Cara Inspect Element di Berbagai Browser, Gampang!

Kalau Anda bekerja di bidang IT, atau minimal sering browsing website, inspect element adalah fitur yang akan sangat berguna. Memahami cara inspect element di browser memungkinkan Anda memanipulasi area front-end website, termasuk file HTML, CSS, JavaScript, dan gambarnya.
Selain itu, Inspect Element juga bisa digunakan untuk menguji skrip, debug error, dan menemukan metadata halaman web.
Hampir semua browser utama sudah menyertakan fitur ini secara default. Nah, oleh karena itu, kami sudah menyiapkan artikel ini, yang akan membahas cara menggunakan Inspect Element di Chrome, Safari, dan Mozilla Firefox.
Kami juga akan membahas berbagai fungsi inspect element, termasuk untuk mengedit elemen halaman, menginspeksi class CSS, dan mengaktifkan Mode Desain Responsif. Yuk, pastikan untuk membaca sampai selesai, ya!

Apa Fungsi Inspect Element?
Ada sejumlah fungsi Inspect Element yang bisa Anda manfaatkan, misalnya untuk:
- Mengedit CSS secara langsung ‒ Anda bisa menggunakan fitur ini untuk melakukan pengeditan di panel CSS dan melihat perubahannya secara langsung.
- Mengetes layout ‒ fitur ini bisa digunakan untuk mengetes berbagai layout website.
- Diagnostik debug ‒ membantu melakukan maintenance website, karena fitur ini bisa mengecek apakah ada kode yang rusak di website.
- Mengedit sementara elemen halaman ‒ Anda bisa menggunakan fitur ini untuk mengubah elemen halaman hanya dari sisi Anda, tanpa mengubah kodenya secara permanen.
Siapa yang Perlu Menggunakan Inspect Element?
Kegunaan Inspect Element sebenarnya ada banyak sekali, terutama bagi:
- Web developer – setelah menulis kode, Anda bisa mengujinya di halaman web menggunakan fitur ini. Inspect Element juga bisa digunakan untuk menemukan error atau bug di website.
- Content writer – dengan Inspect Element, Anda bisa menyembunyikan informasi sensitif dari halaman web sebelum mengambil screenshot untuk keperluan content marketing. Manipulasi halaman dengan Inspect Element akan jauh lebih cepat daripada menggunakan software edit foto.
- Digital marketer – Anda bisa mengecek sejauh mana upaya SEO kompetitor, metadata website, keyword target, dan status indeks Google website mereka.
- Staf CS (Customer Support) – fitur ini berguna bagi tim CS untuk membantu menunjukkan error pada tim web developer dan mengatasinya.
- Desainer – Anda bisa memodifikasi desain website dan melihat perubahannya sebelum diterapkan. Dengan fitur ini, Anda juga bisa melihat preview halaman web di komputer desktop atau perangkat seluler. Tentu saja, ini akan menghemat waktu dan membuat komunikasi dengan klien menjadi lebih efisien.

Cara Inspect Element di Chrome dengan Developer Tools
Nah, sebelum membahas cara menggunakan Inspect Element di Chrome, kami akan menjelaskan dulu apa itu Developer Tools. Jadi, ini adalah panel yang dilengkapi dengan Inspect Tool, dan terdiri dari 3 bagian utama:
- Panel Elements/Document Object Model (DOM) – panel ini memuat struktur DOM halaman dan menyediakan akses ke kode source HTML. Bagian ini ada di taskbar atas Chrome Developer Tools.
- Panel CSS – di sini, Anda bisa mengubah, menambah, dan menghapus properti CSS untuk mengubah aturan gaya halaman web. Panel CSS terletak di bagian tengah Developer Tools, di bawah Styles.
- Console – menampilkan pesan yang tercatat dalam log dan menjalankan kode JavaScript. Bagian ini muncul di taskbar tombol Developer Tools.
Untuk cara Inspect Element di Google Chrome, ikuti langkah berikut:
- Buka sebuah website di Google Chrome. Di sini, kami menggunakan hostinger.co.id.
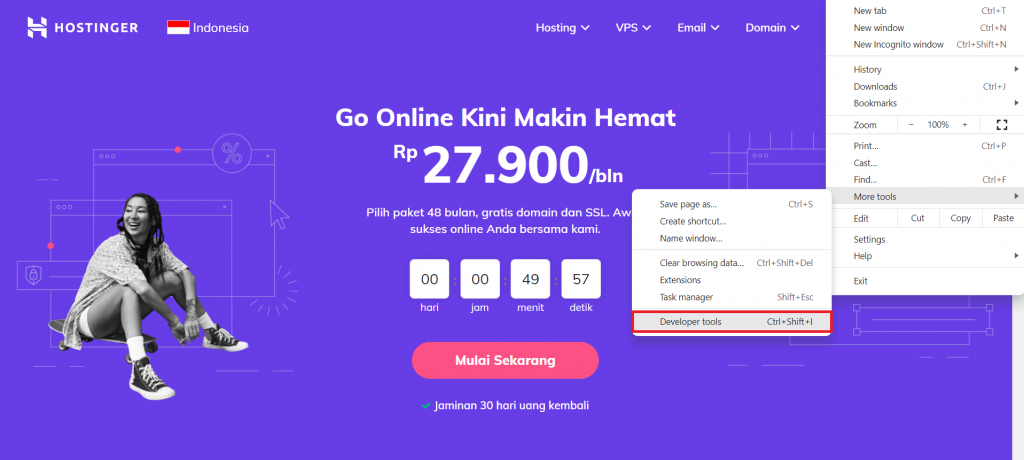
- Klik tiga titik vertikal di menu bar atas Chrome, pilih More tools (Fitur lainnya), lalu pilih Developer tools (Alat pengembang).

Atau, gunakan shortcut keyboard Ctrl + Shift + I untuk Windows atau Linux, dan Cmd + Option + I untuk macOS.
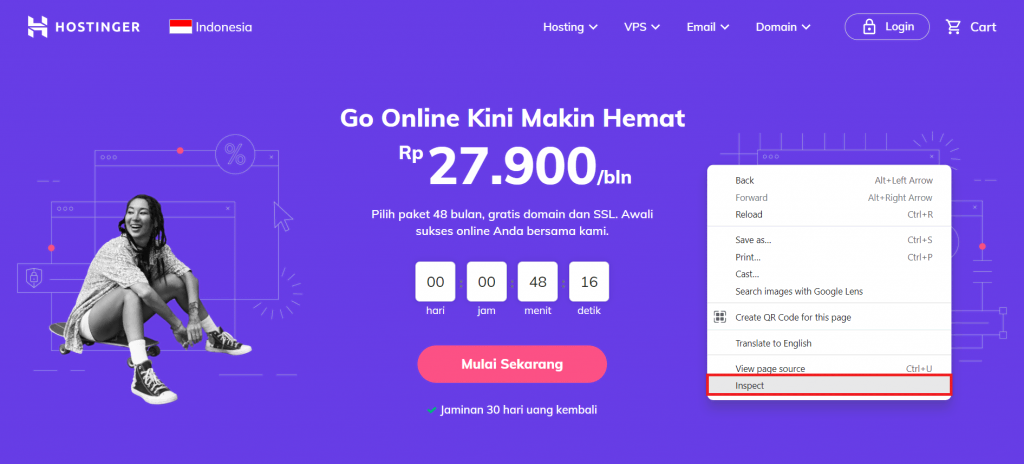
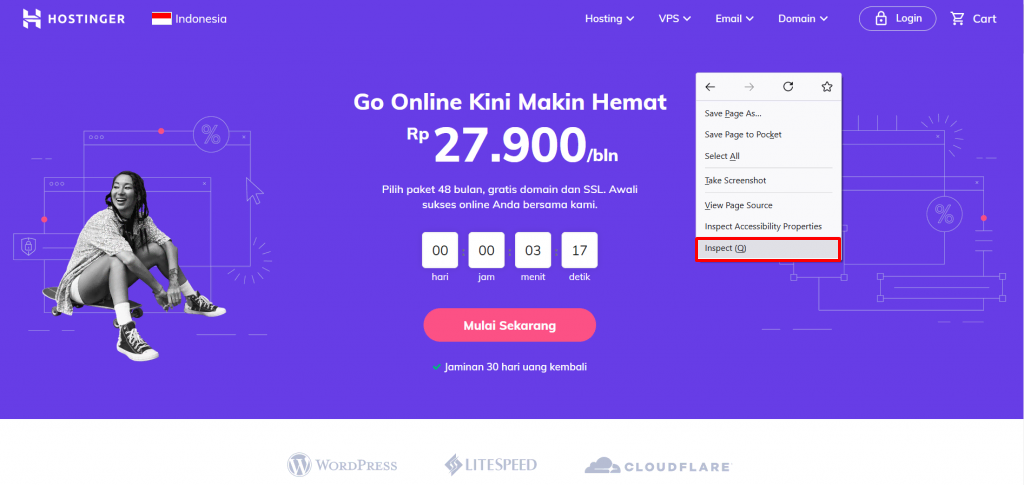
Cari lainnya, Anda bisa mengklik kanan halaman web di mana saja, lalu memilih Inspect (Inspeksi) untuk mengakses panel Developer tools (Alat pengembang).

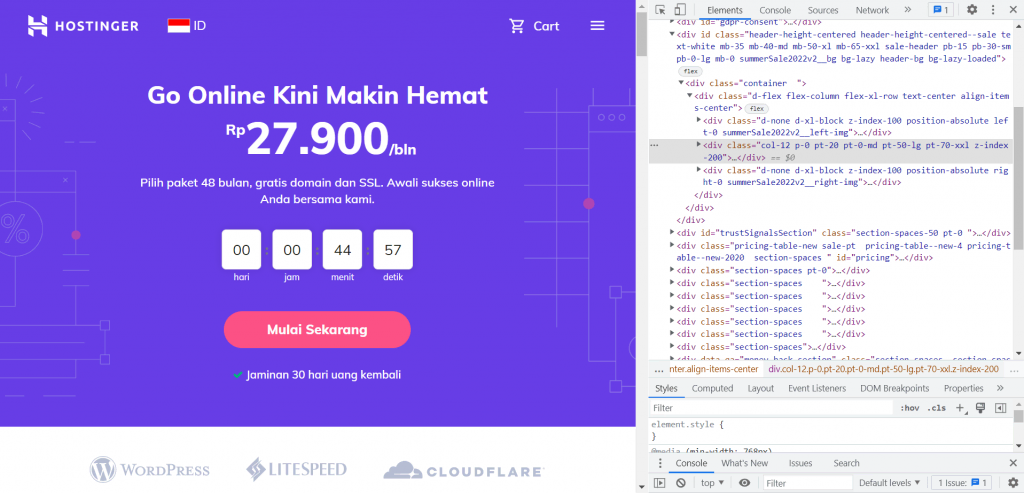
- Setelah tab Elements (Elemen) muncul di jendela browser, Anda bisa mengedit source code halaman. Ubah ukuran area tool inspeksi dengan menarik sudutnya agar lebih mudah dibaca.

