Perbedaan HTML dan HTML5

Saat ini, HTML menjadi salah satu bahasa markup yang paling banyak digunakan. Bahasa markup adalah sistem yang dirancang untuk memproses, mendefinisikan, dan menyajikan teks dengan menyematkan tag dan anotasi teks dalam file styled untuk mempermudah manipulasi teks bagi komputer.
Di tahun 2014, pembaruan untuk bahasa ini, yang diberi nama HTML5, dirilis. Akan tetapi, apa itu HTML5? Apa perbedaan HTML dan HTML5? Tenang, dalam artikel ini, kami akan menjawab semua pertanyaan tersebut untuk Anda.
Apa itu HTML?
HTML atau Hyper-Text Markup Language bisa dibilang merupakan bahasa utama dunia website. Umumnya halaman web yang beradad di internet ditulis dengan variasi HTML. Lewat HTML, developer bisa memastikan multimedia, text dan link bisa tampil di browser menyatu dengan elemen lainnya. Dari elemen yang membuat hubungan ke dokumen Anda (hypertext) hingga ke elemen yang membuat dokumen menjadi interaktif, semuanya merupakan kesatuan dari HTML.
Standard dalam HTML diciptakan oleh W3C atau World Wide Web Consortium pada tahun 1997. Dalam HTML, tag digunakan untuk menentukan struktur; tag dan elemen didefenisikan dengan menggunakan karakter < dan >. Beberapa contoh tag yang telah disebutkan sebelumnya adalah heading, table, paragraf, dll. Browser bertugas untuk me-render halaman website melalui tag ini.
Untuk membuat website interaktif yang menarik, Anda perlu menggabungkan HTML dengan setidaknya dua bahasa front-end: Cascading Style Sheet (CSS) dan JavaScript.
Sudah sejak lama, HTML bukanlah satu-satunya standard development. Belakangan ini, semua konten dan tag untuk style dihadirkan dalam bahasa yang besar dan cukup kompleks. Akhirnya, W3C memutuskan bahwa pemisahan antara content dan style pada website, sangat dibutuhkan; yang kemudian mengantarkan kepada terciptanya style sheets.
Saat ini, tag yang digunakan untuk mendefenisikan style dokumen (misalnya Font) sudah mulai ditinggalkan. Orang-orang lebih memilih menggunakan style sheets dan hanya tag yang terkait dengan penentuan content saja yang masih digunakan sebagai inti HTML.
HTML pertama dirilis oleh Tim Berners-Lee pada tahun 1991, dan sudah mengalami banyak pembaruan sejak saat itu. Versi HTML terbaru saat ini adalah HTML5. HTML5 menjadi bahasa markup primadona saat ini dan telah memiliki penambahan banyak fitur dari HTML biasa serta menghilangkan beberapa kekakuan yang ada pada XHTML.

Setiap hari, fitur baru ditambahkan ke HTML5 meskipun tidak ada perubahan versi khusus di setiap rilisnya. Perbedaan utama antara HTML dan HTML5 buka di audio atau video, namun di keseluruhan HTML dimana keduanya merupakan bagian dari HTML5.
Apa perbedaan utama antara HTML dan HTML5 ?
Sejak dulu di dunia IT, update rutin atau perubahan menjadi satu hal yang tak terelakkan. Tidak ada bahasa yang tidak pernah di-upgrade atau memiliki rilis baru. Begitu juga dengan HTML, tidak terkecuali. HTML5 ini dirilis dengan tujuan utama meningkatkan pengalaman berinternet bagi pengembang dan pengguna seperti Anda.
Seperti yang telah disebutkan sebelumnya, manfaat utama HTML5 jauh lebih banyak dari pendahulunya. Salah satunya adalah memiliki dukungan audio tingkat tinggi dan video yang bukan bagian dari spesifikasi versi di HTML sebelumnya.
Singkatnya, berikut perbedaan HTML dan HTML5:
- SVG, canvas, dan grafis vektor virtual lainnya didukung oleh HTML5, tapi tidak di HTML. Di HTML, Penggunaan grafis vektor hanya bisa dilakukan menggunakan bantuan teknologi lain seperti Flash, VML, dan Silverlight.
