Cara Membuat JavaScript di HTML: Langkah Mudah dan Lengkap

Kali ini kami menuliskan tutorial yang memuat tentang cara membuat JavaScript di HTML. Terlebih dulu kami akan membahas pengertian JavaScript, dan setelahnya berfokus pada berbagai cara memasukkan JavaScript ke HTML.
Di HTML, Anda bisa menampilkan konten yang bersifat statis, misalnya gambar. Namun, belakangan ini, konten statis sudah tidak begitu lagi digemari. Kebanyakan konten saat ini sangat interaktif dan memuat slideshow, formulir, dan menu dengan tampilan yang menarik.
Konten-konten tersebut memberi kesempatan pada pengguna untuk lebih berekspresi dalam mengelola dan mengembangkan websitenya. Jika Anda menginginkan tampilan konten yang demikian, maka salah satu cara yang bisa dilakukan adalah script bahasa pemrograman dan JavaScript adalah yang paling populer di antaranya.
Adanya JavaScript memampukan para developer untuk membuat website dapat berinteraksi dengan user dan sebaliknya. Meskipun ada banyak sekali bahasa pemrograman yang bisa dipilih, tak ada yang sepopuler JavaScript. Agar potensi dan keunggulannya dapat dimaksimalkan, JavaScript sebaiknya digunakan secara bersama-sama dengan HTML.
Kelebihan JavaScript
Pada awalnya, JavaScript dikenal dengan sebutan LiveScript. Seiring dengan berkembangnya bahasa, maka oleh Netscape, LiveScript diubah ke JavaScript. Kemunculan JavaScript pertama kali pada tahun 1995 dalam Netscape 2.0. Berikut beberapa keunggulan menggunakan JavaScript:
Meminimalkan interaksi server
Salah satu cara terbaik untuk mengoptimalkan performa dan kecepatan website adalah dengan mengurangi komunikasi ke server. Dalam hal ini, JavaScript memvalidasi user input di client-side. Script ini hanya akan mengirimkan permintaan ke server setelah melakukan validasi awal. Alhasil, penggunaan resource dan jumlah permintaan ke server akan menurun secara signifikan.
Antarmuka yang lengkap dan mudah digunakan
Dengan menggunakan JavaScript, Anda dapat membuat antarmuka client-side yang interaktif, misalnya menabahkan slider, slideshow, efek mouse roll-over, fitur drag-and-drop, dan lain sebagainya.
Feedback yang cepat untuk user
Dengan menggunakan JavaScript, user akan dengan cepat memperoleh feedback. Misalkan ada seorang pengguna yang telah mengisi formulir dan tersisa satu kolom yang belum diisi atau kosong. Tanpa adanya validasi JavaScript, pengguna tersebut tidak akan sadar jika ada kolom yang belum diisi sampai halaman akhirnya reload. Adanya JavaScript, pengguna tidak harus menunggu karena akan langsung diberi warning.
Debugging mudah
JavaScript merupakan bahasa yang ditafsirkan, berarti kode yang tertulis diuraikan baris demi baris. Apabila muncul error, Anda akan langsung melihat angka baris tempat terjadinya kesalahan tersebut.
Cara Membuat JavaScript di HTML
Setelah membahas kelebihan yang ditawarkan JavaScript, kini saatnya mengetahui lebih dalam tentang cara memasukkan JavaScript ke HTML. Berikut dua cara yang bisa Anda lakukan:
Cara membuat JavaScript di HTML secara langsung
Anda bisa langsung menambahkan JavaScript di HTML dengan menggunakan tag <script></script> yang mencakup semua kode JS yang Anda tulis. Kode JS yang bisa ditambahkan:
- di antara tag <head>
- di antara <body>
Loading akan berbeda tergantung pada letak atau lokasi di mana Anda menambahkan kode JavaScript ke file HTML. Anda bisa mencobanya dengan menambahkan kode tersebut ke section <head> sehingga kode yang dimaksudkan terpisah dari konten file HTML Anda. Hanya saja, kecepatan loading akan meningkat, dalam hal ini konten webiste juga akan terload lebih cepat, jika Anda memasukkan kode ke <body> dan setelah itu JavaScript akan di-parse. Sebagai contoh, file HTML berikut ini akan menampilkan waktu saat ini:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script>JAVASCRIPT IS USUALLY PLACED HERE</script> <title>Time right now is: </title> </head> <body> <script>JAVASCRIPT CAN ALSO GO HERE</script> </body> </html>
Kode yang tertulis di atas belum menyertakan JavaScript sehingga waktu saat ini tidak dapat ditampilkan. Tambahkan kode di bawah ini agar waktu dapat ditampilkan dengan benar dan tepat.
var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds());
Kode tersebut di-insert di antara tag <script> dan </script> dan diletakkan di bagian depan kode HTML agar setiap kali page loading, alert akan muncul untuk memberi tahu user tentang waktu saat ini. Berikut tampilan file HTML setelah kode ditambahkan:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> <script> var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds()); </script> </head> <body> </body> </html>
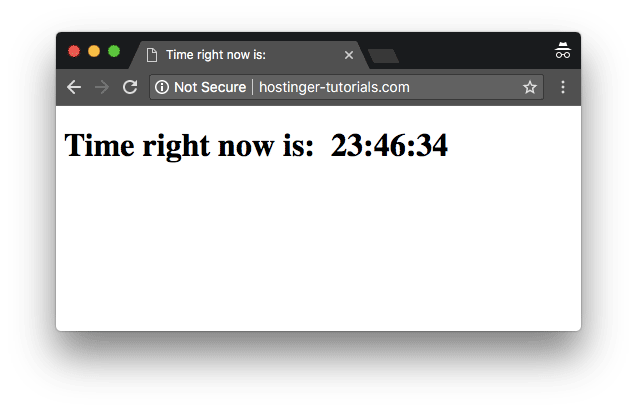
Apabila Anda ingin menampilkan waktu di antara badan halaman, maka Anda harus insert script di antara tag <body> halaman HTML. Berikut tampilan kode setelah script ditambahkan:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now is: </title> </head> <body> <script> let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds() "</h1>" </script> </body> </html>
Begini tampilan akhirnya:

Cara menambahkan kode JavaScript ke file terpisah
Kadang-kadang Anda mengalami kesulitan saat membuat JavaScript secara langsung di HTML. Hal tersebut dikarenakan beberapa JS script harus digunakan di berbagai halaman. Karena itulah, langkah terbaiknya adalah dengan menambahkan kode JavaScript ke file terpisah. Cara terbaik untuk membuat JavaScript di HTML adalah dengan mengimport file eksternal. File ini di-reference dari dalam dokumen HTML, sama seperti ketika Anda mereferensikan dokumen CSS. Beberapa kelebihan menambahkan kode JS pada file terpisah adalah:
- Ketika kode HTML dan kode JavaScript terpisah, maka segalanya yang terkait lebih mudah diandalkan dan digunakan.
- Readability dan maintenance kode akan lebih mudah.
- File JavaScript yang di-cache menaikkan keseluruhan performa website dengan cara mengurangi waktu yang dibutuhkan halaman untuk loading.
Sekarang kita reference file JavaScript dalam HTML, seperti ini:
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Time right now:</title> </head> <body> </body> <script src="js/myscript.js"></script> </html>
Konten file myscript.js akan terlihat seperti ini:
let d = new Date(); document.body.innerHTML = "<h1>Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds()</h1>"
Catatan: Anggap saja file myscript.js tersimpan di dalam direktori yang sama seperti file HTML.
Contoh JavaScript untuk memvalidasi alamat email
JavaScript mendukung aplikasi dengan cara memvalidasi input user di client side. Salah satu input user yang paling penting dan membutuhkan validasi adalah alamat email. Fungsi JavaScript berikut ini akan membantu Anda melakukan validasi terhadap alamat email yang telah dimasukkan sebelum mengirimkannya ke server:
function validateEmailAddress(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var emailaddress = $("#email").val();
if (validateEmailAddress(emailaddress)) {
$("#result").text(emailaddress + " is valid :)");
$("#result").css("color", "green");
} else {
$("#result").text(emailaddress + " is not correct, please retry:(");
$("#result").css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);
Untuk attach fungsi ini agar membentuk input form, Anda dapat menggunakan kode berikut ini:
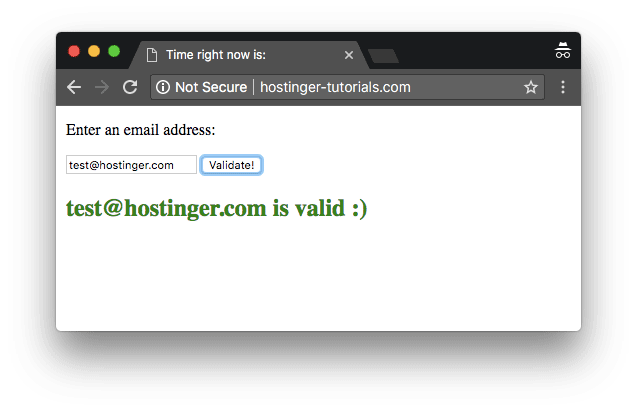
<form> <p>Enter an email address:</p> <input id='email'> <button type='submit' id='validate'>Validate!</button> </form> <h2 id='result'></h2>
Di bawah ini adalah hasil tampilan yang akan Anda dapatkan setelah menggabungkan semuanya ke dalam file HTML:

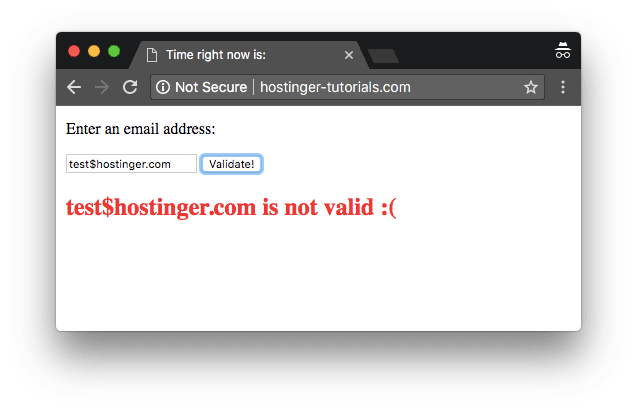
Apabila validasi salah, maka tampilannya akan berbeda:

Kini Anda sudah mengetahui cara membuat JavaScript di HTML dengan dilengkapi beberapa contoh dasar.

Kesimpulan
Di artikel ini, kami menuliskan dua cara memasukkan JavaScript ke HTML. Jika Anda sudah bisa menguasai kedua cara tersebut, maka Anda bisa melakukan apa pun dengan dua bahasa pemrograman tersebut. JavaScript dapat dikombinasikan dengan HTML untuk mendukung aplikasi modern yang intuitif, interaktif, dan user-friendly sehingga Anda bisa dengan mudah mengembangkan website. Di samping itu, dengan melakukan validasi simple client-side, traffic ke server akan diturunkan dan keseluruhan performa website dapat ditingkatkan.
