Cara Setting LiteSpeed Cache untuk Optimasi Performa Website

Optimasi kecepatan halaman harus menjadi prioritas utama bagi setiap pemilik website. Sebab, ini akan berdampak secara langsung pada cara SEO website Anda. Selain itu, semakin ‘lemot’ website, bounce rate juga akan meningkat. Akhirnya, tingkat konversi dan traffic website pun menurun.
Dengan tool dan konfigurasi yang tepat, web cache bisa meningkatkan performa website Anda secara signifikan. Jadi, melalui artikel ini, kami akan membagikan cara mengoptimalkan halaman web menggunakan plugin cache terbaik dari LiteSpeed Technologies.
Kami sudah menguji plugin LiteSpeed Cache ini dan mengonfigurasi pengaturannya pada tiga website yang berbeda. Di sini, Anda akan mempelajari cara menyesuaikan konfigurasi yang saat ini kami implementasikan juga untuk mendapatkan hasil terbaik.
Sebelum menjelaskan pengaturan yang sebaiknya Anda ikuti, mari mulai dengan penjelasan singkat tentang apa itu LiteSpeed.

Apa Itu LiteSpeed?
LiteSpeed adalah software web server yang dirancang untuk mempercepat performa website. Dikembangkan dari arsitektur event-driven, server LiteSpeed bisa menangani traffic yang lebih tinggi dengan lebih sedikit proses, menghemat resource, dan meningkatkan kecepatan halaman.
Server LiteSpeed juga memiliki pengganti Apache bawaan dengan dukungan .htaccess, memungkinkan user beralih dari Apache untuk menggunakan konfigurasi yang ada. Selain itu, tool ini bisa digunakan dengan beberapa control panel hosting populer, seperti WHM, DirectAdmin, dan Plesk.
Ada dua edisi LiteSpeed web server yang tersedia:
- LiteSpeed Enterprise – cocok untuk menghosting banyak website atau environment shared hosting. Versi ini secara otomatis mendeteksi perubahan pada file .htaccess dan menyesuaikan pengaturannya tanpa merestart server.
- OpenLiteSpeed – versi open-source LiteSpeed Enterprise yang menyertakan semua fitur utama. Edisi ini harus melakukan restart setiap kali memuat file .htaccess baru. Oleh karena itu, web server ini biasanya digunakan untuk website individu.
Saat mengoptimalkan kecepatan website dan performanya, LiteSpeed menggunakan cache bawaan tingkat server yang dikenal sebagai LiteSpeed Cache.
LiteSpeed Cache adalah produk dari LiteSpeed Technologies yang mengoptimalkan konten dinamis pada halaman web. Tool ini menyertakan fungsionalitas cache dan fitur optimasi tingkat lanjut. LiteSpeed Cache juga tersedia sebagai plugin di beberapa platform, termasuk WordPress.
LiteSpeed Cache for WordPress (LSCWP) bekerja dengan menyimpan salinan konten website untuk permintaan di masa mendatang. Hasilnya, server hanya perlu memproses sedikit permintaan dan bisa menampilkan halaman web dengan lebih cepat.
Tapi ingat, fungsi yang memerlukan caching server hanya tersedia di server LiteSpeed. Di sisi lain, fitur optimasinya bisa digunakan dengan web server apa pun, termasuk OpenLiteSpeed, Nginx, dan Apache. Fitur-fitur ini mencakup optimasi gambar, integrasi CDN (Content Delivery Network), dan modifikasi CSS/JS.
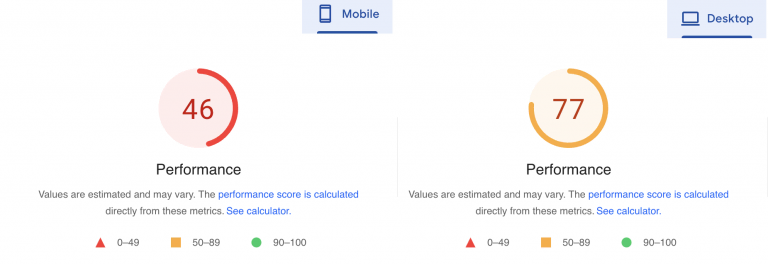
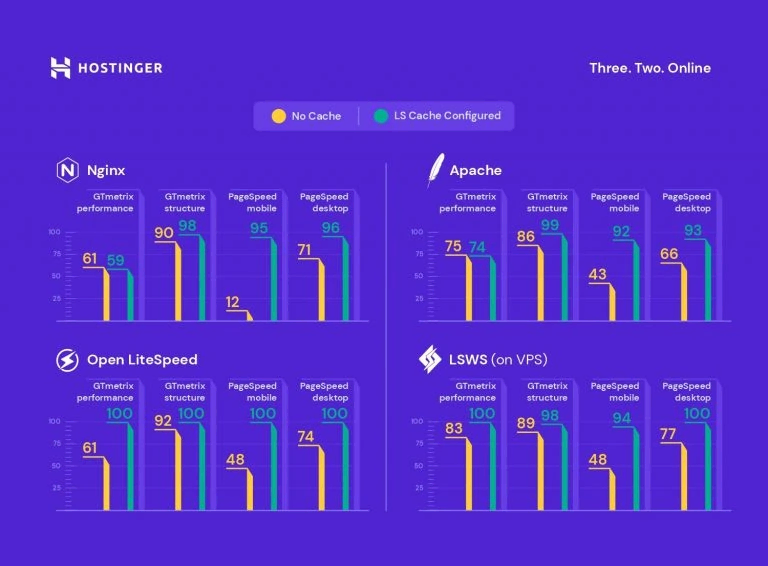
Nah, sekarang, mari lihat dulu skor yang diberikan Google PageSpeed Insights pada versi mobile dan desktop website yang belum menggunakan LiteSpeed Cache:

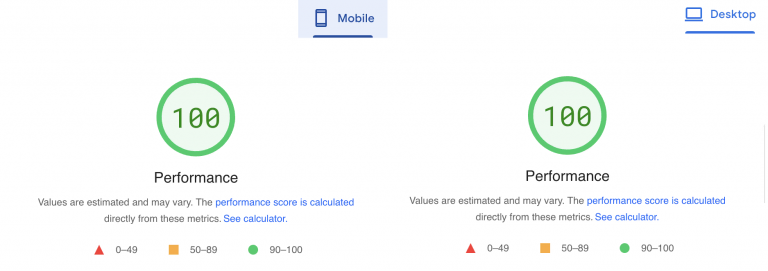
Setelah menggunakan LiteSpeed Cache for WordPress, kedua versi website tersebut mencapai nilai sempurna:

