Cara Debug WordPress dengan WP DEBUG + Metode Lainnya

Dalam penulisan kode, sepertinya hampir tidak ada kode yang benar-benar bebas dari masalah, dan semua webmaster pasti tidak menginginkan adanya bug di situs maupun plugin miliknya.
Di sini, kami akan menunjukkan cara melakukan debug WordPress menggunakan WP DEBUG dan metode lainnya untuk membantu Anda mengidentifikasi masalah yang terjadi.
Apa Itu Debugging?
Debugging, atau debug, adalah proses mengidentifikasi dan menyingkirkan bug atau eror dalam kode Anda. Proses ini diakhiri dengan menguji kode yang sudah diperbaiki dan memastikan masalah sudah tidak muncul lagi.
Tugas ini biasanya dilakukan oleh developer menggunakan tool debugging, dan sebenarnya proses ini sudah menjadi prosedur rutin pada tahap pengembangan software.
Proses debugging bisa dilakukan menggunakan strategi seperti pengujian unit, peninjauan ulang kode, dan pair programming.
Jadi, sebelum kode atau software dipublikasikan kepada pengguna, developer akan mencoba menemukan masalah lalu mengisolasi dan mengatasinya.
Memperbaiki kode terkadang menjadi proses yang sungguh merepotkan, karena bisa memakan waktu lebih lama daripada menulis kode itu sendiri.
Apa Itu WP DEBUG?
WP DEBUG adalah konstanta yang memicu mode “debug” di WordPress, dan Anda bisa menemukannya dalam file wp-config.php. Log-nya bisa merekam semua aktivitas di situs Anda dan membantu memecahkan masalah yang muncul.
Meskipun dinonaktifkan secara default, Anda bisa melakukan banyak tugas penting dengan mode ini apabila diaktifkan.
- Mode ini memberikan informasi tentang cara memproduksi ulang masalah. Melalui file log, semua aktivitas di situs Anda akan direkam, yang nantinya bisa membantu mengatasi masalah.
- WP_DEBUG akan menampilkan fungsi yang sudah tidak aktif lagi pada rilis plugin/theme WordPress. Notifikasi ini biasanya juga akan memberikan alternatif yang bisa Anda gunakan.
- Mode ini juga berguna saat membuat theme atau plugin. WordPress Codex sangat menyarankan setiap developer untuk menggunakan WP DEBUG saat membuat produk agar jika ada masalah atau peringatan, developer lain bisa menyelidiki dan memperbaiki kodenya. Apabila tidak kompatibel dengan WP_DEBUG, library tool WordPress tidak akan mendukung plugin atau theme Anda.
Penggunaan Praktis WP DEBUG
Setelah mengetahui definisi WP DEBUG, sekarang saatnya kita membahas penggunaan praktisnya.
WP_DEBUG
WP_DEBUG terdapat dalam file wp-config.php dan nilainya ditetapkan ke “false” secara default. Jika ingin mengaktifkannya, Anda harus mengubahnya ke “true”. Anda perlu klien FTP seperti FileZilla untuk melakukannya, atau pengelola file untuk mengakses file.
Dalam contoh ini, kami menggunakan Pengelola File Hostinger.
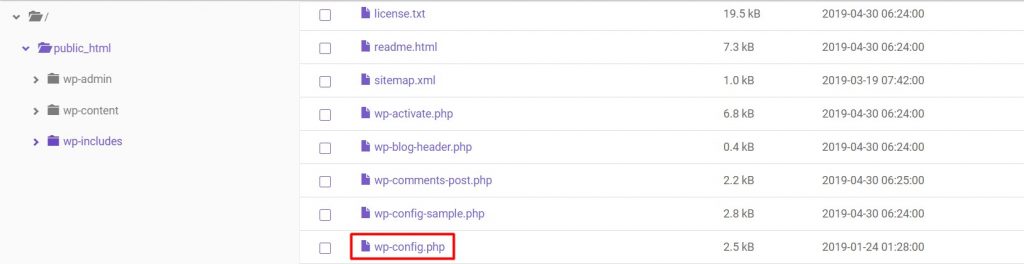
- Temukan file wp-config.php di folder root website Anda. Di sini, file kami ada di hostinger-dev-9.xyz/public_html/wp-config.php.