- HTML5 menggunakan database SQL web untuk menyimpan cache sementara. Di HTML, hanya cache browser yang bisa dimanfaatkan untuk tujuan ini.
- Di HTML5, JavaScript bisa berjalan di web browser, sementara versi lama HTML hanya memungkinkan JavaScript berjalan di thread antarmuka web browser.
- HTML5 tidak berbasis pada SGML. Artinya, bahasa ini telah menyempurnakan aturan parsing untuk kompatibilitas yang lebih baik.
- Anda bisa menggunakan MathML dan SVG di HTML5. Dengan versi lama, Anda tidak bisa melakukannya.
- Beberapa elemen telah dihapus di HTML5, seperti isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, dan tt.
- HTML5 mendukung form control yang baru, misalnya: tanggal dan waktu, email, nomor, range, tel, url, pencarian, dll.
- Ada banyak elemen baru yang diperkenalkan dalam HTML5. Beberapa yang paling penting adalah summary, time, aside, audio, command, data, datalist, dan lain sebagainya. Untuk melihat selengkapnya, baca artikel ini.

Manfaat HTML5 bagi Developer
HTML5 ingin agar developer mendapatkan lebih banyak fleksibilitas dalam mendesain website dan karena itu justru banyak perkembangan yang signifikan dan layak dibanggakan:
Penanganan eror yang persisten
Kebanyakan web browser memiliki kemampuan untuk mem-parse kode HTML yang salah baik secara struktural/sytatic. Namun, hingga beberapa tahun yang lalu, belum ada sama sekali proses yang terstandarisasi unntuk menangani hal ini. Artinya, browser developer harus melukan test HTML di browser yang berbeda untuk membuat penanganan error yang lebih baik melalui reverse engineering. Penanganan error HTML5 yang konsisten kini memberikan banyak solusi untuk hal ini.
Algoritma parsing yang lebih berkembang yang digunakan di HTML5 memiliki banyak manfaat. Survey membuktikan bahwa sekitar 90% website rentan terhadap kode yang salah. Dengan ini, penanganan error yang ada bisa membantu developer dalam pengerjaan.
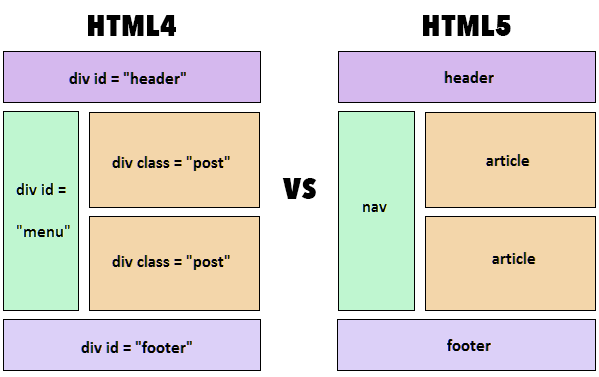
Semantic yang lebih baik untuk elemen
Untuk mengembangkan kode, pengembangan dilakukan juga untuk peran semantic dari berbagai element yang ada. Section, article, nav dan header merupakan beberapa element baru yang kini menggantikan element div dan ini membuat proses perbaikan error menjadi lebih mudah.
Dukungan lebih lanjut untuk fitur web application
Salah satu tujuan utama dari HTML adalah agar browser bisa berfungsi sebagai platform aplikasi. Website sebelumnya digunakan untuk penggunaan yang tidak terlalu kompleks, namun kini kebutuhannya semakin tinggi. HTML5 menyediakan kendali penuh kepada developer untuk mengatur performa website mereka.
Sebelumnya, web developer harus menggabungkan beberapa teknik karena banyak teknologi server-side dan ekstensi browser belum tersedia. Namun sekarang, dengan HTML5, penggunaan teknik berbasis JS ataupun Flash tidak terlalu dibutuhkan karena sudah tersedia element yang mampu menangani semua itu di HTML5.
Website seluler menjadi lebih mudah
Bahkan hari ini, membuat versi mobile dari sebuah website bisa membuat developer pusing. Pertumbuhan penggunaka smartphone saat ini perlahan terus meningkat, dan hal tersebut mendorong pengembangan standard yang lebih dari HTML.