Performa Plugin LiteSpeed Cache di OpenLiteSpeed, LiteSpeed Web Server, Nginx, dan Apache
Meskipun plugin LSCache bisa digunakan di luar lingkungan LiteSpeed, fungsinya akan berbeda-beda tergantung pada web server yang Anda gunakan. Oleh karena itu, hasil dan langkah-langkahnya juga akan berbeda.
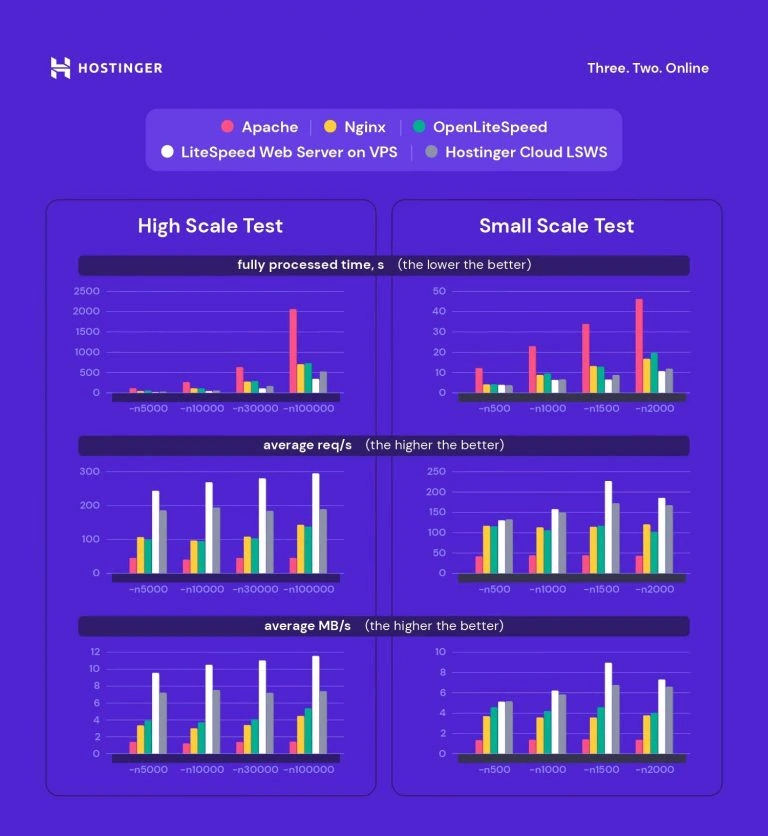
Tapi jangan khawatir, kami sudah melakukan tes skala tinggi dan kecil yang membandingkan LiteSpeed Web Server, Nginx, dan Apache. Kami akan menunjukkan tiga metrik performanya, yaitu waktu pemrosesan penuh, permintaan per detik, dan megabyte per detik.
Penting! Tes ini dilakukan dari Lituania pada server yang berlokasi di Amerika Serikat.

Seperti pada grafik di atas, LiteSpeed web server memiliki skor terbaik. Kalau digabungkan dengan LiteSpeed Cache for WordPress, tentunya Anda akan mendapatkan performa paling optimal bagi website Anda.

Cara Install LiteSpeed Cache
Untungnya, plugin LiteSpeed Cache sudah diinstal secara default dengan semua akun Hostinger. Dengan begitu, user Hostinger bisa langsung melewati cara install plugin ini.
Namun, apabila Anda menggunakan hosting lain, ikuti petunjuk di bawah ini untuk menginstal LiteSpeed Cache for WordPress.
- Masuk ke dashboard admin WordPress Anda dan buka bagian Plugin.
- Cari LiteSpeed Cache, klik Install Now lalu Activate.
- Refresh halaman, dan bagian LiteSpeed akan muncul di dashboard Anda.
Setelah plugin diinstal, Anda harus mengonfigurasinya lebih dulu. Lanjutkan ke bagian di bawah ini untuk mengetahui cara setting LiteSpeed yang paling optimal bagi website WordPress Anda.
Cara Setting LiteSpeed Cache for WordPress Paling Efektif
Kami sudah menguji pengaturan LiteSpeed Cache ini di tiga website yang didukung oleh shared hosting: website blog sederhana, website eCommerce, dan portofolio online.
Penting! Saat menguji performa di GTmetrix, lakukan prosesnya beberapa kali terlepas dari plugin caching yang Anda gunakan. Sebab, cache mungkin tidak langsung digunakan atau dimuat pada saat itu juga. Kemudian, pastikan untuk membersihkan cache setiap kali akan menguji pengaturan baru.
Kalau Anda adalah user WordPress hosting di Hostinger, Anda bisa menggunakan LiteSpeed Optimization Profile untuk mengoptimalkan performa website dengan mudah. Profil ini memiliki konfigurasi bawaan untuk mengoptimalkan berbagai aspek website sehingga Anda tidak perlu lagi mengaturnya secara manual.
Perlu diperhatikan bahwa fitur ini hanya berfungsi dengan plugin LiteSpeed Cache untuk mengoptimalkan website WordPress yang sudah online.
Ikuti langkah-langkah berikut untuk mengonfigurasi LiteSpeed Optimization Profile untuk meningkatkan performa WordPress:
- Buka WordPress → Ringkasan dari hPanel.
- Scroll menurun ke bagian Inti, lalu pastikan opsi LiteSpeed diaktifkan.

- Pilih Ubah pengaturan → Simpan pengaturan pada salah satu profil optimasi (tersedia 3 opsi):
- Basic – menerapkan optimasi dasar untuk mempercepat loading dan meningkatkan pengalaman pengguna.
- Tingkat Lanjut – profil yang direkomendasikan untuk mengoptimalkan semua jenis website.
- Aggressive – melakukan optimasi lebih lanjut untuk performa terbaik.

- Baca pesan konfirmasi yang muncul, lalu pilih Gunakan untuk mengaktifkan profil.
- Anda akan melihat bagian Log perubahan konfigurasi di bawah opsi profil, yang mencatat setiap perubahan profil optimasi. Klik Restore untuk mengembalikan pengaturan LiteSpeed Cache ke kondisi sebelumnya kalau diperlukan.

Nah, selain menggunakan hPanel, kami juga akan menjelaskan tutorial cara setup LiteSpeed Cache secara manual di bawah ini. Setiap pengaturan memiliki deskripsi mendetail untuk membantu Anda menentukan apakah Anda perlu mengubahnya.
1. Selesaikan Pengaturan Dasar
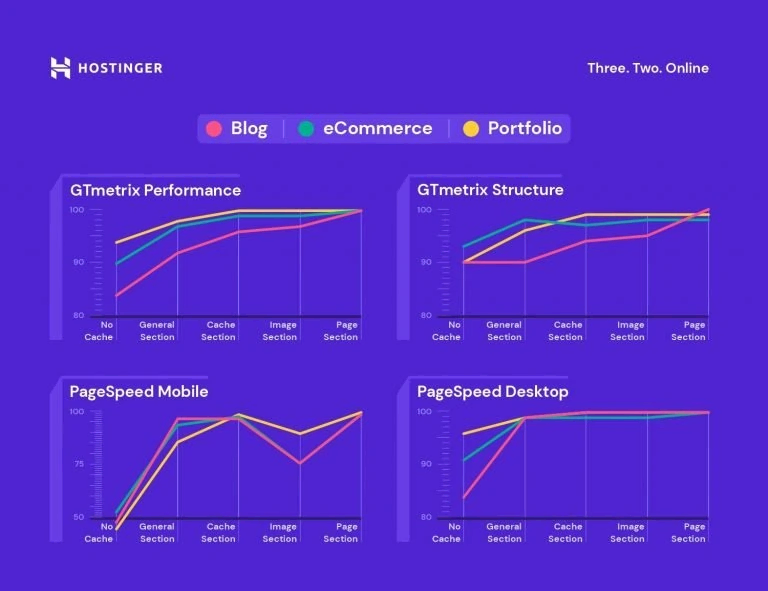
Pertama, mari bandingkan hasil uji performa dari ketiga website yang tadi kami sebutkan.

Grafik di atas menunjukkan peningkatan yang signifikan pada performa website setelah kami mengaktifkan dan mengonfigurasi plugin LiteSpeed Cache.
Jadi, kami akan memandu Anda memahami fitur dan fungsionalitas plugin ini, beserta pengaturan yang paling efektif untuk diimplementasikan, mulai dari halaman General (Umum).
Opsi pertama di halaman ini adalah Automatically upgrade. Sesuai namanya, mengatur tombol ini ke On akan meminta sistem untuk menginstal versi terbaru plugin LSCache.

Selanjutnya, ada kolom untuk menambahkan kunci domain, juga dikenal sebagai kunci API. Kunci ini penting kalau Anda ingin menggunakan fitur dan layanan QUIC.cloud. Cukup klik tombol Request Domain Key.

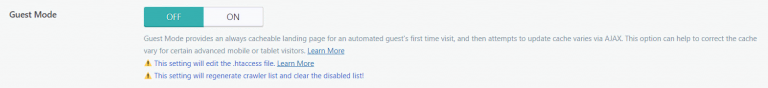
Tenang, nanti kami juga akan membahas secara detail tentang pengaturan QUIC.cloud. Sekarang, bagian berikutnya adalah Guest Mode.

