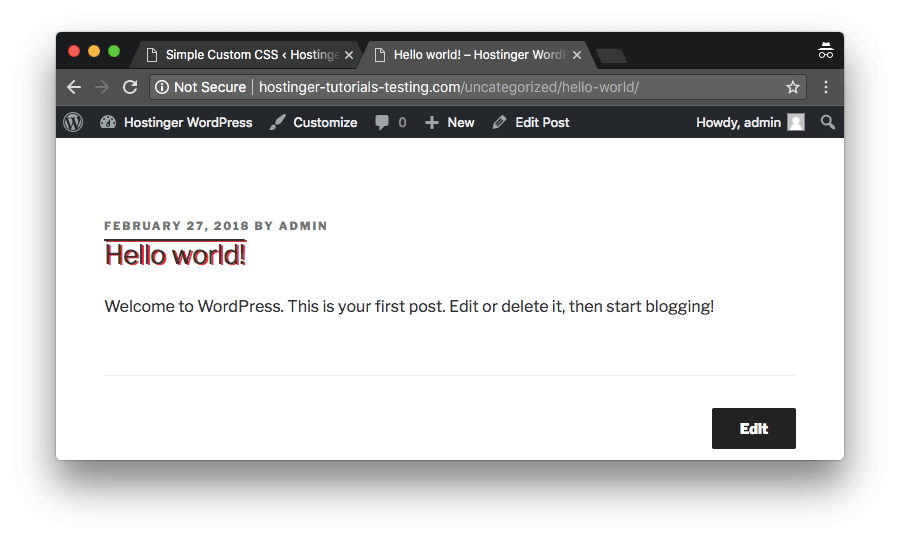
Refresh website untuk melihat perubahan yang dilakukan.
WP Add Custom CSS
WP Add Custom CSS adalah tool lain yang bisa Anda manfaatkan untuk membuat custom CSS WordPress.
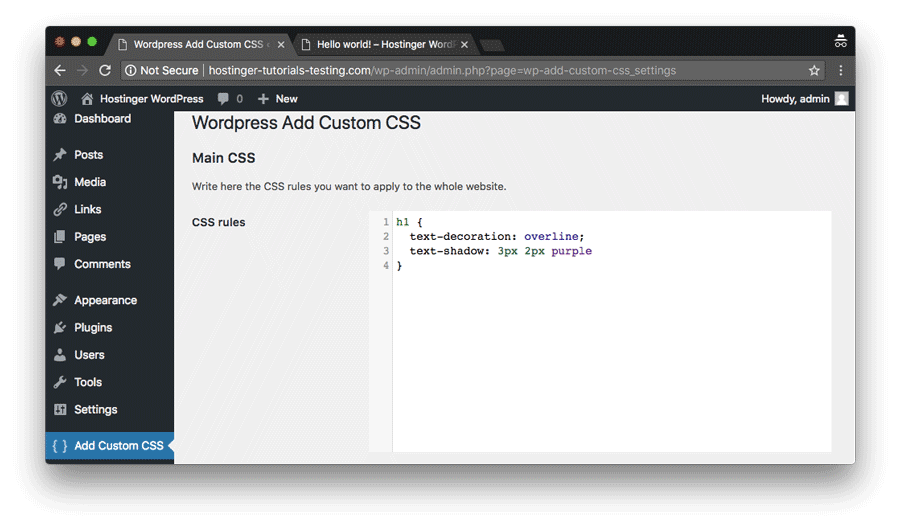
Setelah diunduh dan diinstall, plugin ini akan muncul di bagian yang dedicated pada dashboard. Dari situ, Anda bisa mengaktifkan dan menerapkan CSS ke website.