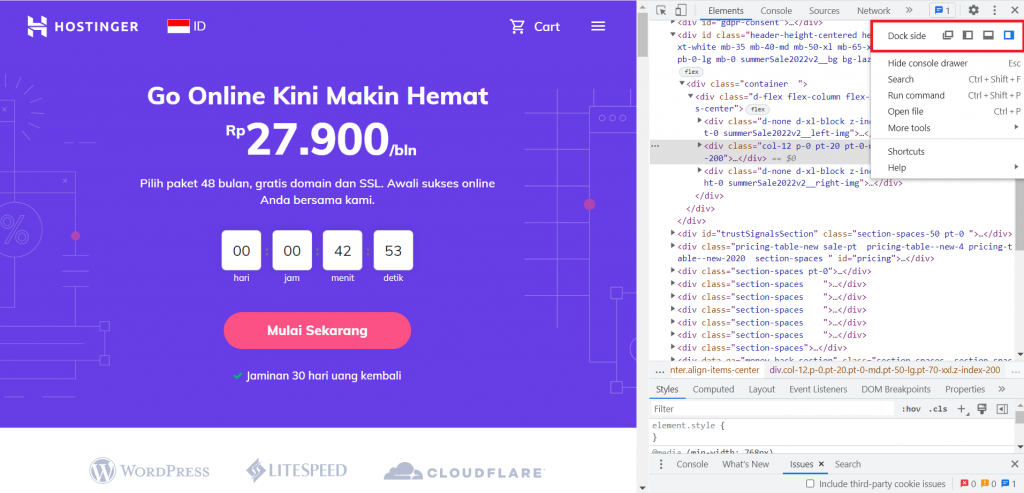
- Secara default, panel Elements (Elemen) akan muncul di sisi kanan jendela browser. Kalau ingin mengubah lokasinya atau memindahkannya ke jendela sendiri, klik tiga titik vertikal di pojok kanan atas panel, lalu pilih Dock side (Dok samping) yang Anda inginkan.

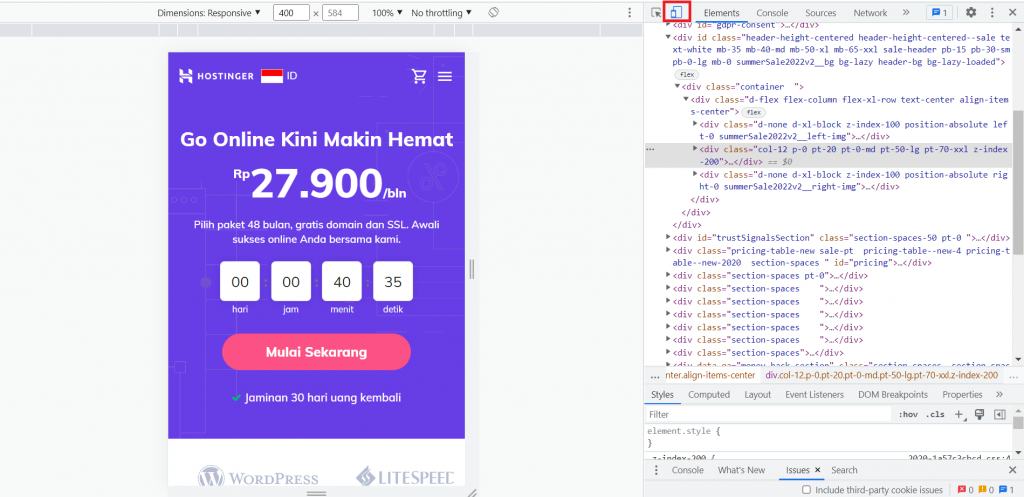
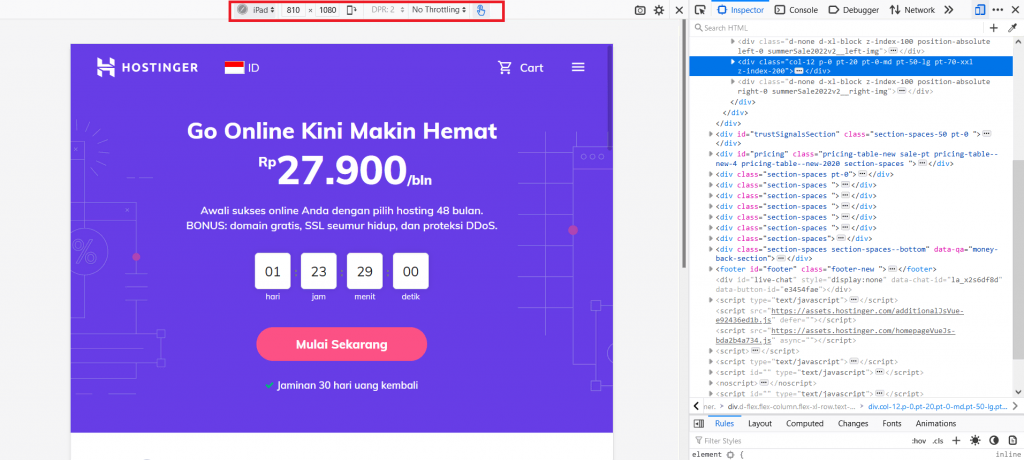
- Untuk melihat versi seluler halaman web, klik Toggle device toolbar (Alihkan toolbar perangkat) di pojok kiri atas panel. Di atas preview, Anda bisa mengubah variabel untuk mengetes performa halaman dengan berbagai resolusi layar atau saat bandwidth dibatasi.

Tips Berguna
Apabila ingin menginspeksi elemen tertentu, Anda bisa melakukan cara inspect element dengan mengklik kanan elemen tersebut dan memilih opsi Inspect (Inspeksi). Tool Inspect Element akan terbuka, langsung mengarah ke kode elemen yang Anda pilih tersebut.
Anda bisa menggunakan Inspect Element untuk mengubah, menghapus, atau menyembunyikan konten website dan mengecek class CSS. Sebaiknya bersihkan cache browser secara teratur untuk memastikan Anda melihat tampilan asli halaman web.
Oke, selanjutnya, kami akan membahas lebih lanjut cara menggunakan Inspect Element untuk melakukan fungsi tertentu.
Mengubah Elemen
Untuk mengubah elemen halaman, Anda perlu mengubah source code CSS atau HTML halaman. Dengan cara ini, Anda bisa mengedit teks dan elemen gayanya, seperti ketebalan, ukuran, dan warna font.
Di panel DOM, Anda bisa mengedit teks sederhana. Berikut cara melakukannya:
- Buka website apa saja di Google Chrome. Kami menggunakan hostinger.co.id lagi dalam contoh ini.
- Klik kanan di mana saja pada halaman web, dan pilih Inspect (Inspeksi) untuk membuka Developer tools (Alat pengembang).
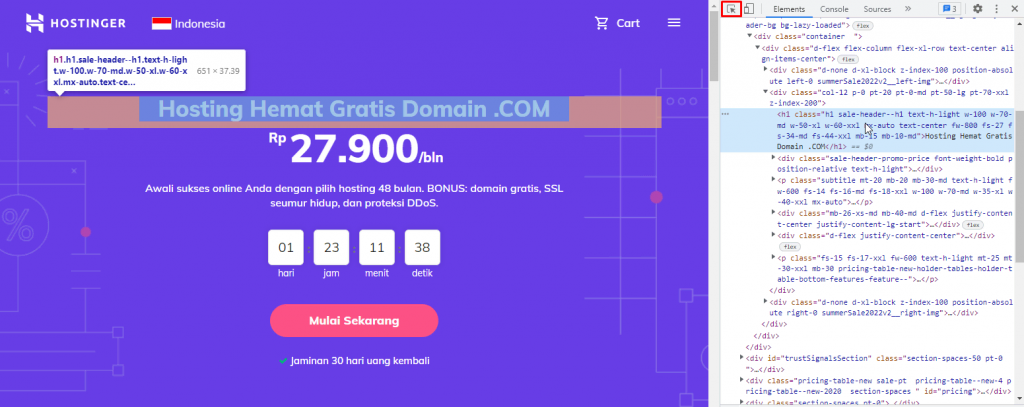
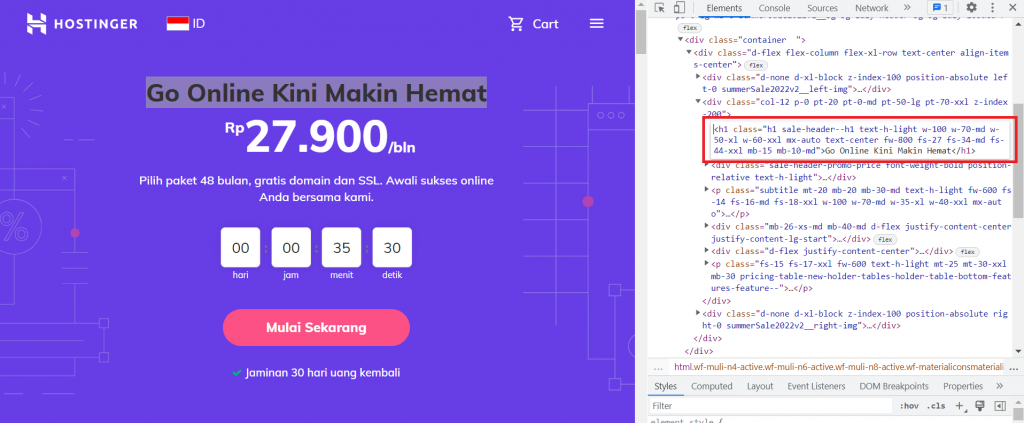
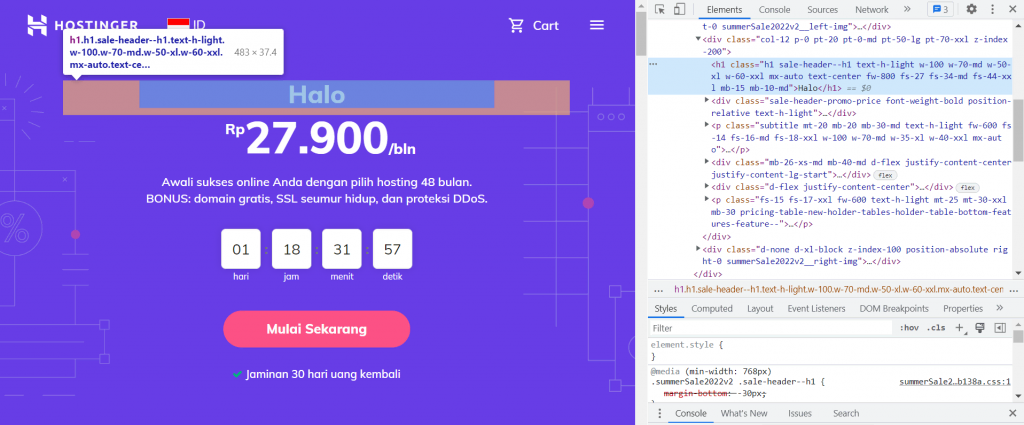
- Setelah membuka kotak Elements (Elemen), gunakan tool Inspect (Inspeksi) berupa ikon kursor di kiri atas panel untuk menandai elemen source code yang ingin diubah.