Opsi ini menyediakan landing page yang datanya disimpan otomatis dalam cache untuk permintaan pertama tamu. Apabila mode tamu diaktifkan, server tidak perlu memperoleh informasi pengunjung, tapi akan menyajikan halaman cache default kepada mereka. Hasilnya, loading halaman akan lebih cepat.
Setelah halaman cache disajikan, server akan membuat panggilan Ajax untuk mengambil versi halaman web yang tepat sesuai permintaan pengunjung. Untuk mengaktifkan mode tamu, cukup atur ke On.
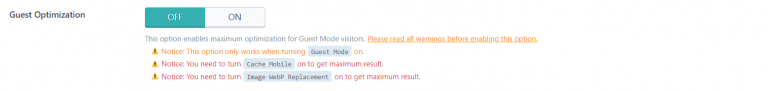
Untuk mengoptimalkan mode tamu, gunakan opsi Guest Optimization.

Saat Anda mengaktifkan pengaturan ini, server tidak hanya akan menyajikan halaman cache default, tapi juga akan melakukan optimasi gambar dan halaman meskipun fitur ini dinonaktifkan.
Namun, optimasi mode tamu mungkin perlu menggunakan sejumlah resource website WordPress Anda. Jadi, sebaiknya hubungi provider hosting Anda sebelum mengaktifkan pengaturan ini.
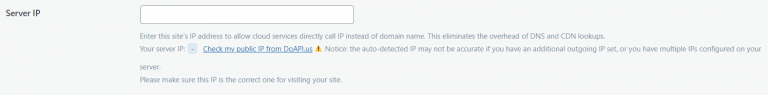
Di bawahnya, ada bagian IP Server untuk alamat IP website. Kalau Anda memasukkan alamat IP Anda di sini, crawler bisa mengambil resource secara langsung dari server, sehingga akan turut meningkatkan performa website.

Kalau belum tahu alamat IP website Anda, jangan ragu untuk menghubungi provider tempat Anda menghosting website. User Hostinger bisa mengakses dashboard hPanel dan membuka bagian Hosting -> Kelola -> Detail.
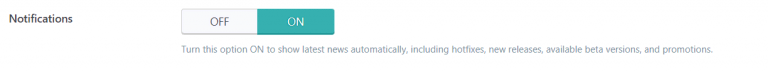
Lanjut ke bagian bawah lagi, ada pengaturan Notifications (Notifikasi). Dengan mengaktifkannya, Anda akan mendapatkan informasi terbaru tentang development plugin LSCache, termasuk promosi dan rilis baru.

Pastikan untuk menyimpan perubahan setelah mengonfigurasi setiap pengaturan.
2. Sesuaikan Pengaturan Cache
Halaman setting LiteSpeed Cache mencakup fitur yang sebagian besarnya bisa diterapkan untuk LiteSpeed web server atau CDN QUIC.cloud. Ada beberapa fungsi di halaman pengaturan LiteSpeed Cache, yang akan kami bahas di bagian ini untuk membantu Anda memilih metode terbaik.
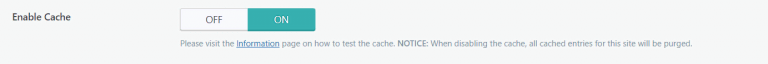
- Enable Cache – ON. Mengaktifkan fitur ini akan memicu sistem untuk menyimpan cache website WordPress Anda secara otomatis. Kalau dinonaktifkan, konten website Anda tidak akan terpengaruh, tapi semua file dalam cache akan dihapus. Sebaiknya tetap gunakan pengaturan default untuk loading yang lebih cepat.

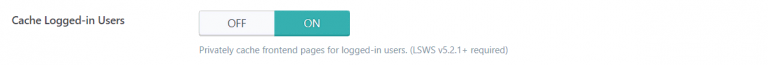
- Cache Logged-in Users – OFF. Pengaturan ini secara otomatis menyimpan halaman web untuk user yang login. Tapi, mengaktifkannya akan menghabiskan resource server. Sebaiknya biarkan opsi ini dinonaktifkan, kecuali Anda mengonlinekan website membership.

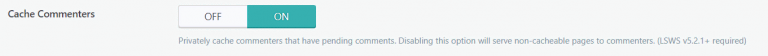
- Cache Commenters – OFF. Hasil opsi ini tergantung pada pengaturan moderasi komentar Anda. Kalau pengaturan cache komentator dan moderasi cache diaktifkan, user tidak akan langsung melihat komentar mereka. Sebaliknya, kalau fungsi cache komentator dinonaktifkan, user akan melihat komentar mereka yang tertunda.

- Cache REST API – ON. Opsi ini memungkinkan Anda menyimpan permintaan dari panggilan REST API WordPress. Panggilan ini umumnya dilakukan oleh aplikasi web pihak ketiga yang terintegrasi dengan WordPress, termasuk tema, plugin, dan block editor.
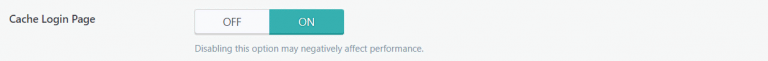
- Cache Login Page – ON. Pengaturan ini menyajikan versi cache halaman login. Sebaiknya biarkan opsi ini aktif, karena akan mempercepat loading website WordPress Anda setiap kali pengunjung membuka halaman Anda.

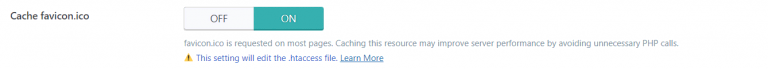
- Cache favicon.ico – ON. Membiarkan opsi ini tetap aktif akan membantu menghindari panggilan PHP yang tidak perlu dan meningkatkan kecepatan respons server. Kalau dinonaktifkan, sistem akan mencari file favicon.ico dan memaksa backend PHP WordPress untuk berjalan, yang nantinya memperlambat website WordPress Anda.

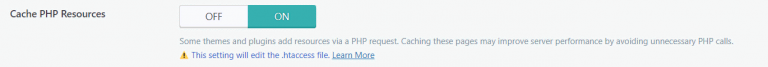
- Cache PHP Resources – ON. Fungsi ini menyimpan elemen statis, termasuk file CSS dan JS yang dihasilkan oleh tema WordPress. Tetap aktifkan pengaturan ini untuk mempercepat performa dan menghindari skrip PHP yang tidak perlu.

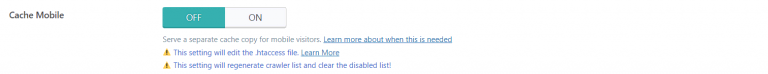
- Cache Mobile – ON. Opsi ini memungkinkan Anda menyajikan konten cache yang berbeda di perangkat desktop dan seluler. Kecuali Anda memiliki versi AMP (Accelerated Mobile Pages) website, sebaiknya biarkan opsi ini tetap Off.

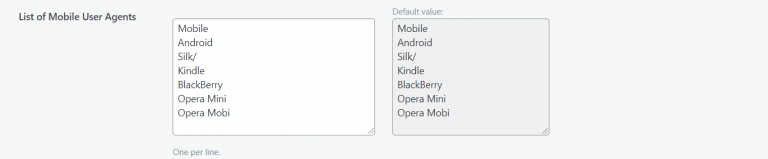
- List of Mobile User Agents. Pengaturan ini hanya tersedia kalau Anda mengaktifkan fungsi cache mobile. Anda bisa menambahkan daftar agen user mobile dalam format yang memudahkan penulisan ulang aturan. Sebagai contoh, setiap user agent bisa ditulis dalam satu baris.