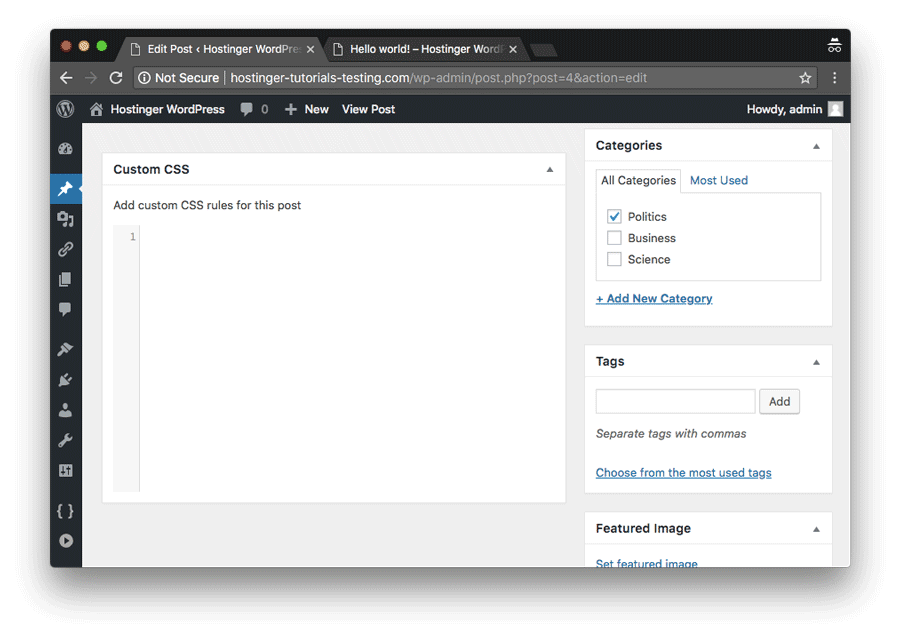
Hal paling mengasyikkan dari menginstall plugin ini adalah adanya CSS editor di bawah setiap post. Melalui editor tersebut, Anda bisa menerapkan CSS berbeda untuk individual post jika memang diperlukan.
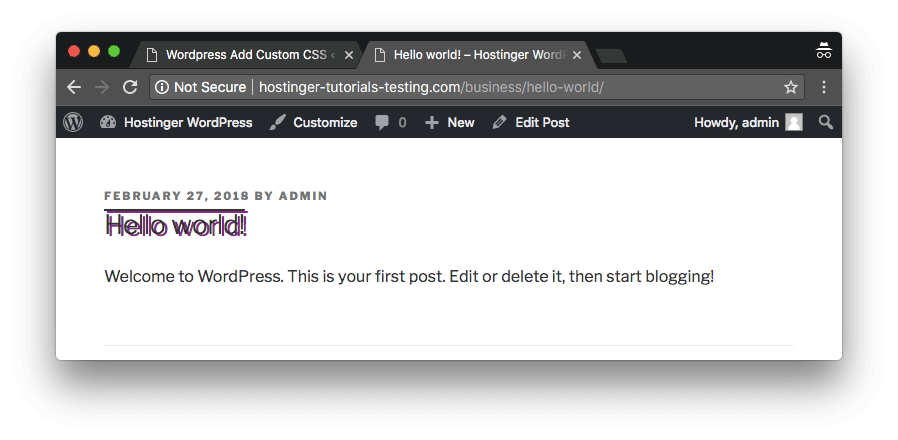
Refresh browser untuk melihat perubahan yang Anda buat.
Site Origin CSS
Site Origin CSS merupakan tool yang interaktif dan mudah digunakan untuk menambahkan custom CSS WordPress.
