Cara Edit Website dengan Mudah dari Konten hingga Desainnya

Agar bisa memaksimalkan potensi keuntungan dari website, Anda perlu mengupdatenya secara rutin. Langkah ini juga membantu menjaga reputasi online Anda, serta menaikkan peringkat website di mesin pencari. Salah satu caranya adalah dengan mengedit website agar tetap up-to date.
Nah, di artikel ini, kami akan menunjukkan cara edit website menggunakan Website Builder Hostinger. Kami akan membahas berbagai aspek pengeditan website, mulai dari mengedit teks, menjadikan website mobile-friendly, hingga pengeditan tingkat lanjut dan menggunakan coding.
Scroll ke bawah untuk mulai membaca artikelnya yuk!
Kenapa Website Perlu Diedit?
Mengedit website merupakan langkah penting agar website Anda tetap relevan dengan tren desain dan konten terbaru. Dalam hal ini, developer maupun pemilik website perlu melakukan beberapa hal, seperti mengupdate konten website hingga memperbaiki desain webnya secara keseluruhan.
Namun, prosesnya tidak hanya meliputi teks atau visual website saja. Anda juga perlu mengoptimalkan tag HTML, menambahkan elemen multimedia, serta memastikan homepage website tetap menarik dan informatif dengan copywriting dan CTA yang efektif.
Nah, ketika mengedit website, pertimbangkan bagaimana perubahan tersebut akan ditampilkan di berbagai perangkat serta optimasinya untuk mesin pencari. Anda bisa memanfaatkan developer tool bawaan browser dalam hal ini.
Tool ini membantu Anda melakukan update dan perubahan yang tepat pada website, terutama saat menangani source code yang sudah ada. Anda bisa mengecek detail elemen website, memodifikasi kode HTML, atau mengubah kode JavaScript secara langsung.
Belum memahami cara melakukannya dengan coding? Tenang, Anda bisa menggunakan Website Builder Hostinger untuk mengedit website. Platform ini memiliki editor drag-and-drop yang membantu Anda mengedit dan melakukan maintenance website, lalu memublikasikan hasilnya dengan mudah.
Website Builder Hostinger juga cocok untuk hal-hal seputar mengupdate halaman web, seperti menyesuaikan konten, menambahkan halaman baru, atau bahkan mendesain ulang website secara keseluruhan.

Cara Edit Website dengan Mudah
Di bagian ini, kami akan menjelaskan cara mengedit website menggunakan Website Builder Hostinger. Langkah-langkahnya sangat mudah, bahkan meskipun Anda masih pemula yang belum berpengalaman di bidang desain website. Yuk, langsung mulai tutorialnya!
1. Akses Website Builder Hostinger
Untuk mulai mengedit website di Website Builder Hostinger, langkah pertama yang harus dilakukan adalah mengakses tool ini:
- Login ke hPanel.

- Buka opsi Website dari menu, lalu pilih website yang ingin Anda edit dengan mengklik Edit website.

- Website builder akan terbuka dalam mode edit dan menampilkan halaman web Anda saat ini. Setelah itu, Anda bisa mulai membuat perubahan.

Kalau belum memiliki website, ikuti langkah-langkah berikut ini untuk membuatnya:
- Pilih Website Builder Hostinger atau paket managed web hosting.
- Login ke hPanel.

- Buka bagian Website, lalu pilih Tambah website. Pilih Website Builder Hostinger sebagai platform Anda.

2. Mulai Edit Konten Website
Ketika menyesuaikan konten halaman web, biasanya Anda perlu mengedit teks, mengganti gambar, dan menyesuaikan elemen multimedia lainnya.
Cara Mengedit Teks di Website
Pengeditan teks yang efektif menjadikan konten website lebih menarik dan relevan dengan audiens. Anda perlu mengecek dan memperbaiki kesalahan ketik, mengupdate copywriting halaman, dan memastikan semua teks di website Anda mudah dibaca.
Ikuti langkah berikut untuk mengedit teks di Website Builder Hostinger:
- Scroll halaman web dan temukan teks yang ingin Anda edit. Klik area teks untuk memilihnya.

- Klik Edit teks untuk membuka editor teks.

