Cara Upload SVG ke WordPress: 2 Metode Aman & Mudah
Apabila menangani pengelolaan dan desain web, Anda pasti sering menggunakan berbagai format file media. Nah, SVG adalah salah satu format terpopuler saat ini, yaitu file vektor berbasis XML. Sayangnya, tidak semua browser dan platform mendukung SVG sehingga Anda perlu mengaktifkan dukungannya dulu secara manual.
Tenang, di artikel ini kami akan membahas cara upload file SVG di WordPress menggunakan plugin SVG Support. Kami juga akan menjawab beberapa pertanyaan mengenai masalah keamanan format file ini dan kelebihan SVG.
Sebelum lanjut ke cara mengunggah file SVG di WordPress, mari cari tahu dulu apa itu SVG dan cara kerjanya. Yuk, scroll ke bawah!
Apa Itu SVG?
Scalable Vector Graphics atau SVG adalah format gambar grafis vektor berbasis teks XML. Sementara format gambar umum seperti JPG dan PNG tersusun dari banyak kotak kecil yang disebut piksel, SVG menggunakan bahasa markup XML untuk mendeskripsikan atribut gambar.
Sejak Januari 2022, 42% dari semua website di seluruh dunia sudah menggunakan SVG. Persentase ini meningkat dibandingkan dengan Januari 2021, dengan hanya 29,4% website yang menggunakannya.
Mirip dengan PNG dan JPG, SVG banyak digunakan di website dengan traffic tinggi seperti Google, Wikipedia, dan YouTube.
Hal keren lainnya tentang SVG adalah format ini didukung oleh hampir semua browser utama. Berikut adalah daftar browser yang mendukung SVG:
| Browser | Dukungan Sebagian | Dukungan Penuh |
| Edge | – | Versi 12-18, 79-96, 97 |
| Firefox | Versi 2 | Versi 3-94, 95, 96-97 |
| Firefox Android | – | Versi 95 |
| Chrome | – | Versi 4-96, 97, 98-100 |
| Chrome Android | – | Versi 96 |
| Safari | Versi 3.1 | Versi 3.2-15.1, 15.2, TP |
| Opera | – | Versi 10-81, 82 |
| Opera Mini | – | Semua versi |
| Opera Mobile | – | Versi 12-12.1, 64 |
| Safari di iOS | – | Versi 3.2-15.1, 15.2 |
| Browser Android | Versi 3-4.3 | Versi 4.4-4.4.4, 96 |
| UC Browser Android | – | Versi 12.12 |
| Samsung Internet | – | Versi 4-14.0, 15.0 |
| QQ Browser | – | Versi 10.4 |
| Baidu Browser | – | Versi 7.12 |
| KaiOS Browser | – | Versi 2.5 |
Cara Kerja SVG
SVG menggunakan XML untuk menghasilkan gambar vektor dua dimensi. Berbeda dengan JPG dan PNG, grafis vektor tidak terdiri dari piksel. Sebaliknya, perilakunya dijelaskan dalam file teks XML.
Oleh karena itu, file SVG bisa dicari, diindeks, diprogram, diedit, dan dikompresi seperti kode. Jadi, siapa pun bisa membuatnya menggunakan editor teks atau software grafis vektor.
Apakah WordPress Mendukung SVG?
Tidak, WordPress tidak mendukung SVG secara default karena risiko keamanan yang mungkin timbul. Kami akan membahas lebih lanjut tentang masalah keamanan SVG nanti di bagian lain dalam artikel ini.
Berikut adalah pesan error yang muncul saat mengupload file SVG di WordPress:

Memang, sudah ada pembahasan untuk mengintegrasikan SVG sebagai bagian dari fitur inti WordPress. Namun, untuk saat ini, user perlu mencari solusi lain guna mengupload gambar SVG ke WordPress.
Mengapa Perlu Menggunakan SVG WordPress