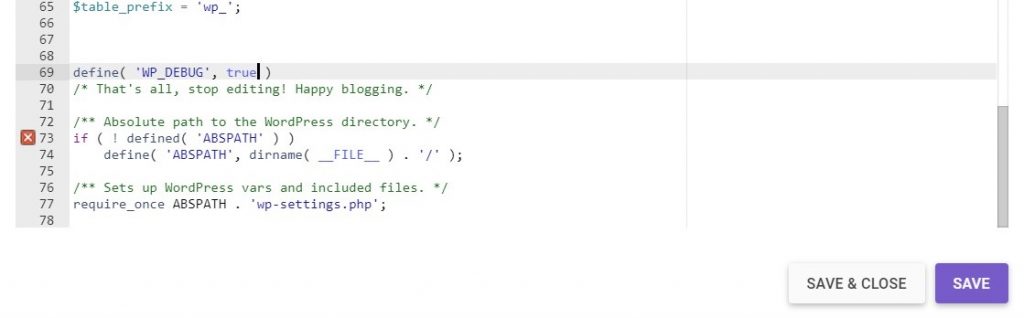
- Buka file, lalu cari
define( 'WP_DEBUG', false ) - Setelah Anda menemukannya, ubah false menjadi true, kemudian simpan file.
Jika kode tersebut tidak ada dalam file wp-config.php, Anda bisa menambahkannya di atas baris /* That’s all, stop editing! Happy blogging. */.
Ingat, jangan aktifkan debugging di website yang sudah online karena mode ini didesain hanya untuk tujuan pengembangan.
WP_DEBUG_LOG
Dengan mengaktifkan WP_DEBUG_LOG, pengguna bisa menyimpan semua eror dalam file debug.log. Fungsi ini berfungsi bersama WP_DEBUG dan bisa membantu memproduksi ulang masalah untuk proses troubleshooting.
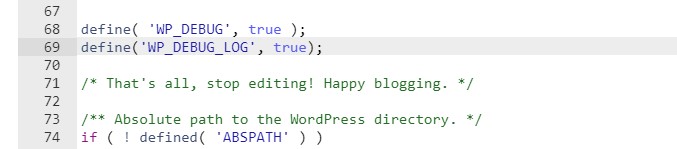
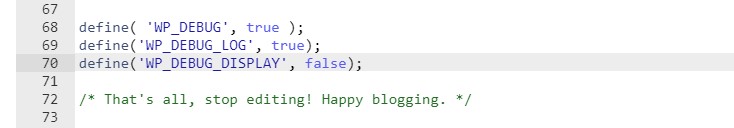
Untuk mengaktifkannya, buka file wp-config.php lalu masukkan baris berikut di bawah define( ‘WP_DEBUG’, true );.
define('WP_DEBUG_LOG', true);
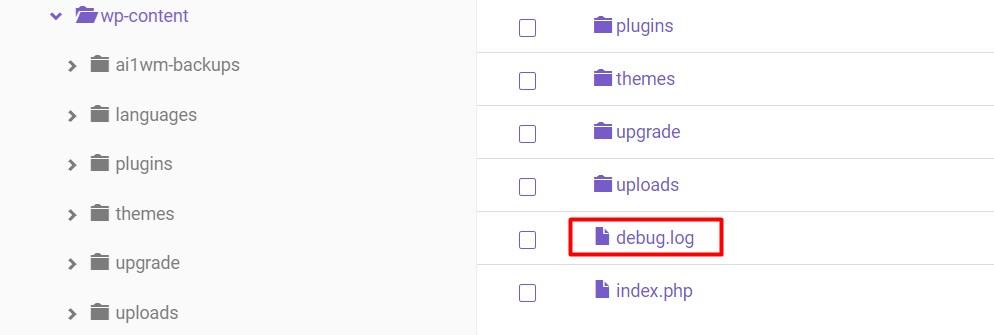
Setelah fungsi ini diaktifkan, file debug.log akan otomatis disimpan dalam folder /wp-content/ di website Anda. File ini bisa dilihat langsung di browser.