- Ganti teks sesuai keinginan Anda. Tenang, perubahan Anda akan disimpan secara otomatis.
Mengedit Gambar di Website
Mengganti gambar yang sudah tidak relevan merupakan cara efektif untuk menyempurnakan tampilan dan nuansa website Anda agar visualnya lebih menarik.
Untuk mulai mengedit gambar dengan Website Builder Hostinger, ikuti langkah-langkah berikut:
- Pilih gambar yang ingin Anda edit atau ganti.

- Klik Edit gambar untuk membuka Pengaturan gambar. Di sini, Anda bisa mengganti gambar, mengedit alt text, serta mengatur bentuk dan gaya gambar.

- Anda juga bisa memotong, menduplikasi, dan menyalin gambar melalui toolbar.

Atau, pilih Hasilkan gambar untuk membuat gambar menggunakan AI. Cukup deskripsikan visual yang Anda inginkan dalam beberapa kata untuk memulai prosesnya.

Setelah itu, Anda masih perlu mengoptimasi gambar untuk memaksimalkan SEO website serta memastikan gambar bisa dipahami oleh mesin pencari dan aplikasi pembaca layar bagi pengunjung yang menggunakannya.
Tips Berguna
Yuk, pelajari lebih lanjut tentang cara membuat website yang SEO-friendly dan cara optimasi website dari segala aspek, mulai dari UX hingga SEO!
Elemen Multimedia
Dengan menambahkan elemen multimedia seperti video atau peta, Anda bisa meningkatkan interaktivitas website dan memberikan pengalaman pengguna yang lebih menarik.
Berikut cara mengedit konten multimedia di halaman web Anda:
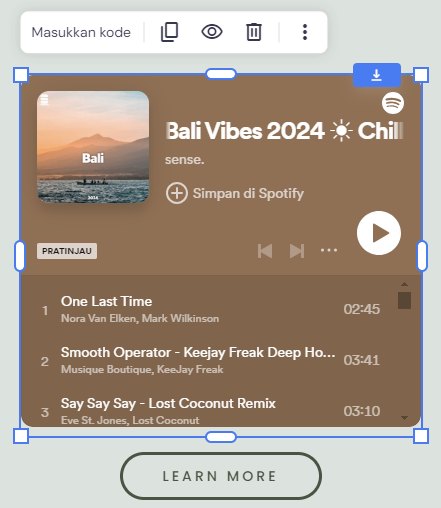
- Pilih elemen yang ingin Anda edit. Dalam contoh ini, kami akan mengedit video.

- Klik Edit video untuk membuka Pengaturan video. Anda bisa menambahkan animasi, mengulang atau memutar video secara otomatis, serta menampilkan atau menyembunyikan kontrol video.

- Anda juga bisa menggunakan toolbar untuk mengedit posisi video:

3. Sesuaikan Desain Website
Desain website sangat memengaruhi pandangan pengunjung terhadap brand Anda. Oleh karena itu, penting untuk membuat website yang fungsional dan menarik secara estetika. Pastikan Anda menerapkan tips desain web yang efektif untuk mendapatkan hasil terbaik.
Menambahkan Elemen Halaman Web Baru
Elemen halaman seperti formulir kontak, tombol, dan feed media sosial bisa menambahkan lebih banyak fungsi pada halaman web.
Untuk menambahkan elemen pada website Anda, ikuti langkah-langkah berikut ini:
- Buka menu Tambahkan elemen dari navigation bar sebelah kiri.

- Seret dan letakkan elemen yang Anda pilih ke posisi yang diinginkan pada halaman web. Untuk contoh ini, kami akan memilih Formulir kontak.

- Klik elemen yang baru ditambahkan tersebut untuk menyesuaikan isi atau desainnya.

Menyesuaikan Warna dan Font
Dalam desain web, warna dan font akan menjadi ciri khas website Anda yang membuat pengunjung lebih mudah mengingatnya. Warna bisa membangkitkan emosi dan menyampaikan pesan tertentu, jadi pilihlah palet warna yang mencerminkan brand Anda.
Di sisi lain, font yang tepat akan memudahkan pengunjung membaca konten website Anda serta mengakses semua bagiannya dengan lancar.
Edit warna dan font website di Website Builder Hostinger seperti langkah-langkah di bawah ini:
- Buka menu Style website.

