19 Contoh Website Informasi untuk Menyajikan Konten secara Efektif
Website informasi adalah jenis website yang menyajikan konten informatif terkait topik, layanan, atau produk tertentu. Informasi ini biasanya disajikan dalam bentuk artikel, postingan blog, video, dan infografis, yang memberikan jawaban atas pertanyaan para pembaca.
Contohnya, bagian Tutorial ini sendiri juga merupakan website informasi, yang menjelaskan berbagai aspek web hosting serta pembuatan dan maintenance website.
Nah, kalau Anda ingin membuat website serupa, artikel ini akan membantu Anda menemukan inspirasi website informasi terbaik. Sudah siap? Scroll ke bawah untuk membaca selengkapnya yuk!
19 Contoh Website Informasi Terbaik
Kami mengambil contoh-contoh website informasi dalam artikel ini berdasarkan 6 faktor utama:
- Kemampuan mobile-friendly. Website yang kami referensikan memiliki performa yang optimal di perangkat seluler.
- Desain web yang efisien. Kami mempertimbangkan desain keseluruhan website dari segi daya tarik estetika dan kemudahan akses.
- Navigasi yang mudah. Website di artikel ini kami pilih karena memiliki navigasi yang sederhana dan intuitif, yang memudahkan pengunjung untuk menemukan informasi dengan cepat.
- Kualitas konten. Semua contoh website di artikel ini menyajikan konten dengan informasi yang relevan, termasuk penggunaan elemen multimedia yang menarik.
- Kecepatan loading. Kami menilai waktu loading semua website informasi yang kami jadikan contoh, memilih yang paling cepat dimuat.
- Daya tarik visual. Skema warna dan presentasi visual website yang kami pilih juga dipertimbangkan secara keseluruhan.
Nah, sekarang, langsung saja simak contoh website informasi terbaik di bawah ini yuk!
1. Believing in Footprints Inc.

Website informasi ini ditujukan untuk menceritakan manfaat kerja sukarela dan pentingnya perubahan sosial. Dengan desain yang bersih dan user-friendly, website ini memiliki navigasi yang mudah dan konten yang menarik.
Gambar-gambarnya mencerminkan nuansa yang hangat, dengan tata letak yang terstruktur untuk memberikan sorotan pada cerita dan pengalaman para sukarelawan. Fitur-fitur utama website ini termasuk CTA yang jelas, blog untuk menampilkan cerita yang mendetail, dan integrasi link media sosial.
Selain itu, website ini memiliki bagian Volunteer khusus yang mengajak pengunjung untuk berpartisipasi dalam kegiatan sukarelawan, serta memupuk rasa kebersamaan dan keterlibatan. Website ini juga memiliki bagian Donate bagi pengunjung yang ingin turut berkontribusi.
2. Shark Education Club

Didedikasikan untuk membangun kesadaran akan konservasi hiu, website ini menampilkan desain dinamis yang menekankan penceritaan visual melalui gambar dan konten yang informatif.
Bagian hero website ini memperkenalkan tema konservasi hiu dengan gambar hiu martil besar dan judul utama yang berfokus pada konservasi hiu. Sticky header website ini menampilkan logo khusus dan menu bar yang mempermudah navigasi.
Pengunjung pun bisa membuka halaman lain tanpa harus kembali ke homepage. Terdapat juga bagian donasi khusus tempat pengunjung bisa berpartisipasi dalam upaya konservasi tersebut.
Salah satu fitur terbaik website ini adalah Shark School, yang menyediakan informasi tentang program konservasi hiu untuk anak-anak, program pelatihan untuk menjadi fasilitator hiu, galeri, dan bagian About (Tentang).
3. AGRUS DATA

Website informasi ini menyediakan analisis data untuk mereformasi bidang pertanian, membantu produsen menghemat biaya melalui IoT (Internet of Things).
Menggunakan parallax scrolling dan hero slider, website ini menyajikan informasi yang jelas terkait pertanian berbasis data, memasangkan setiap cuplikan dengan CTA untuk mengakses informasi selengkapnya.
Di bagian header, terdapat logo kustom dan menu bar yang mencantumkan link ke halaman-halaman utama website. Tata letaknya mengatur Home, About Us, dan 6 Points of Value organisasi ini dalam tampilan one-page yang unik. Sementara itu, bagian Services, Budget, Press, dan Contact memiliki halamannya sendiri.
4. James Nader Photography Education

