25 Contoh Website Pribadi Keren + Terbaik untuk Inspirasi

Website atau blog pribadi adalah representasi diri Anda di internet. Anda bisa memamerkan karya, berbagi cerita, atau menjangkau calon klien. Namun, kalau belum pernah membuatnya, Anda mungkin perlu inspirasi dari beberapa contoh website pribadi yang bagus.
Tak perlu jauh-jauh mencari, karena di artikel ini kami sudah mengumpulkan banyak contoh website pribadi terbaik untuk inspirasi desain, konten, dan UX. Kami juga akan membahas aspek-aspek yang wajib ada dalam website pribadi.
Selain itu, website yang kami cantumkan di sini berasal dari berbagai latar belakang untuk membantu Anda menemukan contoh yang sesuai dengan preferensi dan tujuan pembuatan website. Yuk, scroll ke bawah untuk menemukan inspirasi Anda!
9 Contoh Website Pribadi Keren untuk Inspirasi Desain
Untuk sebagian besar website pribadi, desain memainkan peran penting dalam memaksimalkan personal branding dan membuat pembaca betah berlama-lama berkunjung ke website Anda.
Ketika membangun web pribadi, ada beberapa aspek visual yang perlu dipertimbangkan, termasuk penempatan elemen, komposisi warna, dan pilihan layout.
Nah, kalau Anda sudah siap terjun ke dunia online menggunakan web pribadi, contoh inspirasi desain website berikut ini akan membantu Anda memilih jenis desain seperti apa yang paling cocok dengan brand Anda.
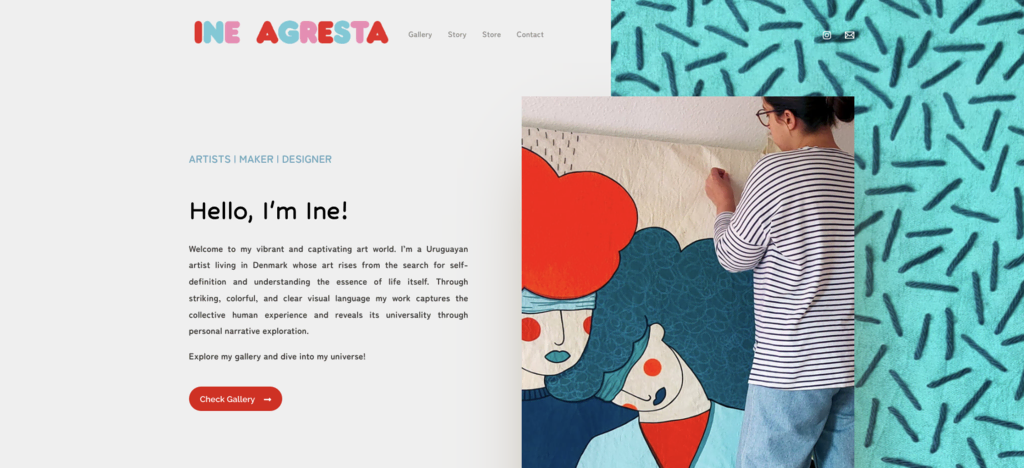
1. Ine Agresta

Dibuat dengan: WordPress
Fitur keren: elemen animasi, skema warna kontras
Situs milik Ine Agresta bisa menjadi inspirasi contoh website pribadi terbaik kalau Anda suka warna-warna ceria dan elemen halaman yang menarik.
Skema warna yang kontras membantu menyoroti bagian-bagian terpenting website, memastikan pengunjung tidak merasa bosan saat menjelajahi setiap halamannya.
Logo animasi di header maupun footer juga turut memberikan kesan yang menyenangkan dan menarik pada desain website Agresta. Digabungkan dengan whitespace (ruang kosong) dan gambar berukuran besar yang mencolok, desain web ini dijamin akan membuat Anda tidak ingin segera beranjak darinya.
Kalau ingin mengadaptasi konsep desain yang serupa dengan website ini, pertimbangkan untuk menggunakan warna aksen dan elemen animasi dalam branding website Anda.
Tips Berguna
Untuk website WordPress dengan loading yang cepat dan fungsi yang optimal, gunakan managed WordPress hosting dari Hostinger.
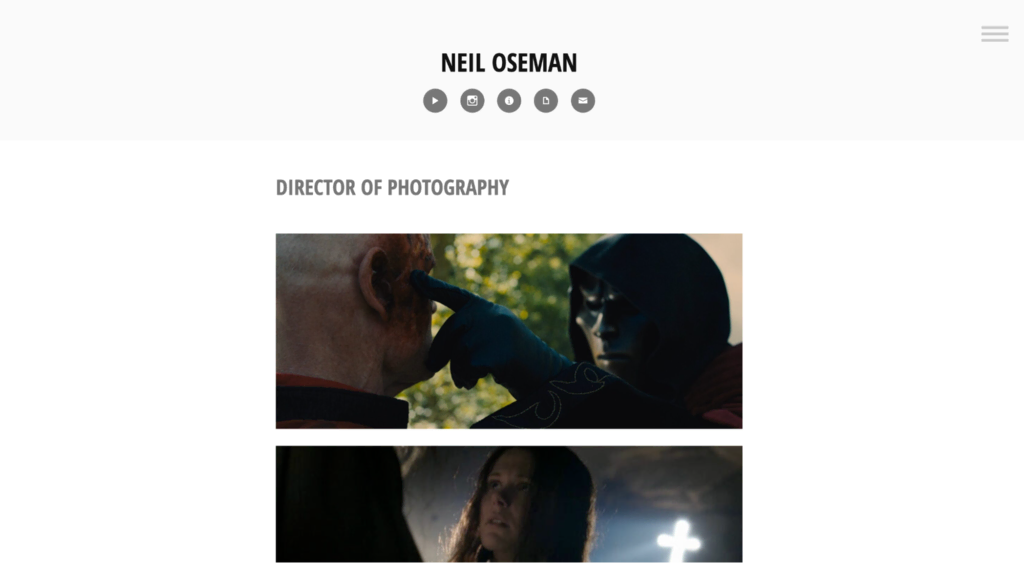
2. Neil Oseman

Dibuat dengan: WordPress
Fitur keren: penggunaan ruang kosong, layout yang rapi dan bersih
Apabila sedang mencari contoh website pribadi sederhana yang minimalis, Anda mungkin akan cocok dengan desain web portofolio milik Neil Oseman.
Website resume milik Oseman ini bisa menjadi contoh yang sangat baik untuk penggunaan whitespace yang maksimal. Sebagai seorang sinematografer, Oseman tahu cara mengarahkan pandangan pengunjung ke hal-hal yang paling penting di websitenya, yaitu karya-karyanya.
Dengan header sederhana yang hanya memuat beberapa ikon beserta menu hamburger tersembunyi, pengunjung akan bisa fokus menyimak karya-karya Oseman yang mengagumkan dalam tampilan yang minimalis dan rapi.
Apabila Anda bekerja di bidang visual, desain minimalis dengan banyak whitespace bisa menjadi contoh desain website yang baik untuk mengarahkan fokus pengunjung pada hal-hal yang ingin Anda tunjukkan.
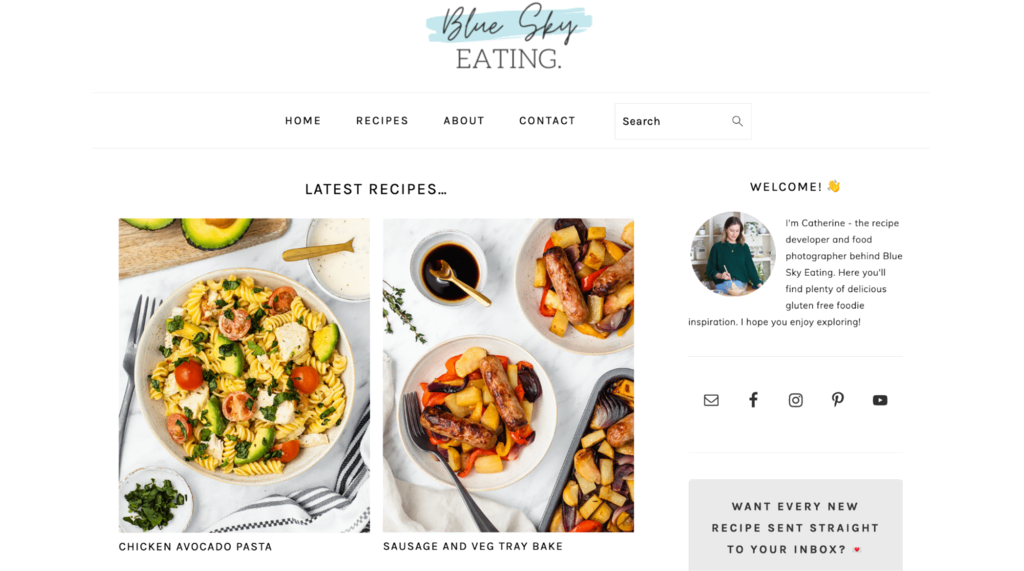
3. Blue Sky Eating

