Cara Membuat Custom Post Types di WordPress

Di tutorial ini, kami akan membahas tentang cara membuat plugin WordPress yang dapat digunakan untuk menambahkan dua post types baru. Setelah itu, secara bersama-sama, kita akan membuat layout baru untuk kedua post type tersebut dengan menggunakan template. Baca tutorial membuat plugin WordPress untuk informasi selengkapnya.
Kami juga akan mengaktifkan fitur post editor Custom Fields untuk masing-masing post type, serta menampilkan field di template baru.
Dengan adanya Custom Post Types, Anda dapat mengontrol dan mengelola konten yang ditampilkan. Apabila saat ini Anda menulis post blog untuk konsumsi pribadi atau yang bercerita tentang kisah Anda sehari-hari, maka Anda bisa menjadikannya lebih menarik dengan membuat layout. Bahkan jika Anda membuat blog tentang review film atau musik, Anda dapat menambahkan area konten tambahan sebagai wadah untuk post-post yang tidak muncul di blog.
Pengertian Custom Post Types
Singkatnya, custom post types WordPress sangat memungkinkan Anda untuk menyortir post berdasarkan konten. Post type default yang ada di WordPress, misalnya Post, Page, dan Attachment.
Umumnya, Anda menulis semua post di area Post pada Control Panel Admin, kemudian membuat kategorinya. Masing-masing post dari setiap type muncul di dalam list yang sama sehingga akan sulit bagi Anda untuk membedakannya berdasarkan jenis konten yang dimiliki.

Custom post type memiliki link sendiri di control panel admin yang mengarah ke list post dari type tersebut. Seperti post normal pada umumnya, Anda dapat menambahkan kategori untuk post yang dibuat dengan cara demikian sehingga Anda bebas menyortir dan menampilkan post sesuai keinginan.
Pada contoh di atas, apabila user mengakses database movie yang ada di situs WordPress, dia tidak dapat melihat artikel review. Lain hal jika Anda membuat, misalnya, kategori ‘Action’ dan ‘Romance’, maka saat user membuka halaman kategori Action movies, contohnya, dia dapat melihat semua review dan entry tentang movie.
Pada saat membuat custom post types baru, Anda memiliki berbagai opsi, misalnya menentukan tempat yang tepat di menu admin untuk memunculkan link, menentukan apakah type post dapat muncul di hasil pencarian atau tidak, menentukan apakah type post yang baru mendukung excerpts atau tidak, menentukan apakah pengunjung boleh meninggalkan komentar atau tidak, dan masih banyak lagi.
Anda juga dapat mengubah berbagai teks (yang ditentukan dengan array $labels), misalnya mengganti Add New Post ke Add New Movie. Contoh lain, Anda ingin mengganti teks Featured Image ke Add Poster.
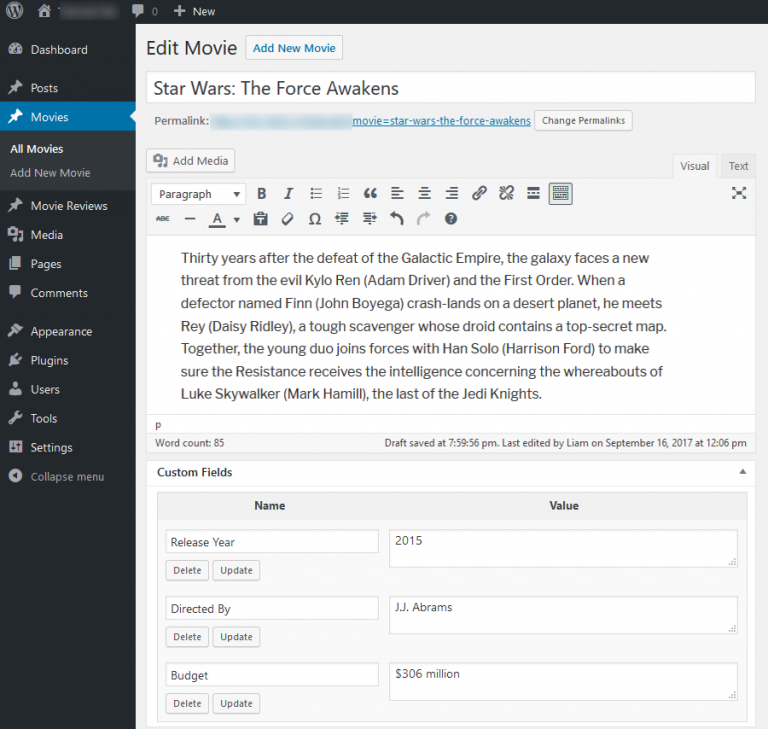
Anda pun dapat mengaktifkan fitur custom field yang ada di post editor. Fitur ini sebelumnya ‘disembunyikan’ secara default dan harus diaktifkan menggunakan link Screen Options yang ada di bagian atas editor.