Melalui tampilan yang profesional, website ini berfokus pada pendidikan dan workshop fotografi. Landing page website ini memiliki desain yang canggih dan modern, terutama untuk menarik para profesional kreatif dan penggemar fotografi.
Pemiliknya secara efektif memanfaatkan homepage website sebagai portofolio yang ditata dengan baik, memamerkan karya-karyanya dan memberikan informasi yang mendetail tentang lokakarya, kursus, dan preset fotografi.
Palet warna yang terdiri dari hitam, abu-abu, dan putih menyoroti gambar-gambar yang ditampilkan. Selain itu, website ini menggunakan sistem navigasi yang jelas dengan sticky header dan ikon media sosial, yang meningkatkan interaksi pengguna dan kemudahan akses.
5. Edubem

Dikelola oleh asosiasi nirlaba asal Portugal, website informasi ini bertujuan untuk menyediakan akses pendidikan yang berkualitas bagi semua orang dengan menyediakan bantuan secara finansial.
Organisasi ini menyediakan model kompensasi sosial yang unik, di mana siswa bisa menjadi sukarelawan di organisasi mitra dan mendapatkan diskon kursus atau akses gratis sebagai imbalannya.
Desain websitenya simpel dan user-friendly, dilengkapi dengan banner yang menampilkan logo dan slogan asosiasi tersebut. Bagian CTA di bawah gambar heronya mengajak pengunjung untuk melihat-lihat kursus lebih jauh, menjadi sukarelawan, atau bergabung sebagai mitra.
Halaman kursusnya menyajikan materi dalam bentuk kisi, lengkap dengan CTA yang memberikan informasi lebih lanjut tentang setiap kursus.
6. Education Action in Crisis

Website ini dikelola oleh LSM yang dipimpin oleh kaum muda-mudi, dengan misi untuk mengatasi krisis pendidikan yang terjadi di Sudan Selatan, terutama di daerah-daerah yang terdampak konflik dan pengungsian.
Desain visualnya sejalan dengan misi kemanusiaan mereka, menggunakan skema warna biru yang mirip dengan UNICEF. Bagian heronya menyoroti misi LSM ini, dengan sticky header yang mempermudah navigasi.
Di bagian footer, tersedia nomor registrasi LSM untuk menunjukkan validitasnya serta ikon media sosial agar pengunjung bisa berinteraksi lebih lanjut dengan mereka.
Selain itu, website ini juga memiliki halaman blog khusus yang membahas berbagai aspek terkait krisis pendidikan tersebut.
7. Fast Task

Apabila mencari contoh website informasi dengan tata letak one-page yang menarik, website ini bisa menjadi referensi Anda. Desainnya bersih dan modern, dengan parallax scrolling yang menambah daya tarik visual dan meningkatkan interaksi pengguna.
Bagian heronya menggunakan ikon sosial sebagai CTA untuk mengarahkan pengunjung ke akun sosial perusahaan.
Tata letaknya sangat sederhana, menyajikan semua informasi penting dalam gerakan scroll yang lancar. Website ini juga menampilkan logo khusus sesuai dengan branding perusahaan, yang membantu memperkuat citra profesionalnya.
Desain one-page ini semakin lengkap dengan sticky header yang mempermudah navigasi website. Salah satu fitur utamanya adalah bagian SOS, di mana pengunjung bisa langsung mendapatkan dukungan IT dari perusahaan tanpa perlu repot menggunakan layanan tiket.
8. ILCI Business School Paris