Dibuat dengan: WordPress
Fitur keren: menu sederhana, desain minimalis
Masih membahas contoh blog pribadi dengan gaya minimalis, Blue Sky Eating menyajikan kisah perjalanannya di dunia kuliner melalui blog makanan yang tampak menggugah selera.
Menu bar yang sederhana membantu pengunjung menelusuri seluruh bagian website. Elemen navigasi yang tidak terlalu ramai tersebut justru mendorong pengunjung untuk melihat-lihat seluruh katalog resep atau mencari resep favorit mereka.
Apabila website Anda memiliki banyak konten yang dikelompokkan dalam beberapa kategori utama, cobalah gaya desain seperti blog Blue Sky Eating ini untuk meningkatkan konversi dan keterlibatan (engagement).
4. Jake Sinclair

Dibuat dengan: WordPress
Fitur keren: animasi, avatar, latar belakang berwarna hitam
Portofolio online Jake Sinclair menggunakan animasi dan avatar digital untuk menghadirkan pengalaman browsing yang terasa menyenangkan dan menarik.
Animasi layar loading dan efek scrolling parallax turut mengoptimalkan desain web portofolio dan memamerkan skill Jake sebagai seorang desainer. Latar belakang berwarna hitam membantu memberikan kesan profesional, tapi juga memberikan kontras pada bagian dan elemen halaman agar mudah dilihat pengunjung.
Untuk membuat website seperti ini, Anda bisa mempelajari teori warna dulu sebelum menentukan warna brand. Dengan demikian, Anda pun bisa memahami warna apa saja yang paling cocok digabungkan dan memilih perpaduan yang tepat untuk brand Anda.
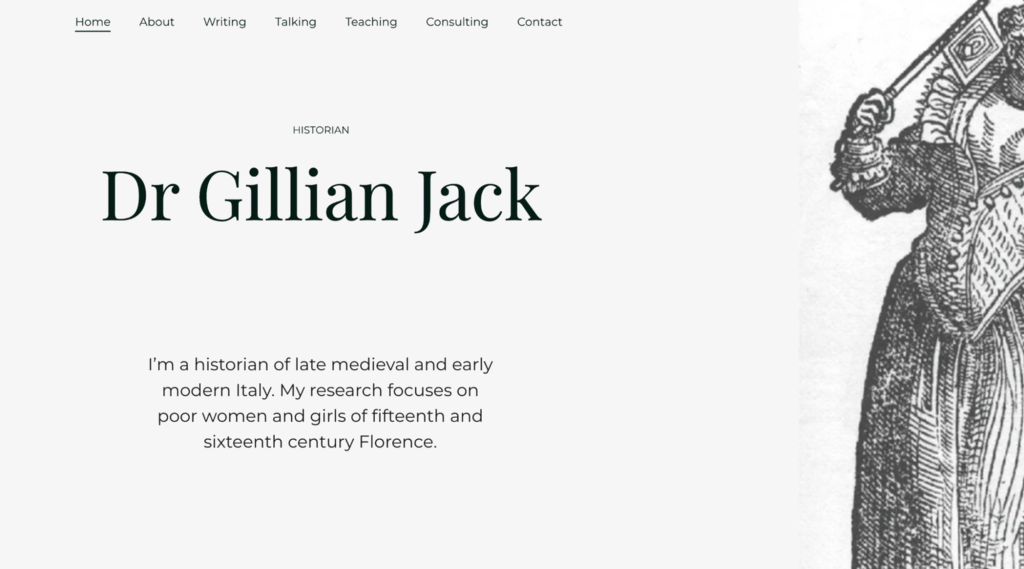
5. Dr Gillian Jack

Dibuat dengan: Website Builder Hostinger
Fitur keren: hierarki tipografi, desain hero yang berfokus pada copywriting menarik
Desain web yang keren dan efektif memiliki peran yang sangat penting untuk mengomunikasikan ciri khas, persona, dan manfaat yang dihadirkan brand pribadi Anda kepada calon pelanggan.
Portofolio digital milik Dr. Gillian Jack menunjukkan seluruh poin tersebut dengan baik. Bagian hero website menunjukkan copywriting pendek dan ilustrasi bergaya sejarah, menunjukkan fokus utama penelitian Dr. Jack. Tipografinya memiliki hierarki yang jelas, menampilkan judul utama secara lebih besar dari teks konten.
Dengan demikian, pengunjung pun bisa langsung tahu konten seperti apa yang akan mereka lihat di website tersebut. Nah, kalau Anda ingin mengoptimasi website dengan baik untuk mesin pencari, contohlah website ini yang menggunakan format teks dengan benar.
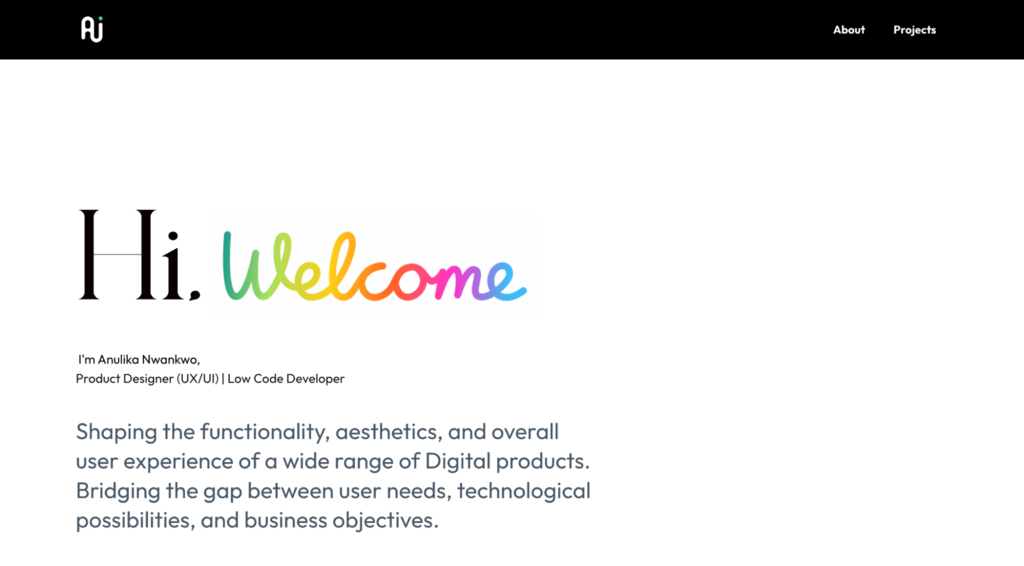
6. Anulika Nwankwo

Dibuat dengan: Website Builder Hostinger
Fitur keren: hero section dengan animasi
Apabila ingin mengajak pengunjung betah berlama-lama di website Anda, pertimbangkan untuk membuat layar sambutan seperti yang diterapkan Anulika Nwankwo di website pribadinya.
Bekerja sebagai desainer produk di bagian UI/UX design, Nwankwo tahu cara menggunakan ilustrasi interaktif dalam desain webnya untuk menarik perhatian pengguna yang mungkin tadinya hanya ingin melihat-lihat.
Selain tampilannya yang unik, website Nwanko juga menunjukkan kemampuannya sebagai desainer dan developer. Dari sini, inspirasi yang bisa diambil adalah Anda harus bisa memanfaatkan desain web agar tidak hanya menceritakan kisah yang menarik, tapi juga menunjukkan skill Anda dalam hal praktik.

