Cara Membuat Button di WordPress dengan Shortcode & Plugin
Ingin menambahkan tombol (button) ke website WordPress tapi belum tahu cara membuat button di WordPress? Platform ini memang tidak memiliki fitur bawaan untuk fungsi tersebut. Tapi tenang, Anda bisa menggunakan shortcode atau plugin.
Di tutorial ini, kami akan menunjukkan cara membuat tombol WordPress menggunakan shortcode dan plugin tanpa shortcode. Untuk memulai, kami akan menjelaskan dulu apa itu shortcode.
Apa Itu Shortcode WordPress?
Sebelum membahas topik ini lebih lanjut, Anda sebaiknya mengenal dulu apa itu shortcode apabila belum tahu artinya.
Shortcode adalah kode sederhana yang berada di dalam tanda kurung siku, misalnya [contoh tombol]. Dengan kode ini, Anda bisa menambahkan fungsi tertentu pada postingan dan halaman WordPress.
Untuk menggunakan shortcode WordPress, cukup ketikkan kode di editor postingan, lalu WordPress akan merender kode dan menampilkan hasilnya di website Anda.
Salah satu hal keren dari WordPress shortcode adalah Anda bisa membuatnya sendiri apabila opsi yang tersedia kurang sesuai dengan preferensi atau tidak bisa memenuhi kebutuhan Anda.
Nah, seperti yang sudah dijelaskan, di artikel ini kami akan membahas cara membuat button WordPress dengan shortcode dan metode lainnya. Namun, proses menulis kode mungkin agak menakutkan kalau Anda belum terbiasa melakukannya.
Oleh karena itu, kami juga akan merekomendasikan metode lain yang lebih mudah, yaitu menggunakan plugin. Ada juga metode alternatif lainnya yang mungkin lebih Anda sukai. Jadi, mari mulai tutorial ini!
Cara Membuat Button di WordPress
Button atau tombol di website memiliki fungsi penting dalam implementasi strategi untuk meningkatkan konversi. Misalnya, Anda bisa mengajak orang-orang untuk melakukan aksi tertentu, misalnya mendaftar akun (sign up), log in, atau download file.
Contohnya adalah Amazon yang menyediakan tombol khusus agar para pengunjung bisa dengan lebih mudah menambahkan produk yang akan dibeli ke cart atau keranjang belanja.

Anda juga bisa menyisipkan tombol seperti pada contoh di atas. Mari lihat caranya berikut ini.
Cara Membuat Button di WordPress dengan Plugin
Dari banyaknya pilihan plugin button WordPress yang tersedia, kami akan menggunakan MaxButtons. Plugin ini telah diinstall lebih dari 100.000 kali dan kompatibel dengan berbagai versi WordPress. Terlebih lagi, MaxButton juga mudah digunakan.