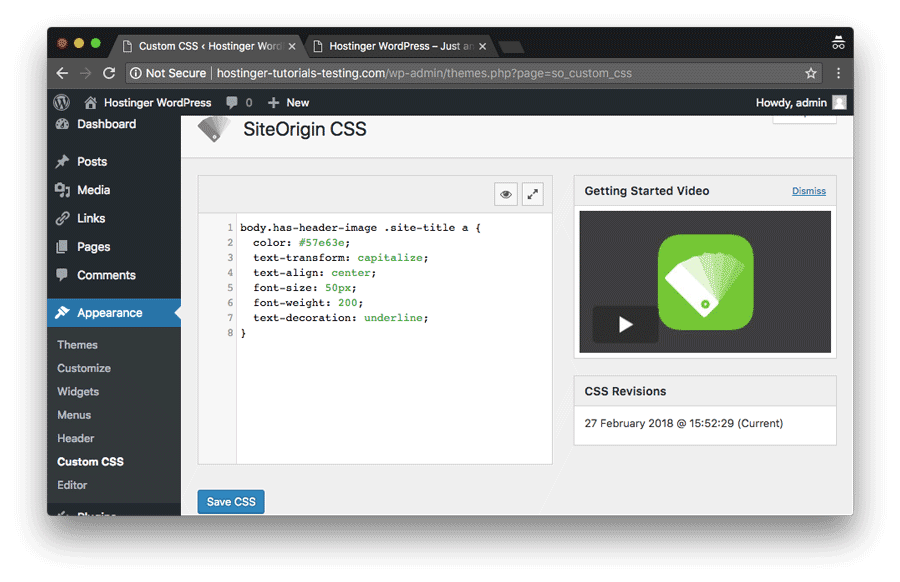
Setelah terinstall, plugin ini bisa diakses di Appearance > Custom CSS.
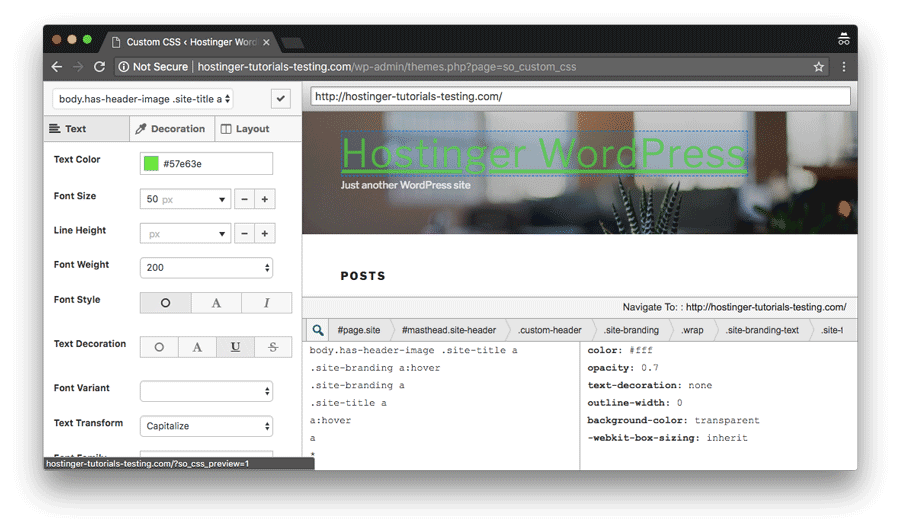
Plugin ini menawarkan interface editor yang mudah digunakan sehingga Anda dapat memilih bagian mana pun dari situs dan mengeditnya menggunakan tool yang telah tersedia atau dengan menambahkan kode secara manual.
Simple Custom CSS and JS
Simple Custom CSS and JS merupakan tool yang layak Anda coba. Plugin ini memiliki banyak fitur tambahan jika dibandingkan dengan entry sebelumnya. Salah satu fitur tersebut bisa digunakan untuk menambahkan entri custom JavaScritp.