Meskipun rentan masalah keamanan, banyak user yang suka menggunakan format gambar ini karena memiliki banyak manfaat. Berikut adalah beberapa kelebihan file SVG:
- Mudah diatur sesuai kebutuhan – karena SVG adalah format gambar vektor, kualitasnya akan tetap sama di semua resolusi layar, termasuk saat diubah ukurannya. Karena itulah, banyak orang yang memanfaatkannya untuk ikon dan logo.
- Ukuran file yang lebih kecil – menggunakan file SVG akan membantu meningkatkan performa website karena hanya membutuhkan sedikit ruang penyimpanan web dan bisa dimuat jauh lebih cepat daripada gambar raster.
- SEO-friendly – Google mengindeks file SVG, memungkinkannya muncul di Pencarian Gambar Google dan memaksimalkan strategi SEO Anda. Dengan gambar raster, Anda hanya bisa mengoptimasi alt attribute file media di website.
- Berbasis kode – SVG bisa dimodifikasi menggunakan editor teks atau software editing grafik vektor. Anda bisa mengoptimalkan file gambar SVG untuk website, atau bahkan menambahkan animasi agar gambar menjadi interaktif.
SVG WordPress dan Keamanannya
Karena pada dasarnya SVG adalah file teks XML, format ini memiliki kerentanan yang bisa dieksploitasi, tidak seperti format gambar lainnya. Akibatnya, hacker bisa dengan mudah meretasnya dengan kode jahat untuk melancarkan serangan XSS (cross-site scripting) dan XXE (XML external entity) pada sistem Anda.
Jadi, Anda perlu berhati-hati saat menangani file SVG dan menambahkannya ke WordPress.
Untuk meminimalkan risiko keamanan, pastikan Anda membersihkan file SVG sebelum menguploadnya ke media library WordPress. Dalam proses ini, Anda akan menghilangkan kode yang mencurigakan dan error sehingga file menjadi lebih aman untuk website.
Untuk melakukannya, Anda bisa menggunakan plugin SVG, yang caranya akan kami bahas nanti. Namun, kami merekomendasikan agar Anda membersihkannya dua kali dengan SVG Sanitizer Test, tool online yang dikembangkan oleh developer WordPress, Darryll Doyle.
Cara lain untuk mengamankan website WordPress adalah dengan membatasi upload SVG hanya untuk user tertentu. User yang dipilih harus cermat terhadap masalah keamanan format SVG agar tidak asal-asalan memasukkan file SVG dari sumber yang tidak tepercaya.
Cara Upload SVG ke WordPress (2 Metode Aman)
Secara teknis, ada dua cara upload SVG ke WordPress: menggunakan plugin atau mengaktifkannya secara manual. Mana pun pilihan Anda, sangat disarankan untuk membatasi hak upload hanya bagi administrator dan user terpercaya guna mengurangi risiko file berbahaya.
Menggunakan Plugin
Di tutorial ini, kami menggunakan plugin SVG Support. Plugin ini menggunakan library pembersih SVG yang akan otomatis aktif saat upload file SVG ke WordPress di media library. Selain itu, plugin ini mudah diatur dan tersedia gratis.
Berikut adalah langkah-langkah setup plugin SVG Support:

- Buka Settings (Pengaturan) -> SVG Support dari dashboard WordPress.

- Centang kotak di sebelah opsi Restrict to Administrator untuk membatasi hak upload. Lakukan hal yang sama pada opsi Enable Advanced Mode kalau Anda ingin mengakses fitur-fitur tingkat lanjut, seperti rendering SVG inline dan CSS styling.