Masih dengan contoh Movies dan Movie Reviews, Anda bisa melengkapi Movie post dengan custom field untuk beberapa hal, seperti tahun terbit, sutradara, rating IMDB, dan lain-lain. Anda juga bisa membuat sinopsis film sebagai konten post yang diposting di situs Anda.
Normalnya, custom field apa pun yang dibuat dapat dipilih di semua post type. Karena itulah, plugin dibutuhkan untuk membatasi kemunculan masing-masing field.
Cara Membuat Custom Post Types di WordPress
Karena Anda akan membuat beberapa perubahan yang signifikan, maka kami rekomendasikan untuk membuat plugin WordPress. Anda juga bisa membuat custom post types di file tema functions.php. Di tutorial ini, kami akan membuat plugin WordPress dan contoh yang kami gunakan adalah database/review movie.
Untuk membuat custom post types, Anda harus menulis fungsi baru yang ‘memanggil’ fungsi WordPress register_post_type() dengan dua parameter. Fungsi Anda tersebut harus ter-hooked ke action hook init. Jika tidak, custom post type Anda tidak bisa terdaftar dengan benar.
// The custom function MUST be hooked to the init action hook
add_action( 'init', 'lc_register_movie_post_type' );
// A custom function that calls register_post_type
function lc_register_movie_post_type() {
// Set various pieces of text, $labels is used inside the $args array
$labels = array(
'name' => _x( 'Movies', 'post type general name' ),
'singular_name' => _x( 'Movie', 'post type singular name' ),
...
);
// Set various pieces of information about the post type
$args = array(
'labels' => $labels,
'description' => 'My custom post type',
'public' => true,
...
);
// Register the movie post type with all the information contained in the $arguments array
register_post_type( 'movie', $args );
}
Semua fungsi custom harus di-prefix agar tidak terjadi masalah dengan plugin atau fungsi tema lainya. Di tutorial ini, kami akan menggunakan inisial LC.
Berikut dua parameter untuk register_post_type():
- Nama post type, maksimal 20 karakter dan tidak boleh memuat spasi atau huruf kapital.
- Array asosiatif $args yang memuat informasi tentang post type di pair ‘key’ => ‘value’.
Karena argument dan label sama-sama array, yang harus Anda buat terlebih dulu adalah menulis label di variabelnya sendiri, kemudan di variabel $args, lalu ‘panggil’ fungsi yang dimaksud.
Array $args
Berikut key yang paling banyak digunakan untuk array $args, dan semuanya bisa dipilih (opsional):
- labels – Array yang menentukan berbagai macam teks, seperti ‘Add New Post’ dapat diganti ke ‘Add New Movie’. Penjelasan mengenai key untuk label array ini dapat ditemukan di bawah daftar key ini.
- description – Ringkasan yang singkat dan deskriptif tentang post type. Key ini dapat ditampilkan di template post type tapi tidak bsa digunakan di mana pun.
- public – Meskipun post type ini dapat dilihat oleh author dan visitor, value default-nya adalah FALSE yang berarti key ini tidak muncul di Control Panel Admin.
- exclude_from_search Menentukan apakah post dari type ini muncul di hasil pencarian yang normal atau tidak. Value defaultnya kebalikan dari value public.
- publicly_queryable – Menentukan jika post dari type ini dapat diakses dengan URL, seperti http://www.mywebsite.com/?post_type=movie, atau di penggunaan tingkat lanjut via fungsi query_posts(). Value default-nya sama seperti value public.
- show_ui – Menentukan apakah link menu dan post editor muncul di Control Panel Admin atau tidak. Value defautlnya sama seperti value public.
- show_in_nav_menus – Menentukan jika post dari type ini dapat ditambahkan ke menu navigasi yang dibuat melalui Appearance -> Menus. Value default-nya sama seperti value public.