Website dengan tema pendidikan ini memperkenalkan salah satu sekolah bisnis di Paris, Prancis. Desainnya simpel dan profesional, menampilkan manfaat-manfaat akademis yang disediakannya. Terdapat informasi yang mendetail tentang berbagai program studi sekolah ini, yang dirancang untuk siswa lokal maupun internasional.
Bagian heronya menampilkan banner dengan gambar beberapa siswa dan memiliki dua CTA terpisah untuk proses registrasi, satu dalam bahasa Inggris untuk siswa internasional dan satu lagi dalam bahasa Prancis untuk siswa lokal.
Homepagenya juga menampilkan statistik yang menarik tentang institut ini. Selain itu, terdapat peta di bagian footer yang memudahkan calon siswa untuk menemukan lokasi sekolah ini.
9. HelpUp

Website ini ditujukan sebagai hub bagi para relawan muda di Spanyol dengan LSM yang membutuhkan bantuan. Dengan aplikasi smartphone yang terintegrasi, para sukarelawan bisa mengumpulkan poin dari pekerjaan mereka dan menukarkannya dengan hadiah.
Halaman utamanya menampilkan gambar smartphone, CTA untuk mendownload aplikasi, dan pernyataan misi yang jelas. Website ini menggunakan ruang kosong dengan baik untuk menyajikan konten dan informasi dalam tampilan yang nyaman dilihat.
Fitur utama lainnya adalah tombol terjemahan yang menyediakan konten dalam bahasa Spanyol atau Inggris untuk pengunjung yang menggunakan bahasa Inggris di wilayah tersebut. Selain itu, ada toko merchandise untuk menukarkan poin bagi para sukarelawan, serta melakukan pembelian bagi para pengunjung.
10. PEdu

Berasal dari Brasil, website ini menyediakan konten dan materi pendidikan yang berfokus pada pengembangan pribadi, termasuk kursus dan program pelatihan. Tata letaknya bisa diakses dalam gaya satu halaman maupun melalui menu navigasi, mana pun yang lebih disukai pengunjung.
Desainnya menampilkan warna-warna cerah, gambar, dan font menarik yang selaras dengan semangat organisasi ini, serta preferensi siswa sekolah yang menjadi target audiensnya. Website ini juga menampilkan testimoni video di bagian ulasan untuk mempromosikan kursusnya.
Fitur unik lainnya adalah CTA di bagian hero yang mengarahkan pengunjung ke bagian kontak untuk menghubungi PEdu melalui WhatsApp apabila ingin berkomunikasi secara langsung.
11. Telepati

Contoh website informasi ini menunjukkan bagaimana developer aplikasi bisa menyajikan informasi yang berguna tentang produk mereka. Website ini berfokus pada aplikasi smartphone yang menggabungkan teknologi AI ChatGPT pada tampilan chat yang user-friendly.
Didesain khusus untuk satu aplikasi, website ini secara efektif menggunakan tata letak satu halaman untuk menjelaskan semua fiturnya. Selain itu, website ini menggunakan bagian hero yang lebih besar dengan beberapa CTA di bawahnya, yang memandu pengunjung ke berbagai toko aplikasi untuk mendownload aplikasi tersebut.
Selain itu, website ini menggunakan desain responsif untuk memastikan tampilan konten yang optimal pada layar yang lebih kecil.
12. Tecnored Redutores

Dimiliki oleh perusahaan yang sudah berdiri lebih dari 40 tahun di bidang sistem penggerak elektromekanis, website ini menyajikan konten yang menunjukkan komitmen perusahaan terhadap kualitas, inovasi, dan pengiriman tepat waktu.
Berbagai produknya ditampilkan dalam katalog interaktif, yang bisa diklik oleh calon pelanggan untuk melihat detailnya di halaman lain.
Bagian heronya menampilkan produk dan judul menarik yang menunjukkan kiprah perusahaan ini di industrinya, lengkap dengan CTA untuk penawaran bisnisnya. Selain itu, website ini memiliki bagian download untuk katalog produk, manual, dan sumber informasi lainnya yang berguna bagi pelanggan maupun calon pelanggan.
13. NSIQ INFOTECH