- Pada tab Warna, Anda bisa melihat berapa kali setiap warna digunakan di seluruh website. Tentukan skema warna Anda serta atur warna primer dan sekunder di sini.

- Gunakan tab Font untuk mengatur gaya teks website. Pilih grup font yang tersedia, atau klik Kustomisasi font untuk memilih font heading dan paragraf yang Anda sukai.

Anda juga bisa menyesuaikan tombol dan gaya animasi di menu ini.
Menyesuaikan Tata Letak Halaman Web
Tata letak yang diatur dengan baik akan memudahkan pengunjung menelusuri website Anda dan menemukan informasi yang mereka butuhkan. Bagian halaman seperti galeri, slideshow, testimoni, atau headline bisa membantu Anda membuat desain sendiri dari template siap pakai.
Ikuti langkah-langkah berikut untuk menambahkan bagian baru di halaman Website Builder Hostinger:
- Arahkan kursor di antara dua bagian, lalu klik tombol Tambahkan bagian.

- Pilih template bagian yang Anda inginkan, seperti galeri, formulir kontak, atau footer. Anda juga bisa menambahkan bagian kosong.

Saat menyesuaikan bagian ini, pastikan tata letak website juga dioptimalkan untuk perangkat seluler. Ikuti langkah-langkah berikut untuk melihat tampilan perubahan tata letak di layar ponsel:
- Temukan tombol perangkat seluler di navigation bar bagian atas.

- Ubah tampilan ke editor seluler dengan mengklik ikon HP.

- Pindahkan bagian dengan tombol panah bila perlu, dan pertimbangkan untuk menyembunyikan elemen berukuran besar agar terlihat lebih baik di perangkat seluler.

- Anda juga bisa menggunakan tool Atur otomatis layout guna meminta bantuan AI untuk menyesuaikan tata letak mobile secara otomatis.

4. Edit Website Menggunakan Coding
Anda juga bisa mengedit website menggunakan kode kustom untuk menambahkan sentuhan personal dan fungsi tingkat lanjut. Di bagian ini, kami akan membahas dua metode untuk melakukannya.
Akses Developer Tool untuk Kustomisasi Tingkat Lanjut
- Buka website Anda di browser. Kami akan menggunakan Google Chrome dalam contoh ini.

- Klik kanan halaman web, kemudian pilih Inspeksi (Inspect). Chrome DevTools akan terbuka.

- Gunakan tool pemilih untuk memilih elemen yang ingin Anda modifikasi.

Sesuaikan dengan CSS
Dengan CSS (Cascading Style Sheets), Anda bisa mengubah hampir semua aspek elemen website. Ubah gaya CSS yang ada untuk menyesuaikan tampilan dan perilaku berbagai komponen, seperti penempatan, ukuran, warna, transparansi, dan jenis font.
Penting! Perlu diingat bahwa setiap perubahan atau eksperimen CSS menggunakan DevTools hanya bersifat sementara. Untuk mengonlinekan perubahan yang dibuat, Anda harus mengedit CSS di file sumber website atau melalui editor CSS website builder.
Gunakan DevTools untuk menguji berbagai perubahan pada halaman seperti berikut:
- Pilih elemen yang ingin Anda edit.

- Kode CSS elemen akan ditampilkan di bawah tab Styles.
- Bereksperimenlah dengan berbagai atribut yang ada. Contohnya, untuk menyesuaikan warna teks, cari properti color dan ganti menjadi warna yang Anda inginkan.

- Untuk menerapkan perubahan ini di website, pilih elemen dengan tool selector, lalu klik tombol plus (+) di tab Styles. Tindakan ini akan menghasilkan cuplikan kode yang diperlukan.

- Tentukan atribut yang ingin Anda ubah, misalnya color (warna), lalu tetapkan nilai yang diinginkan.