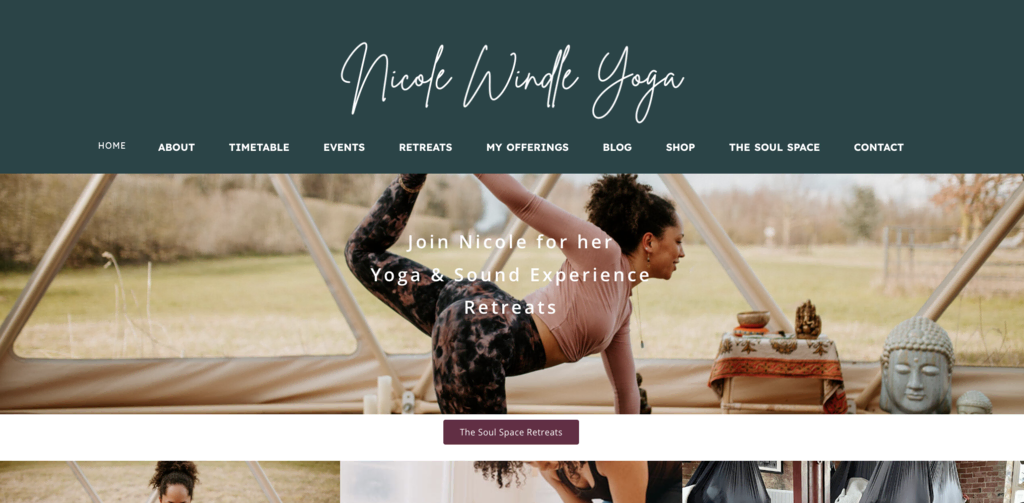
7. Nicole Windle Yoga

Dibuat dengan: WordPress
Fitur keren: menu yang lengkap, layout yang berfokus pada gambar
Website Nicole Windle memiliki nuansa yang tenang, layaknya studio online yang luas namun lengkap dalam menyajikan berbagai hal tentang yoga.
Menu bar yang menyebar di bagian atas halaman membantu pengguna menelusuri konten, sementara template halaman yang berfokus pada gambar menyeimbangkan banyaknya informasi yang ditampilkan.
Hasilnya, pengalaman browsing pengunjung pun terasa lebih dinamis dan menyenangkan, membantu mengurangi bounce rate dan membuat mereka lebih betah menjelajahi seluruh bagian website.
Guna memaksimalkan desain web Anda apabila ingin mencontoh gaya ini, pertimbangkan untuk membuat link ke halaman-halaman terpenting website di menu bar, terutama kalau web Anda mengandung banyak konten.
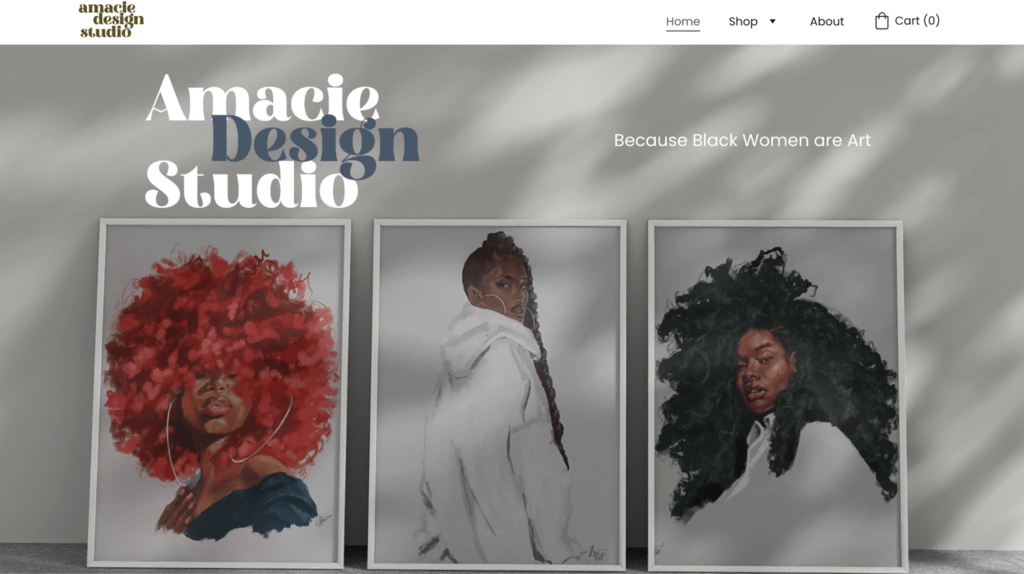
8. Amacie Design Studio

Dibuat dengan: Website Builder Hostinger
Fitur keren: tipografi unik
Apabila sedang mencari inspirasi website pribadi yang penuh akan tipografi unik, Anda mungkin bisa mengadaptasi desain Amacie Design Studio sebagai salah satu contoh website pribadi terbaik.
Tipografi yang dipilih dengan cermat membantu memaksimalkan efektivitas desain web serta menciptakan brand yang unik dan mudah diingat.
Di website milik Amacie Design Studio, font header yang tampak mencolok menjadi hal pertama yang akan mencuri pandangan pengunjung. Font ini ada di bagian hero, digunakan untuk memisahkan bagian-bagian halaman dan menjadi bagian visual yang paling dominan.
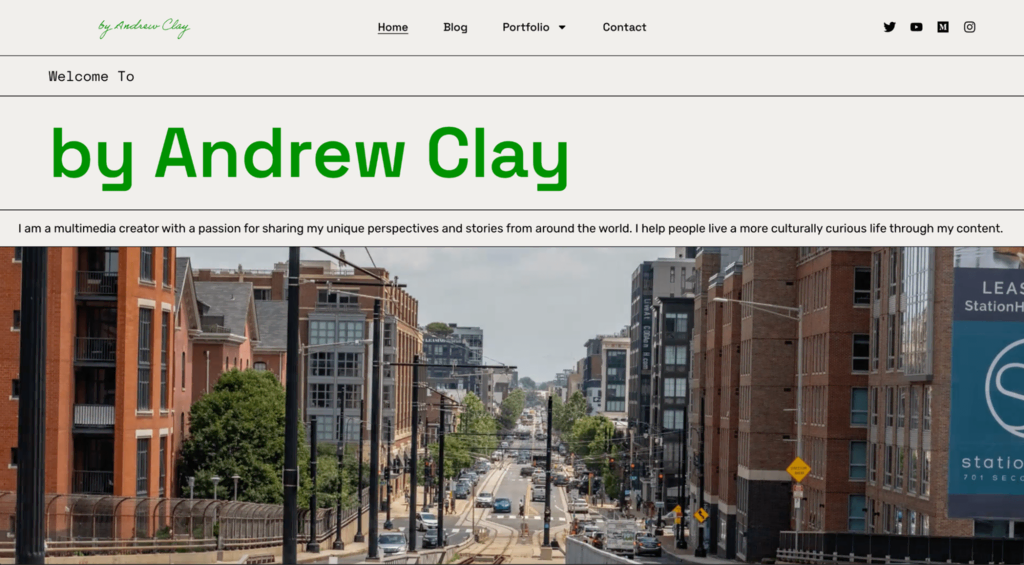
9. by Andrew Clay