Melalui desainnya yang menggunakan elemen visual 2D dan beberapa gambar, website ini memperkenalkan perusahaan yang berfokus pada layanan pengembangan Salesforce.
Homepagenya menyertakan katalog interaktif untuk layanan yang disediakan, dengan informasi mendetail yang bisa diakses dengan mengklik setiap layanan. Untuk mempermudah navigasi, terdapat menu header sticky dengan kolom pencarian agar pengguna bisa dengan mudah menemukan informasi yang mereka butuhkan. Saat diklik, kolom pencarian ini akan memenuhi seluruh halaman, menyajikan tampilan yang lega bagi pengguna.
Selain itu, website ini memiliki bagian ‘Insights’ yang menyediakan akses ke blog informatif tentang Salesforce serta studi kasus yang menunjukkan keahlian perusahaan ini di bidangnya.
14. Positive Education

Website pendidikan ini berfokus pada manfaat yang bisa dirasakan dari psikologi positif dalam pendidikan. Bagian heronya menggunakan elemen carousel dan tagline yang menunjukkan inisiatif organisasi ini.
Terdapat bagian blog yang menggunakan tata letak kisi untuk menyajikan artikel yang informatif, berbasis data, saran praktis, serta narasi motivasi tentang pendidikan positif. Website ini menggunakan header yang mudah dibaca untuk memastikan navigasi yang lancar.
Di menu bar, terdapat dropdown yang berisi beberapa item untuk menyediakan akses ke berbagai halaman lain tanpa mengacaukan tampilan halaman utamanya.
15. YC Education Group

Website informasi ini dimiliki oleh sebuah sekolah yang telah menghadirkan sistem pendidikan terjangkau bagi siswa di Tiongkok dan Malaysia sejak tahun 1997. Homepagenya menampilkan cuplikan menarik tentang sekolah ini dalam YouTube player yang terintegrasi, serta CTA yang mengarah ke halaman About Us.
Halaman Contact Us website ini dilengkapi dengan formulir mendetail dan peta yang terintegrasi untuk mempermudah komunikasi dengan bagian pendaftaran.
Desainnya menggunakan skema tiga warna yang harmonis, serta menawarkan pilihan bahasa Mandarin atau Inggris untuk meningkatkan aksesibilitas bagi lebih banyak audiens.
16. RUGAS

Dimiliki oleh organisasi budaya yang berbasis di Sintra, Portugal, website ini menampilkan homepage dengan elemen carousel yang memperlihatkan foto dari acara-acara yang pernah diselenggarakannya.
Bagian di bawah heronya digunakan untuk menyajikan informasi kepada pengunjung tentang acara mendatang dan hasil karya sebelumnya.
Skema dua warnanya memberikan tampilan yang sederhana, sekaligus menyediakan ruang kosong yang cukup untuk menyajikan pengalaman browsing yang nyaman bagi pengunjung.
17. Rally da Educação

Website ini merupakan bagian dari inisiatif sosial-pendidikan di Brasil yang berfokus pada peningkatan proses belajar-mengajar melalui tindakan inovatif dan praktis. Homepagenya menampilkan infografik mendetail yang menampilkan pencapaian lembaga ini.
Website ini juga memiliki feed Instagram dengan foto-foto yang diambil dari akun Instagram institusi ini, mengajak pengunjung untuk terhubung dengan media sosial mereka. Elemen videonya dimanfaatkan dengan baik untuk menyampaikan informasi dalam format visual sehingga halamannya tidak terlalu dipadati oleh konten teks.
Navigasi di website ini juga dipermudah dengan sticky header dan desain yang mobile-friendly, memastikan elemen-elemen di website ini bisa ditampilkan secara optimal di berbagai ukuran layar.
18. Stornoway

Website ini dibangun oleh perusahaan konstruksi yang berbasis di Stornoway, Skotlandia. Informasi yang disajikannya menyoroti keahlian mereka di bidang konstruksi komersial, industri, dan perumahan. Desainnya yang ringkas memudahkan pengunjung mengakses portofolio perusahaan, termasuk proyek-proyek tersukses mereka.
Dari segi desain, website ini cukup simpel namun profesional, dengan navigasi yang jelas untuk menunjukkan layanan dan peluang karier yang ditawarkan. Terdapat juga navigation bar yang intuitif serta bagian kontak yang jelas dengan peta interaktif.
Selain itu, website ini tersedia dalam dua bahasa, menyajikan konten dalam bahasa Jerman dan Inggris untuk melayani audiens yang lebih luas.
19. ZAZÓN Studio

