Cara Membuat PHP Login Session, Lengkap dengan Contoh Script
Setiap aplikasi web yang memiliki fitur login wajib mengamankan akses penggunanya. Tanpa prosedur autentikasi yang tepat, sistem mungkin rentan terhadap akses yang tidak sah.
Nah, untuk menangani proses ini, Anda bisa membuat session login PHP. Sesi ini memastikan bahwa hanya pengguna terverifikasi yang bisa mengakses halaman tertentu di website Anda. Selain itu, pengguna juga tidak perlu login berulang kali.
Di artikel ini, kami akan menjelaskan langkah-langkah membuat PHP login session yang bisa Anda ikuti dengan mudah. Yuk, langsung saja simak panduan lengkapnya di bawah ini!
Cara Membuat PHP Session Login dan Logout
Untuk tutorial ini, kami akan membuat session login dan logout menggunakan website yang sudah online. Anda tetap bisa mengikutinya untuk website yang masih berada di komputer lokal, asalkan sudah menginstal aplikasi web server seperti XAMPP.
Langsung saja, ini langkah-langkah selengkapnya:
1. Buat Database Baru di Hosting
Anda perlu membuat database baru di akun hosting Anda. Kami akan menunjukkan caranya menggunakan hPanel, tapi seharusnya tidak jauh berbeda dengan control panel hosting lainnya.
- Login ke hPanel, lalu pilih menu Website.
- Klik Dashboard pada website yang Anda maksud.

- Akses menu Database → Pengelolaan.
- Masukkan nama database, username, dan password, lalu klik Buat. Catat kredensial ini karena akan Anda butuhkan lagi nanti.
- Setelah siap, pilih Masuk phpMyAdmin di samping database tersebut.

Anda kemudian akan diarahkan ke halaman phpMyAdmin. Pada toolbar bagian atas, pilih SQL seperti di bawah ini.

Di halaman SQL, masukkan skrip berikut ini pada kolom yang tersedia:
CREATE TABLE `users` (
id int(11) NOT NULL AUTO_INCREMENT,
username varchar(255) NOT NULL,
email varchar(255) NOT NULL,
password varchar(64) NOT NULL,
PRIMARY KEY(id)
);
INSERT INTO `users` (`username`, `email`, `password`) VALUES ('admin', 'admin@email.com', SHA2('password', 256));
Pilih Go setelah selesai memasukkan skrip, dan sekarang database Anda sudah memiliki tabel users yang berisi username, email, dan password dengan nilai default dari skrip kami.

2. Siapkan Struktur Project PHP
Berikutnya, Anda perlu menyiapkan struktur project PHP. Kembali ke bagian Dashboard pada website Anda di hPanel, kemudian pilih File Manager.

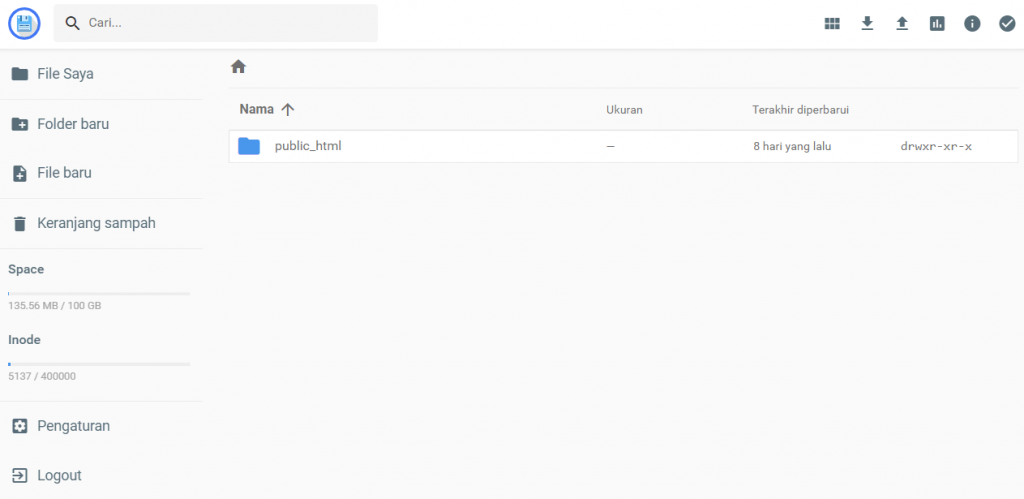
Di File Manager, akses direktori root Anda yang biasanya bernama public_html. Klik dua kali folder tersebut untuk membukanya.