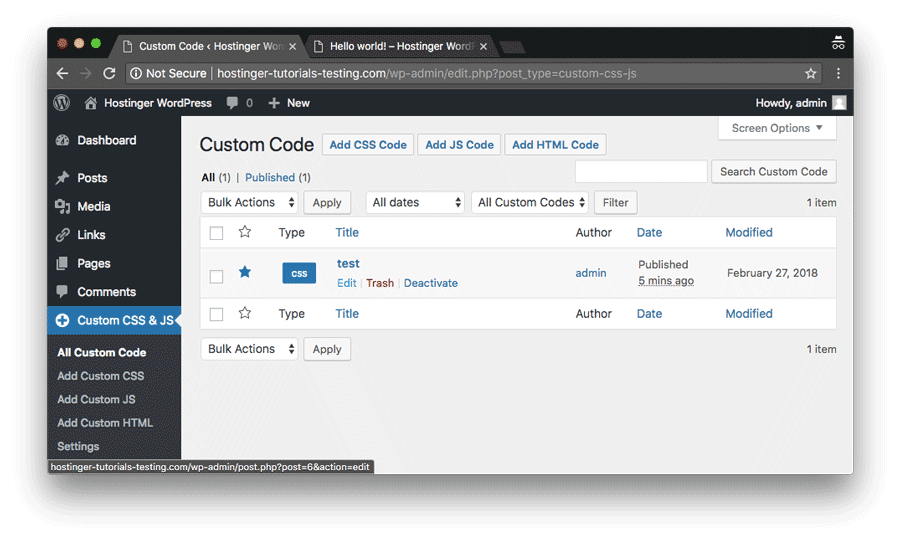
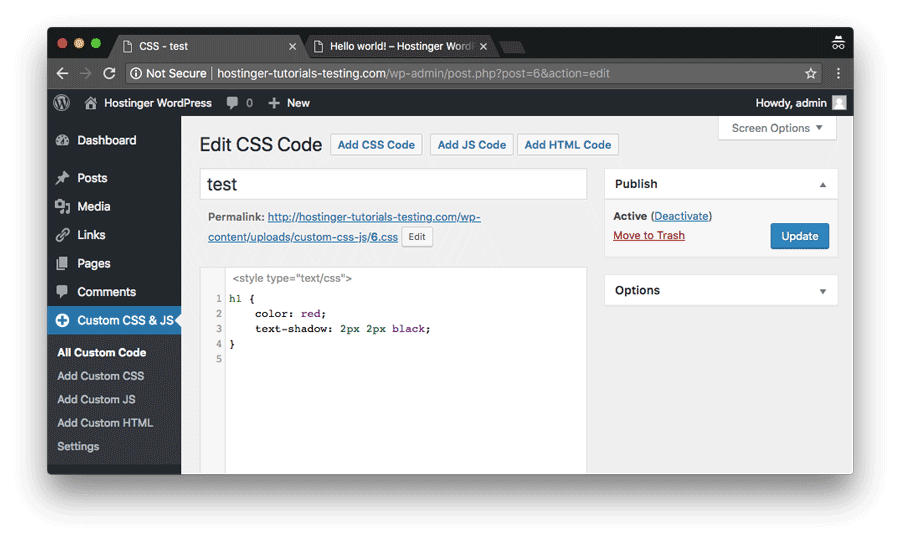
Setelah terinstall, plugin ini bisa diakses melalui bagian terpisah yang ada di bawah dashboard Anda. Di bagian atau area tersebut, Anda dapat membuat entry custom CSS, sama seperto ketika Anda membuat post WordPress.
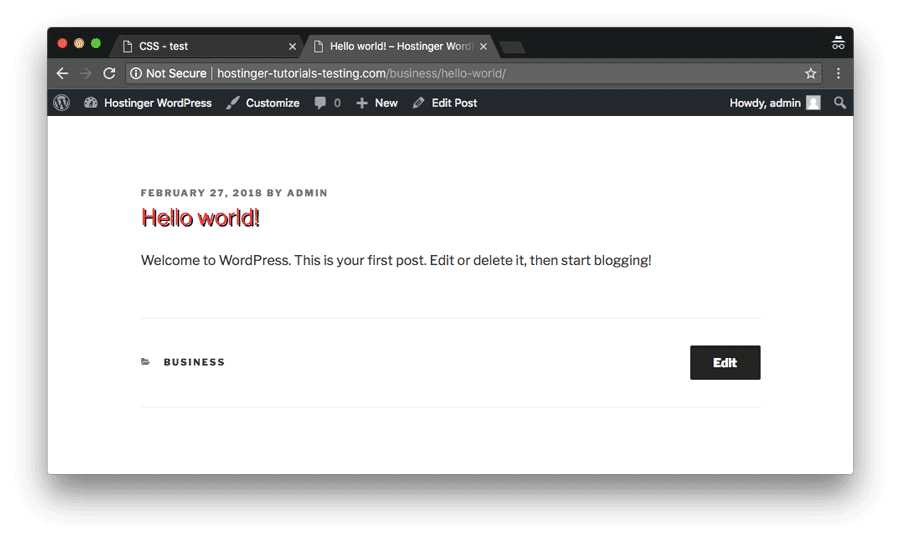
Untuk mengetes perubahan yang diterapkan, ubah tag h1 sehingga lebih colorful.