Dibuat dengan: WordPress
Fitur keren: warna aksen
Website milik Andrew Clay adalah salah satu contoh blog pribadi terbaik dengan desain yang tampak berbeda dari yang lain, namun tetap unik dan menarik.
Skema warna yang sederhana dari warna beige netral, hitam, dan putih dipadukan secara kontras dengan warna hijau sage. Warna netral membantu gambar tampak lebih jelas dari desain halaman, dan warna hijau digunakan dengan cerdas untuk menyoroti informasi penting di halaman, seperti link.
Untuk membuat desain website yang menarik dan intuitif seperti milik Andrew Clay, pertimbangkan menggunakan warna aksen untuk menyoroti penyajian informasi penting kepada pengunjung Anda.
Saran Bacaan
Cara Membuat Website dari Nol untuk Pemula dan Profesional
Cara Desain Website: Panduan Langkah demi Langkah
8 Contoh Website Pribadi Terbaik untuk Inspirasi Konten
Konten website yang menarik mampu membuat pengunjung membuka website Anda lebih lama, yang pada akhirnya menurunkan bounce rate dan meningkatkan konversi.
Selain itu, konten yang bagus dan dioptimasi akan membantu website Anda mendapatkan posisi tinggi di mesin pencari.
Nah, di bagian ini, kami akan memberikan contoh website dan blog pribadi yang menyajikan kontennya dalam format yang baik, serta dalam cara yang efektif dan menarik.
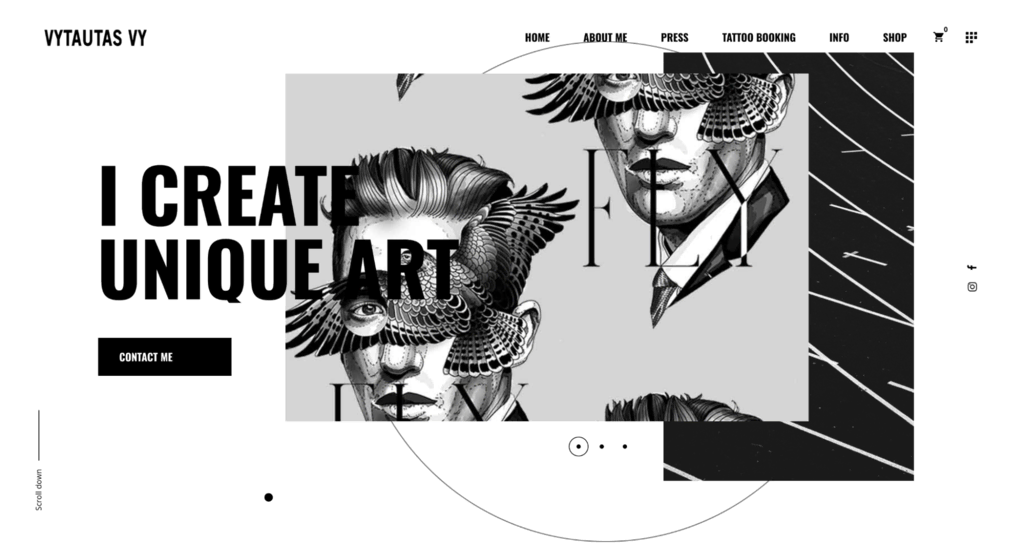
1. Vytautas Vy

Dibuat dengan: WordPress
Fitur keren: desain grafis yang menarik, konten informatif
Website Vytautas merupakan portofolio online untuk hasil karyanya sebagai seniman tato. Desain yang rapi dan minimalis menyingkirkan distraksi dari kontennya, menghadirkan pengalaman browsing yang nyaman dan berkesan.
Selain menunjukkan skillnya sebagai seniman tato, Vytautas menyajikan banyak konten informatif di websitenya. Dari berbagi kisah gaya hidup pribadinya hingga cara membuat janji sesi dan menjawab pertanyaan umum, ia memastikan websitenya selalu dikelola dengan baik dari segi tampilan serta menyediakan bantuan bagi calon pelanggan.
Kalau Anda juga berprofesi sebagai seniman atau content creator, website Vytautas bisa menjadi contoh blog pribadi yang bagus untuk menggabungkan konten yang informatif dalam desain web yang mencolok.
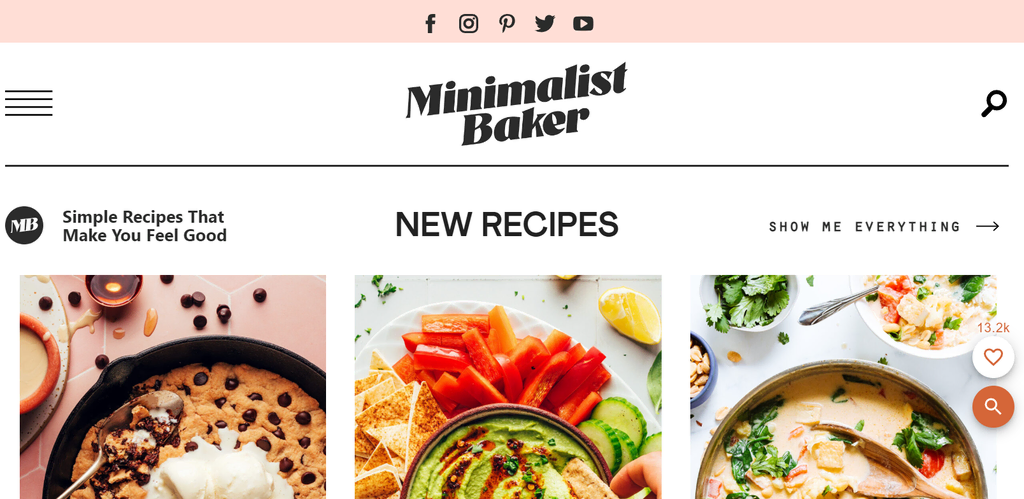
2. Minimalist Baker

Dibuat dengan: WordPress
Fitur keren: bagian halaman depan yang unik
Food blogger bisa mengambil inspirasi dari fitur homepage website Minimalist Baker.
Dari menampilkan resep terbaru hingga menyertakan bagian “resep terbaik minggu ini” dan daftar favorit pembaca yang up-to-date, Minimalist Baker menyajikan informasi di blog miliknya dalam tampilan yang menggoda agar pengunjung tidak cepat-cepat beranjak.
Untuk mengadaptasi contoh ini, Anda bisa memasukkan beberapa bagian baru di landing page Anda untuk mengoptimalkan konten. Dengan demikian, Anda bisa memantau performa konten dengan lebih mudah dan mendapatkan data penting tentang kesan target audiens terhadap website Anda.
3. Morgan Sun

Dibuat dengan: WordPress
Fitur keren: animasi layar loading
Morgan Sun adalah seorang motion designer dan art director. Websitenya yang unik akan langsung membuat pengunjung mengetahui profesinya tersebut begitu mereka mengaksesnya di web browser.
Ia menambahkan animasi layar loading yang unik, bahkan seluruh website beserta kontennya benar-benar menunjukkan skillnya tersebut. Di halaman yang dikhususkan untuk memamerkan karyanya sebagai art director, pengunjung bisa menonton riwayat proyeknya. Di sisi lain, halaman “Work” digunakan hanya untuk menunjukkan keahliannya sebagai motion designer.
Morgan bisa menjadi inspirasi bagaimana website resume tidak harus saklek pada format CV biasa. Sebaliknya, kalau Anda bekerja di industri kreatif, berikan sentuhan yang unik dan sajikan konten dengan cara yang paling menunjukkan bakat dan keterampilan Anda.
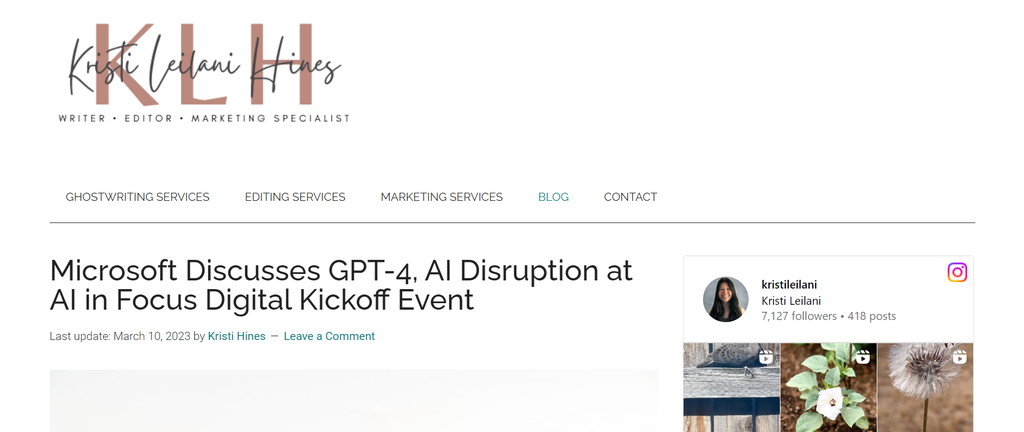
4. Kristi Hines