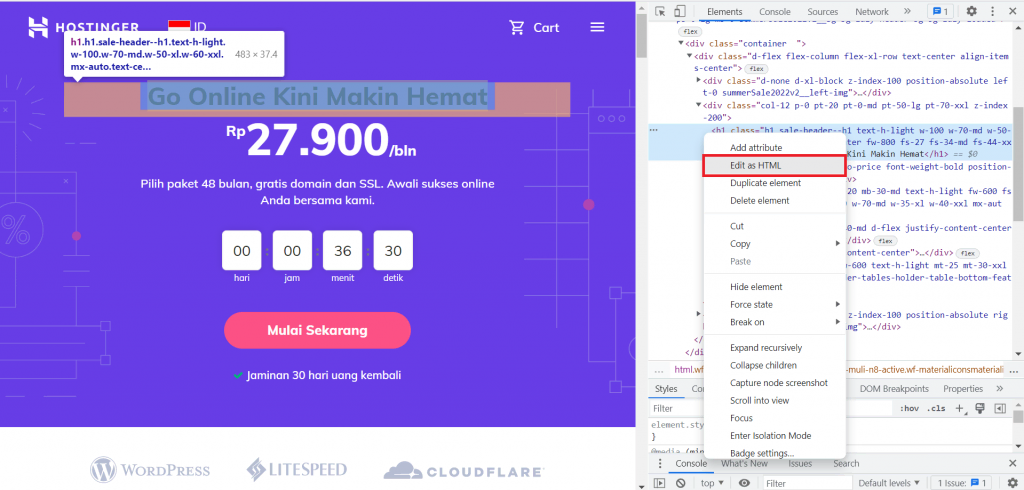
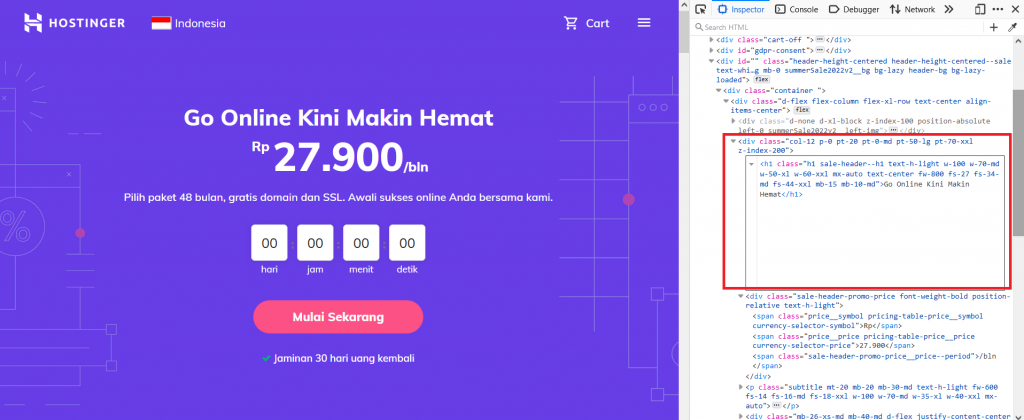
- Klik kanan kode yang ditandai di dalam DOM tree dan pilih Edit as HTML (Edit sebagai HTML). Atau, klik dua kali teks yang ingin Anda ubah.

- Kotak editor akan diperluas, sehingga Anda bisa mengubah teks tersebut. Elemen teks biasanya berada dalam tanda kutip.

- Selesaikan pengeditan elemen untuk melihat preview teks yang diubah.

Nah, cara mengubah gaya (style) elemen web juga mirip dengan di atas. Tapi, Anda akan menggunakan panel CSS. Pada contoh ini, kami utamanya menggunakan element.style, yang berisi berbagai properti yang bisa dipilih dan ditambahkan ke halaman web.
Ikuti langkah-langkah ini:
- Buka website apa saja di Google Chrome. Seperti sebelumnya, kami akan menggunakan hostinger.co.id.
- Klik kanan di mana saja pada website, lalu pilih Inspect (Inspeksi).
- Gunakan tool Inspect (Inspeksi) untuk menandai salah satu elemen.
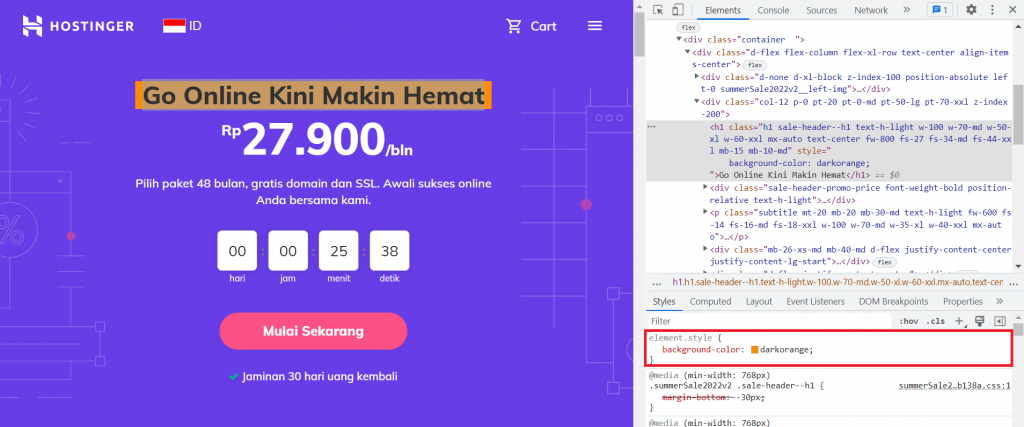
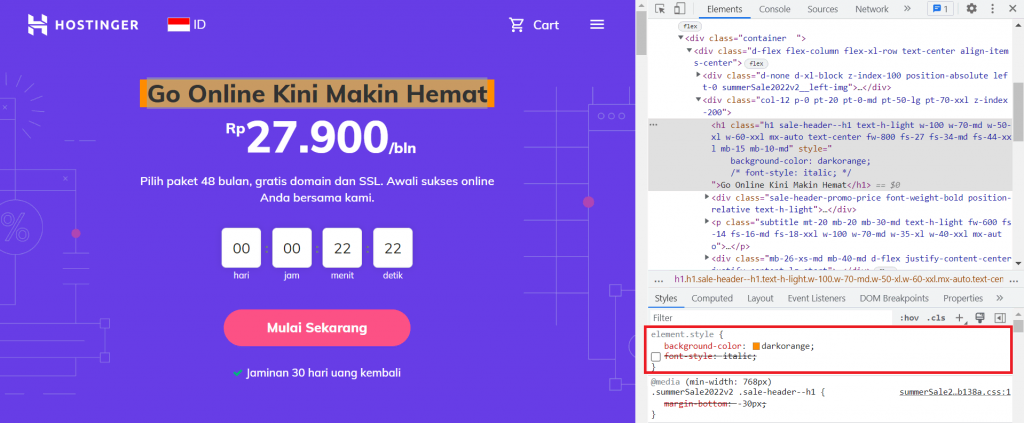
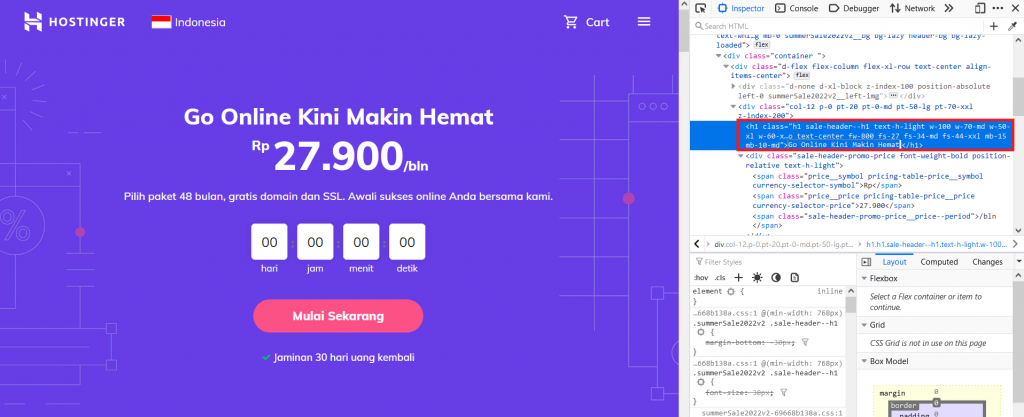
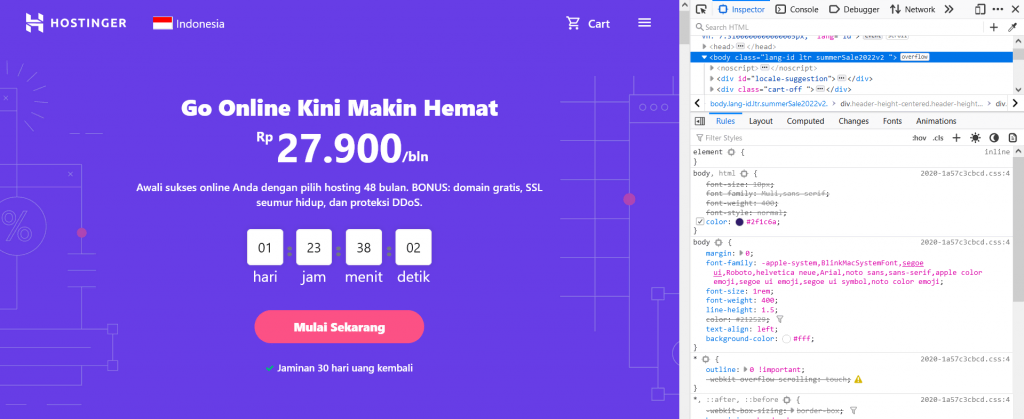
- Klik properti element.style di bagian atas panel CSS, lalu tambahkan deklarasi gaya yang diinginkan di dalam kurung kurawal. Di contoh ini, kami menambahkan warna background oranye ke blok teks:

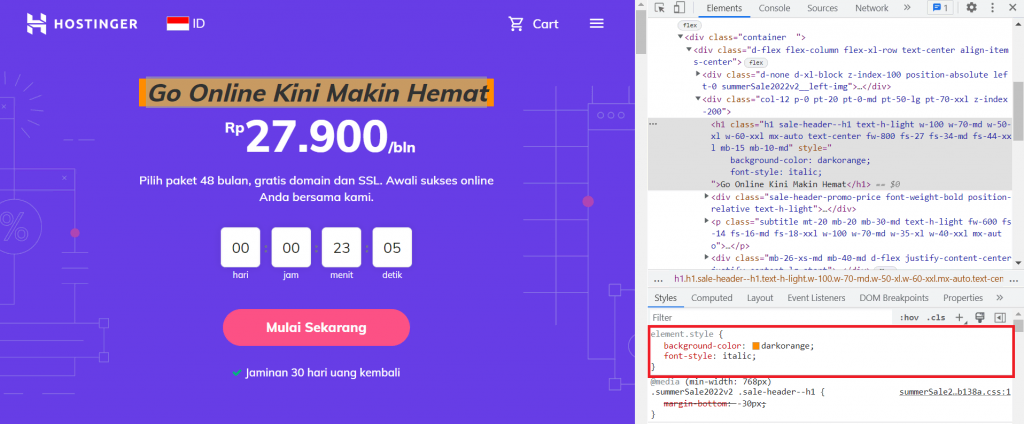
- Kalau Anda ingin menambahkan deklarasi gaya lain, pilih properti element.style lagi. Web inspector akan menambahkan baris kosong lain yang bisa Anda isi. Dalam contoh ini, kami menambahkan properti kedua untuk menampilkan teks dalam huruf miring:

- Ketika Anda mengarahkan kursor pada properti CSS tersebut, akan muncul kotak centang di sebelah kiri setiap baris. Kosongkan centang untuk menyembunyikan gaya yang tadi sudah diterapkan. Atau, Anda bisa mengklik properti atau nilai untuk menggantinya.

Menyembunyikan atau Menghapus Elemen
Developer Tools juga memungkinkan Anda menyembunyikan elemen website di halaman web. Dengan fitur Hide Element (Sembunyikan Elemen), panel CSS bisa membuat properti visibilitas untuk menyembunyikan konten apa pun tanpa menghapusnya.
Untuk melakukannya, ikuti langkah-langkah berikut:
- Buka salah satu website di Google Chrome. Di sini, kami masih menggunakan hostinger.co.id.
- Klik kanan di bagian mana pun pada halaman web, lalu pilih Inspect (Inspeksi).
- Aktifkan fitur Inspect (Inspeksi) dan klik elemen yang ingin Anda sembunyikan.
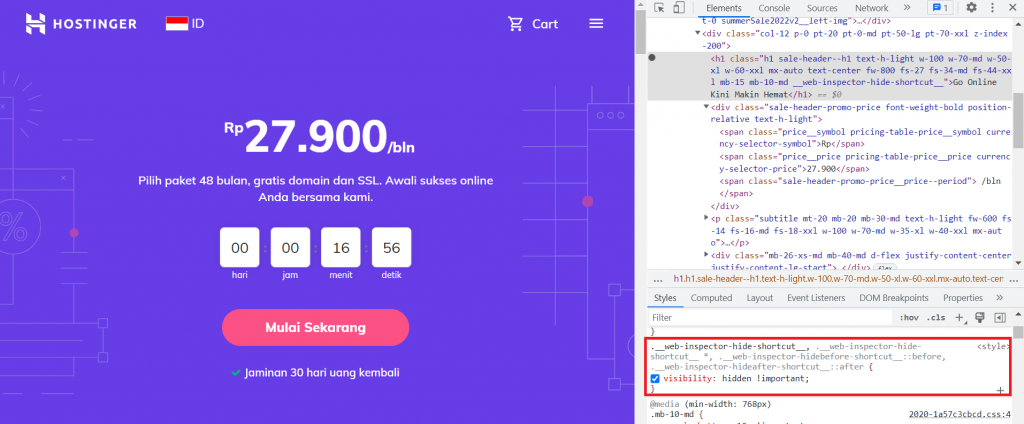
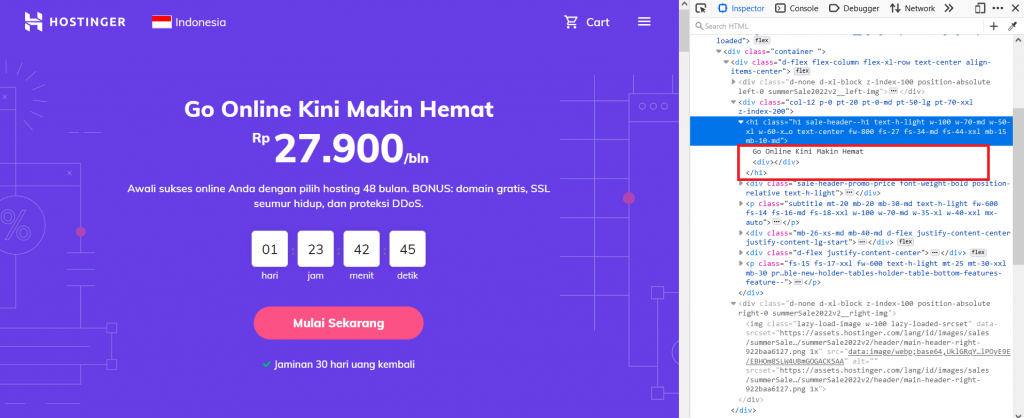
- Klik kanan kode yang ditandai pada DOM tree, lalu pilih Hide Element (Sembunyikan Elemen). Properti visibilitas baru akan muncul di panel CSS. Hapus centang untuk membatalkan perubahan.

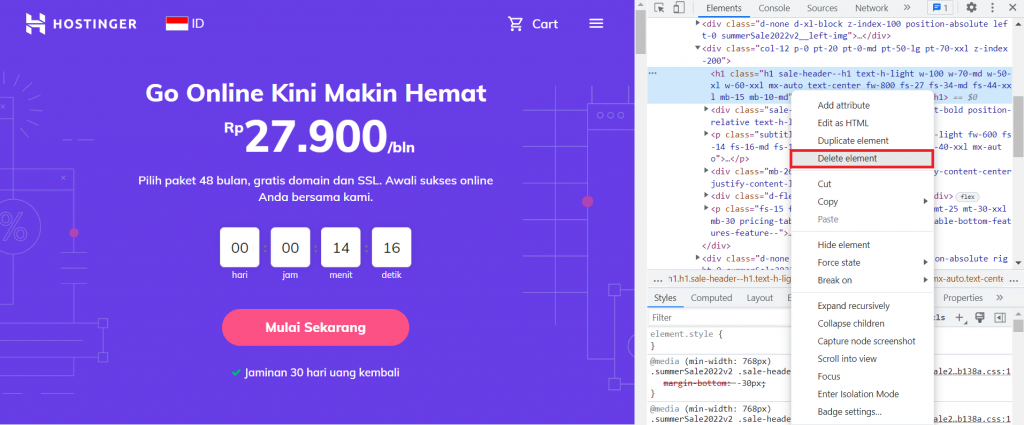
- Kalau Anda ingin menghapus elemen HTML, klik kanan kode yang ditandai dan pilih Delete element (Hapus elemen). Refresh halaman kalau ingin mengembalikan tampilan dari kode yang dihapus.