Dirancang oleh studio desain grafis dan interior, website ini difungsikan sebagai etalase simpel untuk menunjukkan layanan desain studio tersebut di berbagai bidang.
Estetikanya minimalis, dengan tipografi yang bersih dan modern serta skema warna monokromatik yang mencerminkan filosofi kreatif studio ini.
Website ini menampilkan portofolio yang unik dan menarik, mengelompokkan proyek desain grafis dan interiornya dalam dua bagian menggunakan tata letak halaman web khusus untuk setiap bagiannya.
Terdapat sticky header untuk mempermudah navigasi, serta integrasi Instagram di homepage untuk menunjukkan proyek-proyek terbaru studio ini. Kemudian, website ini juga mengutamakan penceritaan visual, yang membantu menarik lebih banyak klien dengan menampilkan kemampuan mereka dalam mengubah ruang dan konsep menjadi karya seni.
Bagian Penting untuk Website Informasi
Saat membuat website informasi, ada beberapa elemen utama yang perlu dipertimbangkan untuk memastikan pengalaman pengguna yang optimal:
Navigasi yang jelas
Menu dan sistem navigasi yang terstruktur dengan baik sangat penting untuk memandu pengunjung menjelajahi website Anda. Gunakan kategori dan subkategori yang logis untuk konten website, dengan label yang deskriptif untuk item menu.
Untuk membuat menu navigasi yang intuitif, Anda bisa memanfaatkan website builder Hostinger. Semua template kami dilengkapi dengan navigation bar siap pakai di bagian header website. Anda kemudian bisa mengedit header dan menu bar lebih lanjut agar lebih sesuai dengan preferensi Anda.
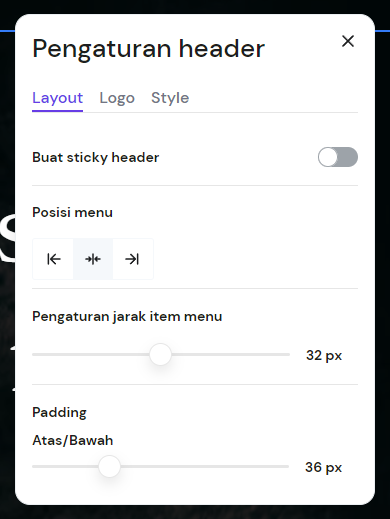
Akses pengaturan header melalui opsi Edit header untuk mengubah tata letak header, logo, dan gaya website Anda. Selain itu, terdapat juga opsi untuk membuat sticky header, yang sangat dianjurkan untuk mendesain website yang memiliki banyak konten.

Karena banyaknya konten di website informasi, Anda bisa menggunakan menu drop-down untuk mengatur konten secara lebih efektif.
Di website builder Hostinger, Anda bisa menambahkan menu drop-down pada navigation bar melalui Menu website, lalu ikon pengaturan di sebelah halaman, kemudian pilih opsi Pindah ke dropdown.

Setelah itu, halaman tersebut akan menjadi subhalaman dari halaman di atasnya. Untuk memindahkan subhalaman ke halaman lain, cukup seret dan letakkan halaman di bawah halaman yang Anda inginkan.
Konten yang Menarik dan Berkualitas
Konten website informasi harus bermanfaat dan menarik bagi pembaca. Gunakan bahasa yang ringkas dan jelas, serta gabungkan elemen multimedia seperti gambar, video, dan infografis untuk meningkatkan konten Anda.
Di website builder Hostinger, tersedia berbagai tool yang bisa Anda gunakan untuk menambahkan dan memformat konten dengan mudah. Anda bisa menambahkan gambar melalui menu Tambahkan elemen, lalu pilih Gambar. Untuk teks, Anda bisa memilih elemen Teks.

Website Builder Hostinger juga memiliki rangkaian tool AI untuk memudahkan Anda membuat konten. Misalnya, AI Writer bisa membantu Anda membuat copywriting yang menarik dan SEO-friendly untuk website Anda.
Cukup tentukan topik, kategori, paragraf, dan bahasa, lalu tool AI kami akan membuatkannya untuk Anda.