- Gabungkan perubahan Anda dalam baris <style> sederhana, seperti <style>.element {attribute: value !important;} </style>.
- Selanjutnya, buka tool edit website Website Builder Hostinger dan tambahkan Embed code ke halaman. Cukup seret dan letakkan elemen dari menu Tambahkan elemen ke mana saja di halaman.

- Klik Masukkan kode untuk membuka editor kode khusus.

Tempel potongan kode Anda di sini, lalu klik Sematkan kode. Simpan perubahan dan kunjungi website Anda untuk melihat perubahan secara langsung.
Saran Bacaan
Membutuhkan panduan lebih lanjut? Simak tutorial kami lainnya tentang cara inspect element dan mengubah gaya website yuk!
5. Tambahkan Fitur Lainnya
Melengkapi fitur website Anda akan membantu meningkatkan fungsinya dan memberikan lebih banyak manfaat bagi pengunjung.
Integrasi
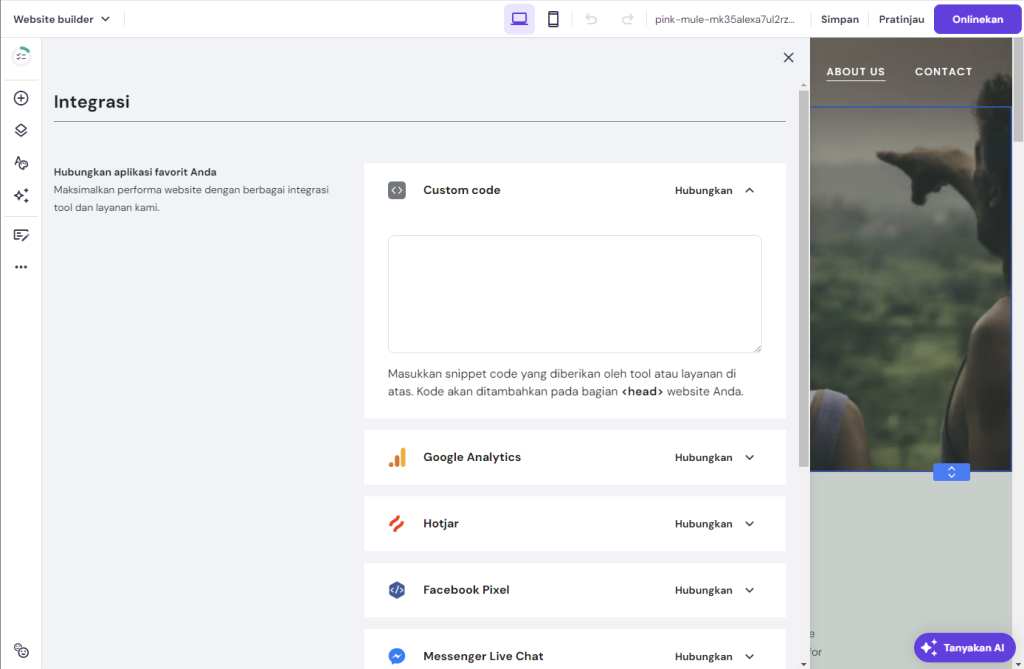
Anda bisa menambahkan tool dan widget pihak ketiga seperti Google Analytics dan WhatsApp pada website dalam beberapa langkah mudah:
- Di editor website Website Builder Hostinger, pilih ikon tiga titik di sebelah kiri lalu pilih Integrasi.

- Temukan integrasi yang ingin Anda tambahkan pada website.

- Ikuti petunjuk khusus setiap aplikasi untuk menautkan akun Anda ke website. Misalnya, Anda perlu menambahkan nomor telepon untuk menghubungkan WhatsApp ke website.

Kunjungi website panduan kami untuk mendapatkan informasi selengkapnya tentang mengintegrasikan berbagai tool ke Website Builder Hostinger.
Widget
Anda juga bisa menggunakan elemen Sematkan kode untuk menambahkan berbagai widget dan tool pihak ketiga:
- Buka editor website dan seret elemen Sematkan kode ke halaman web.

- Klik Masukkan kode untuk membuka editor kode.

- Tempel kode yang Anda inginkan lalu klik Sematkan kode.

- Lihat dan uji widget pada halaman web sebelum memperbarui website Anda.