Dibuat dengan: WordPress
Fitur keren: desain header yang tampak rapi
Berbeda dengan contoh website pribadi lainnya di artikel ini, Kristi Hines tidak menggunakan visual atau link menu dalam desain header websitenya.
Sebaliknya, halaman homepage menampilkan artikel-artikelnya secara kronologis, dengan feed Instagram dan Twitter yang terintegrasi di sidebar.
Desain ini memungkinkan pengunjung berinteraksi dengan berbagai konten, sehingga meningkatkan keterlibatan dan interaksi tanpa gangguan yang mendistraksi.
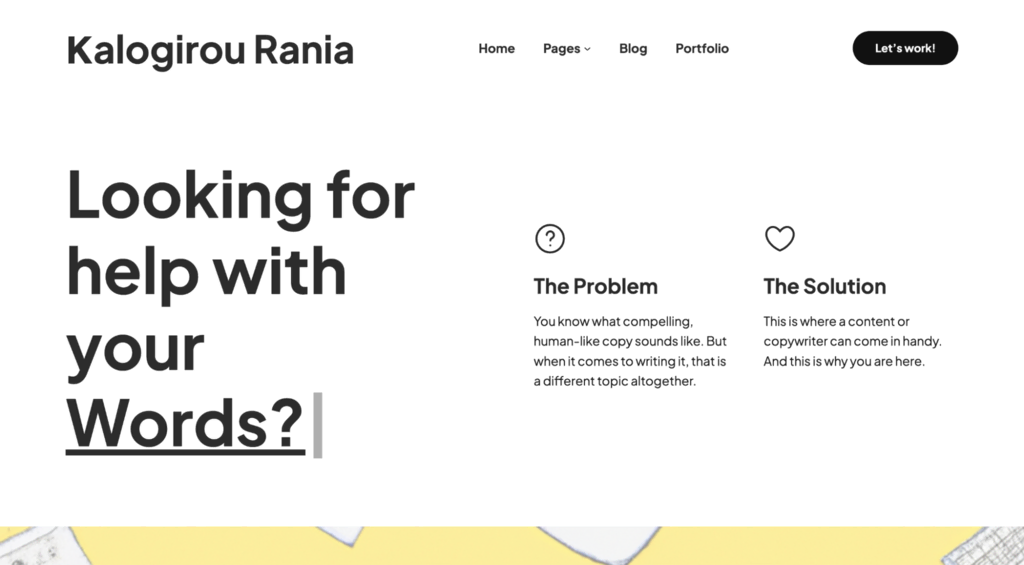
5. Kalogirou Rania

Dibuat dengan: WordPress
Fitur keren: copywriting singkat dan efektif
Kalogirou Rania adalah seorang penulis freelance, dan sebagai penulis, ia tahu cara menggunakan tulisan yang efektif untuk menarik perhatian audiens.
Menggunakan copywriting singkat, kontennya menjadi lebih mudah dibaca sehingga tetap ideal di layar berukuran kecil dan bagi pembaca yang tidak punya banyak waktu. Optimasi untuk perangkat seluler juga penting untuk SEO, membantu website Anda mendapatkan ranking lebih tinggi di Google.
Hal penting yang harus Anda perhatikan adalah cara Rania menggunakan tombol CTA di websitenya. Penempatan yang strategis di footer, header, dan tempat lainnya memastikan pengunjung baru tidak hanya senang melihat-lihat, tapi juga berinteraksi secara aktif.
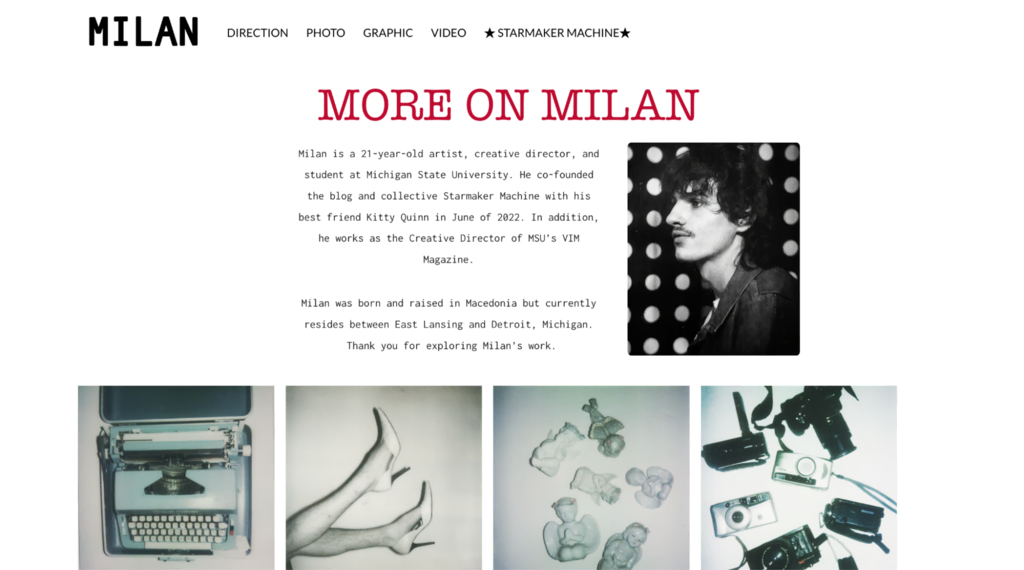
6. More On Milan

Dibuat dengan: Website Builder Hostinger
Fitur keren: penggunaan whitespace, pengaturan menu
More On Milan adalah contoh desain minimalis terbaik berikutnya yang cocok untuk website atau blog pribadi. Penggunaan whitespace dan skema warna hitam-putih membantu menyoroti konten visual di halamannya.
Desain ini sangat baik untuk website portofolio, yang diutamakan untuk menyoroti riwayat proyek dan daftar karya.
Untuk menerapkan inspirasi dari More On Milan, pertimbangkan untuk menambahkan link menu utama ke berbagai jenis konten di portofolio Anda. Dalam contoh ini, Milan mengelompokkannya ke kategori art director, fotografi, desain grafis, dan konten video.
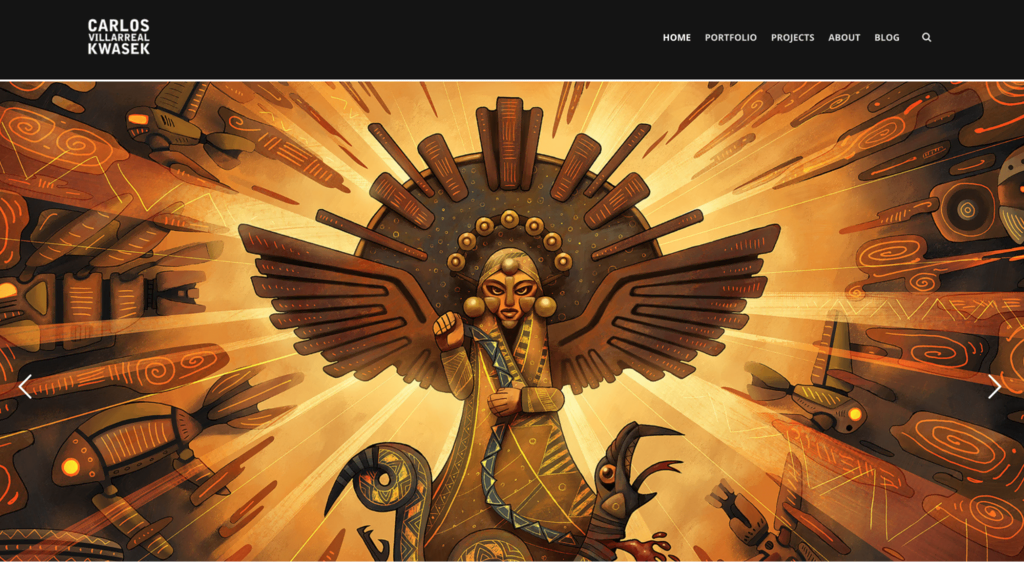
7. Carlos Villarreal Kwasek