WP_DEBUG_DISPLAY
Anda harus menonaktifkan WP_DEBUG_DISPLAY agar pesan eror tidak ditampilkan di website Anda.
Secara default, eror yang muncul akan selalu dicatat dan ditampilkan dalam kode HTML Anda. Tidak seperti WP_DEBUG, nilai asli fungsi ini adalah “true” dan Anda harus mengubahnya ke “false” untuk menyembunyikan semua eror.
Atau, jika fungsi ini tidak tersedia, Anda harus menyisipkan baris berikut dalam file wp-config.php langsung di bagian bawah baris define(‘WP_DEBUG’, true);.
define('WP_DEBUG_DISPLAY', false);

Semua fungsi ini: WP_DEBUG, WP_DEBUG_LOG, dan WP_DEBUG_DISPLAY, bisa digunakan sekaligus untuk mengaktifkan debugging, menyimpan file log, dan menyembunyikan semua eror.
6 Metode Lain untuk Debug WordPress
Tool yang tepat akan benar-benar membantu Anda mengatasi setiap masalah yang muncul. Selain menggunakan WP DEBUG yang sudah kami jelaskan tadi, ada juga beberapa cara yang bisa Anda lakukan untuk mengatasi eror di situs WordPress.
1. Aktifkan Pelaporan Eror WPDP
Untuk mendeteksi masalah terkait database, aktifkan pelaporan eror WPDP.
Objek $wpdb globalnya memiliki variabel yang disebut $show_errors. Apabila ditetapkan ke true, Anda bisa meminta WordPress menampilkan eror SQL untuk kueri yang ditentukan.
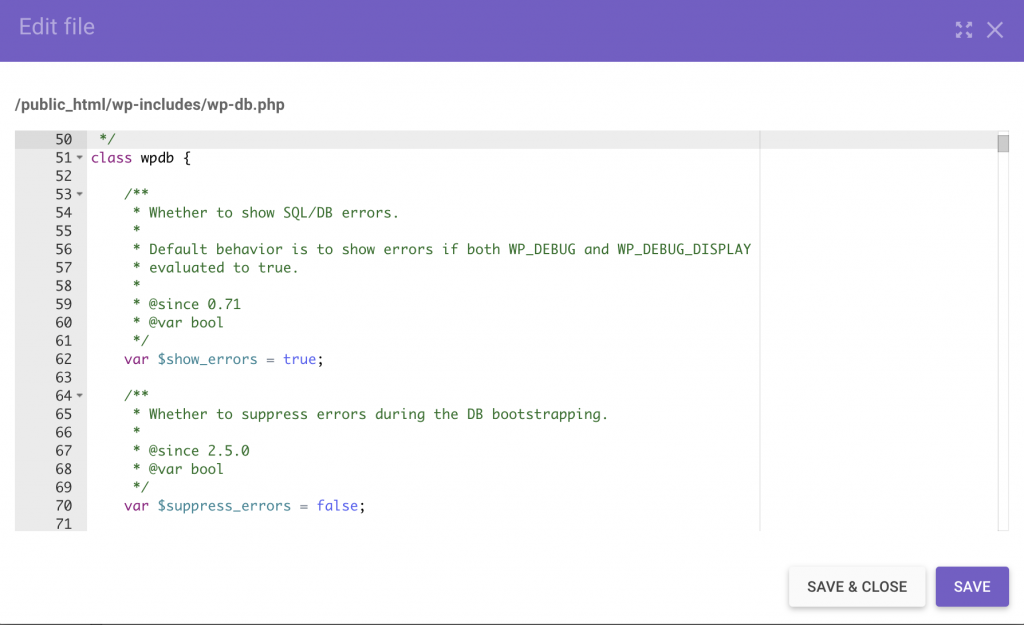
Untuk mengaktifkannya, buka /public_html/wp-includes/wp-db.php lalu buka file. Temukan wpdb class dan ubah variabel $show_errors ke true.

