Apa Itu AJAX dan Bagaimana Cara Kerjanya?
Website tidak hanya soal konten saja. Jika ingin menjadi webmaster, ada sejumlah hal yang harus Anda pahami, seperti apa itu AJAX. AJAX adalah sebuah singkatan dari Asynchronous Javascript and XML dan mengacu pada sekumpulan teknis pengembangan web (web development) yang memungkinkan aplikasi web untuk bekerja secara asynchronous (tidak langsung) – memproses setiap request (permintaan) yang datang ke server di sisi background. Agar lebih memahami apa itu AJAX, kami akan membahas terminologinya satu per satu.
JavaScript merupakan bahasa coding yang kerap digunakan. Salah satu fungsinya adalah untuk mengelola konten dinamis website dan memungkinkan interaksi user yang dinamis. Layaknya HTML, XML atau eXtensible Markup Language adalah varian lain dari bahasa markup. Jika HTML dirancang untuk menampilkan data, maka XML dirancang untuk memuat dan membawa data.
Baik JavaScript maupun XML bekerja secara asynchronous di dalam AJAX. Alhasil, aplikasi web yang menggunakan AJAX dapat mengirimkan dan menerima data dari server tanpa harus mereload keseluruhan halaman.
Download Istilah-Istilah Web Development untuk Pemula
Contoh Penggunaan AJAX
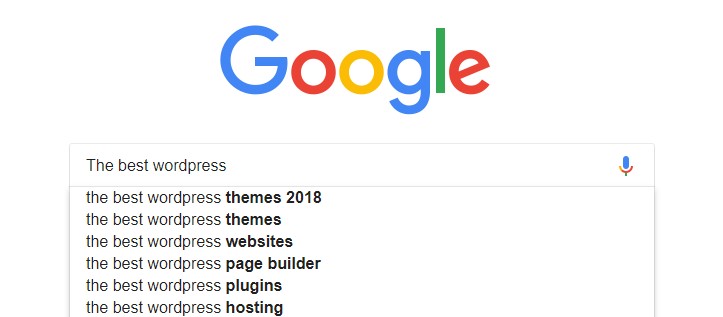
Untuk lebih memahami pengertian AJAX dan penggunaannya, kita akan memisalkannya dengan fitur Google Autocomplete. Ketika Anda sedang mengetik kata kunci di Google, fitur ini akan menyelesaikannya untuk Anda. Meskipun keywordnya berubah-ubah secara real time, tampilan halamannya tetap sama. Pada awal tahun 90-an, di mana internet belum secanggih dan semasif sekarang, fitur tersebut mengharuskan Google untuk memuat halaman setiap kali rekomendasi kata kunci baru muncul di layar. Saat ini, dengan adanya AJAX, pertukaran data dan layar yang menampilkan data akan bekerja secara bersamaan tanpa menginterfensi atau mengganggu fungsi masing-masing.