Dibuat dengan: WordPress
Fitur keren: hero image, galeri gambar grid
Carlos Villarreal Kwasek adalah seorang game designer. Ia menggunakan website pribadinya sebagai ruang untuk memamerkan karya-karya kebanggaannya.
Galeri hero image dalam ukuran full screen mendominasi homepage websitenya, dengan link gambar ke setiap halaman yang membahas berbagai proyeknya secara lebih detail.
Apabila portofolio Anda mengandung banyak media visual, pertimbangkan untuk menerapkan metode serupa dengan situs Carlos, yaitu dengan mengatur homepage dalam tata letak grid dengan sedikit teks dan link ke halaman khusus.
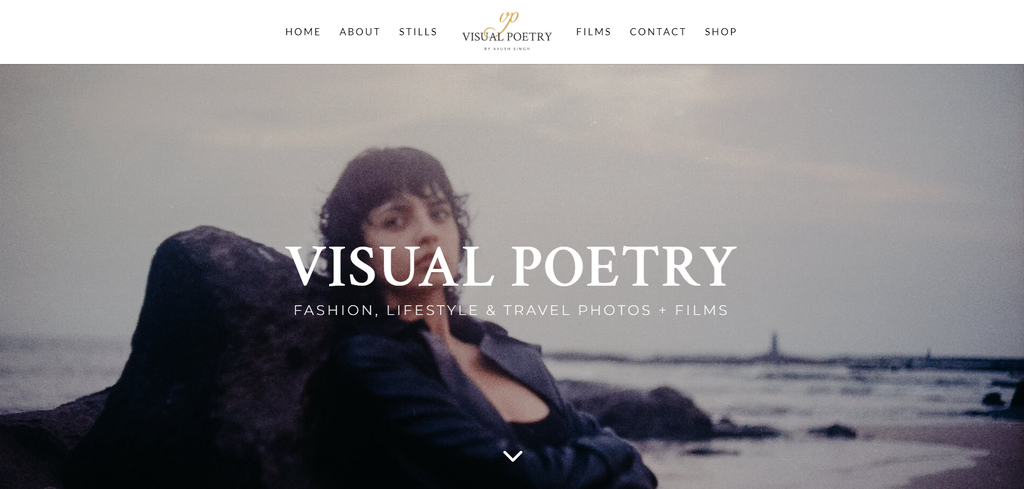
8. Visual Poetry

Dibuat dengan: WordPress
Fitur keren: warna aksen, ilustrasi
Seperti namanya, website pribadi ini menampilkan gambar-gambar yang dikonsep dengan cantik dan galeri film, difokuskan untuk menyampaikan pesan melalui gambar dan copywriting yang singkat namun bermakna.
Highlight warna kuning dan ilustrasi yang kontras dengan latar belakang putih memandu pembaca menelusuri setiap halamannya dengan nyaman.
Kalau website Anda memiliki banyak konten multimedia, pertimbangkan untuk menggunakan warna aksen guna menyoroti informasi penting di website Anda.
8 Contoh Website dan Blog Pribadi Terbaik untuk Inspirasi UX
Setiap website sebaiknya memiliki navigasi yang mudah, tak terkecuali website pribadi. Beberapa faktor seperti struktur menu dan layout halaman turut memengaruhi seberapa mudah pengunjung bisa menemukan informasi yang mereka butuhkan.
Di bagian ini, kami merekomendasikan contoh website pribadi yang menurut kami memiliki desain pengalaman pengguna (UX) yang efektif dan optimal.
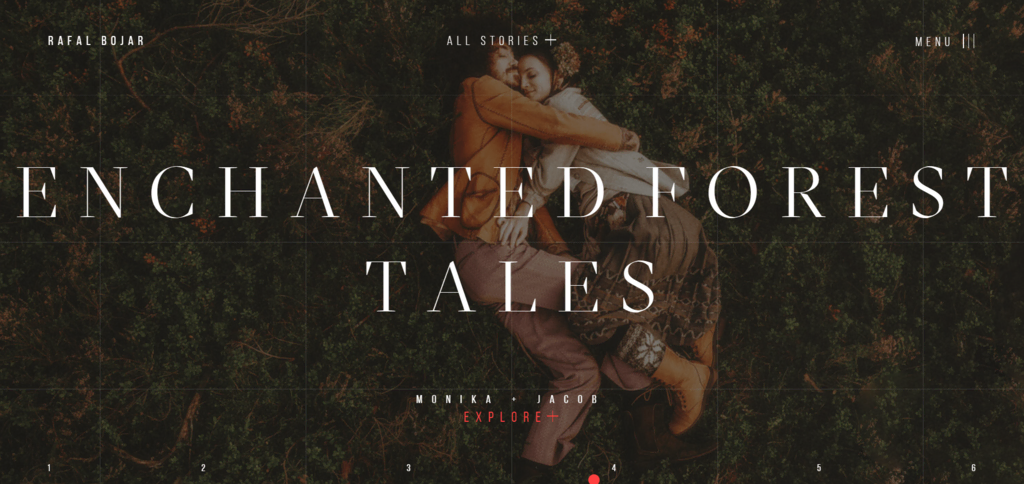
1. Rafal Bojar

Dibuat dengan: WordPress
Fitur keren: animasi kursor, parallax scrolling
Gambar HD dengan ukuran layar penuh menjadi daya tarik utama desain website Rafal Bojar. Hasilnya, pengalaman browsing pun terasa lebih mengesankan, terutama saat dipadukan dengan parallax scrolling serta animasi kursor dan layar loading.
Apabila brand Anda berfokus pada storytelling melalui visual, pertimbangkan untuk menambahkan efek parallax scrolling ke homepage guna menghadirkan pengalaman pengguna yang lebih mengagumkan.
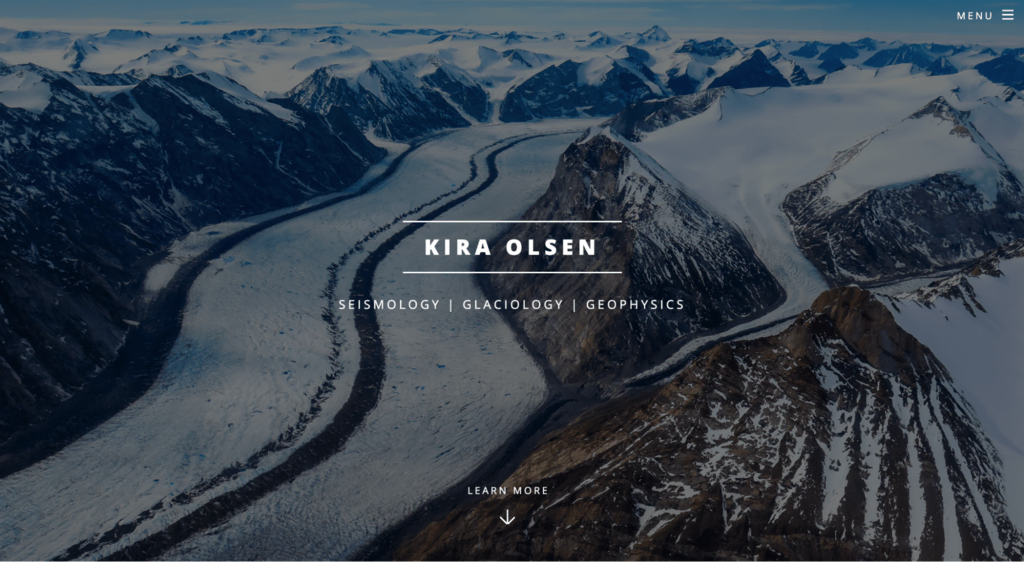
2. Kira Olsen

Dibuat dengan: WordPress
Fitur keren: navigasi yang intuitif
Website pribadi Kira Olsen memiliki desain minimalis, mempersembahkan karyanya di bidang seismologi dan geofisika dengan layout yang bersih, tertata, gambar yang mengesankan, dan whitespace yang proporsional.
Hasilnya, ia mampu memberikan pengalaman pengguna yang elegan, memamerkan portofolio ilmiahnya sebagai fokus utama. Berkat navigasi yang sederhana dan intuitif serta konten yang rapi, pengunjung bisa dengan mudah melihat seluruh proyek Olsen tanpa distraksi.
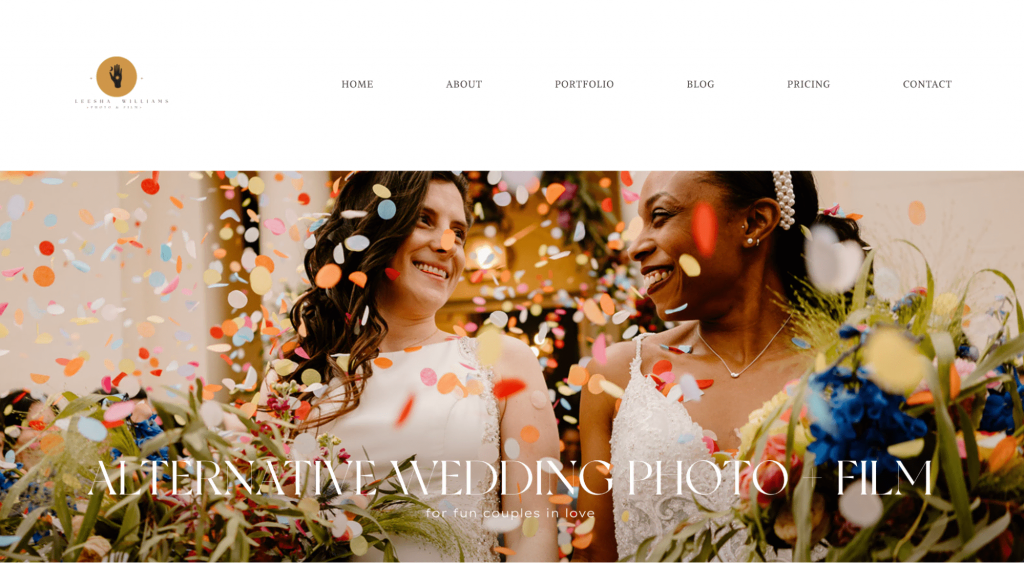
3. Leesha Williams