Simpan dan lihat perubahan yang telah Anda lakukan.
Cara 2 – Cara Menambahkan CSS di WordPress dengan Theme Customizer
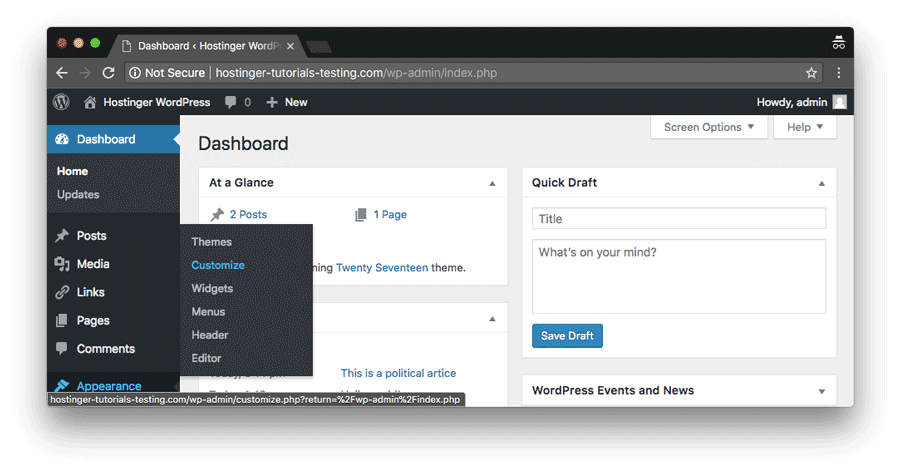
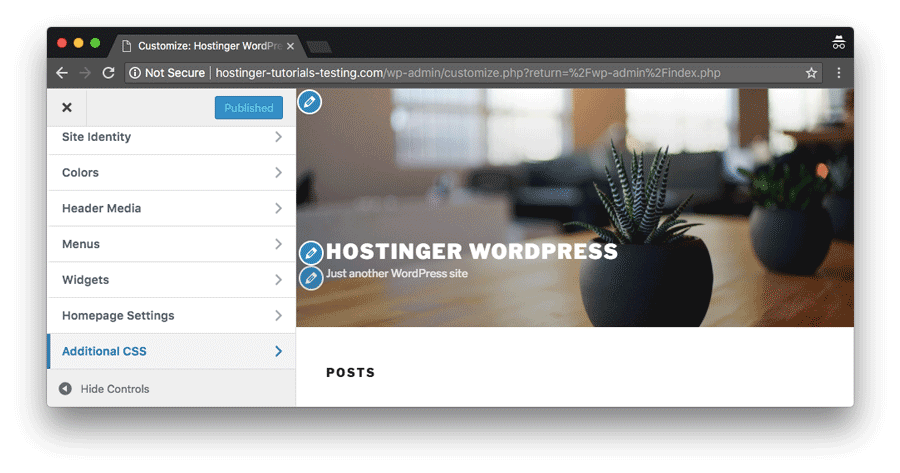
Custom CSS WordPress bisa dengan mudah dibuat jika versi WordPress Anda adalah 4.7 dan di atas 4.7. Versi ini menawarkan tool inbuilt pada theme customizer. Untuk bisa menggunakan tool tersebut, buka Appearance > Customize pada dashboard.
Scroll ke bawah dan klik Additional CSS.