Pengguna ingin bisa mengakses website kapan pun dan dengan perangkat apapun. Hal inilah yag kemudian menjadikan website responsive menjadi semakin dibutuhkan. HTML5 memberikan dukungan untuk perangkat mobile dengan jauh lebih sederhana, sehingga juga bisa berjalan baik di perangkat elektronik seperti table maupun smartphone.
Elemen canvas
Salah satu fitur yang paling banyak dibicarakan tentang HTML5 adalah elemen <canvas>. Dengan menggunakan elemen canvas, developer bisa menggambar menggunakan warna dan bentuk yang berbeda, dengan memanfaatkan script (misalnya JavaScript).
Dengan HTML5 yang sangat memudahkan kita menggambar grafis menggunakan berbagai warna dan bentuk melalui skrip (mis., JavaScript), tidak heran kalau bahasa ini digadang-gadang akan menyingkirkan Flash dari peredaran.
Namun, perlu dipahami bahwa elemen <canvas> hanyalah sebuah container grafis. Jadi, untuk mendefinisikan grafis, ada skrip yang harus dieksekusi. Berikut contoh ketika JavaScript digunakan bersama elemen tersebut:
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas> var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”; context.fillRect(0,0,140,75);
Elemen menu
Elemen <menu> dan <menuitem> yang baru saja ditambahkan merupakan komponen spesifikasi elemen yang interaktif dan contoh pengembangan web.
Kedua item ini bisa digunakan untuk meningkatkan interaktivitas web. Tag <menu> digunakan untuk mewakili perintah menu di aplikasi seluler dan desktop agar lebih mudah. Berikut contoh penggunaan tag menu:
<body contextmenu=”new-menu”>
<menu id=” new-menu” type=”context”>
<menuitem>Hello!</menuitem>
</menu>
</body>
Atribut data yang mudah disesuaikan
Memang memungkinkan, bila Anda ingin menambahkan atribut khusus sebelum HTML5, namun sering kali itu berisiko; misalnya, di HTML4, atribut custom kadang-kadang berhenti me-render halaman dengan baik, dan ini sering kali menjadi penyebab dokumen menjadi salah.
Atribut data-* di HTML5 pun menjadi solusinya. Ada beberapa kegunaan atribut ini, namun tujuan utamanya adalah sebagai penyimpanan informasi tambahan tentang elemen yang berbeda.
Sekarang, data kustom dapat dimasukkan, dan memberikan developer kemungkinan untuk membuat halaman web yang menarik dan efisien tanpa harus menggunakan pencarian data di sisi server atau panggilan via Ajax.
Penyimpanan web untuk menggantikan cookies
Dukungan terhadap penyimpanan lokal merupakan fitur yang paling signifikan di HTML5. Sebelum ada HTML5, jika developer ingin menyimpan apa pun, mereka harus memanfaatkan cookies yang menyimpan sedikit data (4 KB).
Namun, cookie memiliki beberapa kelemahan; yaitu bisa expired, membatasi penggunaan data kompleks (hanya mengizinkan string), dan memperlambat server web dengan membawa skrip tambahan ke server.
Di sisi lain, penyimpanan web memungkinkan data disimpan di komputer klien secara permanen (kecuali pengguna menghapusnya), juga memiliki penyimpanan data yang lebih besar (5 MB) dan tidak memberikan beban tambahan dengan meminta server.

Manfaat HTML5 bagi End-User
HTML5 telah memicu perubahan paradigma baik bagi pengembang maupun end-user. Beberapa manfaat HTML5 bagi end-user adalah:
- Mengurangi crash di browser perangkat seluler.
- Menyempurnakan website mobile. Saat pengunjung ingin menggunakan layanan perusahaan tertentu tapi tidak ingin mengunduh aplikasinya, mereka bisa membuka website responsive perusahaan tersebut.
- Tidak lagi membutuhkan Adobe Flash karena pengembang bisa memanfaatkan UX dengan grafis yang menarik menggunakan JavaScript dan MPEG4.
- Mendukung elemen audio dan video secara native tanpa plugin tambahan.