Dibuat dengan: WordPress
Fitur keren: menu yang jelas, footer yang terstruktur dengan baik
Website Lee Shaw Williams memikat pengunjung dengan penceritaan visual yang cantik dan terasa hangat melalui fotografi dan reels video. Menu bar intuitif dengan deskripsi halaman yang jelas memberikan pengalaman browsing yang mudah namun menarik.
Kemudian, perhatikan bagaimana ia mendesain footer websitenya. Setelah pengunjung mencapai bagian bawah halaman, mereka bisa mengunjungi profil media sosial Williams, menghubunginya, atau melihat portofolionya.
Nah, untuk menerapkan desain footer serupa, pastikan Anda hanya menambahkan informasi yang paling relevan dan penting saja.
4. Sabrina Tran

Dibuat dengan: WordPress
Fitur keren: scrolling dinamis, animasi hover
Sabrina Tran adalah seorang desainer UX, jadi tidak mengherankan kalau websitenya memiliki tampilan yang mengesankan dengan elemen UX interaktif.
Desain webnya menerapkan scrolling dinamis dan animasi hover yang menarik. Menu samping yang simpel juga membuat navigasinya menjadi mudah. UI yang rapi turut memberikan pengalaman yang mengesankan dan menarik bagi pengunjung.
Apabila Anda adalah seorang desainer grafis, desainer web, atau bekerja di bidang software development, penting untuk menunjukkan karya-karya Anda di website.
Pertimbangkan untuk menambahkan sentuhan kreatif seperti elemen interaktif pada desain website pribadi Anda untuk pengalaman pengguna terbaik.
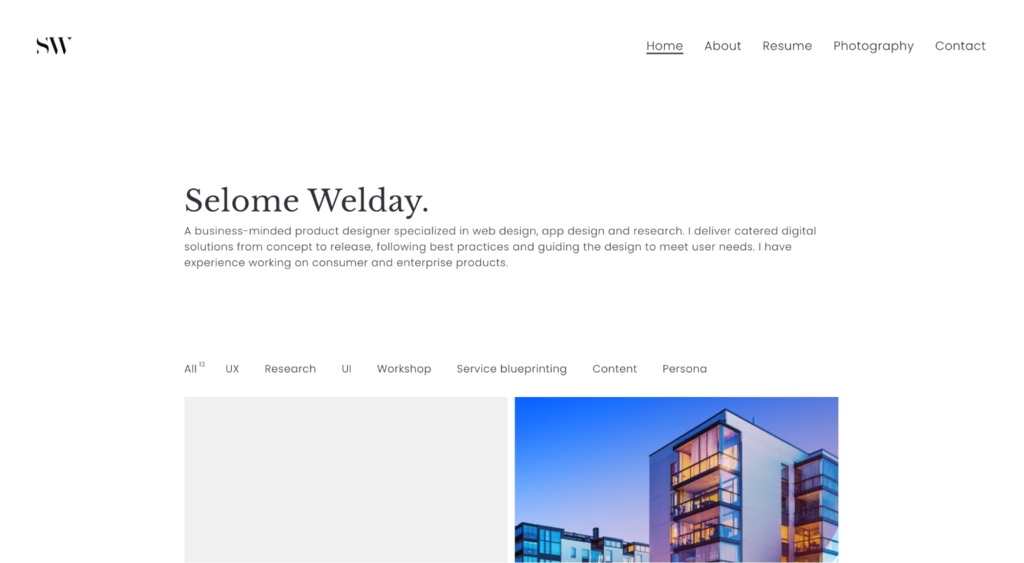
5. Selome Welday

Dibuat dengan: WordPress
Fitur keren: menu sticky
Dalam hal resume online, website milik desainer produk dan fotografer Selome Welday bisa menjadi contoh website portofolio yang baik, menawarkan pengalaman pengguna yang lancar dan rapi.
Menu bar sticky memungkinkan pengunjung beralih dengan mudah di antara halamannya hanya dengan sedikit scrolling. Layout halaman yang minimalis membuat penyajian konten menjadi lebih efektif di setiap landing page, memberikan pengalaman browsing yang juga optimal di perangkat seluler.
6. Jacob Maentz

Dibuat dengan: WordPress
Fitur keren: menu dropdown
Tidak ada kata-kata di homepage website profesional Jacob Maentz. Sebaliknya, pengunjung disambut dengan galeri gambar yang dipilih dari beberapa karya terbaik Maentz. Apabila Anda ingin menjadi travel blogger, contoh website pribadi ini juga bisa dijadikan inspirasi.
Sebagai seorang fotografer profesional, Maentz menceritakan kisah perjalanannya dengan prinsip “sebuah gambar bernilai ribuan kata”. Menu dropdown disusun sedemikian rupa sehingga pengunjung bisa dengan mudah menjelajahi berbagai aspek pekerjaan Maentz, tanpa harus repot mencari-cari konten yang ingin dilihat.
Dari inspirasi ini, pertimbangkan untuk menambahkan menu drop-down ke website pribadi Anda guna memberikan pengalaman pengguna yang lebih baik, terutama kalau Anda memiliki website yang berisi banyak konten.
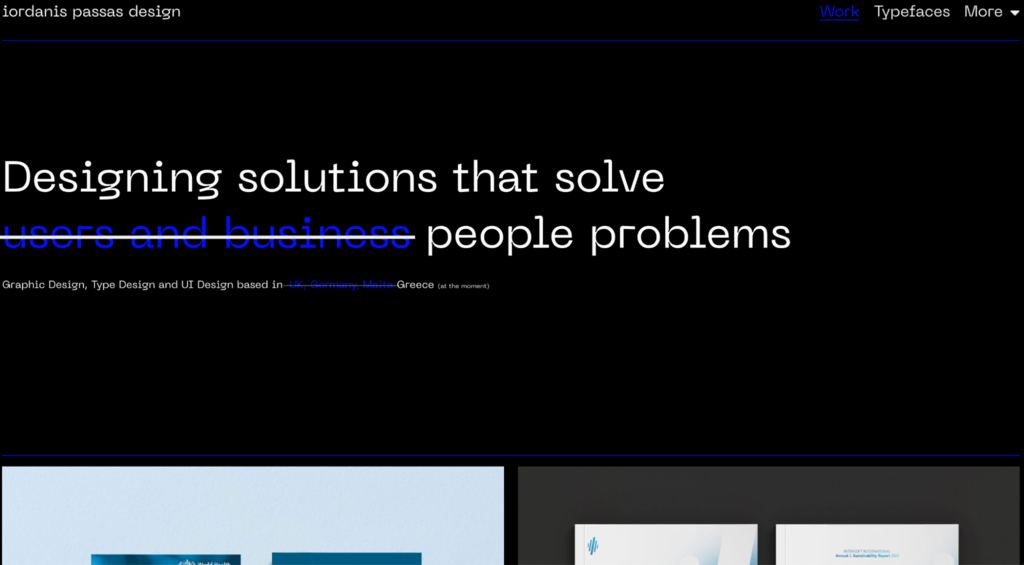
7. Iordanis Passas