Buat folder baru dengan mengakses menu Folder baru di sidebar kiri. Nantinya, folder ini akan digunakan untuk menyimpan file aset gambar.
Beri nama sesuai preferensi Anda, tapi pastikan tetap jelas dan singkat agar mudah diakses. Dalam panduan ini, kami memberi nama folder tersebut Images.
Setelah itu, buat lima file baru dengan ekstensi PHP di folder public_html. Sebagai contoh, kami membuat lima file berikut:
- berhasil_login.php
- config.php
- index.php
- logout.php
- register.php
- style.css

Apabila semua folder dan filenya sudah siap, Anda bisa lanjut ke langkah berikutnya untuk menghubungkan PHP dengan MySQL.
3. Hubungkan PHP dengan MySQL
Pada langkah ini, Anda perlu menghubungkan PHP dengan MySQL menggunakan salah satu file yang tadi sudah dibuat, yaitu config.php.
Di file manager, klik kanan file tersebut lalu pilih Edit untuk membuka editor kode.

Sisipkan skrip berikut ini ke file tersebut:
<?php
$server = "server_database";
$user = "username_database";
$pass = "password_database";
$database = "nama_database";
$conn = mysqli_connect($server, $user, $pass, $database);
if (!$conn) {
die("Koneksi ke database gagal: " . mysqli_connect_error());
}
?>
Ganti server_database, username_database, password_database, dan nama_database dengan kredensial database yang tadi sudah Anda catat. Kalau sudah, klik tombol Simpan di kanan atas untuk menyimpan skrip.

4. Mulai Buat Halaman Login
Untuk membuat halaman login, selanjutnya Anda perlu menggunakan file index.php. File ini akan diisi kode untuk membuat halaman login yang mengombinasikan skrip PHP dan HTML.
Kode PHP berfungsi untuk memvalidasi email dan password pengguna. Apabila pengguna salah memasukkan kredensial, sistem akan menampilkan pesan error dan mereka tidak bisa login. Sementara itu, kode HTML diperlukan untuk membuat form login.
Buka file index.php Anda lalu masukkan kode di bawah ini:
<?php
include 'config.php';
session_start();
if (isset($_SESSION['username'])) {
header("Location: berhasil_login.php");
exit();
}
if (isset($_POST['submit'])) {
$email = mysqli_real_escape_string($conn, $_POST['email']);
$password = hash('sha256', $_POST['password']); // Hash the input password using SHA-256
$sql = "SELECT * FROM users WHERE email='$email' AND password='$password'";
$result = mysqli_query($conn, $sql);
if ($result->num_rows > 0) {
$row = mysqli_fetch_assoc($result);
$_SESSION['username'] = $row['username'];
header("Location: berhasil_login.php");
exit();
} else {
echo "<script>alert('Email atau password Anda salah. Silakan coba lagi!')</script>";
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Tutorial Hostinger</title>
</head>
<body>
<div class="container">
<form action="" method="POST" class="login-email">
<p class="login-text" style="font-size: 2rem; font-weight: 800;">Login</p>
<div class="input-group">
<input type="email" placeholder="Email" name="email" required>
</div>
<div class="input-group">
<input type="password" placeholder="Password" name="password" required>
</div>
<div class="input-group">
<button name="submit" class="btn">Login</button>
</div>
<p class="login-register-text">Belum punya akun? <a href="register.php">Daftar</a>.</p>
</form>
</div>
</body>
</html>
Simpan perubahan Anda, lalu coba buka halaman login tersebut dengan mengakses domain Anda diikuti dengan nama file index.php, misalnya: https://website-1.tld/index.php.
Karena belum diberi gaya, tampilan awal session login PHP kami akan terlihat seperti ini:

Agar halaman tersebut terlihat lebih menarik, Anda bisa menambahkan gaya dan gambar dengan mengedit file style.css.
Berikut contoh kode CSS yang bisa Anda gunakan:
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
margin-bottom: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
min-height: 100vh;
background-image: linear-gradient(rgba(0, 0, 0, .5), rgba(0, 0, 0, .5)), url(images/gambar.jpg);
background-position: center;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Poppins', sans-serif;
color: #111;
}
.container {
width: 400px;
min-height: 400px;
background: #FFF;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, .3);
padding: 40px 30px;
}
.container-logout {
width: 500px;
min-height: 200px;
background: #FFF;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, .3);
padding: 40px 30px;
}
h1 {
font-weight: 500;
font-size: 1.1rem;
text-align: center;
margin-bottom: 20px;
display: block;
text-transform: capitalize;
}
.input-group {
width: 100%;
margin-bottom: 25px;
}
.input-group input {
width: 100%;
height: 50px;
border: 2px solid #e7e7e7;
padding: 15px 20px;
font-size: 1rem;
border-radius: 30px;
background: transparent;
outline: none;
transition: .3s;
}
.input-group input:focus, .input-group input:valid {
border-color: #a29bfe;
}
.input-group .btn {
display: block;
width: 100%;
padding: 15px 20px;
text-align: center;
border: none;
background: #a29bfe;
outline: none;
border-radius: 30px;
font-size: 1.2rem;
color: #FFF;
cursor: pointer;
transition: .3s;
}
.input-group .btn:hover {
transform: translateY(-5px);
background: #6c5ce7;
}
.login-register-text, .login-register-text a {
color: #111;
font-weight: 600;
text-decoration: none;
}
.login-register-text a {
color: #6c5ce7;
}
@media (max-width: 430px) {
.container {
width: 300px;
}
}
Untuk mengganti gambar, referensikan nama file yang tadi Anda upload ke folder gambar. Di tutorial ini, foldernya adalah Images, dan nama file gambar kami adalah gambar.jpg. Sesuaikan file Anda di bagian url(images/gambar.jpg) dalam kode di atas.
Apabila gambar tidak muncul, pastikan folder gambar sudah berada di direktori yang sama dengan kelima file PHP Anda. Berikut hasil halaman login PHP kami yang sudah diberi gaya dan gambar:

5. Tambahkan Fitur Pendaftaran
Anda juga bisa menambahkan fitur pendaftaran bagi pengguna yang belum memiliki akun. Kali ini, Anda perlu menggunakan file register.php yang tadi juga sudah disiapkan.
Kode yang diperlukan akan menggunakan PHP dan HTML lagi, di mana PHP berfungsi untuk meyimpan kredensial pengguna, dan HTML berguna untuk membentuk struktur formulirnya.
Berikut adalah kode yang bisa Anda sisipkan ke file register.php:
<?php
include 'config.php';
session_start();
if (isset($_SESSION['username'])) {
header("Location: index.php");
exit();
}
if (isset($_POST['submit'])) {
$username = $_POST['username'];
$email = $_POST['email'];
$password = hash('sha256', $_POST['password']); // Hash the input password using SHA-256
$cpassword = hash('sha256', $_POST['cpassword']); // Hash the input confirm password using SHA-256
if ($password == $cpassword) {
$sql = "SELECT * FROM users WHERE email='$email'";
$result = mysqli_query($conn, $sql);
if (!$result->num_rows > 0) {
$sql = "INSERT INTO users (username, email, password)
VALUES ('$username', '$email', '$password')";
$result = mysqli_query($conn, $sql);
if ($result) {
echo "<script>alert('Selamat, pendaftaran berhasil!')</script>";
$username = "";
$email = "";
$_POST['password'] = "";
$_POST['cpassword'] = "";
} else {
echo "<script>alert('Maaf, terjadi kesalahan.')</script>";
}
} else {
echo "<script>alert('Ups, email Sudah Terdaftar.')</script>";
}
} else {
echo "<script>alert('Password tidak sesuai.')</script>";
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Daftar Akun Hostinger</title>
</head>
<body>
<div class="container">
<form action="" method="POST" class="login-email">
<p class="login-text" style="font-size: 2rem; font-weight: 800;">Gabung Hostinger</p>
<div class="input-group">
<input type="text" placeholder="Username" name="username" value="<?php echo $username; ?>" required>
</div>
<div class="input-group">
<input type="email" placeholder="Email" name="email" value="<?php echo $email; ?>" required>
</div>
<div class="input-group">
<input type="password" placeholder="Password" name="password" value="<?php echo $_POST['password']; ?>" required>
</div>
<div class="input-group">
<input type="password" placeholder="Confirm Password" name="cpassword" value="<?php echo $_POST['cpassword']; ?>" required>
</div>
<div class="input-group">
<button name="submit" class="btn">Daftar</button>
</div>
<p class="login-register-text">Sudah punya akun? <a href="index.php">Login</a>.</p>
</form>
</div>
</body>
</html>
Setelah selesai, jangan lupa untuk menyimpan perubahan Anda.
Nantinya, ketika pengguna mengklik link Daftar pada halaman login, mereka akan diarahkan ke halaman registrasi ini untuk mendaftar akun. Berikut tampilannya saat diakses:

6. Buat Halaman Konfirmasi Berhasil Login
Anda bisa memberi tahu pengunjung bahwa mereka berhasil login untuk menghadirkan pengalaman pengguna yang lebih baik.
Anda perlu menggunakan file berhasil_login.php untuk membuat halaman yang menampilkan konfirmasi login. Apabila pengunjung bisa mengakses halaman ini, artinya Anda PHP session login Anda berhasil dibuat.
Dalam contoh ini, halaman berhasil login kami hanya menampilkan teks “Selamat Datang” dan sebuah tombol untuk logout. Berikut kodenya, yang perlu ditambahkan ke file berhasil_login.php:
<?php
session_start();
if (!isset($_SESSION['username'])) {
header("Location: index.php");
exit(); // Terminate script execution after the redirect
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Login berhasil!</title>
</head>
<body>
<div class="container-logout">
<form action="logout.php" method="POST" class="login-email">
<h1>Selamat datang, <?php echo $_SESSION['username']; ?>!</h1>
<div class="input-group">
<button type="submit" class="btn">Logout</button>
</div>
</form>
</div>
</body>
</html>
Seperti inilah tampilan halaman berhasil login yang muncul kalau pengunjung berhasil login:

7. Tambahkan Fungsi Logout
Di halaman berhasil login, pengguna akan melihat tombol logout, tapi tombol ini belum bisa berfungsi ketika diklik.
Oleh karena itu, Anda bisa menambahkan fungsi logout menggunakan file logout.php. Tambahkan skrip di bawah ini ke file tersebut:
<?php
session_start();
session_unset();
session_destroy();
header("Location: index.php");
exit();
?>
Selesai! Anda pun berhasil membuat PHP login session di website Anda. Jangan lupa, uji lagi semua fungsinya untuk memastikan tidak ada error yang muncul, terutama pada bagian koneksi database.
Setelah ini, Anda bisa lanjut menyesuaikan tampilan halaman login Anda dengan mengedit file styles.css, atau menambahkan fungsi lain untuk meningkatkan pengalaman pengguna website Anda.

Kesimpulan
Session login PHP merupakan prosedur penting yang membantu mengamankan akses pengguna. Dengannya, hanya pengguna sah yang bisa masuk ke halaman tertentu menggunakan kredensial yang tepat.
Melalui artikel ini, kami sudah membahas cara membuat PHP login session dengan membuat database MySQL, menghubungkannya dengan PHP, dan menyiapkan file PHP untuk setiap prosesnya. Selain itu, kami juga menambahkan fitur logout untuk meningkatkan pengalaman pengguna website.
Untuk mencegah error umum seperti error establishing a database connection, pastikan semua informasi database Anda sudah direferensikan dengan benar dalam file config.php.
Setelah melakukan semua langkahnya dengan benar, Anda pun berhasil membuat sistem login berbasis PHP yang aman dan mudah digunakan. Selamat mencoba dan semoga berhasil! Apabila masih memiliki pertanyaan, sampaikan lewat kolom komentar, ya.