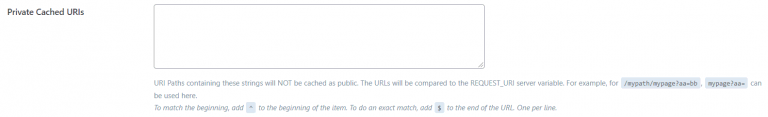
- Private Cached URIs. Memuat path yang akan di-cache secara pribadi. Namun, fungsi ini mirip dengan opsi cache logged-in users, yang juga menangani URI cache pribadi. Kecuali Anda ingin menyimpan cache pribadi halaman tertentu yang tidak terkait dengan user, biarkan bagian ini kosong.

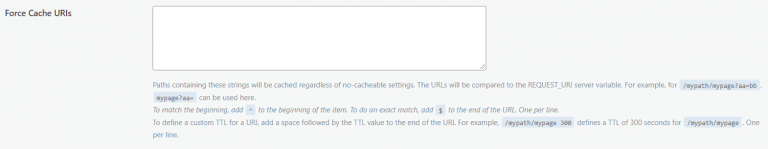
- Force Cache URIs. Sistem akan secara paksa menyimpan cache setiap path yang ditulis di kolom yang disediakan, terlepas dari pengaturan yang tidak bisa di-cache. Umumnya, Anda tidak perlu khawatir tentang fungsi ini karena Anda tidak perlu memaksa penyimpanan cache untuk sebagian besar halaman.

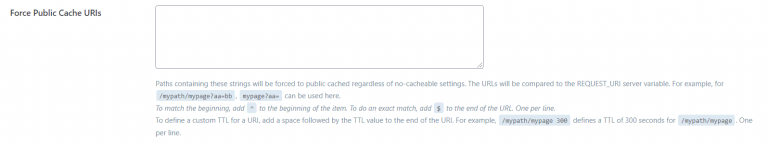
- Force Public Cache URIs. Memaksa jenis konten tertentu untuk di-cache sebagai publik terlepas dari pengaturannya.

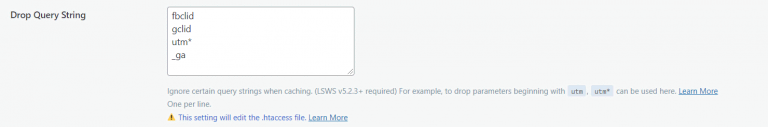
- Drop Query String. Mengabaikan segala string kueri yang ditambahkan di bagian ini, dan mempercepat waktu loading website. Pengaturan defaultnya sudah mencantumkan beberapa string yang paling umum. Namun, Anda selalu bisa menambah string kueri lainnya kalau perlu.

Sebenarnya, plugin LSCache sudah menerapkan pengaturan default yang sesuai untuk sebagian besar website WordPress. Karena itu, sebaiknya Anda hanya mengaturnya ulang apabila dirasa perlu untuk kebutuhan Anda.
Selain halaman pengaturan LiteSpeed Cache, mari lihat sekilas bagian lain yang tersedia beserta fungsi utamanya:
- TTL (Time To Live) – fungsi ini mengontrol seberapa lama jenis konten tertentu disimpan dalam cache. Pengaturan defaultnya akan berfungsi dengan baik, tapi Anda bisa menurunkan atau menaikkan jumlahnya sesuai kebutuhan.
- Purge – menyediakan semua pengaturan untuk menghapus jenis konten tertentu dari cache. Sebaiknya aktifkan fitur ini pada semua upgrade untuk memungkinkan sistem menghapus cache WordPress yang sudah outdated setiap kali ada pembaruan. Kalau resource Anda mencukupi, aktifkan server stale untuk performa yang lebih baik.
- Excludes – membantu menentukan jenis konten yang ingin Anda kecualikan dari cache. Ada berbagai bagian yang bisa diisi, termasuk URI website dan string kueri. Isi string yang sesuai, lalu sistem akan mencegahnya disimpan ke dalam cache.
- ESI (Edge Side Include) – memisahkan bagian tertentu dari sebuah halaman website menjadi beberapa bagian. Anda bisa memilih untuk menyimpan bagian-bagian ini dalam cache publik atau pribadi. Apabila diaktifkan, sistem akan menyatukan kembali halaman sebelum menyajikannya ke browser.
- Object – mengurangi beban database untuk aplikasi web dinamis. Sistem cache objek LiteSpeed menyimpan hasil kueri database dan mengambil informasi dari cache, tanpa memuatnya ulang.
Tips Berguna
Hostinger menawarkan fitur cache objek pada paket tertentu. Anda bisa menemukannya di bagian Core pada dashboard hPanel. Setelah mengaktifkan LiteSpeed, klik tombol alih di samping Object cache untuk mengaktifkan konfigurasi Memcached.
- Browser – mengaktifkan cache browser memungkinkan sistem menyimpan konten dinamis website WordPress Anda secara otomatis di cache browser pengguna. Server akan memproses lebih sedikit permintaan browser dan menyajikan halaman dengan lebih efisien.
- Advanced – pengaturan pada tab ini ditujukan bagi user yang lebih teknis. Di sini, Anda bisa mengaktifkan fungsi HTTP/HTTPS untuk menghindari masalah dengan cookie login. Kemudian, fungsi klik instan bisa memuat halaman web di background langsung setelah pengunjung Anda mengarahkan kursor padanya.
3. Atur Optimasi Halaman dan Gambar
Plugin LiteSpeed Cache menyertakan tool optimasi untuk konten dinamis di website WordPress, termasuk gambar dan halaman web. Sebaiknya sempatkan waktu untuk mengonfigurasi pengaturan ini, karena akan turut memaksimalkan upaya SEO website Anda.
Nah, bagian ini akan memandu Anda mengatur setiap fungsi dan pengaturan pada masing-masing tab optimasi.
Optimasi Gambar
Setiap kali pengunjung mengakses website WordPress Anda, browser akan meminta resource dan mendownload gambar sebelum menampilkannya. Apabila gambar tidak dioptimasi, browser akan membutuhkan waktu lebih lama untuk memuat, mengubah ukuran, dan merendernya.
Untungnya, plugin LiteSpeed Cache bisa mengoptimasi gambar secara sendiri-sendiri atau sekaligus dengan mengubah ukurannya.
Peringatan! Jangan gunakan plugin optimasi lain apabila Anda menggunakan LiteSpeed Cache karena bisa mengakibatkan error sistem dan pemrosesan.
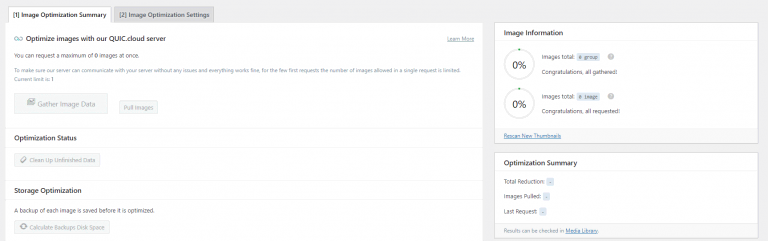
Di halaman optimasi gambar, Anda akan melihat tab Image Optimization Summary (Ringkasan Optimasi Gambar). Tab ini memantau beberapa metrik, seperti pengurangan ukuran dan jumlah total gambar yang diambil dari website Anda.