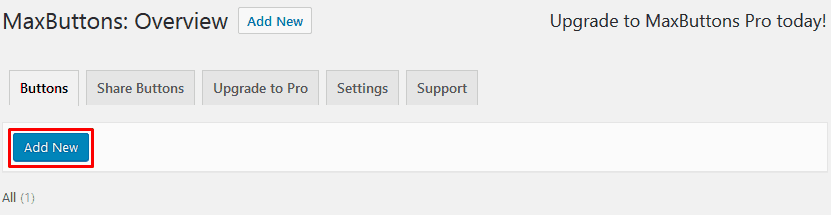
Untuk memulai, download dan install plugin tersebut. Kemudian, buka menu MaxButtons. Setelah berhasil masuk ke dashboard plugin, klik Add new. Anda akan diarahkan ke Button Editor.
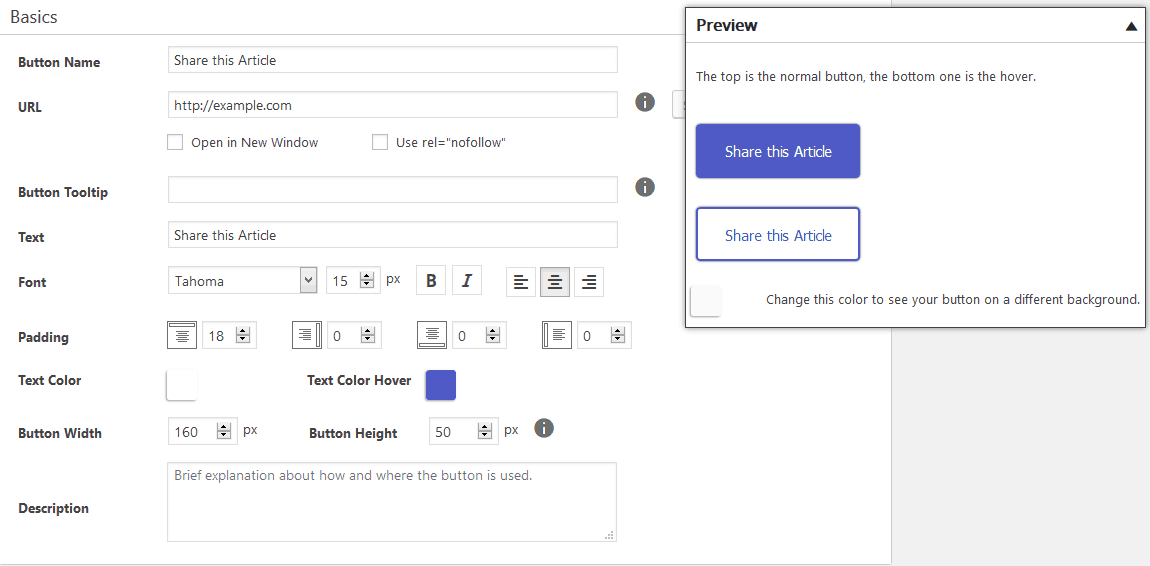
Lengkapi informasi dasar yang diperlukan, misalnya button name (nama tombol untuk mengenali dan mencari tombol apabila ada banyak tombol yang dibuat), URL (link yang disertakan pada tombol), dan button text (teks tombol).
Anda juga boleh mengubah font, warna teks, warna kursor teks, dan dimensi button. Semua perubahan atau pengaturan yang Anda buat bisa dilihat dulu pratinjaunya secara langsung melalui area di sisi kanan layar.

Scroll ke bawah dan temukan lebih banyak opsi untuk menyesuaikan tampilan button.
Kalau sudah merasa puas dengan desain dan gaya button, klik opsi Save yang ada di bagian atas halaman.
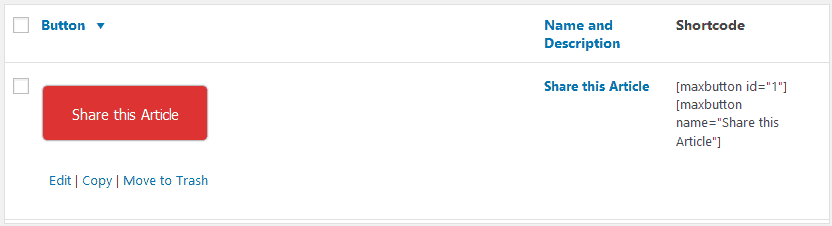
Kembali ke menu dashboard MaxButtons. Di sana, Anda akan melihat shortcode untuk tombol yang baru saja dibuat. Berikut ini adalah contoh button WordPress yang kami sudah buat, dengan shortcode [maxbutton id=”1”].

Menambahkan Button dengan Shortcode
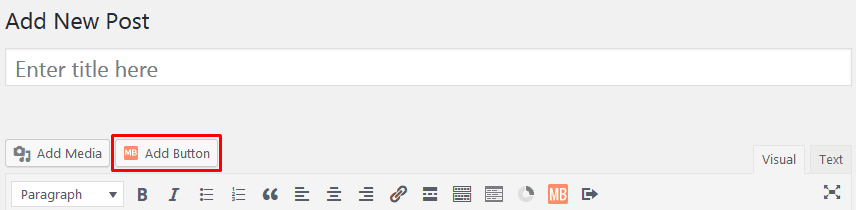
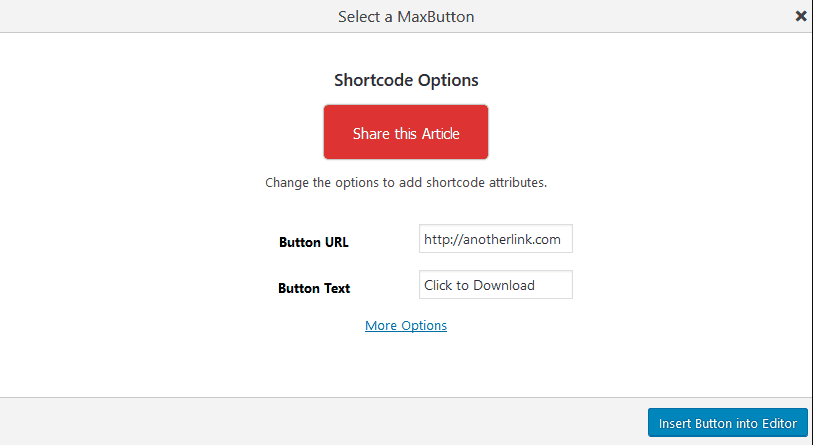
Untuk menambahkan button ke editor WordPress, cukup salin dan tempelkan shortcode. Atau, Anda juga bisa mengklik Add Button dan memilih button yang ingin ditambahkan:

Lakukan perubahan pada URL dan teks button sesuai yang Anda inginkan terkait isi postingan. Dengan demikian, Anda tidak perlu membuat shortcode lagi untuk digunakan di beberapa postingan.

Selesai! Anda sudah berhasil membuat button WordPress menggunakan shortcode. Untuk melihat tampilan button, Anda harus memublikasikan postingan dulu.
Alternatif Selain Plugin Shortcode
Kelemahan plugin shortcode button WordPress seperti MaxButtons adalah fleksibilitasnya. Kalau ingin mengubah gaya dan tampilan button serta menambahkannya ke postingan atau halaman, Anda harus masuk ke dashboard plugin dulu lalu mengeditnya.
Untungnya, ada cara membuat button di WordPress dengan metode lain. Anda bisa menggunakan plugin non-shortcode seperti Forget About Shortcode Buttons atau menyisipkan tombol secara manual dengan WordPress Gutenberg.
Menggunakan Plugin Non-Shortcode
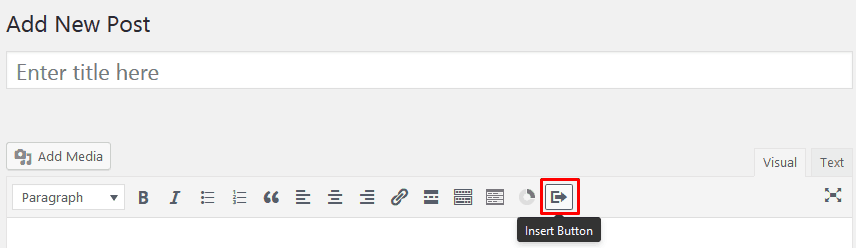
Seperti namanya, Forget About Shortcode Buttons tidak menggunakan shortcode. Anda bisa langsung membuat tombol di editor WordPress dan mengatur gayanya. Cukup klik ikon Insert Button dan sesuaikan gayanya.

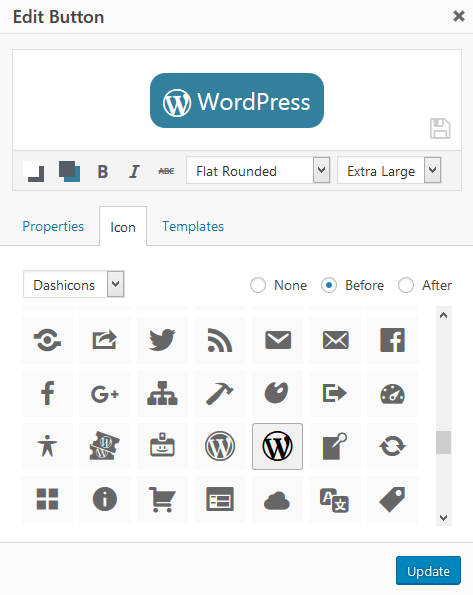
Opsi yang tersedia mirip dengan MaxButtons, termasuk gaya tepian (border), warna latar belakang, dan ukuran tombol. Ada juga fitur berguna yang memungkinkan Anda menambahkan ikon agar tampilan button lebih menarik.