- Setelah menyimpan perubahan, Anda bisa mulai upload file SVG ke media library dengan aman.
Tips Berguna
Opsi untuk merender featured image (gambar unggulan) secara inline akan muncul pada postingan WordPress yang menggunakan file SVG sebagai featured image kalau Anda mengaktifkan mode tingkat lanjut.
Menambahkan Dukungan SVG WordPress secara Manual
Dengan metode ini, Anda perlu mengedit file functions.php website WordPress. Sebaiknya hanya lakukan langkah-langkah ini kalau Anda sudah sering belajar WordPress, familiar dengan PHP, dan sepenuhnya memahami masalah keamanan SVG.
Penting! Pastikan untuk backup website WordPress sebelum melakukan perubahan apa pun untuk menghindari kehilangan data kalau-kalau terjadi kesalahan konfigurasi.
Langkah-langkah berikut akan menjelaskan cara mengaktifkan SVG di WordPress secara manual melalui File Manager Hostinger. Namun, Anda juga bisa menggunakan klien FTP seperti FileZilla sebagai tool alternatif.
- Akses hPanel dan buka File -> File Manager.
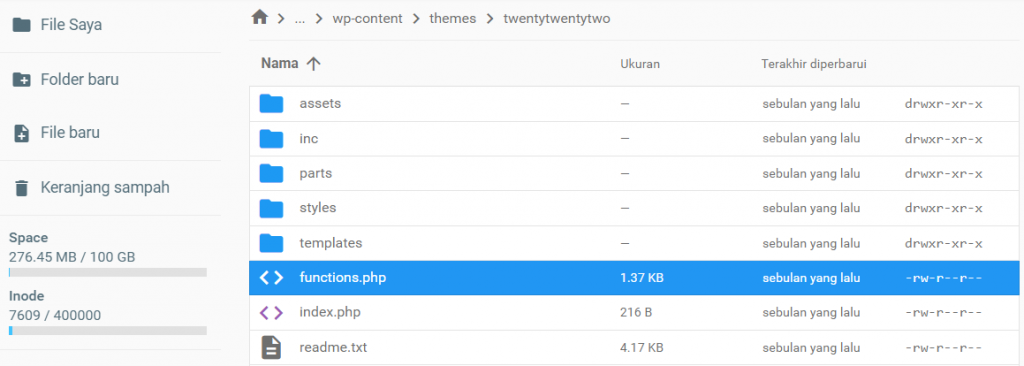
- Cari folder public_html -> wp-includes. Scroll ke bawah sampai Anda menemukan functions.php.

- Klik ganda file untuk membukanya, lalu paste (tempel) potongan kode berikut ke dalam file:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');
- Simpan perubahan dan coba upload file SVG. Apabila prosesnya berhasil, media library Anda kini bisa menerima upload file SVG.
Kesimpulan
File SVG memiliki berbagai keunggulan dan manfaat yang membuatnya cukup populer digunakan. Sayangnya, file teks XML rentan terhadap injeksi kode, yang merupakan alasan utama WordPress tidak menyertakan dukungan SVG secara default.
Meski begitu, ada dua cara agar file SVG bisa diupload ke WordPress: menggunakan plugin atau memodifikasi file functions.php website. Jangan lupa untuk membatasi hak upload agar Anda bisa mengunggah file SVG ke media library website dengan aman.
Semoga tutorial WordPress ini bisa membantu Anda memahami cara upload SVG ke WordPress beserta manfaat dan risikonya, ya. Semoga sukses selalu!
Pertanyaan Umum seputar Mengupload SVG ke WordPress
Berikut adalah jawaban atas beberapa pertanyaan umum mengenai file SVG di WordPress.
Apakah SVG Lebih Baik dari PNG untuk Website?
Tergantung kebutuhan Anda. SVG akan lebih baik untuk gambar yang bisa diubah ukurannya sesuai kebutuhan, file berukuran kecil, dan grafik animasi, sedangkan PNG lebih baik untuk gambar dengan banyak detail dan transparansi.
Perlukah Menggunakan Logo SVG di Website WordPress?
Ya, menggunakan logo SVG di website WordPress bisa meningkatkan skalabilitas, mengurangi ukuran file, memungkinkan penyesuaian, dan menjamin kompatibilitas dengan semua perangkat dan browser modern.
Kenapa Tidak Bisa Upload File SVG ke WordPress?
WordPress mungkin tidak mengizinkan upload SVG karena alasan keamanan. File SVG bisa mengandung kode berbahaya yang bisa merusak website Anda. Solusinya, gunakan plugin atau ubah SVG menjadi PNG atau JPG sebelum menguploadnya.




