Cara Menambahkan Logo Sosmed (Media Sosial) di WordPress

Selain website, apakah Anda juga aktif di Internet menggunakan media sosial lainnya? Jika demikian, tak ada salahnya untuk memperkenalkan akun Anda kepada para pengunjung situs. Menunjukkan akun media sosial kepada pengunjung bisa membantu menambah followers, dan salah satu cara efektif untuk melakukannya adalah dengan menambahkan logo sosmed di website.
Ukurannya yang kecil memungkinkan Anda meletakkan logo medsos di mana saja tanpa khawatir tata letak halaman atau website akan terganggu. Dalam artikel ini, kami akan menunjukkan cara menambahkan logo sosmed ke WordPress.
Cara Menambahkan Logo Sosmed
Ada dua cara memasang widget sosial media di WordPress, yaitu dengan menambahkannya ke situs tanpa tool apa pun atau menggunakan plugin pihak ketiga.
Jika ingin menggunakan plugin, berikut rekomendasi plugin favorit kami yang bisa Anda coba:
- Simple Social Icons (antarmuka rapi dan ringkas)
- Social Media Buttons (warna ikon bisa diganti)
- Social Icons Widget by WPZOOM (ukuran dan padding bisa diubah, ikon bisa dicari menggunakan kata kunci, menyediakan banyak style, dll.)
Jika baru memulai, ada baiknya Anda menggunakan plugin karena cara ini tidak mengharuskan Anda memiliki pengetahuan teknis terlebih dulu. Sayangnya, sebagian besar plugin tidak menyediakan ikon media sosial yang kurang populer. Anda harus menambahkannya secara manual jika tidak ada opsi untuk menambahkan profil media sosial tertentu.
Walaupun nantinya Anda akan menjumpai sedikit coding, proses ini sebenarnya tidak begitu rumit. Berikut cara memasang widget sosial media di WordPress:
1. Pilih Logo Media Sosial
Sangat mudah untuk mencari logo sosmed di Internet. Google bisa membantu Anda menemukan berbagai pilihan ikon sosial media.
Protip: Ingat, jangan sembarangan menggunakan gambar ikon yang memiliki hak cipta. Anda mungkin akan dianggap melanggar undang-undang hak cipta.
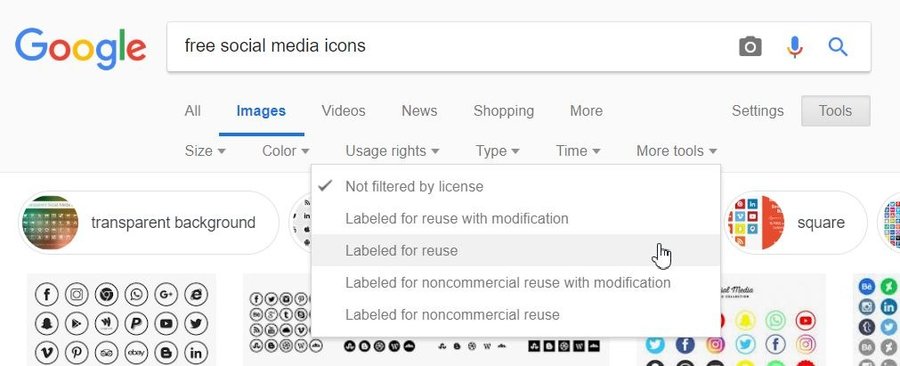
Untuk menghindari permasalahan hak cipta, filter hasil pencarian gambar di Google berdasarkan hak penggunaan. Caranya, buka Images > Tools > Usage rights > Labeled for reuse.