2. Periksa Log Eror Website
Terkadang, Anda mungkin menjumpai halaman eror server interval saat menjelajahi situs. Untuk mengatasi masalah tersebut, Anda bisa meninjau ulang log eror website.
Melakukan pemeriksaan log umum akan membantu developer pemula maupun ahli mendeteksi masalah website.
Anda kemudian bisa menggunakan penelusuran Google untuk menemukan perbaikan.
3. Gunakan WordPress Staging Environment saat Tweaking Kode
Jika ingin mengurangi bug di situs WordPress, Anda bisa mencoba mengimplementasikan kode terlebih dahulu pada staging site.
Staging site merupakan duplikat website yang sudah online, dan bisa dihosting di subdomain pribadi Anda. Situs ini berfungsi sebagai dasar pengembangan untuk setiap kode yang ingin Anda tambahkan bagi situs yang sudah online.
Environment ini biasanya tidak terlihat oleh pengunjung dan mesin pencarian. Dengan demikian, Anda pun bisa melakukan tweaking, penyelarasan, dan pengujian untuk perubahan yang ingin dilakukan tanpa perlu khawatir akan memengaruhi situs publik yang sudah online.
4. Aktifkan SCRIPT_DEBUG
Secara default, WordPress menggunakan file CSS dan JavaScript dalam versi yang sudah diminimalkan untuk mempercepat waktu loading situs. Namun, ini bisa menjadi masalah karena eror dalam skrip/plugin yang Anda gunakan mungkin akan disembunyikan.
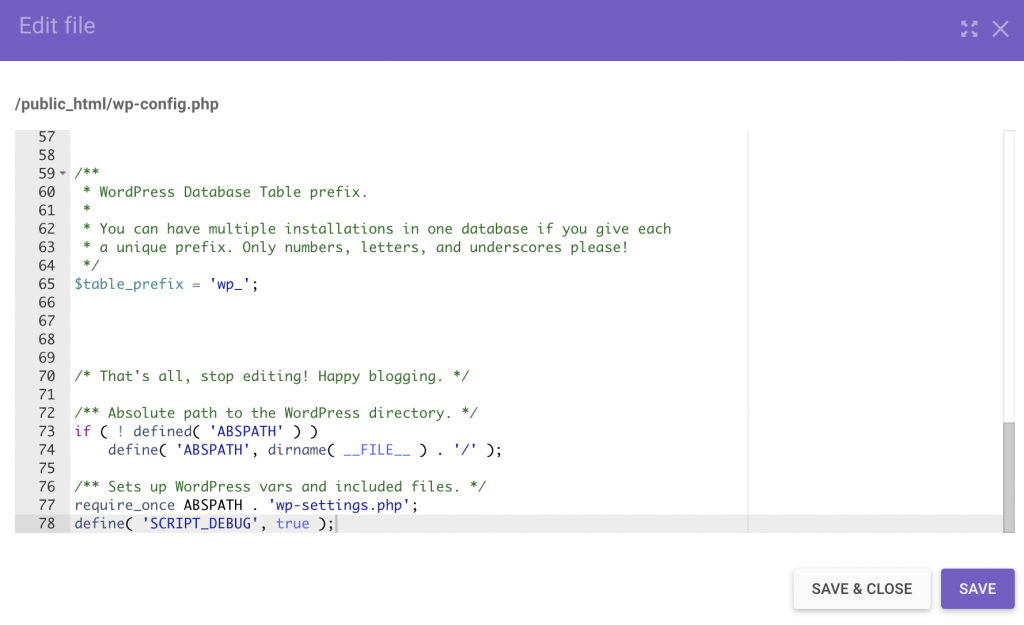
Untuk mengubah cara skrip dijalankan, WordPress juga menyediakan konstanta yang bisa kita tambahkan ke file wp-config.php, yaitu:
define( 'SCRIPT_DEBUG', true );

Apabila nilainya ditetapkan ke true, WordPress akan otomatis memuat versi file CSS dan JavaScript yang tidak diminimalkan sehingga semua plugin akan menggunakan versi penuhnya.