Sebenarnya, konsep AJAX sudah ada sekitar pertengahan tahun 90an. Hanya saja, versi tersebut belum dikenal seperti sekarang. Popularitasnya baru menanjak ketika Google menerapkan konsep tersebut pada Google Mail dan Google Maps di tahun 2004. Sampai saat ini, AJAX telah digunakan di berbagai aplikasi web untuk mempersingkat proses komunikasi server.
Berikut beberapa contoh penggunaan AJAX di kehidupan sehari-hari.
Sistem voting dan rating
Bagi yang sering berbelanja online, pasti kerap diminta untuk memberikan rating bintang, kan? Atau mungkin juga pernah mengisi formulir voting online? Biasanya kedua sistem ini menggunakan AJAX. Setelah klik opsi rating atau voting, website akan memperbarui kalkulasi tapi tampilan halaman tetap sama, tidak ada yang diubah atau harus direload.
Chat room
Sebagian website ada yang mengaktifkan chat room bawaan di halaman utamanya. Chat room ini menjadi media bagi Anda untuk berkomunikasi dengan tim customer support. Anda tidak perlu khawatir fitur ini akan tertutup bilamana ingin membuka halaman lain dari website tersebut. AJAX tidak akan mereload halaman setiap kali Anda mengirimkan dan menerima pesan chat baru.
Notifikasi trending di Twitter
Twitter menggunakan AJAX untuk mengumumkan informasi atau notifikasi terbaru. Setiap kali ada tweet baru mengenai topik yang sedang trending, Twitter akan memperbarui notifikasi tanpa mengganggu fungsi halaman utama.
Dalam bahasa yang sederhana, AJAX memudahkan pekerjaan yang multitasking. Ketika ingin mengisi formulir voting online, misalnya, dan hanya fitur tersebut saja yang berubah tapi tidak dengan halamannya, maka website tersebut menerapkan konsep AJAX.
Cara Kerja AJAX
AJAX bukanlah teknologi dan bukan pula bahasa pemrograman. Seperti yang telah dijelaskan sebelumnya, AJAX adalah sekumpulan teknik pengembangan web. Pada umumnya sistem ini terdiri atas:
- HTML/XHTML sebagai bahasa utama dan CSS untuk menampilkan data.
- The Document Object Model (DOM) untuk menampilkan data yang dinamis beserta interaksinya.
- XML untuk pertukaran data, sedangkan XSLT untuk manipulasi data. Sebagian besar developer mulai mengganti XML dengan JSON karena bentuknya yang mendekati JavaScript.
- Objek XMLHttpRequest untuk komunikasi tidak langsung (asynschronous).
- Bahasa pemrograman JavaScript untuk menyatukan semua teknologi ini.
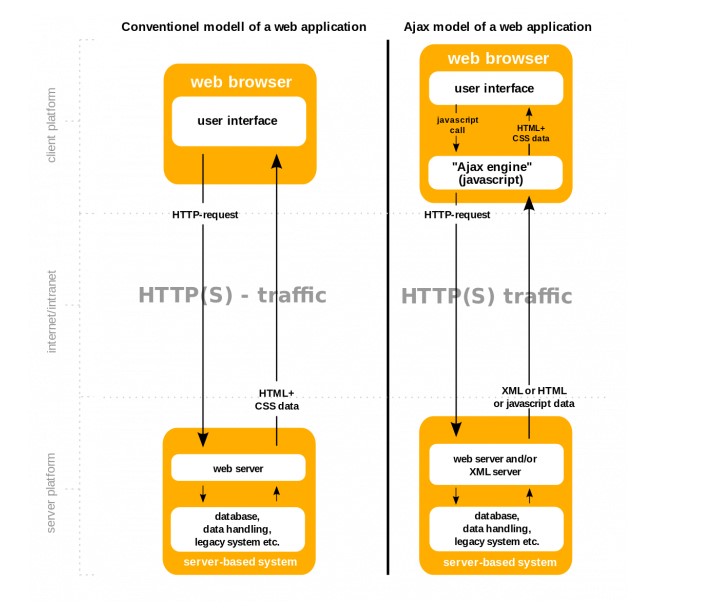
Untuk memahami cara kerja AJAX secara keseluruhan, setidaknya Anda harus punya pemahaman teknis dasar terlebih dulu. Untungnya, prosedur umum dari cara kerja AJAX tidak begitu sulit. Lihat diagram dan tabel di bawah ini untuk perbandingannya.
Diagram:

Tabel perbandingan:
| Konsep Konvensional | Konsep AJAX |
Selama proses ini berlangsung, user tidak punya pilihan selain menunggu sampai keseluruhan proses berakhir. Tak hanya membuang-buang waktu, konsep konvensional juga memberikan loading yang tidak perlu ke server. |
|

Kesimpulan
Fungsi AJAX adalah untuk mempersingkat atau mempermudah user experience. Pengunjung kini tak perlu lagi menunggu lama hanya untuk mengakses konten di situs Anda. Namun tentu saja, penggunaan AJAX setidaknya berdasarkan pada kepentingan dan keperluan Anda. Google, misalnya, memungkinkan usernya untuk memilih versi AJAX atau versi konvensional pada saat menggunakan Google Mail. Pahami kebutuhan dan kepentingan user dan gunakanlah AJAX dengan benar dan tepat.

Komentar
October 20 2019
keren, mbak. Hal hal seperti jarang sekali di kupas walau sebenarnya penting bagi pemula yang sedang belajar teknik web
June 23 2020
Mudah untuk dipahami
January 04 2021
terima kasih untuk informasi nya kak
June 21 2021
bagus sekali
September 23 2023
Bagus