Tips Berguna
Anda bisa membatalkan semua perubahan yang sudah dibuat pada tool Inspect Element dengan menekan Ctrl+Z di Windows dan Linux, atau Command+Z di macOS.
Inspeksi Class CSS
Apabila Anda merupakan seorang web designer, inspect element adalah fitur yang efektif untuk mengecek kode desain web. Anda juga bisa menyalinnya untuk mengatur gaya bagian website menggunakan class CSS.
Berikut cara melakukannya:
- Buka suatu website di Google Chrome. Yap, kami menggunakan hostinger.co.id lagi sebagai contoh.
- Klik kanan di mana saja pada halaman web, lalu pilih Inspect (Inspeksi).
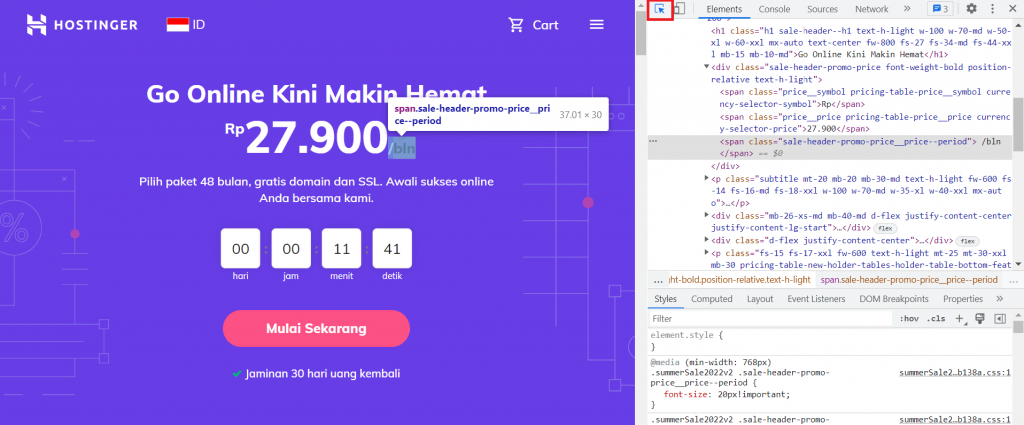
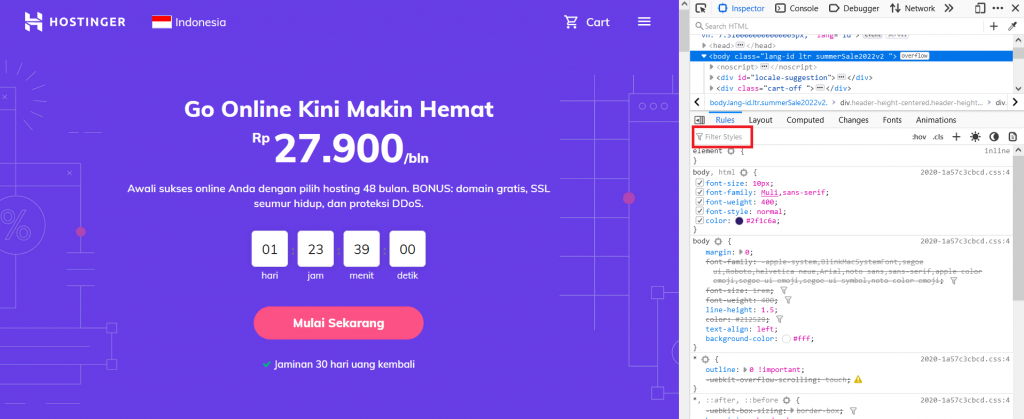
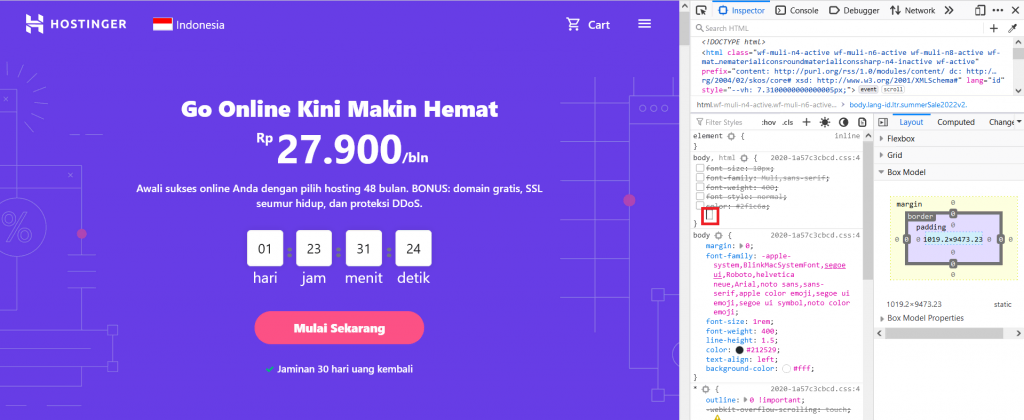
- Aktifkan tool Inspect (Inspeksi) dan arahkan kursor ke elemen yang ingin Anda cek. Informasi dasarnya seperti warna, font, dan margin akan muncul, dan panel DOM akan menyoroti kode sumbernya.

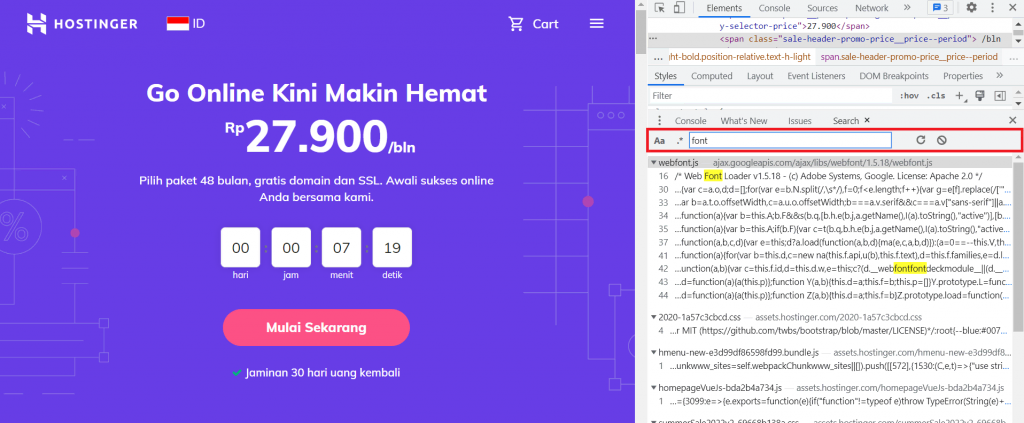
- Anda juga bisa menemukan gaya CSS tertentu dengan menekan Ctrl+Shift +F di Windows dan Linux, atau Command+Option+F di macOS.
- Tab pencarian akan muncul di bagian bawah panel. Masukkan istilah pencarian Anda, dan tool inspector akan menampilkan hasilnya.

Cara Inspect Element di Browser Lain
Sebagian besar browser punya fitur yang mirip dengan Inspect Element di Google Chrome. Meskipun cara kerja fitur-fiturnya hampir sama persis, langkah untuk mengaktifkannya akan berbeda.
Cara Inspect Element di Safari
Sebelum menggunakan tool Inspect Element di Safari, Anda harus mengaktifkan menu Develop:
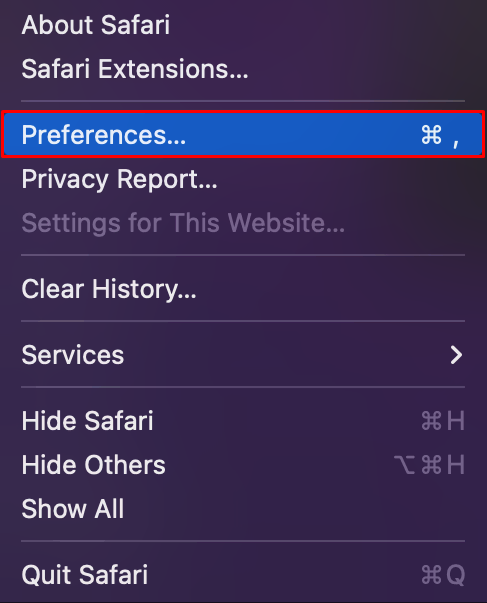
- Pilih Safari di menu bar dan pilih Preferences dari menu.

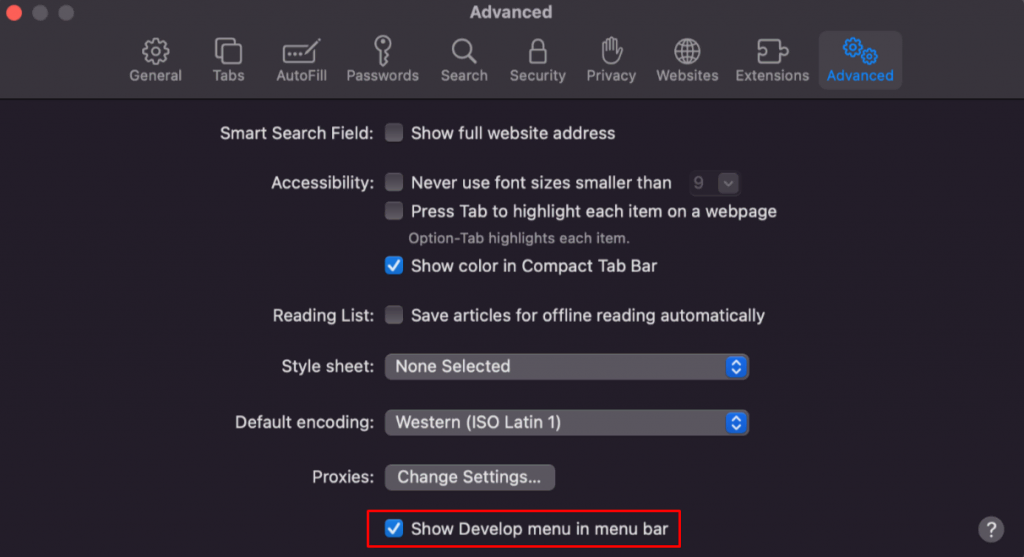
- Pilih Advanced dan centang kotak di sebelah Show Develop menu in menu bar untuk mengaktifkan Inspect Element.

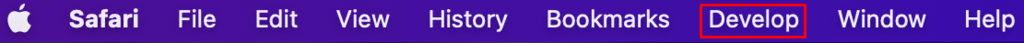
- Setelah Anda mengaktifkan fitur tersebut, opsi Develop akan ditambahkan ke menu.

Berikut cara Inspect Element di Safari:
- Buka browser Safari.
- Klik kanan di mana saja pada halaman dan pilih Inspect Element, atau gunakan shortcut keyboard Command+Option+I.

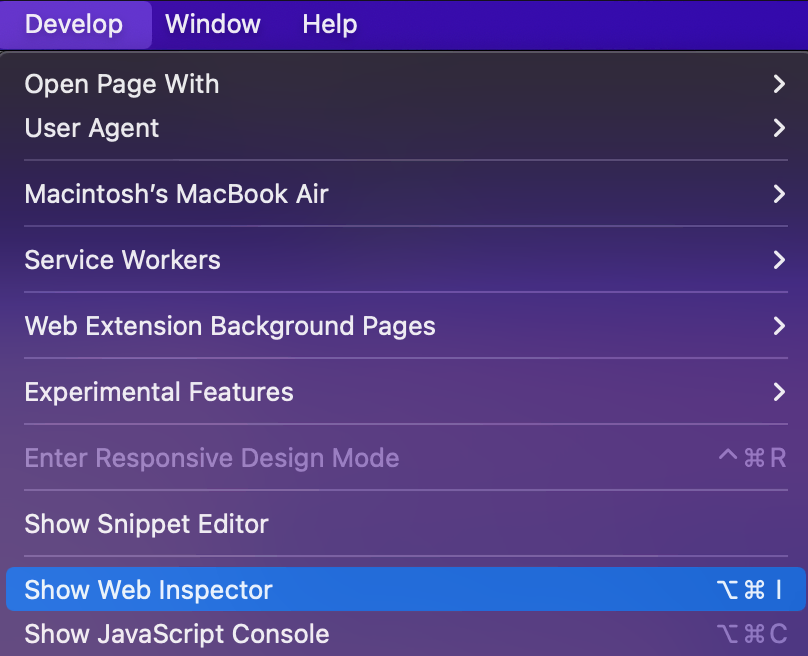
Atau, pilih Develop -> Show Web Inspector dari menu bar.