- show_in_menu – Menentukan jika link post type muncul di menu navigasi Control Panel Admin. Perlu diketahui, FALSE menyembunyikan link, sedangkan TRUE menambah link sebagai link top-level yang baru. Dengan menyertakan link, Anda dapat meletakkan link sebagai sub link dari link top-level yang sudah ada, misalnya memasukkan options-general.php dan meletakkannya di bawah link Settings.
- show_in_admin_bar – Menentukan apakah post type muncul di atas Admin bar, di bawah link + New atau tidak.
- menu_position – Letak link baru di menu navigasi Control Panel Admin, 5 diletakkan di bawah Post dan 100 diletakkan di bawah Settings. Untuk melihat list posisi yang lengkap, buka entry WordPress Codex.
- hierarchical – Menentukan jika post dapat dialihkan ke Parent post. Jika TRUE, maka array $supports harus memuat fitur ‘page-attributes’.
- supports – Mengaktifkan berbagai fitur post yang telah dipilih, misalnya gambar fitur, excerpts, custom fields, dan lain-lain. Jika key ini diatur ke FALSE dan bukannya array, maka editor untuk post type ini akan dinonaktifkan – pilihan ini sangatlah berguna apabila Anda ingin mengunci semua post dari type ini tetapi tetap bisa dilihat (di bawah ini terdapat list value array).
- taxonomies – Taksonomi array yang dapat diaplikasikan ke post dari type ini. Perlu diingat, daftarlah taksonomi terlebih dulu, bukan membuatnya!
- has_archive – Menentukan jika post type memiliki halaman arsip, url mengikuti struktur permalink, dan slug merupakan nama yang Anda masukkan ke parameter 1 dari register_post_types(), misalnya http://www.mywebsite.com/movie_reviews/ menampilkan semua post moview_review.
- query_var – TRUE atau FALSE mengatur post agar bisa dilihat dengan mengetikkan post type dan nama post sebagai query di dalam URL, misalnya ‘http://www.mywebsite.com/?movie=the-matrix‘. Jika Anda string teks dimasukkan, maka Anda dapat mengatur teks tersebut agar digunakan setelah karakter ?.Misalnya, apabila Anda memasukkan string ‘film’, maka hasilnya akan terlihat seperti ini: ‘?film=the-matrix‘.
List lengkapnya bisa Anda liat di halaman WordPress Codex untuk register_post_type().
Array labels
Key pertama di array $args diberi nama labels dan harus diatur ke array. Array ini nantinya menentukan berbagai macam teks yang berkaitan dengan post type. Buat variabel yang diberi nama $labels untuk menyimpan semua informasi yang dimuat oleh array labels.
Berikut beberapa key penting untuk array labels, dan semuanya bisa dipilih (opsional):
- name – Untuk post type, namanya harus bersifat jamak dan umum, misalnya movies.
- singular_name – Nama untuk satu post type, misalnya movie.
- add_new – Mengganti ‘Add New’, misalnya ke ‘Add Movie’.
- add_new_item – Mengganti ‘Add New Post’, misalnya ke ‘Add New Movie’.
- edit_item – Mengganti ‘Edit Post’, misalnya ke ‘Edit Movie’.
- featured_image – Mengganti ‘Featured Image’ di post editor, misalnya ke ‘Movie Poster’.
- set_featured_image – Mengganti ‘Set Featured Image’, misalnya ke ‘Add Movie Poster’.
- menu_name– Mengganti teks di link top-level. Teks default untuk link ini merupakan nama dari key.
List lengkapnya bisa Anda lihat di halaman WordPress Codex untuk register_post_type().
Array ‘supports’
// Enable specific features in the post editor for my post type $supports = array ( 'title', 'editor', 'author', 'thumbnail' ); // Disable ALL features of the post editor for my post type $supports = FALSE;
Salah satu key di array $args diberi nama supports. Dengan array sederhana ini, Anda dapat menulis list dari fitur post editor yang ingin Anda aktifkan untuk custom post type. Standarnya, hanya judul dan editor yang diaktifkan.
Jika tidak ingin di-set ke array, Anda bisa menulis FALSE untuk mematikan semua fitur editing post, termasuk judul dan area konten. Alhasil post tidak dapat diedit tetapi masih bisa dilihat.
Berikut list fitur post editor yang bisa Anda aktifkan di array $supports:
- title
- editor
- author – CATATAN: fitur ini memungkinkan Anda untuk mengubah author post.