Selain itu, Anda bisa memanfaatkan beberapa fungsi lain, seperti:
- Gather Image Data – tersedia setelah Anda mengupload gambar. Setelah selesai, tombol Send Optimization Request akan muncul, memungkinkan Anda mengirim gambar ke server cloud LiteSpeed.
Penting! Fungsi ini hanya tersedia setelah Anda menambahkan kunci domain dan mengaktifkan CDN QUIC.Cloud.
- Pull Images – fungsi ini akan mengambil gambar yang dioptimasi dari cloud kembali ke website WordPress Anda.
- Clean Up Unfinished Data – menghapus proses yang belum selesai dan memulainya lagi setiap kali proses optimasi terhenti atau stuck.
- Calculate Backups Disk Space – menghitung ruang disk yang tersedia untuk file backup.
- Remove Original Image Backups – menghapus file backup gambar asli untuk mengosongkan ruang disk. Sebaiknya download file backup ke komputer sebelum memilih fungsi ini. Anda tidak akan bisa mengembalikan pengaturan optimasi setelah menghapus semua file backup.
- Rescan New Thumbnails – memindai (scan) gambar yang baru ditambahkan di website Anda dan mengirimkan permintaan optimasi ke sistem.
- Use Original Files & Use Optimized Files – menyediakan pilihan untuk beralih antara gambar yang tidak dioptimasi dan yang dioptimasi di website Anda.
- Destroy All Optimization Data – menghapus semua data dan mengembalikan semua pengaturan ke value awalnya.
Sekarang, mari lanjutkan ke tab berikutnya dan implementasikan pengaturan optimasi terbaik untuk website WordPress Anda. Cukup klik Image Optimization Settings (Pengaturan Pengoptimalan Gambar), dan Anda akan melihat beberapa fungsi yang bisa diatur:
- Auto Request Cron – ON. Fungsi ini akan otomatis mengirimkan permintaan optimasi melalui cron job WordPress setiap kali ada gambar baru yang diupload.
- Auto Pull Cron – ON. Fungsi ini bekerja sama dengan fungsi sebelumnya. Jadi, Anda harus mengaktifkan keduanya. Kalau tidak, Anda harus mengirim setiap gambar yang baru diupload menggunakan tombol Pull Images.
- Optimize Original Images – ON. Anda harus selalu mengaktifkan fungsi ini untuk mengoptimasi gambar .png dan .jpg, serta membuat file backup. Nonaktifkan hanya kalau Anda tidak ingin mengoptimasi gambar.
- Remove Original Backups – OFF. Perlu diingat bahwa fungsi ini tidak bisa dikembalikan. Kalau diaktifkan, semua backup akan dihapus, dan Anda tidak bisa mengembalikan pengaturan optimasi apa pun.
- Optimize Losslessly – ON. Opsi ini akan mengoptimasi gambar menggunakan kompresi lossless.
- Preserve EXIF/XMP Data – OFF. Pengaturan ini diaktifkan secara default. Tapi, menyimpan data EXIF/XMP bisa meningkatkan ukuran gambar yang dioptimasi. Jadi, fungsi ini lebih baik dinonaktifkan.
- Create WebP Versions – ON. Mengaktifkan fungsi ini akan menghasilkan file .webp gambar. Dengan begitu, ukuran file akan dikurangi lebih maksimal lagi hingga 30%, yang tentunya akan mempercepat waktu loading website.
- Image WebP Replacement – ON. Kalau memilih untuk mengaktifkan pengaturan sebelumnya, Anda juga harus mengaktifkan opsi ini karena akan menggantikan gambar .jpg dan .png dengan file .webp.
- WebP Attribute To Replace. Mengontrol format gambar mana yang akan diganti dengan .webp. Cukup masukkan satu atribut gambar per baris di kolom yang tersedia.
- WebP For Extra srcset – ON. Opsi ini berfungsi untuk menyajikan kode khusus dengan elemen srcset sebagai versi .webp.
- WordPress Image Quality Control. Kualitas gambar sesuai pengaturan default sebenarnya sudah cukup. Anda bisa mengubah pengaturan ini sesuai kebutuhan, tapi ingat untuk selalu menetapkan nilainya di bawah 100.
Optimasi Halaman
Setelah mengatur optimasi gambar, Anda mungkin perlu menyesuaikan pengaturan optimasi halaman. Apabila tidak diatur dengan benar, kemungkinan waktu loading halaman akan lebih lambat, dan skor halaman bisa menjadi lebih buruk.
Tapi Anda tidak perlu khawatir, karena dalam hal optimasi halaman, plugin LiteSpeed Cache menyediakan berbagai opsi untuk meningkatkan performa website WordPress Anda. Halaman ini berisi pengaturan paling penting untuk mengoptimasi file HTML, CSS, dan JS.