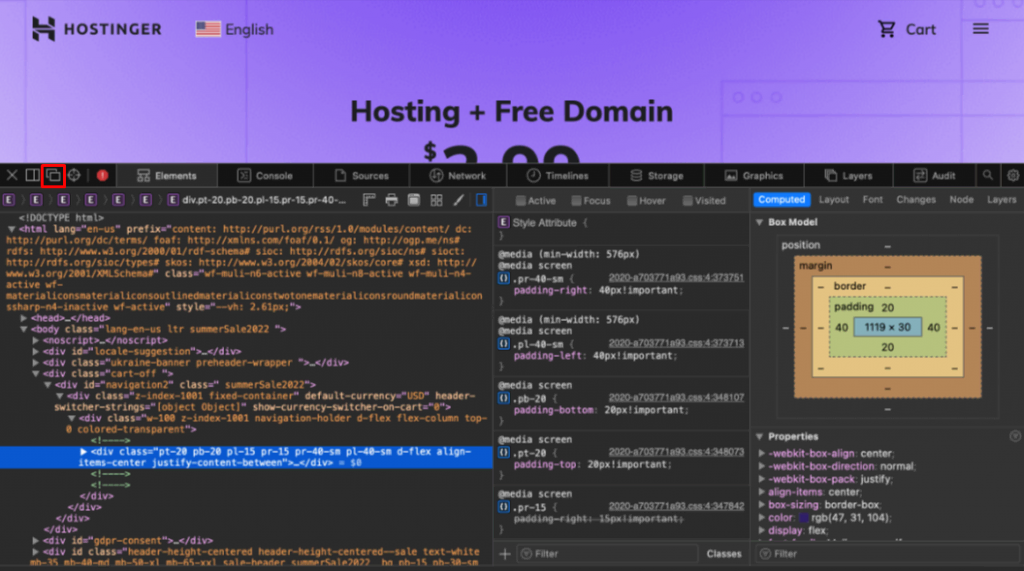
Tool Inspect Element di Safari akan muncul di bagian bawah jendela browser secara default. Untuk mengubah lokasinya, klik ikon untuk meletakkan panel di sisi kanan, atau membukanya di jendela sendiri.

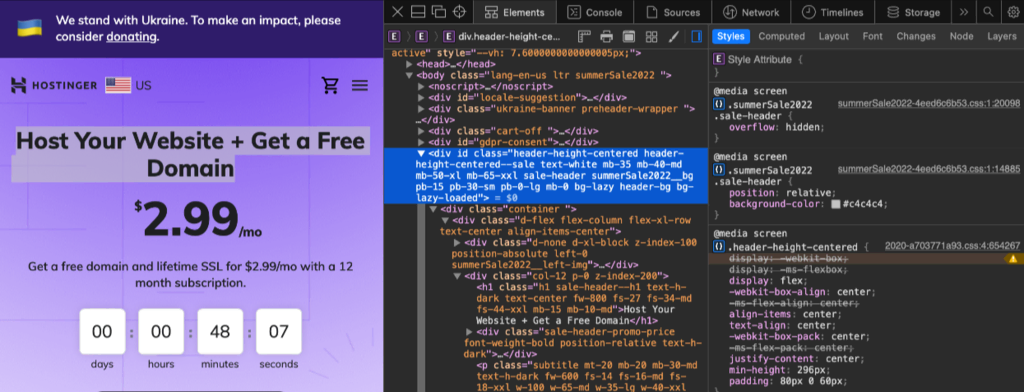
Panel Web Inspector terdiri dari 2 kolom: kolom pertama menampilkan source code HTML, dan yang kedua menampilkan CSS. Gunakan kursor untuk memilih antarmuka serta melihat setiap kode dan baris yang sesuai untuk setiap area.

Atau, inspect halaman secara langsung dengan mengklik tombol tool Inspect di pojok kiri atas panel. Seiring Anda mengarahkan kursor, tool ini akan menunjukkan source code terkait.
Seperti tool Inspect Element di Chrome, Safari memungkinkan Anda mengedit, menghapus, dan menambahkan elemen halaman web.
Ikuti cara mengubah bagian halaman di Safari berikut ini:
- Buka Safari.
- Buka sebuah website. Di contoh ini, kami menggunakan hostinger.com.
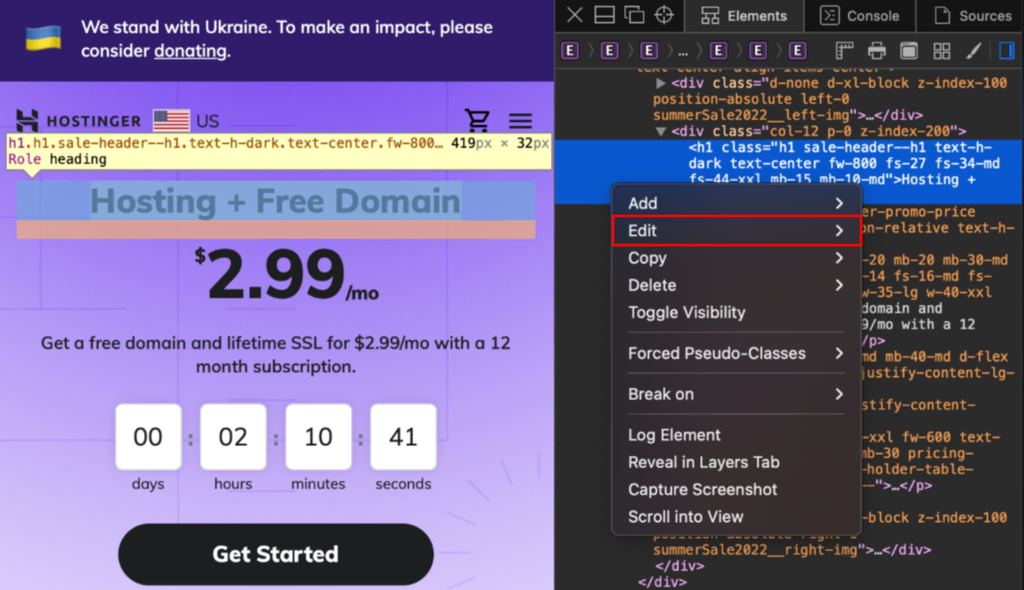
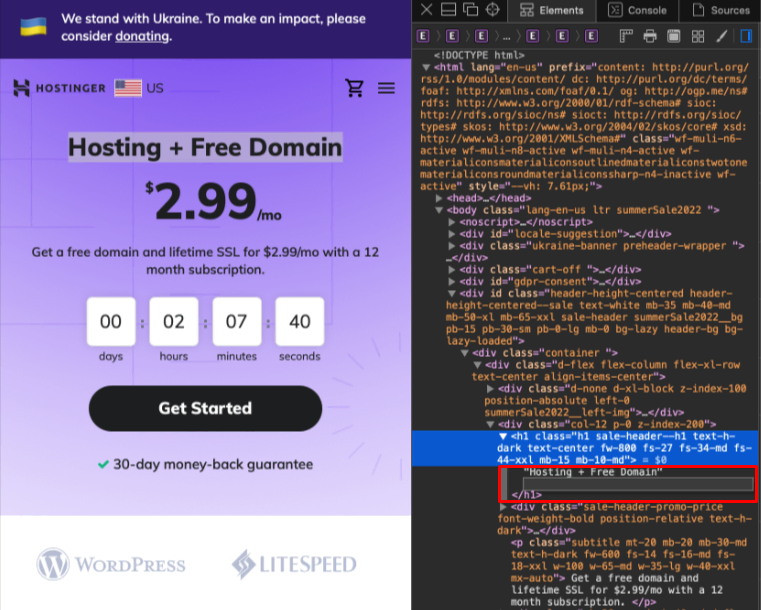
- Klik kanan kode HTML pada panel Elements dan arahkan kursor ke Edit.

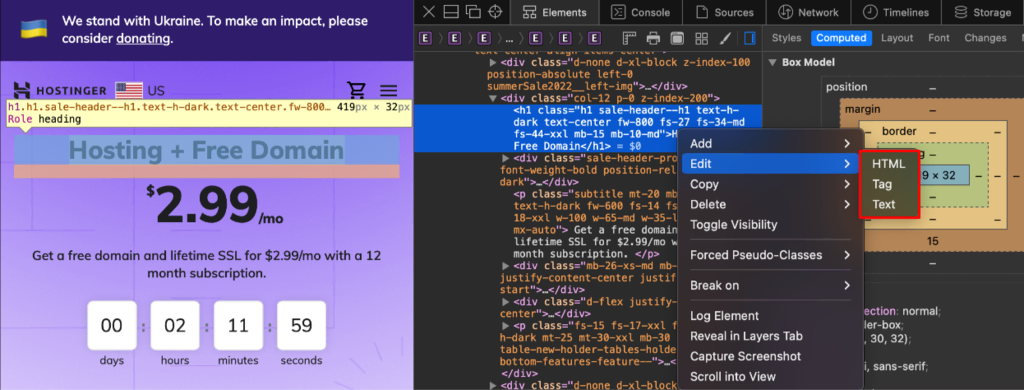
- Pilih opsi dari menu Edit.

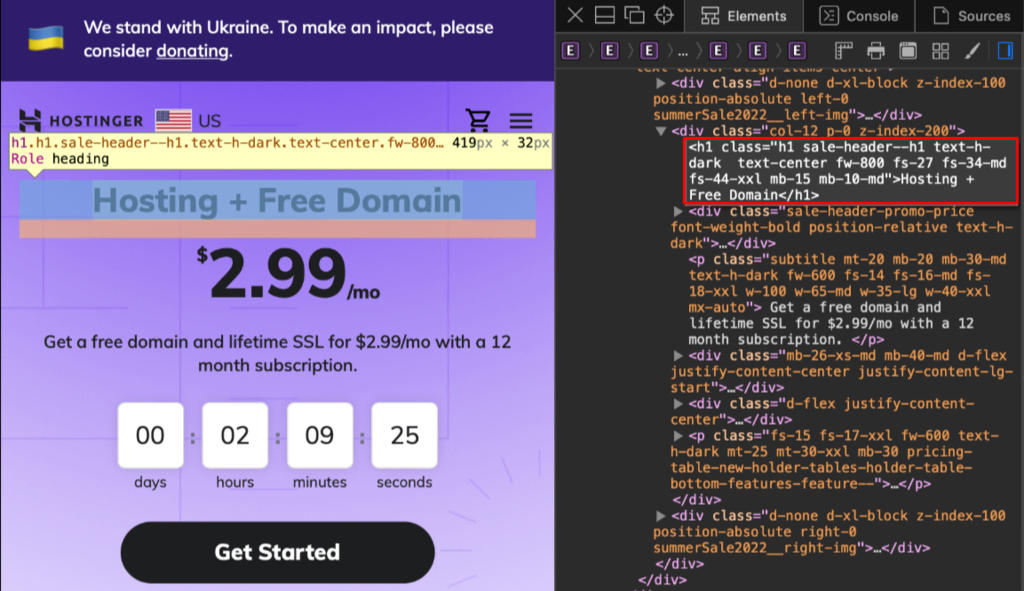
- Web Inspector akan meminta Anda memasukkan teks baru, lalu tool ini akan secara real-time menampilkan perubahan yang dibuat.