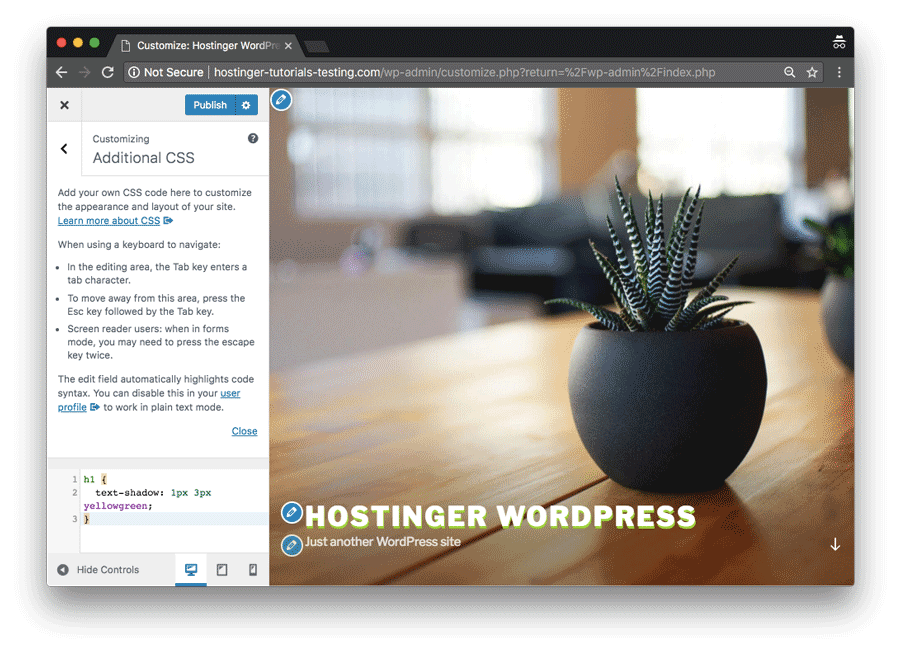
Dengan tool inbuilt tersebut, Anda bisa membuat atau menambahkan kode CSS apa pun. Saking mudahnya, bahkan dengan tool tersebut, Anda bisa melihat tampilan website versi mobile dan tablet. Tentu ini menjadi kelebihan tersendiri mengingat zaman sekarang orang-orang lebih suka mengakses internet via perangkat mobile.
Kini Anda sudah tahu cara membuat custom CSS WordPress bahkan cara edit CSS WordPress tanpa harus memanfaatkan plugin.
Opsi 3 – Membuat Custom CSS WordPress dengan Child Theme
Dua opsi di atas menunjukkan cara membuat CSS sendiri di website WordPress yang sudah online. Namun, ada kalanya Anda ingin melihat tampilan CSS sebelum di-publish pada website yang sudah live. Mungkin saja Anda merasa tidak yakin atau tidak ingin membuat error website Anda yang sudah tertata rapi. Dalam hal ini, Anda dapat memanfaatkan WordPress child theme. Dengan child theme, Anda bisa lebih bebas berkreasi dan mencoba berbagai kombinasi CSS. Bahkan Anda pun tak perlu khawatir kalau-kalau website akan terkena dampaknya.
Mengatasi Masalah yang Umumnya Terjadi Terkait Custom CSS WordPress
Tak selamanya membuat CSS sendiri akan berjalan mulus. Bisa saja Anda akan mengalami error, meski tidak terlalu besar. Berikut error atau masalah yang umumnya terjadi ketika Anda membuat atau menambahkan CSS WordPress serta cara mengatasinya.
CSS WordPress Tidak Dapat Ditampilkan
Salah satu penyebab mengapa custom CSS WordPress tidak dapat ditampilkan adalah cache. Apabila Anda menggunakan caching plugin, kemungkinan besar resource tertentu di-cache dan dikirimkan dari penyimpanan sementara untuk menaikkan kecepatan dan mengurangi penggunaan resource. Untuk informasi selanjutnya mengenai cara menghapus cache WordPress, silakan baca tutorial ini. Selain menghapus cache, Anda juga bisa mematikan sementara plugin terkait.
Jika, di sisi lain, browser caching juga diaktifkan, maka Anda hanya perlu menghapusnya untuk melihat perubahan yang telah dibuat dan diterapkan.