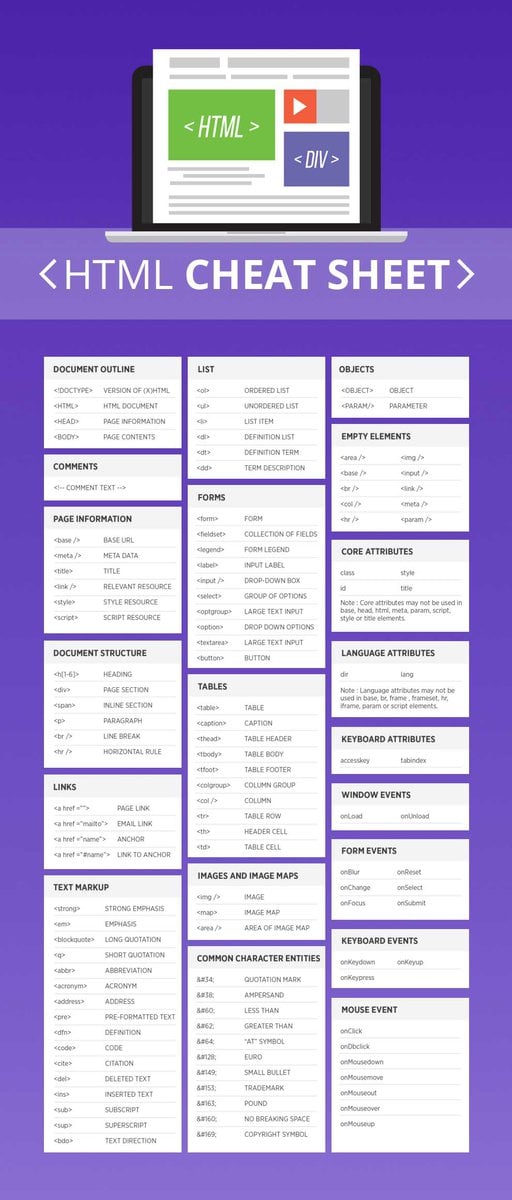
HTML5 Cheat Sheet
Cheat sheet bisa sangat berguna jika Anda baru mulai belajar bahasa baru. Gunakan cheat sheet HTML5 berikut ini untuk mulai mempelajari HTML5. Semua tag yang paling sering digunakan dalam HTML dan HTML5 ada disini.

Kesimpulan
Dalam artikel perbedaan HTML dan HTML5 ini, Anda telah mempelajari fitur utama yang membedakan HTML5 dengan versi lamanya.
Pertama, HTML5 menyempurnakan area yang tidak dimiliki versi sebelumnya. Beberapa di antaranya adalah dukungan penyematan video dan audio melalui tag <audio> dan <video>, dukungan agar JavaScript bisa berjalan di latar belakang, menyediakan beberapa elemen baru seperti date, datalist, summary dll., dan kompatibilitas yang lebih baik dengan aturan parsing yang ditingkatkan.
Kedua, dari sudut pandang pengembang, HTML5 juga meningkatkan banyak hal, seperti penanganan eror persisten, elemen semantik, dukungan untuk aplikasi web dan penggunaan di perangkat seluler, pemanfaatan elemen <canvas>, dll.
Terakhir, mengingat mudahnya penggunaan HTML5 dalam teknologi web modern, bisa diperkirakan bahwa bahasa markup ini akan berkembang lebih cepat di tahun-tahun mendatang.
Penting bagi Anda untuk mempelajari HTML5 segera untuk memaksimalkan potensi browser modern. Semoga artikel perbedaan HTML dan HTML5 ini bisa membantu Anda. Selamat mencoba!

Komentar
December 30 2017
terima kasih infonya sangat bermanfaat
November 19 2019
Terima kasih, artikel yang ditulis sangat membantu saya untuk memahami tentang HTML5. Semoga Tuhan memberkati
January 13 2020
Thanks ya sharingnya, God bless
February 02 2021
Terimakasih sangat detail dan ringkas dalam membandingankan HTML dan HTML5.
December 19 2021
Thanks ka ringkasan nya. Good job