Area optimasi halaman ini memiliki beberapa bagian, yang akan kami ulas satu per satu di bawah ini beserta fungsinya.
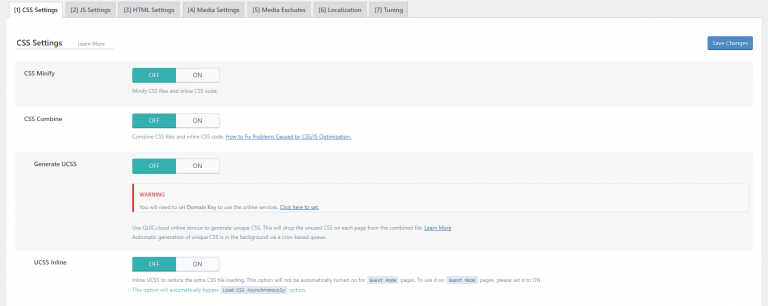
Pengaturan CSS
- CSS Minify – ON. Pengaturan ini menghapus elemen yang tidak perlu dari file CSS, seperti spasi ekstra dan karakter baris baru.
- CSS Combine – OFF. Mengaktifkan opsi ini akan meminta sistem untuk menggabungkan semua file CSS individual menjadi satu file CSS. Tapi, sebaiknya tetap nonaktifkan opsi ini kecuali Anda punya banyak storage karena bisa memakan resource cukup banyak.
- Generate UCSS – OFF. Pengaturan ini bekerja bersama dengan fungsi CSS combine. Jadi, kalau Anda memutuskan untuk menonaktifkan fungsi tersebut, Anda juga harus menonaktifkan pengaturan ini.
- UCSS Inline – OFF. Opsi ini mengurangi loading file CSS ekstra dengan menyimpan UCSS secara sebaris (inline) dengan HTML. Fungsi ini juga bekerja secara kolaboratif dengan CSS combine, jadi, hanya aktifkan opsi ini kalau Anda mengaktifkan CSS combine. Selain itu, apabila fungsi ini diaktifkan, pengaturan Load CSS Asynchronously akan diabaikan.
- CSS Combine External and Inline – OFF. Opsi ini membantu menggabungkan file CSS eksternal dengan file yang memiliki elemen inline HTML. Untuk menghindari error, aktifkan opsi ini dengan CSS combine.
- Load CSS Asynchronously – OFF. Mengaktifkan opsi ini memungkinkan elemen CSS dan HTML dimuat secara bersamaan. Tapi, file tersebut mungkin dimuat tanpa pemformatan. Hal ini bisa mengakibatkan perubahan tata letak atau FOUC (flash of unstyled content).
- CCSS Per URL – OFF. Menonaktifkan fungsi ini akan menghasilkan CSS yang penting untuk setiap jenis postingan, bukan untuk halaman individual. Opsi ini akan menghemat kuota CCSS dan ruang disk.
- Inline CSS Async Lib – ON. Opsi ini menghindari pemblokiran render dengan menyejajarkan (inlining) library CSS asinkron.
- Font Display Optimization. Biarkan nilai seperti defaultnya, karena mengubah pengaturan ini bisa menyebabkan masalah FOUC.
Pengaturan JS
- JS Minify – ON. Menghapus skrip yang tidak perlu untuk optimasi JS.
- JS Combine – OFF. Fungsi ini mengompilasi semua file JS individu menjadi satu file.
- JS Combine External and Inline – OFF. Opsi ini mirip dengan gabungan opsi CSS eksternal dan inline. Hanya aktifkan kalau Anda juga sudah mengaktifkan fungsi sebelumnya.
- Load JS Deferred – depends. Sebelum mengubah opsi ini, lakukan beberapa tes karena hasilnya mungkin berbeda. Kalau memilih Deferred, sistem akan memuat JS langsung setelah HTML. Sementara itu, opsi Delayed hanya akan dimulai kalau sistem mendeteksi aktivitas pengguna.
Pengaturan HTML
- HTML Minify – ON. Menghapus karakter yang tidak perlu di dalam kode HTML.
- DNS Prefetch. Melakukan resolusi DNS dari domain dalam daftar sebelum diminta oleh pengunjung, sehingga mempercepat loading halaman. Opsi ini berguna untuk memuat link eksternal, seperti AdSense atau Facebook.
- DNS Prefetch Control – ON. Kalau Anda menambahkan link di pengaturan sebelumnya, fungsi ini akan otomatis mengambil DNS dalam daftar beserta semua URL di postingan dan halaman Anda, termasuk CSS, JavaScript, dan gambar.
- HTML Lazy Load Selectors. Tentukan kelas atau ID mana yang akan dimuat lambat (lazy loading) dengan menambahkannya satu per satu di setiap baris pada kolom yang disediakan.
- Remove Query Strings – OFF. Opsi ini umumnya tidak secara langsung memengaruhi performa website, jadi tidak masalah apakah akan dinonaktifkan atau diaktifkan.
- Load Google Fonts Asynchronously – OFF. Memuat Google Font secara asinkron, tetapi membiarkan elemen CSS lainnya tetap utuh. Namun, sebaiknya nonaktifkan opsi ini karena sebagian besar Google Font sudah di-cache di browser pengunjung.
- Remove Google Fonts – ON. Aktifkan pengaturan ini hanya jika Anda menyimpan font secara lokal dan tidak ingin font pihak ketiga dimuat di website WordPress Anda.
- Remove WordPress Emoji – ON. Mengaktifkan fungsi ini akan mencegah sistem memuat emoji WordPress.org dan memuat emoji default.
- Remove Noscript Tags – OFF. Membiarkan opsi ini aktif akan membantu memastikan kompatibilitas dengan semua browser, termasuk versi lama.
Pengaturan Media
- Lazy Load Images – ON. Opsi ini memungkinkan sistem menerapkan lazy loading pada gambar di website Anda. Meskipun bisa mempercepat loading, pengalaman pengguna bisa cukup dikorbankan.
- Basic Image Placeholder. Saat Anda mengaktifkan lazy loading, placeholder gambar abu-abu akan ditampilkan. Tapi, Anda juga bisa menyesuaikannya dengan menentukan base64 gambar dan menambahkannya ke kolom yang ada. Gunakan tool online untuk mengetahui base64 gambar.
- Responsive Placeholder – ON. Opsi ini memungkinkan placeholder gambar disesuaikan dengan dimensi gambar, mengurangi pergeseran layout.
- Responsive Placeholder SVG. Tentukan file SVG yang akan digunakan sebagai gambar placeholder. Sistem akan secara otomatis mengubahnya menjadi placeholder base64.
- Responsive Placeholder Color. Nilai default berfungsi tanpa masalah. Atau, sesuaikan warna dengan menggeser pemilih warna.
- LQIP Cloud Generator – OFF. Mengaktifkan opsi ini akan menghasilkan placeholder gambar berkualitas rendah yang menampilkan versi buramnya saat dimuat. Biarkan pengaturan ini tidak aktif kalau Anda lebih suka menggunakan warna polos sebagai placeholder.
- LQIP Quality. Menentukan kualitas LQIP Anda. Nilainya berkisar dari 1 sampai 20, dan semakin tinggi nilainya, semakin tinggi resolusinya. Tapi, mengaturnya ke nilai yang lebih besar bisa memperlambat waktu loading.
- LQIP Minimum Dimensions. LQIP hanya akan muncul pada gambar dengan dimensi yang sama seperti yang ditentukan dalam pengaturan. LQIP tidak akan dimuat pada gambar yang memiliki tinggi dan lebar yang lebih kecil.
- Generate LQIP In Background – ON. Mengaktifkan opsi ini memungkinkan sistem memuat LQIP di background melalui antrean berbasis cron. Menonaktifkannya bisa memperlambat loading website Anda.
- Lazy Load frames – ON. Pengaturan ini bekerja mirip dengan lazy loading gambar. Fungsi ini membantu mengaktifkan lazy load pada frame, seperti peta dan video.
- Add Missing Sizes – ON. Mengatur lebar dan tinggi yang ditentukan untuk gambar Anda dan membantu plugin LiteSpeed Cache menambahkan secara otomatis dimensi gambar yang tidak ditemukan. Pengaturan ini hanya berfungsi kalau lazy loading gambar aktif.
- Inline Lazy Load images Library – ON. Mengaktifkan opsi ini membantu meningkatkan skor halaman Anda.
Pengecualian Media
Pengaturan ini akan mengecualikan gambar tertentu agar tidak dimuat dengan lazy loading. Mengecualikan gambar paruh atas, seperti logo dan gambar latar belakang, bisa meningkatkan user experience. Sebab, elemen-elemen tersebut akan dimuat sebelum bagian halaman lainnya.
Untuk mengecualikan media dari lazy loading, cukup isi informasi di kolom yang disediakan. Misalnya, kecualikan gambar menurut kelas dan nama kelas induknya.
Pelokalan
- Gravatar Cache – ON. Memungkinkan sistem menyimpan gravatar secara lokal. Opsi ini berfungsi paling baik untuk website WordPress yang memiliki banyak komentar dengan gravatar.
- Gravatar Cache Cron – ON. Kalau mengaktifkan opsi sebelumnya, Anda juga harus mengaktifkan opsi ini untuk merefresh cache gravatar melalui cron job.
- Gravatar Cache TTL. Menentukan berapa lama gravatar disimpan dalam cache. Nilainya boleh dibiarkan seperti default. Tapi, Anda bisa menyesuaikannya asalkan tetap di atas 3600 detik.
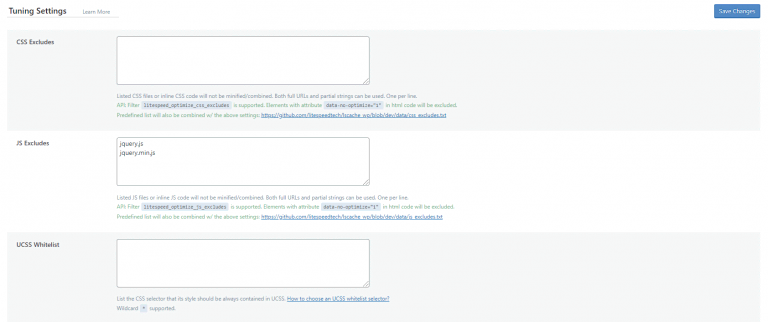
Penyesuaian Pengaturan
Semua pengaturan di bagian ini berfungsi untuk mengecualikan elemen tertentu, seperti CSS, JS, dan URL, agar tidak di-minify dan digabungkan.
Secara umum, Anda tidak perlu mengubah pengaturan ini kecuali ada file yang tidak umum digunakan dalam kode sumber setelah minify atau menggabungkan CSS/JS. Nah, kalau begitu situasinya, Anda bisa mencantumkan file pada kolom yang disediakan.