5. Deteksi Eror PHP
Anda bisa mendeteksi eror PHP dalam skrip sejak awal menggunakan phpinfo. File ini bisa menampilkan informasi tentang status PHP saat ini, termasuk opsi kompilasi dan ekstensi, versi, environment, versi OS, header HTTP, serta lisensi.
Untuk melakukannya, Anda bisa mengonfigurasikan file php.ini agar mengaktifkan pelaporan eror. Namun, opsi ini dinonaktifkan pada beberapa layanan hosting, termasuk paket shared hosting Hostinger.
Ini dikarenakan Anda tidak memiliki akses root untuk mengaktifkan fitur tersebut.
Namun, Anda bisa menggunakan PHP code checker sebagai gantinya, yang memberikan bantuan langsung untuk meninjau kerusakan dalam kode Anda. Kemudian untuk peninjauan yang lebih menyeluruh, Anda juga bisa menggunakan IDE seperti Eclipse atau PHPStorm.
6. Gunakan Beberapa Tool Debugging
Jika ingin melakukan debug WordPress tanpa perlu repot, Anda juga bisa memanfaatkan beberapa plugin.
1. Query Monitor
Plugin ini menyediakan panel tool bagi developer di WordPress. Anda bisa mengaktifkan kueri database, eror PHP, panggilan API HTTP, hooks & actions, menghentikan block editor, mengantrekan skrip & stylesheet, dan banyak lagi.
Atau, Anda juga bisa menggunakan Debug Bar dan Simply Show Hooks untuk melakukan debug pada situs WordPress Anda. Namun, kedua plugin ini mungkin memiliki masalah kompatibilitas dengan versi WordPress terbaru.
2. New Relic

Anda juga bisa melakukan debug yang lebih advanced menggunakan tool premium seperti New Relic. Aplikasi ini akan membantu Anda memantau user experience, memetakan arsitektur WordPress, menganalisis dan meningkatkan performa situs, serta mendeteksi anomali sebelum terjadi.
Semua fitur tersebut akan membantu Anda mengumpulkan data untuk memecahkan masalah sehingga Anda bisa memberikan pengalaman terbaik kepada pengunjung. New Relic bisa digunakan secara gratis dengan versi uji coba selama 14 hari.
Kesimpulan
Sebagai pemilik situs WordPress dan developer, banyak manfaat yang bisa Anda dapatkan dari memahami penggunaan WP DEBUG. Anda bisa menggunakannya untuk mengaktifkan mode debug dan menyimpan atau menyembunyikan semua eror untuk pengembangan website yang lebih baik. Prosesnya juga sebenarnya sangat mudah.
Berikut ringkasan untuk menggunakan WP_DEBUG, WP_DEBUG_LOG, dan WP_DEBUG_DISPLAY:
- WP_DEBUG — Temukan file wp-config.php dan tetapkan define( ‘WP_DEBUG’, false ); ke true.
- WP_DEBUG_LOG — Tambahkan define(‘WP_DEBUG_LOG’, true); di bawah baris define(‘WP_DEBUG’, true);.
- WP_DEBUG_DISPLAY — Masukkan define(‘WP_DEBUG_DISPLAY’, false); di bawah baris define(‘WP_DEBUG’, true);.
Selain itu, sebagai developer, Anda harus mengidentifikasi dan mengatasi masalah sebelum menambahkan kode/plugin apa pun kepada pengguna. Sebagai webmaster, Anda juga bisa menggunakan tool debugging untuk mengidentifikasi penyebab masalah performa di website Anda.
Selain menggunakan WP DEBUG untuk melakukan debug pada situs WordPress, Anda bisa melakukan langkah berikut:
- Aktifkan Pelaporan Eror WPDP
- Periksa Log Eror Website
- Gunakan WordPress Staging Environment saat Tweaking Kode
- Aktifkan SCRIPT_DEBUG
- Deteksi Eror PHP
- Gunakan Tool Debugging seperti Query Monitor atau New Relic
Selamat mencoba! Semoga Anda berhasil melakukan debug pada situs WordPress Anda dan mengurangi masalah untuk memberikan pengalaman yang lancar kepada pengunjung.
Jika masih punya pertanyaan, silakan sampaikan komentar Anda pada bagian di bawah ini!