- thumbnail
- excerpt
- trackbacks
- custom-fields
- comments
- revisions
- page-attributes
- post-formats
Cara Membuat Custom Post Types Baru dengan Plugin
Setelah mengetahui informasi apa saja yang dibutuhkan untuk fungsi tersebut, langkah selanjutnya adalah membuat plugin WordPress, menulis fungsi custom, dan hook fungsi ke action hook init.
<?php
/*
Plugin Name: My Custom Post Types
Description: Add post types for movies and movie reviews
Author: Liam Carberry
*/
// Hook <strong>lc_custom_post_movie()</strong> to the init action hook
add_action( 'init', 'lc_custom_post_movie' );
// The custom function to register a movie post type
function lc_custom_post_movie() {
// Set the labels, this variable is used in the $args array
$labels = array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' ),
'add_new' => __( 'Add New Movie' ),
'add_new_item' => __( 'Add New Movie' ),
'edit_item' => __( 'Edit Movie' ),
'new_item' => __( 'New Movie' ),
'all_items' => __( 'All Movies' ),
'view_item' => __( 'View Movie' ),
'search_items' => __( 'Search Movies' ),
'featured_image' => 'Poster',
'set_featured_image' => 'Add Poster'
);
// The arguments for our post type, to be entered as parameter 2 of register_post_type()
$args = array(
'labels' => $labels,
'description' => 'Holds our movies and movie specific data',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'custom-fields' ),
'has_archive' => true,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'has_archive' => true,
'query_var' => 'film'
);
// Call the actual WordPress function
// Parameter 1 is a name for the post type
// Parameter 2 is the $args array
register_post_type( 'movie', $args);
}
// Hook <strong>lc_custom_post_movie_reviews()</strong> to the init action hook
add_action( 'init', 'lc_custom_post_movie_reviews' );
// The custom function to register a movie review post type
function lc_custom_post_movie_reviews() {
// Set the labels, this variable is used in the $args array
$labels = array(
'name' => __( 'Movie Reviews' ),
'singular_name' => __( 'Movie Review' ),
'add_new' => __( 'Add New Movie Review' ),
'add_new_item' => __( 'Add New Movie Review' ),
'edit_item' => __( 'Edit Movie Review' ),
'new_item' => __( 'New Movie Review' ),
'all_items' => __( 'All Movie Reviews' ),
'view_item' => __( 'View Movie Reviews' ),
'search_items' => __( 'Search Movie Reviews' )
);
// The arguments for our post type, to be entered as parameter 2 of register_post_type()
$args = array(
'labels' => $labels,
'description' => 'Holds our movie reviews',
'public' => true,
'menu_position' => 6,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments', 'custom-fields' ),
'has_archive' => true,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'has_archive' => true
);
// Call the actual WordPress function
// Parameter 1 is a name for the post type
// $args array goes in parameter 2.
register_post_type( 'review', $args);
}
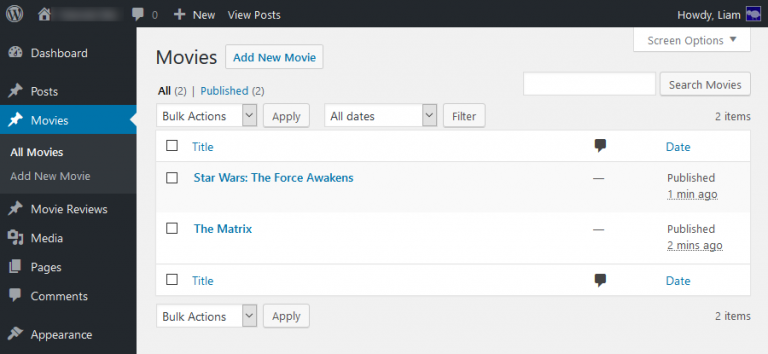
Jika plugin ini diaktifkan, maka Anda akan melihat dua link baru di navigasi Control Panel Admin, langsung di bawah link Posts.
Gerak-gerakkan mouse di sekitarnya untuk melihat sub-link ‘View All’ dan ‘Add New’. Tentu saja teks yang ada di sub-link merupakan teks yang sudah Anda buat di array $labels yang relevan. Lihat editor untuk mengecek di mana label diubah.
Membatasi Custom Fields untuk Post Type Tertentu
Tidak perlu menunggu lama, custom fields bisa tersimpan dengan cepat setelah ditambahkan ke post. Custom field yang Anda tambahkan akan muncul di list drop-down pada masing-masing post. Tentu saja ini akan cukup membingungkan bagi Anda jika ingin menemukan field yang dibutuhkan di post type tertentu. Apabila Anda ingin membatasi custom fields agar muncul hanya di post type tertentu, maka cara termudahnya adalah dengan menggunakan plugin.