Setelahnya, Google hanya akan menampilkan gambar yang boleh digunakan secara bebas. Anda bisa mencari satu per satu gambar logo sosmed yang diinginkan atau mengunduhnya sekaligus dalam satu paket.
Situs seperti Iconfinder menyediakan paket logo medsos gratis yang menyertakan berbagai varian ikon media sosial.
Jika sudah menemukan logo sosmed yang tepat, unduh dan unggah ke WordPress media library. Buka Media > Add New, lalu unggah ikon sosial media yang baru.
Sebaiknya gunakan tool multi-uploader untuk mengunggah semua ikon sekaligus.
2. Tambahkan Widget dan Konfigurasikan HTML
Tambahkan widget untuk memuat logo sosmed ke situs Anda.
Buka Customizer > Widgets melalui dashboard WordPress. Tambahkan “Custom HTML” dengan menyeretnya ke header, sidebar, atau footer.
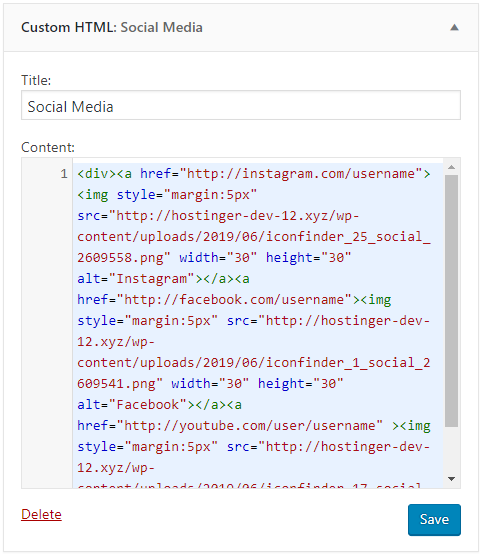
Berikan judul untuknya, misalnya “Social Media”, kemudian copy-paste kode berikut ini.
<div><a href="http://instagram.com/username"><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="Instagram"></a><a href="http://facebook.com/username"><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="Facebook"></a><a href="http://youtube.com/user/username" ><img style="margin:5px" src="[path to your icon]" width="30" height="30" alt="YouTube"></a></div>
Protip: Perhatikan username dan tanda kurung dalam kode di atas. Ganti username dengan profil media sosial Anda dan arahkan URL gambar ke logo medsos Anda.

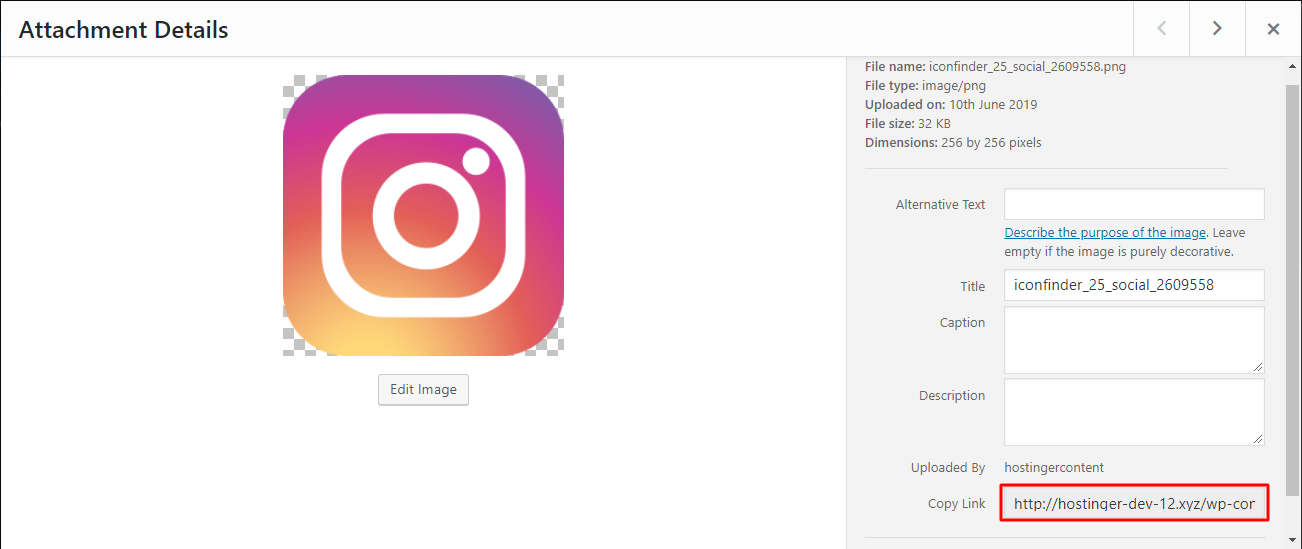
Buka Media > Library dan klik ikon yang sudah diunggah. Lihat kolom URL. URL tersebut merupakan direct link yang perlu Anda gunakan untuk menggantikan tanda kurung yang ditunjukkan pada kode di atas.
Tampilan akhir kode akan terlihat seperti di bawah ini.

