Cara Menambahkan Custom Field di WordPress (dengan 2 Metode)

Setiap halaman dan post WordPres memiliki metadatanya masing-masing yang di dalamnya terdapat berbagai informasi penting, seperti judul dan deskripsi. Metadata ini ditambahkan ke platform secara otomatis dengan menggunakan field khusus. Metadata bisa Anda buat sendiri dengan menambahkan custom field WordPress terlebih dulu.
Ada dua cara untuk membuat metadata sendiri, yakni:
- Dengan menginstall plugin khusus custom field WordPress.
- Menambahkan custom field di WordPress dengan cara manual, lalu mengedit tema agar field tersebut dapat ditampilkan.
Setelah membaca artikel ini, Anda diharapkan tahu dan paham apa saja yang dibutuhkan untuk membuat dan menampilkan custom field baru di website WordPress.
Apa Itu Custom Field WordPress?
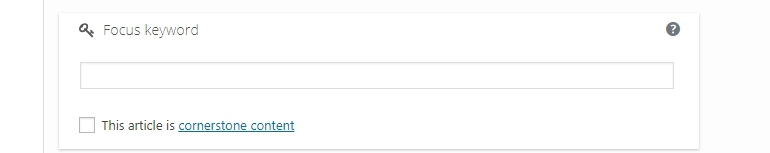
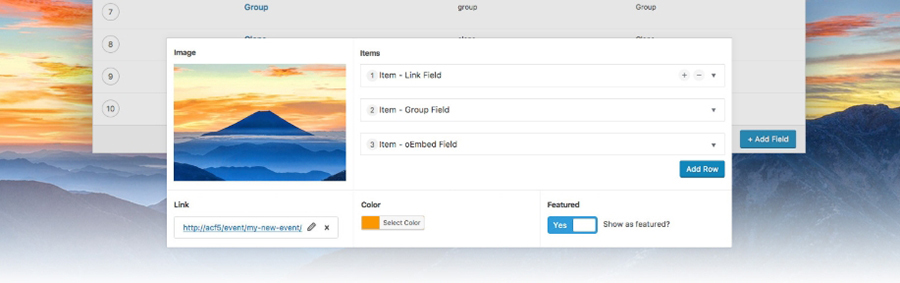
Field adalah sebuah elemen di halaman web atau aplikasi yang di dalamnya bisa Anda masukkan berbagai informasi. Tampilannya seperti pada contoh box di bawah ini:

Ada beragam bentuk dan ukuran field. Misalnya, ada yang berbentuk list box dan ada juga yang berupa check box. Bahkan Anda bisa mengatur field khusus penanggalan dan field yang hanya menerima input dari teks tertentu, misalnya angka.
Umumnya, informasi yang ditambahkan ke field meliputi berbagai hal. Sering kali, input digunakan sebagai ‘metadata’, istilah untuk data yang merujuk ke data lainnya.
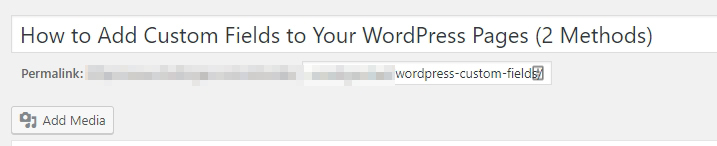
Contohnya, judul postingan WordPress menggambarkan isi konten secara umum. Judul inilah yang secara teknis masuk dalam kategori metadata:

Post tags, meta description, dan page categories adalah tiga contoh tipe metadata. Ada satu kesamaan yang dimiliki oleh ketiga tipe metadata ini, yakni semuanya dapat ditambahkan ke konten melalui field yang disediakan oleh WordPress (atau plugin tertentu).
Meskipun WordPress menyediakan field yang dapat digunakan secara otomatis, terkadang Anda ingin membuat metadata sendiri yang tidak ada di platform CMS ini. Di sinilah Anda membutuhkan custom field WordPress. Dengan field ini, Anda dapat memasukkan data dan menambahkannya ke konten.
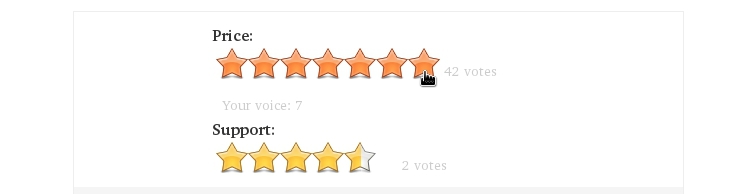
Dengan penggunaan tool yang tepat dan mengetahui langkah-langkah pemasangannya, Anda dapat membuat custom field apa saja di WordPress. Salah satu contoh custom field yang sering kami gunakan adalah sistem peringkat berdasarkan bintang:

Setelah custom field peringkat ini berhasil ditambahkan, Anda dapat menetapkan skor untuk postingan atau bahkan meminta visitor Anda untuk menuliskan feedback mereka di kolom komentar (penambahan kolom komentar ke konten ada cara tersendiri).
Terkadang orang-orang masih bingung membedakan custom post type dan custom field WordPress. Custom post type WordPress merupakan jenis konten yang sudah diformat secara khusus, misalnya postingan review atau halaman produk. Biasanya, orang-orang menambahkan custom fields WordPress ke custom post type. Namun, kedua fitur ini dapat digunakan secara terpisah.
Cara Membuat Custom Field di WordPress dan Menambahkannya ke Post dan Page (dengan 2 Metode)
Seperti kebanyakan fitur WordPress lainnya, custom fields dapat ditambahkan ke post dan page WordPress dengan cara manual atau menginstall plugin khusus. Cara yang akan kita bahas terlebih dulu adalah dengan menggunakan plugin.
1. Dengan Menggunakan Plugin Khusus Custom Field WordPress
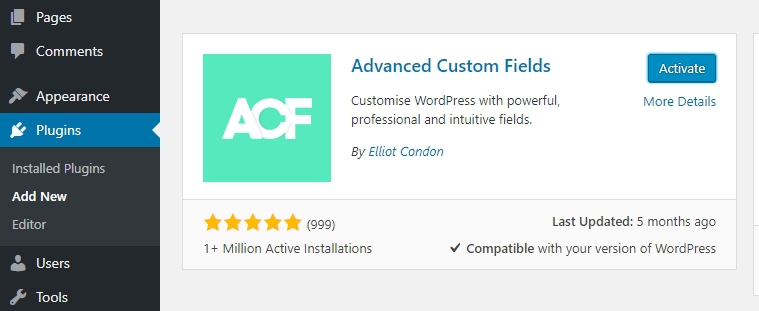
Ada beberapa plugin khusus yang bisa Anda gunakan untuk membuat custom field di WordPress dengan cepat. Salah satu plugin yang menurut kami menawarkan segala keunggulannya adalah Advance Custom Field:

Mengapa kami merekomendasikan plugin ini? Salah satu alasannya adalah karena kemudahannya. Selain itu, plugin ini juga menawarkan banyak custom field WordPress yang siap digunakan dan ditambahkan ke website hanya dalam hitungan menit saja.
Untuk menginstall dan mengaktifkan plugin Advance Custom Field, masuk ke dashboard, lalu buka tab Plugins > Add New. Setelah tab terbuka, ketikkan Advanced Custom Fields di bar atau kolom pencarian:

Klik pilihan Install Now yang berada tepat di samping nama plugin. Tunggu selama beberapa menit sampai tulisan berubah ke Activate. Lalu klik tulisan tersebut.
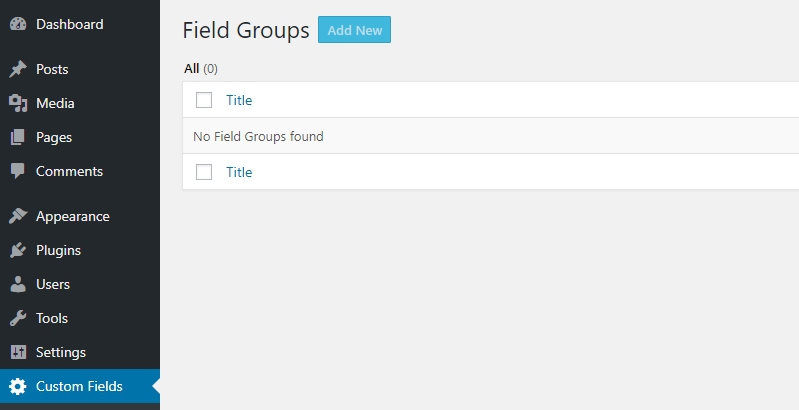
Setelah plugin berhasil diinstall dan diaktifkan, tab Custom Fields baru akan muncul di dashboard. Klik tab ini jika Anda ingin melihat daftar custom field WordPress. Pastikan daftar tersebut kosong:

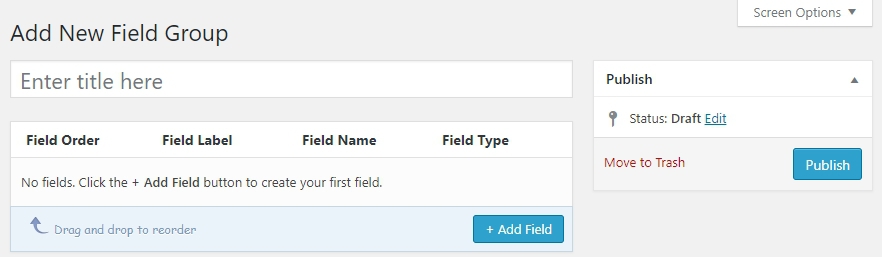
Klik pilihan Add New yang ada di bagian atas. Plugin akan membuat grup yang di dalamnya dapat memuat sejumlah custom field WordPress:

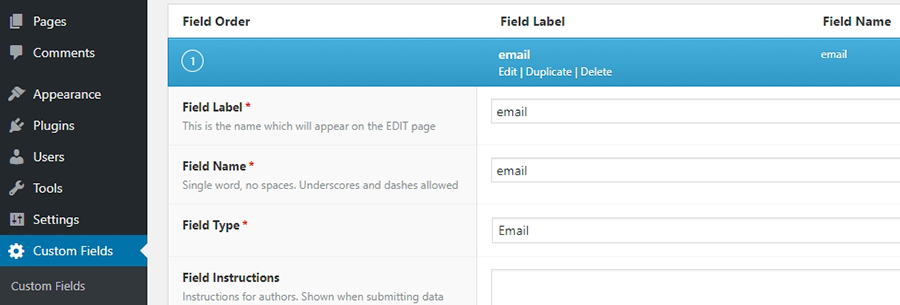
Setelah itu, klik pilihan Add Field. Buat label, atau yang juga dapat diasumsikan sebagai nama, untuk field baru Anda. Tentukan pula tipe field yang hendak Anda setup.
Sebagai contoh, kami akan membuat field Email:

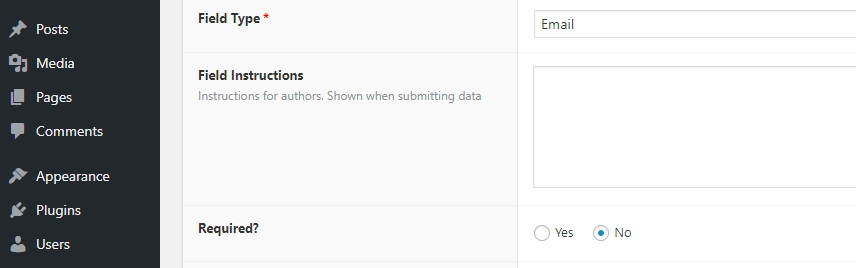
Buat beberapa instruksi agar user lain di website Anda tahu apa yang harus mereka lakukan terhadap field baru tersebut. Meskipun tidak begitu penting, langkah ini bisa Anda gunakan sebagai latihan membuat field:

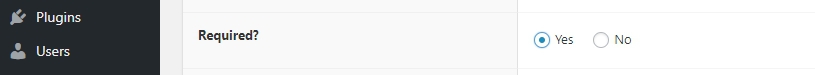
Anda pun bisa menetapkan apakah field yang dibuat bersifat wajib (required) atau tidak. Apabila bersifat wajib, maka beri pernyataan agar user harus mengisi field tersebut terlebih dulu supaya mereka dapat menyimpan halaman atau post yang diinginkan:

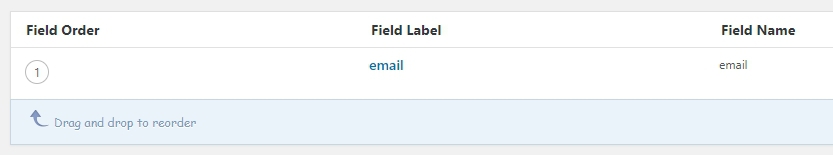
Plugin Advance Custom Field memiliki pengaturan tingkat lanjut. Namun, untuk saat ini, kami tidak akan membahasnya. Tutup atau close editor dan field baru akan muncul di daftar grup:

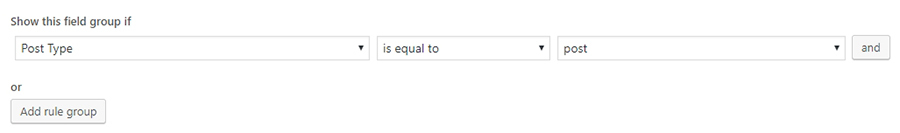
Setelah itu, tentukan kapan dan di mana grup custom fields muncul. Gunakan pengaturan Location untuk mengonfigurasikan jadwal dan tempat. Untuk mengatur opsi display, klik opsi berlabel Show this field group if.
Pada gambar di bawah ini, bisa dilihat jika kami telah mengofigurasi custom field untuk ditampilkan di regular post:

Jika mau, dengan menggunakan opsi Add rule group, Anda bisa menambahkan lebih dari satu location untuk menampilkan custom field WordPress yang baru.
Masih ada pengaturan terakhir yang harus Anda lakukan, yaitu mengonfigurasikan di mana field akan muncul di halaman editor WordPress. Secara default, field tersebut akan muncul tepat di bawah text editor (selanjutnya akan di bahas lebih lengkap). Simpan custom field baru dengan mengklik Publish.
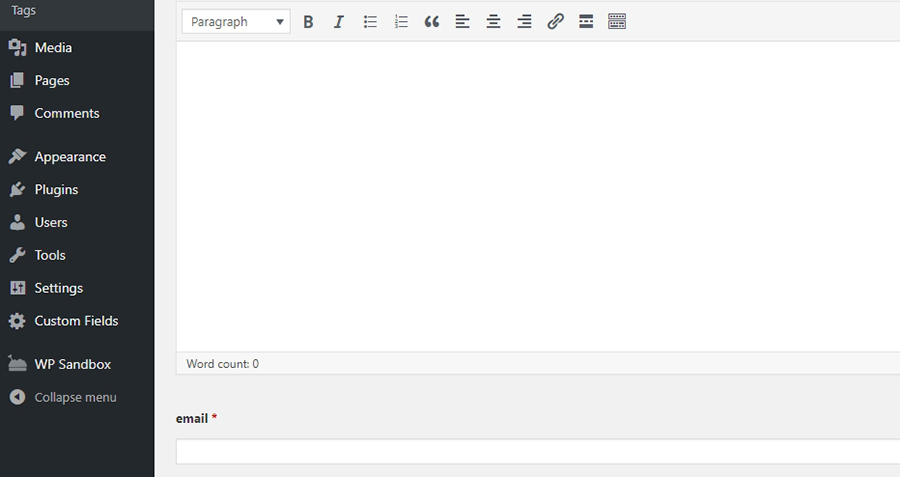
Field sudah siap digunakan. Buka post mana saja agar Anda bisa mengakses editor WordPress. Field yang baru akan muncul tepat di bawah editor:

Plugin Advance Custom Field digunakan hanya untuk membuat field, dan bukan menampilkannya di website. Secara default, field hanya muncul di dashboard, sedangkan WordPress akan menyimpan value-nya di dalam database.
Apabila ingin menampilkan metadata yang Anda buat dengan custom field WordPress ke front end situs, maka file tema harus diedit terlebih dulu. Selanjutnya, akan kami bahas secara mendalam pada subbab di bawah ini.
2. Menambahkan Custom Field di WordPress Secara Manual, Lalu Mengedit Tema Agar Field Tersebut Dapat Ditampilkan
Sebenarnya, menambahkan custom field di WordPress dengan cara manual lebih mudah daripada yang Anda pikirkan. Hanya saja, bagian tersulitnya terletak pada konfigurasi tema. Konfigurasi ini bertujuan untuk menamplkan metadata yang Anda buat dengan field ini.
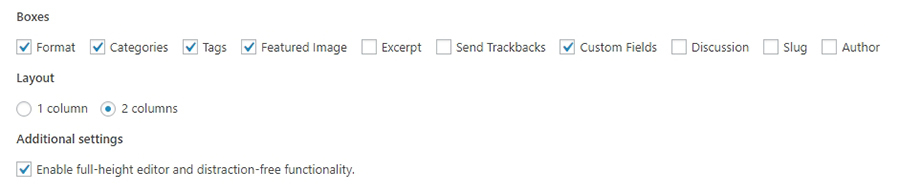
Agar field muncul di salah satu halaman atau postingan yang dikehendaki, maka bukalah editor WordPress terlebih dulu. Cari dan klik tab Screen Options yang ada di bagian atas layar. Setelah tab terbuka, pilih field WordPress yang akan ditampilkan secara default:

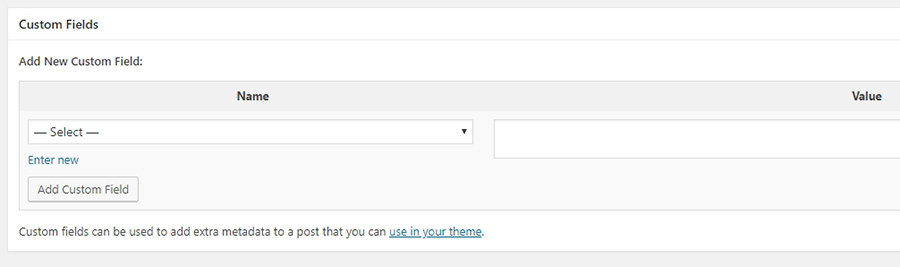
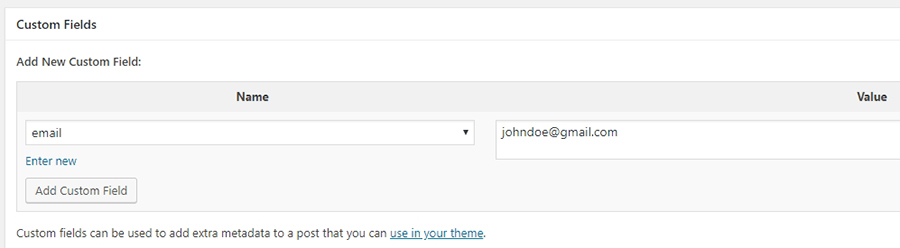
Pilih opsi Custom Fields. Box Custom Fields akan terlihat di bagian bawah layar, seperti pada contoh gambar berikut ini:

Untuk membuat custom field baru, klik link Enter new dan beri nama untuk field tersebut. Kemudian, tambahkan corresponding value pada kolom di sebelah kanan:

Setelah memasukkan kedua value tersebut, klik Add Custom Field untuk menyimpan perubahan yang dilakukan serta memungkinkan Anda untuk membuat custom field WordPress baru lainnya (jika memang diperlukan).
Sama seperti pada saat menggunakan plugin untuk membuat custom field, metadata yang ditambahkan dengan cara manual juga akan tersimpan bersamaan dengan ketika Anda menyimpan postingan. Hanya saja, ketika seseorang membaca konten yang ter-publish di front end situs, metadata tersebut tidak akan terlihat. Agar user bisa mengetahui keberadaan metadata tersebut, Anda harus mengirimkan informasi ini pada tema: “Hey, I want you to pull up the email custom field and display its contents in this location”.
Pertama-tama, edit fungsi WordPress yang disebut ‘loop’. Loop ini memberitahukan WordPress mengenai data yang harus diambil dan ditampilkan pada saat seseorang melihat sebagian konten situs Anda. Biasanya, informasi ini meliputi judul dan konten post atau halaman serta metadata lain yang terkait.
Ada beragam kode loop, dan umumnya tergantung pada halaman yang dikelola dan tema yang digunakan. Berikut tampilan loop WordPress default yang ditulis dengan menggunakan bahasa pemrograman PHP:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else: ?> <?php endif; ?>
Contoh lain dari loop yang hanya mengalami sedikit perubahan, diambil dari tema Divi:
<?php if ( et_builder_is_product_tour_enabled() ): while ( have_posts() ): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="entry-content"> <?php the_content(); ?> </div> <!-- .entry-content --> </article> <!-- .et_pb_post --> <?php endwhile; else: ?>
Dari dua contoh di atas, kode loop seolah memberitahukan WordPress untuk mengambil postingan dari arsip situs dan menampilkannya di halaman tertentu. Pada contoh kedua, bisa Anda lihat ada tema spesifik yang ditambahkan – dan kami akan melakukan hal yang sama.
Untuk mengedit loop tema, pastikan Anda punya akses langsung ke file situs. Biasanya akses tersebut didapatkan dengan menggunakan File Transfer Protocol (FTP). Jika belum buat FTP client, kami merekomendasikan agar Anda menggunakan FileZilla.
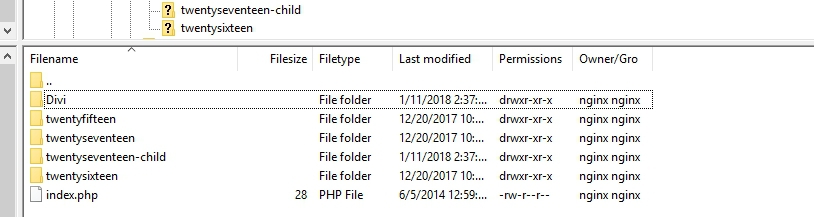
Setelah terhubung via FTP, buka direktori public_html/wp-content/themes. Di dalam direktori tersebut, cari folder yang menyimpan semua data atau informasi terkait tema yang aktif saat ini:

Buka folder tersebut, dan cari file single.php. Selain memuat perintah yang menentukan tampilan setiap postingan, file ini juga memiliki loopnya sendiri. Untuk mengedit loopnya, klik kanan pada file dan pilih View/Edit yang akan mengarahkan Anda ke default text editor.
Cari loop dalam file tersebut. Jika masih bingung, lihat kembali dua contoh yang telah kami berikan. Setelah loop berhasil ditemukan, lihat baris terakhir kode, yang biasanya ditandai dengan line ini:
<?php endwhile; else: ?> <?php endif; ?>
Masukkan beberapa line kode untuk memanggil metadata. Berikut contoh singkatnya:
<div class="author-email">
<p>You can get in touch with this author at: <?php echo get_post_meta($post->ID, 'email', true); ?> </p>
</div>
Kami menambahkan blurb pendek yang akan ditampilkan di postingan, tepat sebelum alamat email yang dibuat dengan menggunakan custom field. Hasilnya akan seperti teks string di bawah ini:
You can get in touch with this author at: johndoe@gmail.com
Pada contoh ini, Anda bisa paste kode baru di akhir loop. Dengan begini, teks string tersebut muncul di akhir artikel, sebelum kolom komentar. Di sisi lain, Anda bisa menambahkan kode di berbagai lokasi, berdasarkan tempat di mana Anda ingin memunculkan metadata tersebut.
Jika saat ini tema yang Anda gunakan adalah Dhivi, maka berikut tampilan dari loop yang sudah diperbarui:
<?php
if ( et_builder_is_product_tour_enabled() ):
while ( have_posts() ): the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-content">
<?php
the_content();
?>
</div> <!-- .entry-content -->
</article> <!-- .et_pb_post -->
<div class="author-email">
<p>You can get in touch with this author at: <?php echo get_post_meta($post->ID, 'email', true); ?> </p>
</div>
<?php endwhile; else: ?>
<?php endif; ?>
Simpan perubahan yang dilakukan terhadap file single.php, lalu upload kembali via FTP.
Contoh di atas merupakan contoh sederhana yang bisa Anda lakukan sendiri dengan menggunakan custom field WordPress dan loop WordPress. Untuk membuat field tingkat lanjut, setidaknya Anda harus menguasai pengetahuan dasar tentang PHP, atau mengeksplorasi file tema sampai Anda paham.
Saran kami, untuk menampilkan custom field, gunakanlah child theme. Dengan tema ini, Anda bebas melakukan apa saja tanpa khawatir munculnya error atau kesalahan.
Kesimpulan
Dengan custom field WordPress, Anda dapat menambahkan metadata apa pun ke postingan dan halaman. Misalnya, Anda dapat menambahkan custom field yang menampilkan sistem peringkat atau rating ke masing-masing post, check box, atau bahkan peta (maps). Proses menambahkan custom field di WordPress pun mudah. Anda bisa menginstall plugin, misalnya Advanced Custom Field, atau membuat custom field di WordPress secara manual, lalu mengedit file tema untuk menampilkan informasi terbaru tersebut.
Apakah ada pertanyaan mengenai cara membuat custom field di WordPress? Silakan tuliskan pertanyaan Anda pada kolom komentar di bawah ini!