Setelah selesai mengonfigurasi pengaturan ini, jangan lupa untuk mengklik Save Changes.
4. Atur Setting CDN QUIC.cloud (Opsional)
QUIC.cloud adalah jaringan pengiriman konten dari LiteSpeed Technologies yang menawarkan caching dinamis. CDN ini menggunakan server di seluruh dunia untuk menyimpan konten website dalam cache. Setiap kali pengunjung membuat permintaan, server akan mengambil resource dari lokasi server terdekat.
Memasangkan QUIC.cloud CDN dengan fitur cache dari LiteSpeed Cache bisa meningkatkan kecepatan halaman Anda lebih bagus lagi. Bagian ini akan menjelaskan langkah-langkah mengaktifkan CDN ini.
Untuk memulai, atur Cloudflare untuk WordPress lebih dulu. Ini akan memastikan bahwa semua konten website Anda di-cache secara optimal: CDN QUIC.cloud akan men-cache semua halaman dinamis, sementara CDN Cloudflare akan menangani konten statis.
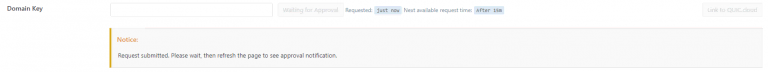
Setelah setup Cloudflare selesai di server Anda, selanjutnya Anda perlu mendapatkan kunci domain. Buka halaman General, lalu klik Request Domain Key.

Tunggu sampai sistem memproses permintaan Anda.

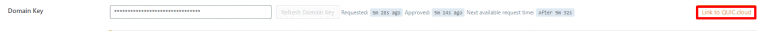
Refresh halaman admin WordPress Anda. Setelah proses selesai, sistem akan otomatis mengisi kunci domain. Selanjutnya, klik Link to QUIC.cloud.

Anda akan diarahkan ke halaman pendaftaran. Lanjutkan dengan mengisi semua informasi yang sesuai.

Kalau belum memiliki akun QUIC.cloud, silakan daftar lebih dulu. Setelah selesai, sistem akan mengirimkan email validasi ke alamat yang terdaftar. Buka email tersebut dan klik link yang ada.

Apabila Anda melihat pesan di atas, artinya website WordPress Anda berhasil dipasangkan dengan CDN QUIC.cloud. Sekarang, klik My Dashboard untuk kembali.
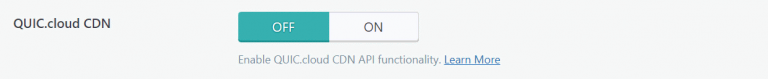
Meskipun sudah menyelesaikan proses pendaftaran, Anda masih perlu mengonfigurasi pengaturan DNS dengan benar. Untuk melakukannya, buka bagian CDN dan cari opsi QUIC.cloud.

Alihkan ke On untuk mengaktifkan fungsionalitas API CDN QUIC.cloud.
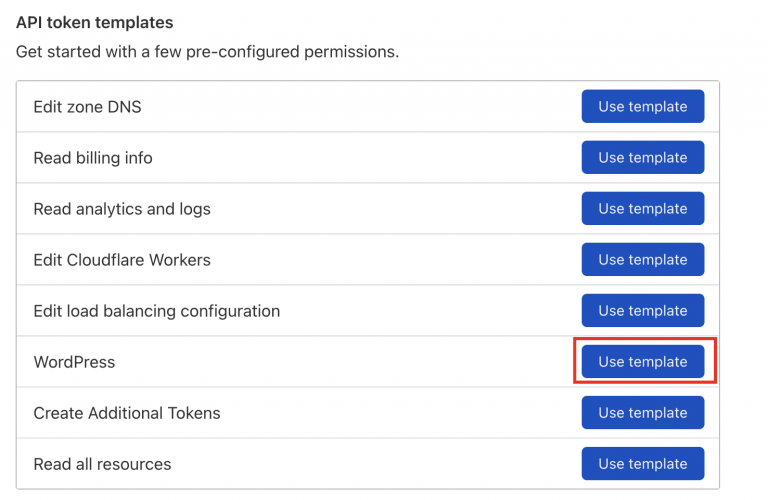
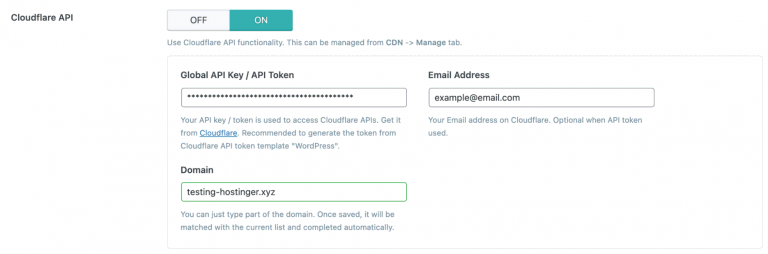
Selanjutnya, konfigurasikan QUIC.cloud dengan informasi Cloudflare. Sebelum melakukannya, akses dashboard Cloudflare Anda untuk mendapatkan API Key Global.

Sekarang, setelah mendapatkan informasinya, cukup isi kolom yang sesuai.

Klik Save Changes setelah semuanya terisi.
Tips Berguna
Apabila Cloudflare terhubung ke plugin LS Cache, Anda bisa menggunakan tombol “Flush Cache” di hPanel untuk membersihkan cache Litespeed, Cloudflare, dan Sisi sever cukup dengan sekali klik saja.
5. Ambil Konten Statis melalui CDN (Opsional)
Mengambil konten statis melalui CDN bisa menurunkan latensi jaringan. Sebab, CDN akan mereplikasi resource yang paling banyak diminta di seluruh server caching global. Setiap kali pengunjung mengakses resource tersebut, server terdekat akan mengirimkannya.
Untuk mengambil konten statis dari CDN, Anda perlu membuat subdomain yang mengirimkan resource, misalnya cdn.website-anda.com. Subdomain ini harus berada di folder yang sama dengan domain utama.
Penting! User shared hosting dan cloud hosting Hostinger perlu menambahkan domain baru sebagai website baru, bukan subdomain.
Selain itu, penting untuk memastikan bahwa subdomain CDN berfungsi tanpa masalah. Kalau tidak, resource statis Anda tidak akan dimuat dan mungkin akan merusak website Anda.
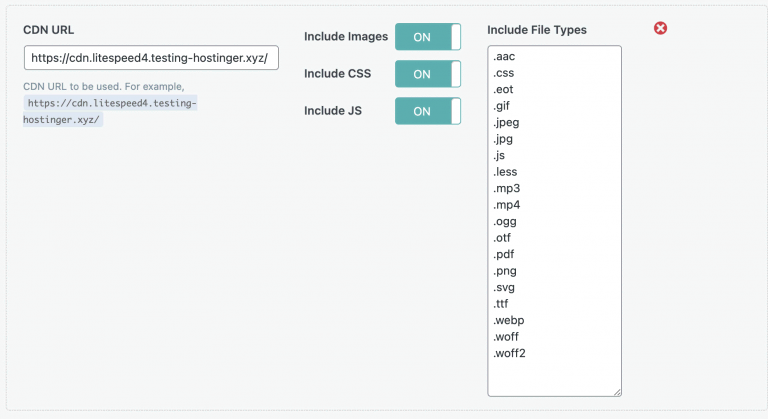
Kalau Anda yakin subdomain sudah berfungsi dengan baik, aktifkan opsi Use CDN Mapping untuk subdomain yang baru Anda buat:

Setelah selesai mengonfigurasi plugin LiteSpeed Cache, cobalah lihat grafik berikut:

Grafik ini menunjukkan progres performa ketiga website yang tadi diuji, sebelum dan sesudah menerapkan pengaturan konfigurasi LiteSpeed yang efektif.
Sebelum menerapkan optimasi gambar dan halaman, website portofolio hanya mendapatkan skor 45 poin dalam kategori seluler PageSpeed. Setelah dioptimasi, skornya melesat menjadi 100. Sementara itu, perubahan yang sama juga meningkatkan skor toko online dari 53 poin menjadi 99.
Dalam hal performa GTMetrix, skor website blog meningkat dari 84 menjadi 100.
Penting! Semua jenis website di atas, yaitu blog, toko online, dan website portofolio, menunjukkan hasil yang lebih baik setelah mengaktifkan LSCache for WordPress serta menerapkan optimasi gambar dan halaman.
Apa Lagi Fungsi LiteSpeed Lainnya?
Setelah Anda mengonfigurasi semua pengaturan plugin LiteSpeed Cache for WordPress, sistem akan berfungsi dengan baik. Oleh karena itu, akan ada sedikit manajemen cache lebih lanjut yang diperlukan. Tapi, LiteSpeed menawarkan lebih banyak fungsi lagi yang bisa Anda atur sesuai kebutuhan.
Bagian ini akan membahas optimasi database LiteSpeed, crawler, dan toolbox untuk membantu Anda meningkatkan performa website lebih jauh lagi.
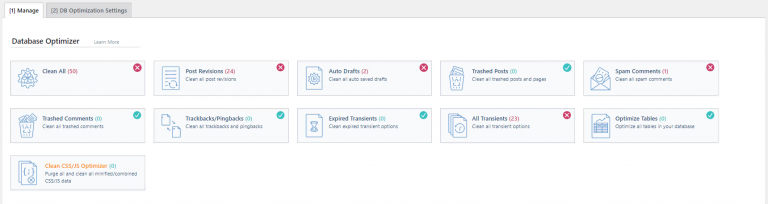
Optimasi Database
Bagian Database menawarkan berbagai fitur yang bisa membantu Anda melakukan berbagai tugas di database WordPress secara lebih efisien. Opsi ini termasuk menghapus revisi postingan lama dan membuang pingback dengan sekali klik.

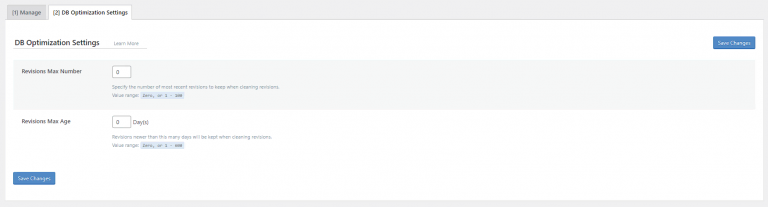
Selain itu, DB Optimization Settings mengontrol jumlah revisi postingan untuk menghapus dan mengotomatisasi proses.

Misalnya, kalau Anda ingin menyimpan dua versi lama hasil revisi untuk setiap postingan, ubah nilai Revision Max Number menjadi 2. Sedangkan untuk tetap menyimpan hasil revisi postingan lama dalam jangka waktu tertentu, ubah Revisions Max Age.
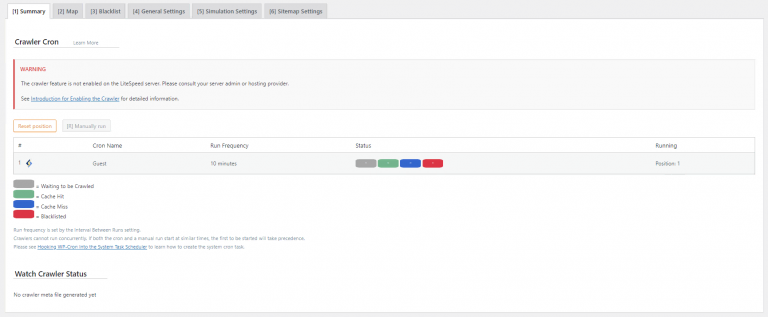
Crawler
Plugin LSCache menyertakan fungsi crawler yang menelusuri backend website Anda, mencari halaman yang expired, dan merefreshnya sekalian. Dengannya, pengunjung tidak akan melihat halaman yang tidak di-cache.

Fungsi ini dinonaktifkan secara default dan perlu diaktifkan dari sisi server. Anda perlu menghubungi admin server atau provider hosting Anda, karena mengaktifkan fungsi crawler tanpa resource server yang memadai bisa berakibat buruk pada performa website Anda.
Penting! Fungsionalitas crawler hanya tersedia pada paket cloud hosting Hostinger.
Toolbox
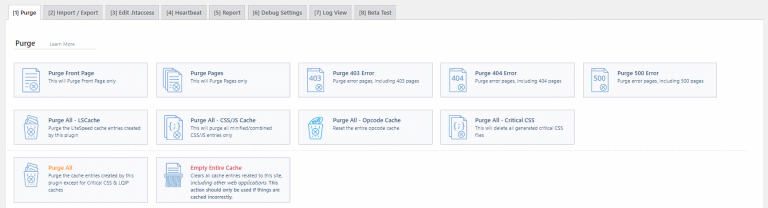
Gunakan bagian Toolbox di LiteSpeed Cache untuk mengonfigurasi pengaturan cache secara manual. Area ini menyediakan fungsi caching yang lebih spesifik, dari membersihkan halaman error 403 sampai mengedit path ke file .htaccess.

Meskipun tab Purge berisi fitur yang langsung bisa digunakan, tab lain seperti Edit .htaccess dan Heartbeat ditujukan bagi pengguna tingkat lanjut. Jadi, sebaiknya biarkan nilai default untuk pengaturan ini atau hubungi web host Anda sebelum mengubah apa pun.
Untuk lebih jelasnya, kami akan membahas fungsi setiap bagian ini:
- Purge. Tab ini mencantumkan berbagai jenis konten yang bisa Anda pilih untuk dibersihkan. Fungsi ini sangat membantu untuk melakukan perubahan pada file yang sedang di-cache. Dengan begitu, hanya file terpilih yang akan dihapus, dan tidak memengaruhi konten Anda yang lain.
- Import/export. Mencakup tool untuk mengekspor atau mengimpor berbagai konfigurasi LiteSpeed. Semua ini berguna kalau Anda sedang bereksperimen dengan website dan mungkin ingin kembali ke konfigurasi sebelumnya. Selain itu, Anda juga bisa mentransfer konfigurasi website ke file lokal dan menggunakannya di website lain.
- View .htaccess. Gunakan tool yang tersedia di tab ini untuk langsung mengedit file .htaccess Anda tanpa harus mengonfigurasi klien FTP atau SSH. Ingat, mengubah file .htaccess bisa merusak website. Kalau tidak yakin, selalu hubungi web host Anda sebelum melakukan perubahan apa pun.
- Heartbeat. WordPress Heartbeat API memungkinkan browser Anda berkomunikasi dengan server menggunakan panggilan AJAX. Fungsi ini memungkinkan Anda mengelola beban server. Namun, berhati-hatilah saat menyesuaikan interval heartbeat WordPress karena bisa menghabiskan banyak daya CPU.
- Report. Kalau mengalami masalah dengan plugin LiteSpeed Cache, Anda bisa mengirim laporan dengan mengklik tombol Send to LiteSpeed di tab ini. Sistem kemudian akan mengirimkan salinan laporan environment Anda ke tim LiteSpeed.
- Debug Settings. Apabila Anda ingin menonaktifkan plugin LiteSpeed Cache untuk men-debug website, gunakan tool yang tersedia di tab ini.
Kesimpulan
Cache adalah salah satu cara paling efektif dan efisien untuk meningkatkan performa website. Apabila diterapkan dengan benar, fungsinya bisa mempercepat waktu loading dan mengurangi beban server. Cara paling mudah untuk mengatur web caching adalah dengan menginstal plugin.
Nah, LiteSpeed Cache adalah salah satu plugin WordPress terbaik yang memiliki teknik caching tingkat lanjut. Selain itu, ketika dipasangkan dengan server LiteSpeed, caching halaman tingkat servernya bisa meningkatkan performa lebih jauh lagi secara efektif.
Di artikel ini, kami sudah membahas pengaturan terbaik untuk mengonfigurasi LiteSpeed Cache for WordPress. Meskipun pengaturan ini akan menghasilkan performa yang optimal, Anda tidak perlu mengubah pengaturan default kalau tidak yakin untuk melakukannya.
Semoga artikel ini bisa membantu Anda mengonfigurasi LiteSpeed Cache for WordPress dan mendapatkan hasil maksimal darinya, ya. Kalau masih memiliki pertanyaan, jangan ragu untuk menyampaikannya pada kolom komentar di bawah ini.