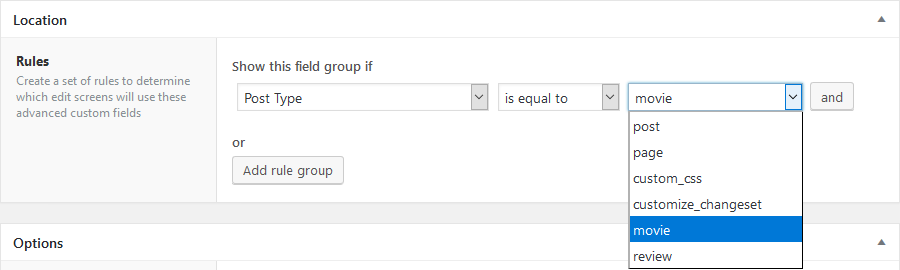
Plugin Advanced Custom Fields akan menambahkan simple editor ke WordPress sehingga Anda bisa membuat custom fields serta mengaturnya agar muncul hanya di post type tertentu.

Anda bisa mengatur jenis input pada field, misalnya text box, text area email address, atau sesuatu yang lebih canggih, seperti embed Google maps sehingga Anda dapat memilih lokasi untuk di-highlight dan ditampilkan di post.
Di samping itu, Anda juga dapat mengatur letak custom field di edit screen.
Karena field-field ini dibuat dengan plugin, maka untuk menampilkannya, Anda harus menggunakan fungsi plugin. Hal ini akan dijelaskan di bagian berikutnya.
Styling Post Type Baru
Post type baru pasti membutuhkan template. Untuk itu, buatlah file di direktori utama dengan nama yang benar. Jika template tidak dibuat, WordPress akan menggunakan single.php dan archive.php untuk menjaga agar post dan arsip tetap sama dan tidak berubah.
- Template untuk individual post – single-{post-type}.php
- Template untuk halaman arsip – archive-{post-type}.php
{post-type} di nama file haruslah berasal dari nama di parameter 1 register_post_type().
- Untuk post type movie, nama filenya adalah single-movie.php dan archive-movie.php
- Untuk post type review movie, nama filenya adalah single-review.php dan archive-review.php.
Cara terbaik untuk mulai styling post type adalah menduplikasikan single.php atau archive.php dan ganti nama seperti yang disebutkan di atas. Ini menunjukkan bahwa seluruh struktur sama seperti tema, dan semua tag template yang dibutuhkan sudah ada.
Menampilkan Custom Fields di Post
Untuk menampilkan custom field yang dibuat di editor WordPress standar, Anda dapat menggunakan dua fungsi ini.
// Generates all custom fields attached to the post in a <ul> list the_meta(); // Get a specific piece of information echo get_post_meta( $post->ID, 'Budget', TRUE );
Fungsi ini diarahkan ke file template yang digunakan untuk menampilkan post Anda.
the_meta()
Fungsi ini menampilkan semua custom fields yang di-attach ke post di list <ul>. Hasilnya akan seperti ini:
<ul class='post-meta'>
<li>
<span class='post-meta-key'>{your_key}</span> {your_value}
</li>
</ul>
Fungsi ini dapat digunakan di mana saja di template single post. Namun, jika Anda ingin meletakkannya di tempat lain, maka posisikanlah di dalam WordPress loop.
get_post_meta()
- Fungsi ini mengambil 3 parameter dan mengembalikan hasilnya.
- Parameter pertama merupakan ID post. Anda dapat menggunakan $post->ID di sini untuk memperoleh ID dari post yang baru saja dilihat.
- Parameter kedua merupakan nama dari custom field, dan sangat sensitif.
- Parameter ketiga merupakan boolean yang diberi nama $single dan dapat diatur ke TRUE (hasilnya sebagai string) atau FALSE (hasilnya sebagai array).
CATATAN: Anda dapat membuat banyak custom fields dengan nama yang sama dan value yang berbeda. Jika ada banyak field dengan nama yang sama, maka atur ke FALSE untuk mengembalikan array dari semua custom field.