Pastikan URL direct gambar diakhiri dengan ekstensi file, seperti .png atau .jpg. Jika tidak ada ekstensi tersebut, artinya kode yang Anda masukkan salah dan nantinya logo sosmed tidak akan muncul.
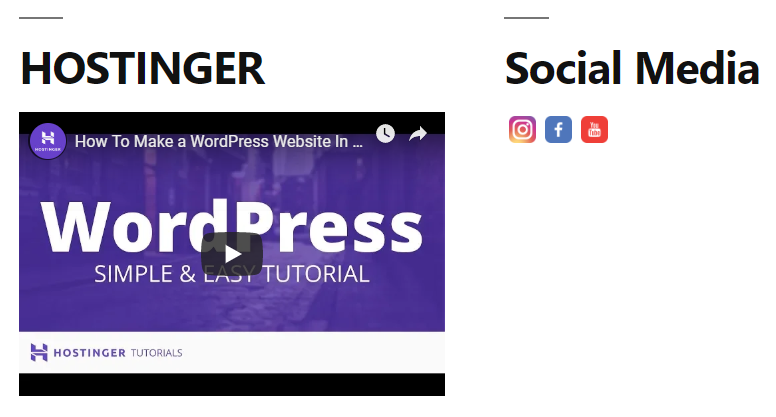
Setelah mengedit kode, klik Save. Buka situs Anda dan lihat tampilan widget yang baru.

Nah, setelah berhasil menambahkan ikon media sosial di WordPress, Anda boleh mengulangi setiap langkah di atas untuk menambahkan logo medsos lainnya. Prosesnya mudah dan tidak memakan banyak waktu. Dengan menambahkan ikon sosial media, engagement situs dan media sosial Anda pun akan meningkat.
Kesimpulan
Menambahkan logo sosmed ke website bisa menjadi cara yang sangat efektif untuk menambah followers dan memperluas brand visibility Anda secara keseluruhan.
Setelah membaca artikel ini, Anda pun sudah tahu cara menambahkan ikon media sosial di WordPress. Jika masih punya pertanyaan, jangan sungkan untuk menyampaikannya kepada kami. Selamat mencoba!





Komentar
February 14 2022
Hallo..KA mau tanya kalau untuk plugin wordpress yg menambah watermar di gambar artikel berita saat di share apa Yaa nama plugin wordpress nya.. namun bgitu di klik artikel untuk di baca di web langsung tambar nya TDK ada watermark.. trima kasih
March 02 2022
Halo Kak, terima kasih sudah mampir ke artikel kami. ? Sepertinya untuk saat ini belum ada plugin yang hanya menambahkan watermark ke gambar saat di-share, kecuali dengan custom code atau bantuan developer. Untuk menambahkan watermark, bisa pakai plugin Easy Watermark di https://wordpress.org/plugins/easy-watermark/ ya Kak.
March 21 2024
Selamat sore Gimana caranya membuat gambar ukuran lebar=15mm x panjang 30 mm tapi ukuran kilobytenya tetap memenuhi standar website sekitar 150 kb, agar bisa di uploud diwebsite
March 25 2024
Halo Kak, mungkin bisa pakai aplikasi convert gambar yang memiliki pengaturan ukuran maksimal ?