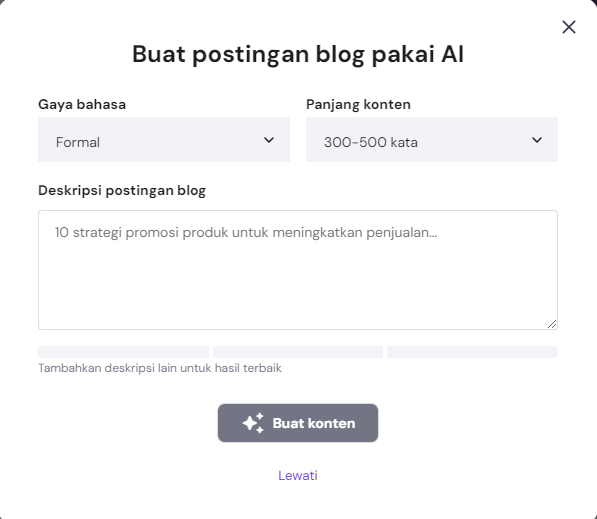
Sementara itu, kami juga menyediakan AI Blog Generator untuk membantu Anda menulis postingan blog yang lengkap.

Informasi Kontak
Sertakan informasi kontak yang jelas untuk memudahkan pengguna menghubungi Anda kalau ada pertanyaan. Halaman ini bisa meningkatkan interaksi pengguna secara efektif, menyediakan saluran untuk memberikan masukan maupun mengajukan pertanyaan.
Untuk membuat halaman kontak, gunakan Hostinger Website Builder lalu Menu website → Tambahkan halaman → Kontak, kemudian pilih template kontak dari opsi yang tersedia.

Atau, Anda juga bisa menggunakan AI Page Generator untuk meminta tool ini membuatkan halaman kontak dari nol.

Tombol Media Sosial
Integrasi media sosial bisa membantu memperluas jangkauan dan meningkatkan interaksi di website Anda. Taruh link website informasi Anda di profil media sosial untuk meningkatkan traffic dan hubungan Anda dengan pengunjung.
Anda bisa menambahkan link sosial menggunakan Hostinger Website Builder melalui Tambahkan elemen → Ikon media sosial.

Fitur Aksesibilitas
Saat mendesain website, pastikan untuk menyediakan akses yang mudah dan inklusif bagi semua pengunjung. Misalnya, gunakan fitur-fitur seperti alt text untuk gambar dan HTML markup yang tepat untuk meningkatkan aksesibilitas website.
Dalam hal aksesibilitas, website builder kami juga menyediakan fitur-fitur yang Anda butuhkan. Semua template kami didesain dengan mengutamakan aksesibilitas, mengikuti Pedoman Aksesibilitas Konten Web (WCAG) yang ditetapkan oleh World Wide Web Consortium (W3C).
Anda juga bisa menambahkan alt text pada gambar dengan memilih gambar, mengklik Edit gambar, lalu menambahkan alt text di dalam tab Gambar.

Sesuaikan lebih lanjut menggunakan tool pemilih warna kami untuk mengubah warna dengan cepat, yang membantu meningkatkan kemudahan akses website informasi Anda.

Kesimpulan
Website informasi yang efektif tidak hanya harus menyajikan konten yang informatif, tapi juga mampu menyajikan pengalaman yang nyaman bagi pengunjung.
Sebagai rangkuman, berikut adalah tiga contoh website informasi yang bisa Anda jadikan inspirasi:
- ZAŻÓŃ Studio. Desain minimalis dan penceritaan visual yang menarik.
- Tecnored Redutores. Mencontohkan pemanfaatan informasi yang efektif untuk membangun reputasi di bidangnya.
- Shark Education Club. Menyampaikan pesan yang kuat dengan mengedukasi pengunjung mengenai konservasi hiu.
Menggunakan metode yang tepat baik dari segi konten maupun desain, website informasi Anda pun bisa menyediakan berbagai manfaat dan inspirasi bagi audiens atau bisnis Anda. Semoga berhasil!