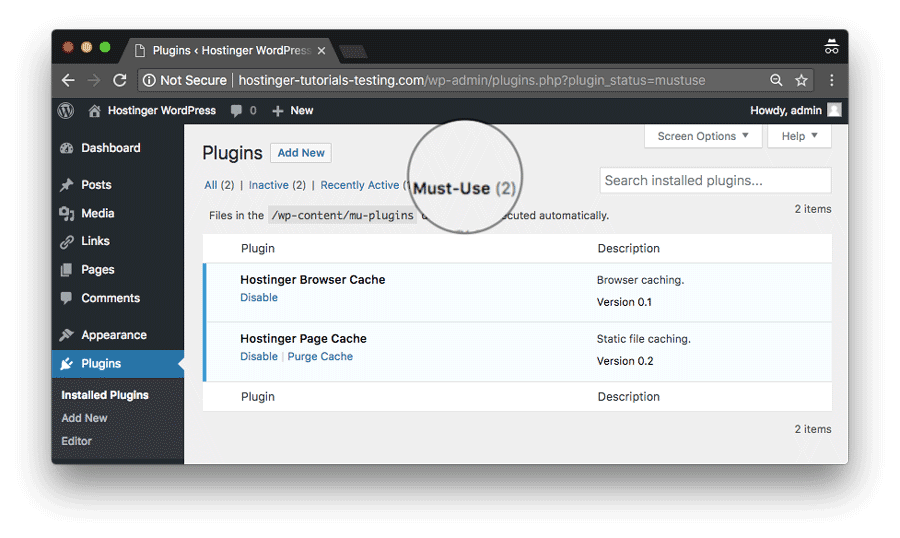
Beberapa penyedia web hosting menawarkan tool caching yang in-built untuk meningkatkan performa situs WordPress Anda, contohnya Hostinger. Plugin caching WordPress in-built kami dapat dimatikan atau di-purge via Plugins > Installed Plugins > Must-Use.
Salah Pengejaan pada CSS Syntax
Sering kali, salah pengejaan pada CSS Syntax membuat custom CSS WordPress tidak dapat ditampilkan. Apabila hal ini terjadi (dan Anda yakin error tersebut tidak disebabkan oleh cache), maka sebaiknya gunakan CSS validator. Anda hanya perlu paste CSS, lalu jalankan tool tersebut. Beberapa saat kemudian Anda sudah bisa melihat letak kesalahan atau typo.
Terlalu Banyak Pilihan
Karena ada banyak sekali pilihan CSS WordPress, Anda pasti dilanda kebingungan harus memilih yang mana. Menambahkan satu atau lebih CSS saja bisa membawa website Anda pada masalah atau error. CSS pun tidak dapat menawarkan value terbaik untuk diterapkan. Hal ini bisa saja terjadi ketika Anda ‘menimpa’ stylesheet baru di atas stylesheet yang sudah ada. Apabila Anda hendak mengubah heading h2 tetapi tak ada satu pun perubahan yang ditampilkan, maka cara terbaik adalah dengan mengecek kembali style sheet untuk entry yang sudah ada.
Kehabisan Ide
Meskipun ini bukan masalah yang sangat penting untuk diperhatikan, tetap saja harus diwaspadai. Terkadang Anda bingung atau justru kehabisan ide ketika memilih custom CSS mana yang ingin dibuat atau ditambahkan di WordPress. Banyak sekali pilihan yang perlu dipertimbangkan. Namun jangan khawatir, kami menyediakan panduan yang bisa Anda manfaatkan dalam mencari CSS yang tepat:
- Artikel Hostinger tentang CSS Cheat Sheet.
- Panduan CSS oleh BitDegree.
- Tutorial Codeademy CSS.
- Tutorial CSS oleh W3Schools.
Kesimpulan
Jika ingin membuat tampilan Anda unik dan menarik, maka salah satu cara yang wajib dilakukan adalah membuat custom CSS WordPress. Di tutorial ini, Anda sudah mempelajari cara menambahkan CSS WordPress sendiri dengan bantuan plugin, tool in-built, dan child theme.
Anda merasa tutorial ini bermanfaat? Jangan lupa share ke teman-teman Anda melalui Facebook, Twitter, atau media sosial lainnya. Jika ada tips, trik, atau saran yang ingin dibagikan, tulislah di kolom komentar di bawah ini!