6. Simpan dan Onlinekan Perubahan
Setelah menyempurnakan website Anda dengan konten baru, mengubah desainnya, dan menambahkan lebih banyak fitur, saatnya mengonlinekan perubahan tersebut.
Tidak seperti website builder lainnya, Website Builder Hostinger menyimpan perubahan secara otomatis saat Anda mengedit halaman web. Apabila ingin kembali ke versi sebelumnya, Anda bisa menghubungi tim Customer Success kami untuk membantu memulihkan backup website.
Sebelum mengonlinekan perubahan, sebaiknya Anda meninjaunya lagi. Pastikan setiap elemen baru berfungsi dengan benar. Mintalah masukan dari orang lain untuk menyempurnakan perubahan tersebut.
Setelah itu, saatnya Anda mengonlinekan website yang baru diupdate. Manfaatkan opsi Pratinjau untuk melihat hasil edit website sebelum menerbitkannya. Jangan lupa untuk mengecek tampilannya di perangkat seluler.
Setelah puas dengan hasilnya, publikasikan perubahan tersebut di website Anda.
Saran Bacaan seputar Web Development
Cara Membuat Website dari Nol dengan Mudah
Cara Mendesain Website yang Efektif
Cara Membuat Website Mobile-Friendly
Detail Biaya Maintenance Website
Kesimpulan
Mengedit website secara efisien merupakan langkah penting yang perlu dilakukan secara rutin untuk meningkatkan reputasi online Anda. Nah, Website Builder Hostinger adalah tool yang ideal untuk tugas ini.
Mulai dari mengedit konten hingga mengintegrasikan tool seperti WhatsApp, Anda bisa mengelola setiap aspek website dengan cepat menggunakan website builder kami. Platform ini sangat berguna bagi pemula yang mencari tool intuitif dengan editor drag-and-drop, elemen bawaan, dan AI.
Pastikan juga untuk mengupdate website secara rutin agar website Anda tetap relevan. Dengan demikian, Anda juga bisa menyesuaikan website dengan preferensi audiens, yang akan turut meningkatkan peringkat website Anda di mesin pencari.
Tanya Jawab (FAQ) Cara Edit Website dengan Mudah
Temukan jawaban atas beberapa pertanyaan umum mengenai cara mengedit website di bawah ini.
Apa Saja Elemen yang Bisa Diedit di Website?
Anda bisa mengedit hampir semua hal, mulai dari teks, gambar, hingga tata letak dan desainnya. Update rutin akan membuat website Anda tetap menarik, memastikan konten selalu relevan dengan audiens, serta membantu menyediakan fungsi yang sesuai standar desain web dan aksesibilitas terbaru.
Seberapa Sering Website Perlu Diedit atau Diupdate?
Sebaiknya edit secara rutin agar kontennya tetap menarik dan untuk menjaga peringkatnya di mesin pencari. Tinjau website Anda minimal setiap tiga bulan untuk memastikan keselarasannya dengan tujuan bisnis. Anda juga boleh mengeditnya lebih sering untuk menerapkan masukan dari pengguna dan menyesuaikan tren terkini.
Apa Saja Manfaat Menggunakan Website Builder untuk Mengedit Website?
Website builder mempermudah pengeditan website bagi pengguna dengan semua tingkat keahlian. Platform ini juga menyediakan berbagai opsi kustomisasi dan template siap pakai yang menghemat waktu dan upaya untuk maintenance website agar terlihat lebih profesional.
Bisakah Menggunakan Developer Tool untuk Mengedit Website Secara Langsung?
Ya. Developer tool browser, seperti yang ada di Google Chrome, bisa digunakan untuk mengedit kode HTML dan CSS halaman web secara langsung. Hal ini berguna bagi web developer yang ingin membuat perubahan cepat pada tata letak atau menguji fitur baru.
Apakah Mungkin Mengedit Fitur SEO Website Seperti Meta Description?
Tentu saja. Website Builder Hostinger menyediakan fitur mudah untuk mengedit aspek-aspek SEO seperti meta title dan description. Penyesuaian ini sangat penting untuk menaikkan peringkat website di mesin pencari, tanpa harus mengedit kode.