Dibuat dengan: WordPress
Fitur keren: galeri gambar, header minimalis
Portofolio online Iordanis Passas ini disusun seperti website satu halaman. Desainnya yang simpel sangat mudah dijelajahi, menghadirkan pengalaman pengguna yang lancar namun mengesankan.
Header dan menu bar minimalis membantu mengarahkan fokus pengunjung ke galeri gambar yang menampilkan karya-karya Passas. Apabila Anda ingin mengambil inspirasi dari website ini, pertimbangkan untuk memilih tata letak serupa guna menyajikan pengalaman browsing yang mudah namun efektif.
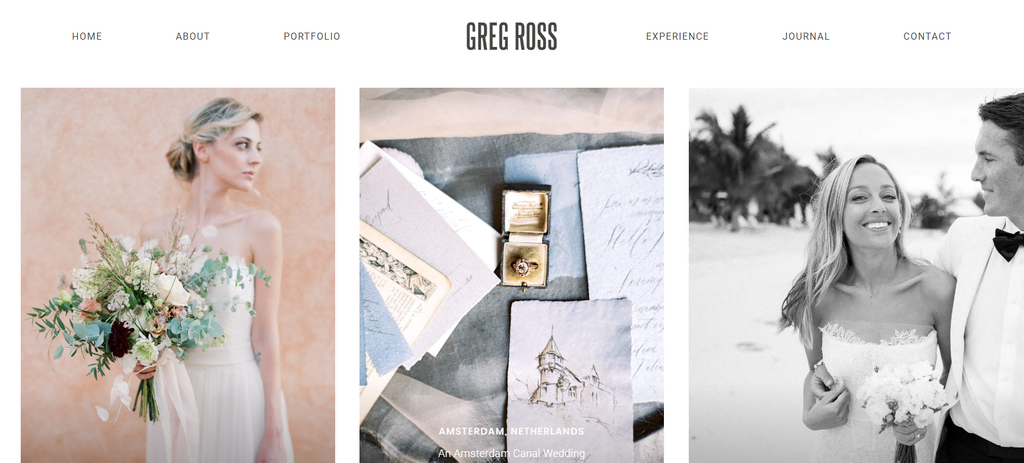
8. Greg Ross

Dibuat dengan: WordPress
Fitur keren: navigasi yang jelas, hierarki tipografi
Website fotografi Greg Ross memiliki desain yang familiar dan jelas, memudahkan pengunjung menelusuri landing page meskipun tanpa menu sticky.
Desainnya rapi dengan hierarki tipografi yang jelas, memperjelas elemen-elemen penting di halamannya melalui tampilan yang lebih cerah. Dengan begitu, pembaca pun bisa melihat-lihat seluruh bagian website dengan mudah serta tertarik untuk terus menjelajahinya.
Dari contoh blog pribadi ini, Anda bisa menerapkan metode yang sama untuk membedakan ukuran font bagi informasi utama dan informasi pendukung guna memperjelas penyajiannya kepada pengunjung.
Seperti Apakah Contoh Website Pribadi yang Bagus?
Sekarang, setelah melihat-lihat contoh website dan blog pribadi terbaik di atas, sebaiknya Anda juga memahami faktor-faktor utama yang harus dipertimbangkan dalam proses pembuatan website Anda sendiri.
Untuk memiliki blog atau website pribadi yang keren, selalu ingat aspek-aspek berikut:
Fokus Pada Personal Branding
Website harus mencerminkan ciri khas dan kepribadian Anda agar tampak lebih unik dari yang lain. Oleh karena itu, sebaiknya tentukan target audiens Anda dan mulailah membangun brand.
Cari tahu apa yang membuat Anda berbeda dari yang lain, niche Anda, serta misi dan manfaat khusus yang tidak bisa diberikan oleh brand lain.
Kemudian, gabungkan identitas brand tersebut dalam desain visual yang mampu menunjukkannya dan buat pesan brand yang menarik. Dengan demikian, website Anda akan terasa lebih personal dan berbeda dari pesaing yang ada.
Implementasi branding yang konsisten juga memudahkan pengunjung mengingat siapa diri Anda, serta hal-hal yang ditawarkan oleh brand Anda dalam jangka panjang.
Menceritakan Kisah dengan Baik
Pastikan Anda menambahkan bagian Tentang Saya (About Me) untuk memperkenalkan diri dan membuat pengunjung merasa lebih dekat dengan Anda.
Strategi ini sangat penting untuk menjangkau klien baru, karena mereka kemungkinan akan berinteraksi dengan brand yang sejalan dengan visi, minat, dan gaya kerja mereka. Jadi, pastikan Anda juga menyampaikan visi dan misi utama dengan jelas.
Saran Bacaan
Yuk, simak artikel kami lainnya untuk mempelajari contoh halaman About Me yang baik dan tips membuatnya!
Dioptimasi untuk Mesin Pencari
Jangan lupa untuk memaksimalkan strategi SEO website dengan menerapkan kata kunci yang relevan. Setiap halaman harus memiliki kata kunci utama, format yang tepat, dan konten berkualitas yang menunjukkan skill dan kisah kehidupan atau pribadi Anda.
Menyerakan Informasi Kontak
Baik untuk website pribadi maupun bisnis, informasi kontak tidak boleh dilewatkan. Informasi ini memungkinkan pengguna menghubungi Anda dengan mudah, serta membantu menunjukkan kredibilitas brand.
Selain itu, menyertakan informasi kontak di website bisa membantu mengoptimalkan strategi SEO untuk hasil pencarian lokal.
Jangan lupa juga untuk menyertakan informasi media sosial. Sebagian besar website pribadi terbaik menyertakan ikon dan feed media sosial di homepage mereka. Hal ini memungkinkan pengunjung berinteraksi dengan konten Anda di platform lain, meningkatkan jangkauan audiens, engagement, serta brand recognition yang konsisten.
Saran Bacaan
Untuk memaksimalkan interaksi dan keterlibatan pengunjung, Anda bisa mempelajari hal-hal seputar usability testing website.
Kesimpulan
Apa pun website yang akan Anda buat, baik website resume profesional untuk web developer maupun website pribadi untuk strategi pemasaran, faktor kesuksesan utamanya adalah identitas brand yang unik dan menarik.
Untuk membuat website pribadi yang keren, Anda perlu fokus pada desain, konten, dan UX secara keseluruhan. Selain itu, pertimbangkan untuk memaksimalkan personal branding, membuat informasi kontak yang jelas, dan menggunakan model storytelling yang efektif agar audiens merasa lebih dekat dengan Anda.
Di artikel ini, kami sudah membahas berbagai contoh website dan blog pribadi terbaik sebagai inspirasi Anda. Kalau sudah siap go online, cobalah Website Builder Hostinger untuk membangun website impian Anda hanya dalam hitungan menit.
Tanya Jawab (FAQ) Contoh Website Pribadi
Temukan jawaban untuk beberapa pertanyaan yang paling sering diajukan tentang website pribadi di bawah ini.
Bagaimana Cara Mempromosikan Website Pribadi?
Anda bisa mempromosikan website dengan berbagai strategi, termasuk digital marketing di media sosial atau melalui influencer, email, atau guest post. Menerapkan strategi ini bisa membantu Anda menjangkau audiens yang lebih luas dan mengajak mereka mengunjungi website Anda.
Apa Perbedaan Website Pribadi dengan Website Portofolio?
Orang-orang yang bekerja di bidang kreatif sering kali menggunakan portofolio online untuk memamerkan karya-karyanya, biasanya untuk memperoleh proyek baru. Sementara itu, website pribadi bisa digunakan untuk tujuan lain, seperti berbagi pikiran dengan orang-orang di niche yang sama.
Apa Halaman Wajib yang Harus Ada di Website Pribadi?
Pertimbangkan untuk membuat halaman-halaman berikut di website pribadi Anda: halaman Tentang Saya (About Me), homepage, halaman kontak, dan bagian atau halaman tentang layanan yang Anda tawarkan atau portofolio Anda. Tambahkan juga bagian testimoni, FAQ, dan blog kalau perlu.
Apakah Perlu Website untuk Personal Branding?
Website pribadi membantu Anda membangun personal branding. Dengannya, para profesional maupun pemilik bisnis bisa membangun audiens, meningkatkan kredibilitas dan reputasi sebagai seorang ahli di industrinya, dan menjangkau klien.