Selain itu, kalau ingin menggunakan tombol tersebut lagi, Anda tidak perlu memulai dari nol. Cukup simpan dengan mengklik ikon Floppy Disk. Anda bisa menggunakannya kembali dari tab Template kapan pun Anda butuhkan.
Setelah selesai, klik Update untuk menyisipkan button.
Menggunakan Block Button di Gutenberg WordPress
WordPress 5.4 dan versi yang lebih baru memiliki block Buttons yang memungkinkan Anda menambahkan tombol langsung ke postingan atau halaman website. Berikut cara menggunakannya:
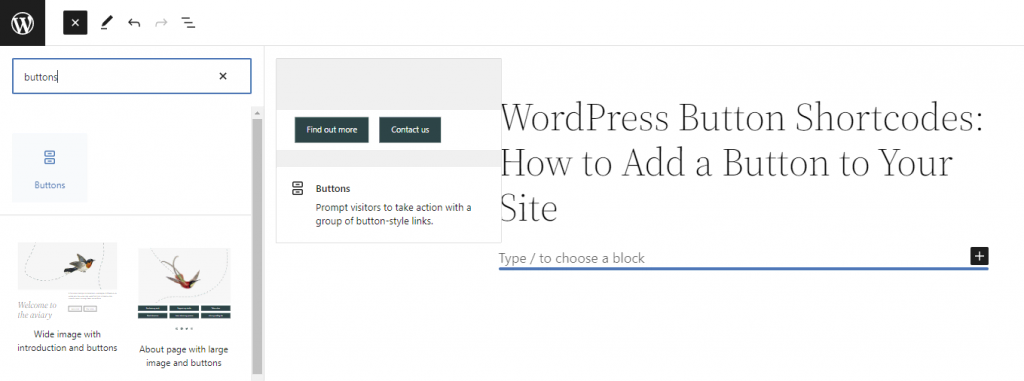
- Klik tool block inserter di bagian kiri atas editor lalu pilih block Buttons.

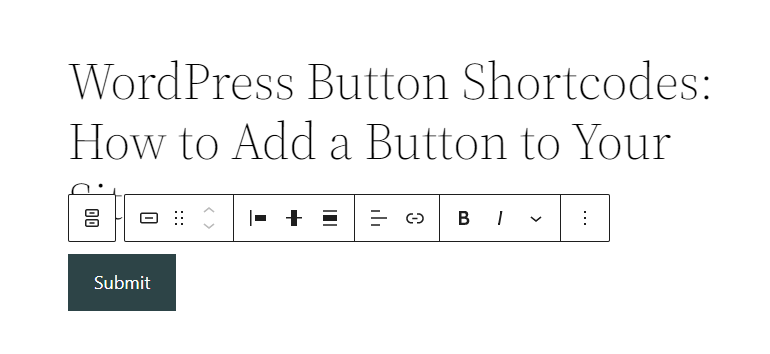
- Setelah WordPress menambahkan tombol ke editor, pilih tombol tersebut untuk menambahkan label.

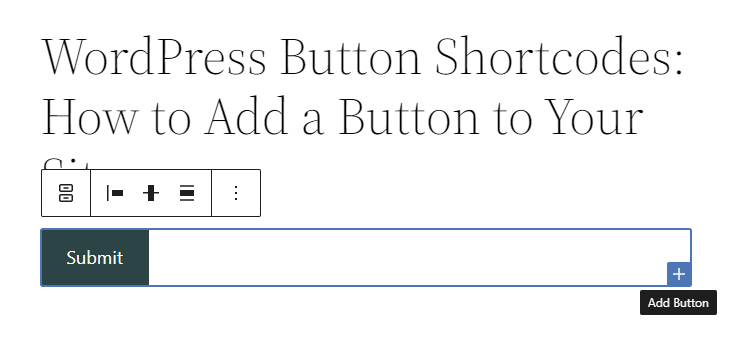
- Untuk membuat lebih banyak tombol, pilih Add Button di pojok kanan bawah block.

Kesimpulan
Button atau tombol memiliki fungsi yang sangat penting untuk jenis website apa pun. Anda bisa menarik perhatian pengunjung secara efektif dan menambahkan CTA yang mendorong mereka melakukan suatu tindakan.
Namun, WordPress tidak menyediakan fitur bawaan untuk menambahkan tombol ke website sehingga Anda perlu menggunakan beberapa plugin tambahan.
Anda bisa memilih plugin berbasis shortcode dan non-shortcode untuk membuat button di WordPress. Melalui tutorial ini, Anda sudah mempelajari keduanya.
Silakan pilih mana yang paling cocok untuk Anda, lalu mulailah menambahkan tombol pada website. Yuk beri tahu kami pilihan Anda melalui kolom komentar di bawah artikel ini!
Artikel Lain Seputar Hal-Hal Teknis WordPress
Cara Menggunakan do_shortcode WordPress
Cara Menambahkan Font Kustom di WordPress
Cara Mengubah Panjang Kutipan (Excerpt) WordPress
Cara Menyembunyikan Judul Halaman di WordPress