Untuk menambahkan elemen baru ke halaman, ikuti langkah-langkah berikut:
- Buka Safari.
- Buka website apa saja. Kami menggunakan hostinger.com lagi di sini.
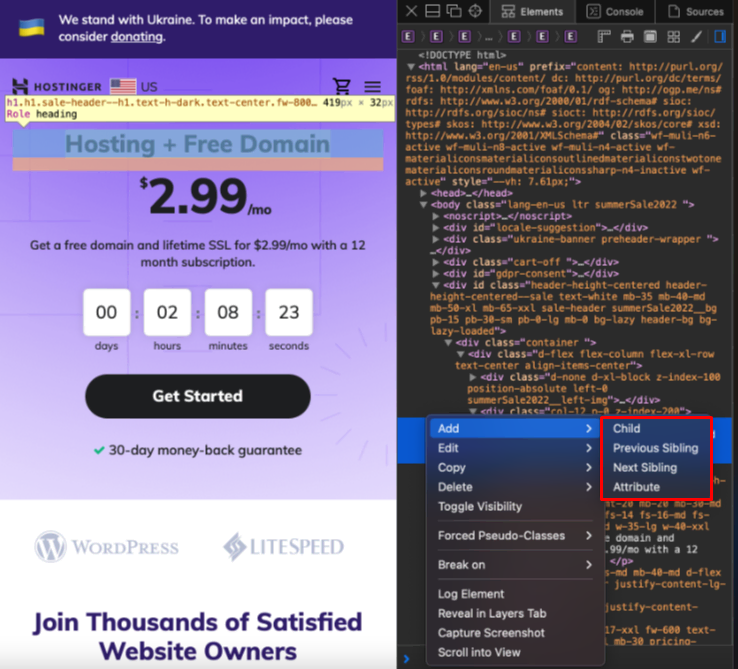
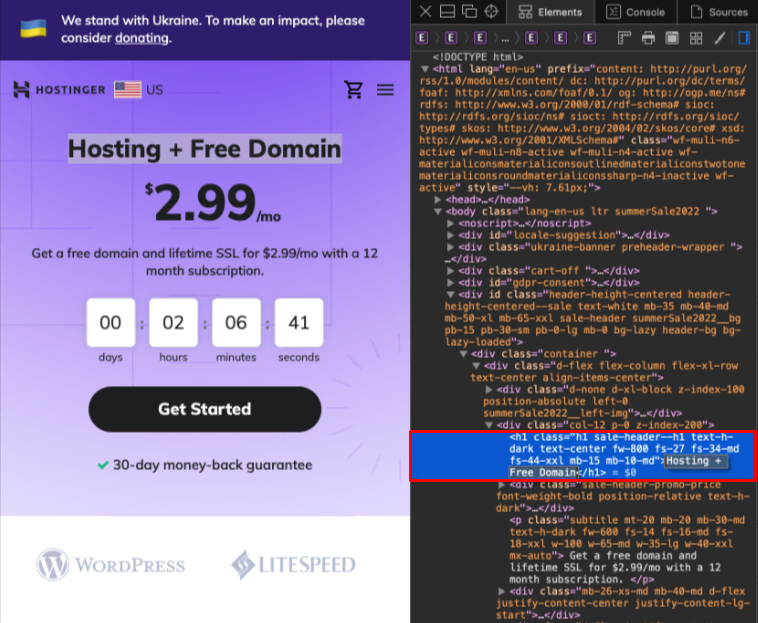
- Klik kanan salah satu baris kode, lalu pilih opsi dari menu Add. Di contoh ini, kami memilih Child.

- Tentukan elemennya. Dalam contoh ini, kami menambahkan <h1>. Anda bisa menambahkan kode apa pun lagi di sebelahnya.

Berikut cara menghapus elemen halaman:
- Buka Safari.
- Buka sebuah website. Kami mengakses hostinger.com pada contoh ini.
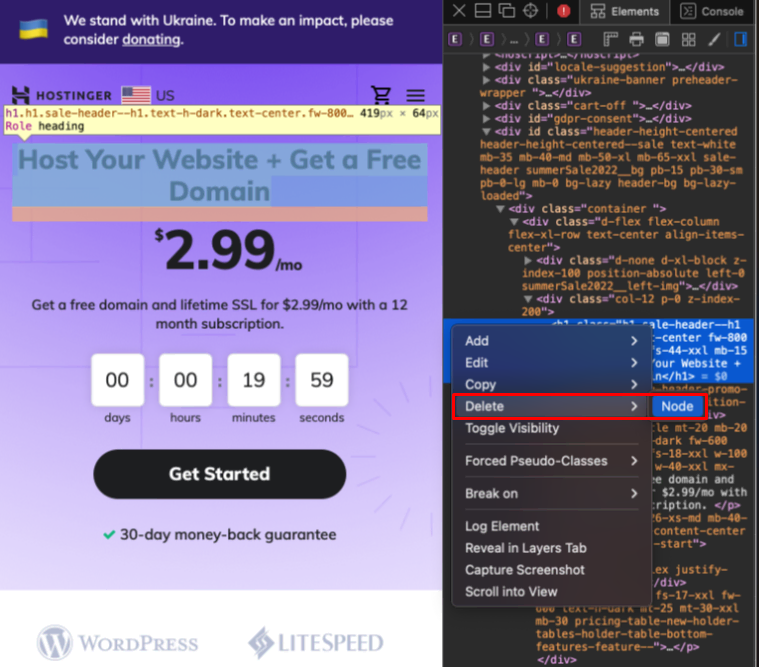
- Pilih kode apa pun, lalu tekan Delete.

Atau, Anda juga bisa mengklik kanan baris kode, lalu pilih Delete -> Node.

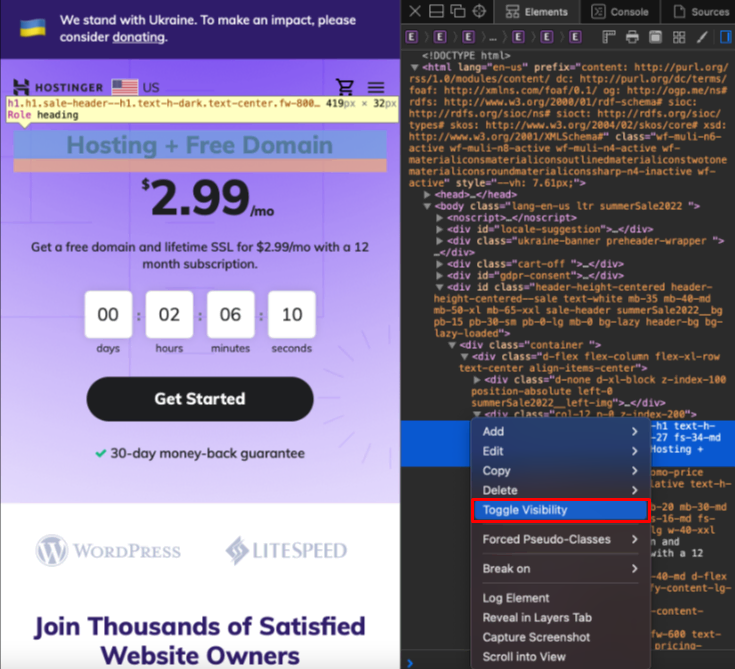
- Untuk menyembunyikan elemen halaman web yang diinginkan, cukup klik kanan kode yang ingin Anda sembunyikan dan pilih Toggle Visibility.

Selain itu, Safari memiliki Responsive Design Mode yang memungkinkan Anda melihat preview website di berbagai perangkat, seperti layar desktop dan perangkat seluler. Ini cara menggunakannya:
- Buka Safari.
- Akses website apa saja. Di sini, kami masih menggunakan hostinger.com.
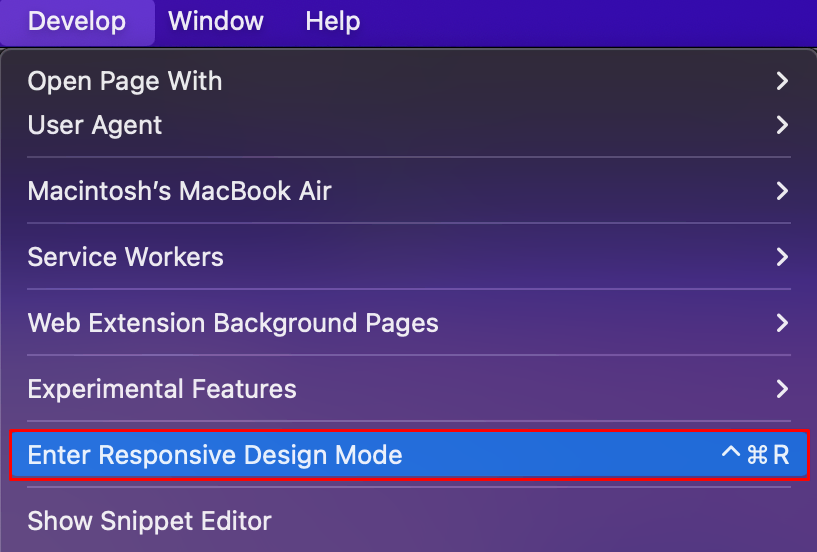
- Pilih opsi Develop di menu bar.
- Pilih Enter Responsive Design Mode.

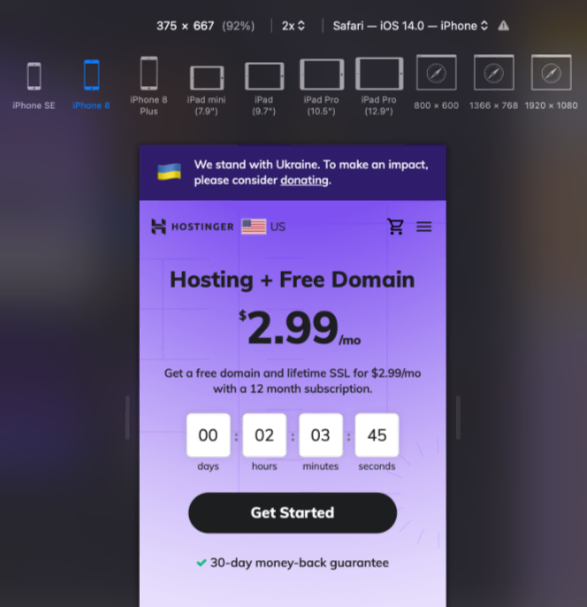
- Mode ini akan menampilkan opsi perangkat dan resolusi layar yang tersedia untuk preview website.