<?php
$movie_box_art = get_post_meta( $post->ID, 'Box Art', TRUE );
if (!empty($movie_box_art)) { ?>
<div class="movie-poster-box">
<img src="<?php echo $movie_poster ?>" alt="<?php single_post_title(); ?> ">
</div>
<? } ?>
Karena fungsi get_post_meta() dapat mengembalikan value, maka Anda dapat menggunakan value di conditional statement untuk mengubah layout dengan tepat.
Pada contoh di atas, kami mengecek apakah box art telah dialihkan ke movie via custom field. Apabila $movie_box_art terisi, maka lakukan echo pada div dan gambar.
Menampilkan Advanced Custom Fields
// Display field value the_field( 'FIELD NAME' ); // Return field value get_field( 'FIELD NAME' );

Plugin Advanced Custom Fields memiliki fungsi dan shortcode sendiri untuk menampilkan field.
the_field( ‘FIELD NAME’ );
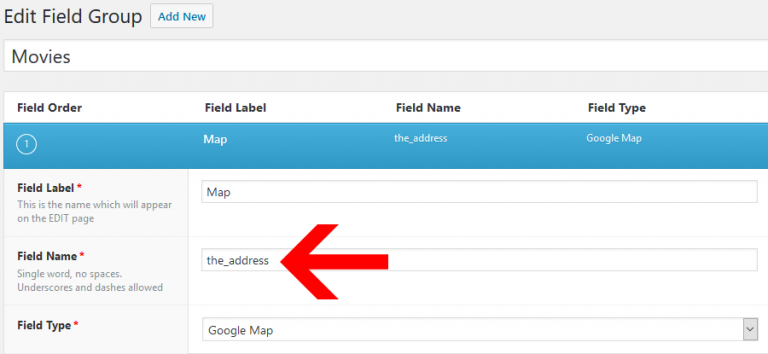
Fungsi ini menampilkan value dari field tertentu. Sebaiknya gunakan Field Name yang Anda masukkan pada saat membuat field group.
get_field( ‘FIELD NAME’ );
Fungsi ini mengembalikan value dari field tertentu, sangat berguna untuk conditional statements.
Fungsi ini pastinya akan sangat Anda butuhkan. Ada banyak fungsi tingkat lanjut dan Anda bisa mencarinya di Documentation yang resmi.
Shortcode
[acf field="FIELD NAME"]
Anda dapat langsung menampilkan field di post menggunakan shortcode di atas.
Menampilkan Custom Post Type di Halaman Depan
/ Hook our custom function to the pre_get_posts action hook
add_action( 'pre_get_posts', 'add_reviews_to_frontpage' );
// Alter the main query
function add_reviews_to_frontpage( $query ) {
if ( is_home() && $query->is_main_query() ) {
$query->set( 'post_type', array( 'post', 'movie', 'review' ) );
}
return $query;
}
Custom post type tidak ditampilkan di halaman depan secara standar. Oleh karena itu, Anda harus menulis fungsi baru untuk memanggil set method dari objek WordPress WP_Query.
Fungsi tersebut mengecek apakah vistor berada di halaman utama, dan juga mengecek apakah query aktif merupakan primary utama yang dibuat oleh WordPress.
$query->set() mengambil dua parameter:
- Parameter pertama merupakan property yang ingin Anda ubah, kalau-kalau Anda ingin mengubah property post_type.
- Parameter kedua merupakan array yang Anda inginkan sebagai value dari property post_type.
Pada kode di atas, array diawali dengan ‘posts’ – hal ini dikarenakan setiap post di WordPress memiliki post type ‘post’, dan kami ingin menyertakannya di halaman depan.
Apabila Anda ingin hanya custom post dari type tertentu yang ada di halaman depan, maka Anda bisa menghapus ‘post’ dan gunakan custom post type yang diinginkan.
Pada contoh di tutorial ini, kami hendak menambahkan ‘movie’ dan ‘review’ ke array. Hasilnya, di halaman depan, Anda akan melihat regular post, semua post tentang movie dan reviewnya.
Value yang Anda masukkan haruslah dari nama yang digunakan di parameter 1 pada fungsi register_post_type().
Kesimpulan
Di tutorial ini, Anda sudah mempelajari cara membuat custom post types dan juga mengetahui informasi apa saja yang dibutuhkan. Selain fleksibel, custom post type juga memiliki beberapa fitur penting untuk website yang dibuat dengan WordPress.
Jika custom post type dikombinasikan dengan kategori dan taksonomi, maka Anda dapat mengontrol post dan konten.