Cara Inspect Element di Mozilla Firefox
Browser Mozilla Firefox juga menyertakan fitur inspeksi elemen ini secara default. Nah, ini cara menggunakan inspect element di Mozilla Firefox:
- Buka Mozilla Firefox.
- Buka sebuah website. Kami kembali menggunakan hostinger.co.id di contoh ini.
- Klik kanan di bagian mana pun pada halaman, dan pilih Inspect.

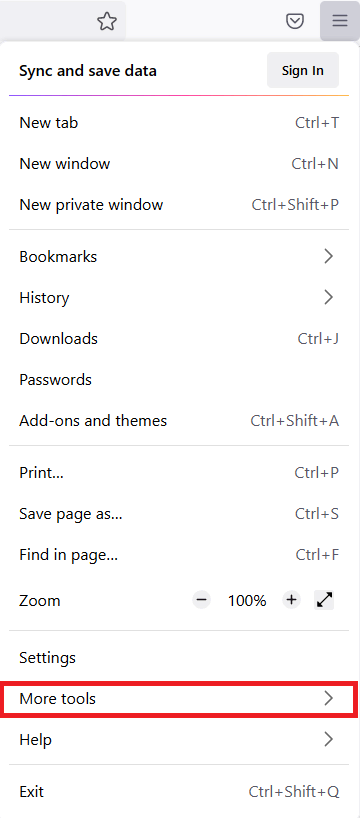
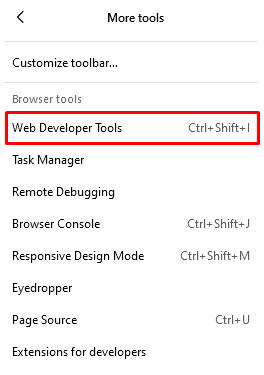
Anda juga bisa mengklik menu tiga garis -> More tools.

- Pilih Web Developer Tools.

Atau, Anda bisa menggunakan shortcut keyboard Ctrl+Shift+I untuk menggunakan Inspect Element.
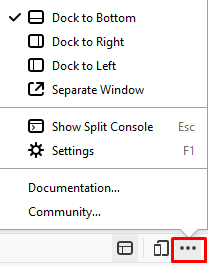
Panel inspector browser akan muncul di bagian bawah jendela secara default. Untuk mengubah lokasinya, klik menu tiga titik di pojok kanan atas panel dan pilih opsi tampilan lainnya.

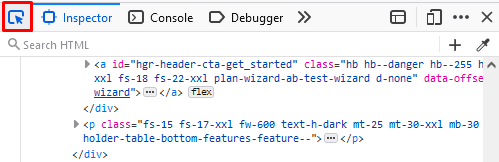
Dengan tool ini, Anda bisa memilih elemen tertentu untuk menemukan kodenya. Klik tool Inspect di pojok kiri atas panel untuk mengaktifkan mode pemilihan.

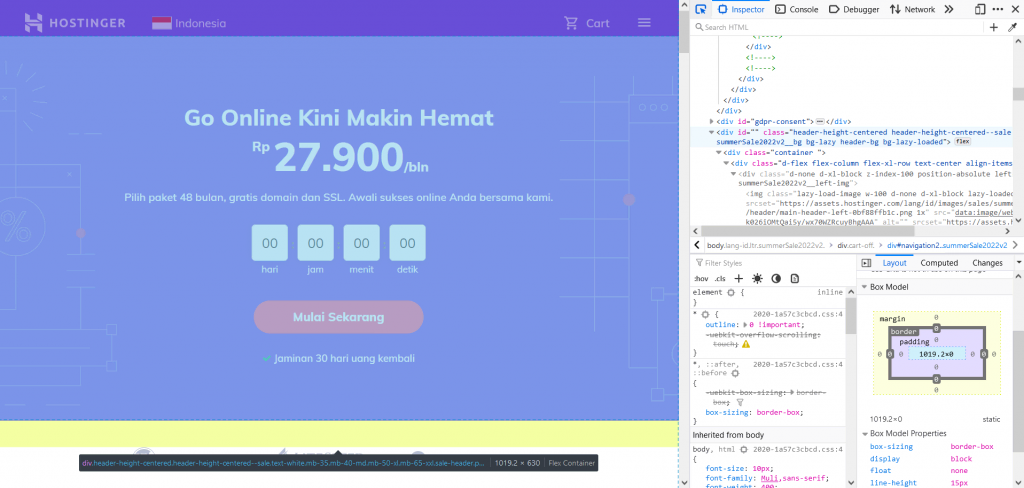
Cara kerja panel Inspector di Firefox mirip dengan Chrome dan Safari. Source code HTML diberi kode warna: biru untuk konten, kuning untuk margin, dan ungu untuk padding.

Untuk mengubah elemen halaman di Firefox, ikuti cara ini:
- Buka Mozilla Firefox.
- Buka salah satu website. Contoh di sini masih menggunakan hostinger.co.id.
- Klik kanan di bagian tertentu pada halaman web, dan pilih Inspect.
- Klik dua kali untuk mengubah teks.

Atau, klik kanan dan pilih Edit as HTML untuk memodifikasi teks. Area edit akan diperluas agar Anda bisa menulis kode.

- Untuk menambahkan teks baru, pilih Create New Code.

- Untuk menghapus kode, cukup klik dua kali dan tekan Backspace atau Delete.
Sementara itu, untuk mengubah style elemen, ikuti cara ini:
- Buka Mozilla Firefox.
- Buka sebuah website. Kami masih menggunakan hostinger.co.id sebagai contoh.
- Buka panel Inspector, lalu buka Filter Styles di bagian bawah.

- Hapus centang di samping salah satu deklarasi CSS untuk menonaktifkan gaya.

- Klik bagian tersebut, dan tool Inspect Element Firefox akan menyediakan baris baru untuk menambahkan kode baru.

Mozilla Firefox juga punya Responsive Design Mode untuk preview beberapa preset resolusi layar. Ini cara melakukannya:
- Buka Mozilla Firefox.
- Akses website apa pun. Dalam contoh ini, kami membuka hostinger.co.id.
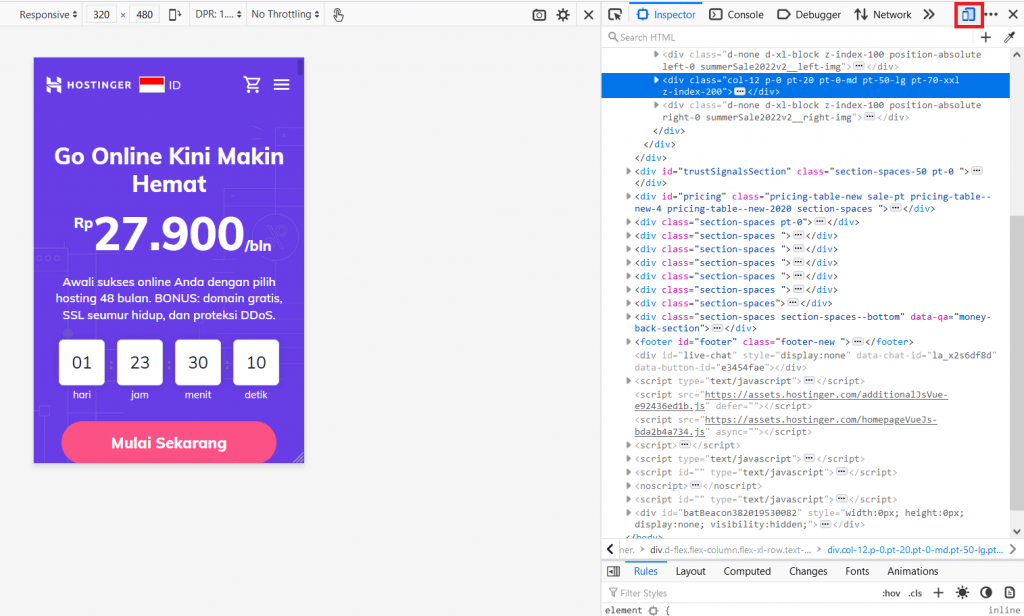
- Buka panel Inspector dan klik ikon Responsive Design Mode di pojok kanan atas.

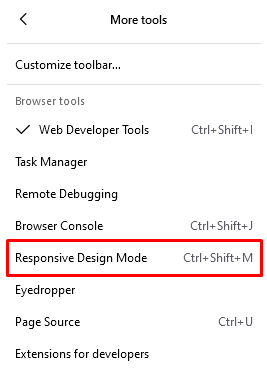
Atau, klik menu tiga garis -> More tools -> Responsive Design Mode.

- Kalau mode tersebut diaktifkan, Anda bisa mengecek kecepatan koneksi dan rasio piksel perangkat.

Kesimpulan
Selesai! Kini Anda sudah tahu cara inspect element di Chrome, Safari, dan Mozilla Firefox.
Inspect Element adalah fitur yang memungkinkan pengguna memanipulasi, mengedit, atau menambahkan kode ke halaman web dari sisi mereka, tanpa mengubah kode aslinya.
Fitur ini sangat berguna untuk menguji desain website, debugging, mengecualikan informasi sensitif dari screenshot, meneliti metadata, dan menemukan keyword yang tersembunyi.
Semoga artikel ini berhasil membantu Anda mempelajari cara Inspect Element dan beberapa implementasinya, ya. Ada pertanyaan atau saran? Jangan ragu untuk menyampaikannya lewat komentar di bawah ini!


Komentar
September 24 2022
Makasih mba atas ulasan nya, sangat membantu. Yg ingin sy tanyakan, setelah kita inspec trus edit, cara agar editan kita itu tersimpan tu gimana ya mba? Soalnya sy uda coba, namun setelah keluar nunggu beberapa saat, pas masuk lagi, ya sama saja alias ga berubah... ijin mba mungkin ada sedikit jawaban buat saya mengenai pertayaan saya
September 26 2022
Halo Mas, untuk fitur Inspect Element sendiri memang hanya bisa dilakukan dari sisi kita sebagai user dan sifatnya hanya sementara. Kalau untuk perubahan penuh itu perlu dilakukan dari sisi websitenya, biasanya cuma administrator website yang bisa, dan bukan oleh pengunjung. :D