20 Font Keren dan Terbaik Untuk Website Anda

Pada artikel ini, kami akan memberikan daftar 20 font untuk website (font HTML) yang dapat diinstal pada situs Anda. Dengan menggunakan font yang kami rekomendasikan, desain situs Anda dapat ditingkatkan, dan konten Anda menjadi lebih mudah dibaca.
Seberapa Pentingkah Font HTML?
Disadari atau tidak, font HTML memiliki peran penting untuk website Anda. Memilih desain font untuk website yang tepat dapat meningkatkan sisi estetika halaman website yang dimiliki dan dapat mempermudah pengunjung untuk membaca konten Anda.
Namun jika Anda memilih font apapun tanpa alasan yang jelas, bersiaplah untuk mendapatkan konsekuensi buruk yang dapat memengaruhi penampilan website dan konten Anda.
Terlebih, font dapat memengaruhi performa website secara negatif maupun positif. Semuanya bergantung pada pilihan font website Anda, apakah font nya web-safe atau tidak. Kami akan membahasnya lebih lanjut, maka dari itu, teruslah membaca.
Bagaimana Cara Mengganti Font melalui HTML Code?
Untuk mengganti font melalui HTML, Anda dapat menggunakan style attribute dengan tag pendefinisian paragraf <p>. Inilah contohnya:
<p style = "font-family:courier,arial,helvetica;"> Write your text here </p>
Ada tiga tipe font utama pada contoh ini yaitu Courier, Arial, dan Helvetica. Arial dan Helvetica merupakan backup jika Courier tidak ditemukan atau corrupted.
Apa itu “Web Safe Font”?
Istilah ini mendeskripsikan font yang terinstall secara universal di berbagai perangkat. Dengan web safe font, seharusnya website dapat dimuat secara cepat karena font-font tersebut disimpan secara lokal.
Kecepatan memuat halaman harus diperhitungkan karena hal tersebut juga memberi efek pada SEO dan memengaruhi ranking pada SERP.
Itulah mengapa, menggunakan web safe font sangat direkomendasikan agar pembaca Anda dapat melihat konten dengan mudah dan performa website dapat berjalan dengan baik.
Perlu Anda ingat bahwa ada beberapa alternatif web safe font, yang biasanya memiliki karakteristik yang sama seperti typefaces populer. Sebagai contoh, font Sans Serif seperti Helvetica adalah Acumin dan Univers.
Namun tidak seperti web-safe yang lain, font alternatif biasanya tidak didapatkan secara prepakaged pada semua OS. Mungkin Anda ingin menggunakan salah satu diantara font alternatif tersebut karena font yang populer sudah terlalu banyak digunakan. Tapi, perlu diingat bahwa Anda dapat mengorbankan kecepatan website.
Apa itu Five Font Families?
Dalam tipografi, tiap font memiliki keluarga besarnya yang mana masing-masing berjumlah lima. Font tersebut dikategorikan berdasar kemiripan desainnya. Mereka adalah:
Cursive (contoh: Zapf-Chancery)
Font pada Cursive family meniru tulisan manusia dan biasanya huruf-huruf dari font ini bersambungan seperti mengalir. Banyak yang mengasosiasikan font Cursive dengan menulis cepat dan kaligrafi.
Fantasy (contoh: Star Wars)
Font Fantasy biasanya memiliki elemen dekoratif pada setiap hurufnya, tetapi masih merepresentasikan karakter dari font tersebut. Banyak buku fiksi atau film yang menggunakan typefaces dari rangkaian font ini untuk judul demi mempertegas efek dari konten tersebut.
Serif (contoh: Times New Roman)
Fitur yang paling menonjol dari font family satu ini adalah garis kecil pada akhir tiap akhiran garis yang besar pada huruf atau simbol pada font family ini. Mereka menciptakan nuansa formal dan elegan. Berbagai website biasanya menggunakan font Serif untuk teks pada body.
Sans-serif (contoh: Helvetica)
Berbeda dengan Serif, Sans-serif tidak memiliki garis kecil yang menempel pada tiap hurufnya. Dan, kebanyakan, font dari font family ini biasanya memiliki lebar garis yang mirip. Desain tersebut membuat font family ini terkesan modern dan minimalis.
Monospace (contoh: Courier)
Tiap huruf dan simbol dari font Monospace memiliki spasi horizontal yang sama persis. Karena font nya konsisten dan mudah dibedakan, font-font ini biasanya digunakan oleh typewriter dan terminal komputer.
Font Apa yang Harus digunakan untuk Website?
Web-safe font sangat direkomendasikan untuk website Anda karena alasan kompatibilitas untuk berbagai perangkat.
Yang terutama adalah, pilih font yang sesuai dengan gaya website dan tone menulis Anda. Bila font tersebut selaras dengan gaya website dan gaya menulis, maka Anda akan terlihat lebih profesional. Selain itu, hal ini juga dapatmeningkatkan pengalaman membaca pengunjung web Anda.
Kabar baiknya adalah Anda dapat menemukan font yang sangat sesuai dengan website Anda dengan mudah pada jajaran rekomendasi font untuk website di bawah ini!
Font Terbaik Untuk Website
Semua daftar font yang kami berikan merupakan web-safe font, jadi Anda tidak perlu khawatir akan kompatibilitas atau performanya. Mari kita ulas 20 font terbaik untuk font HTML:
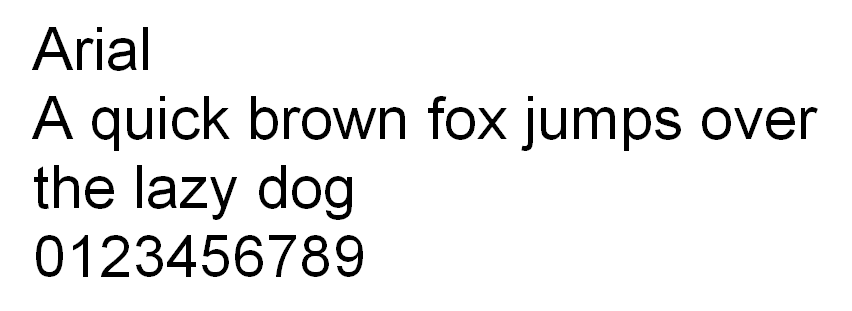
1. Arial

Arial merupakan font yang paling banyak digunakan untuk media online maupun cetak. Terlebih lagi, font ini merupakan font default Google Docs yang merupakan office suite populer milik Google. Banyak kritikus mengatakan bahwa font member sans-serif ini sesuai untuk digunakan di berbagai hal.
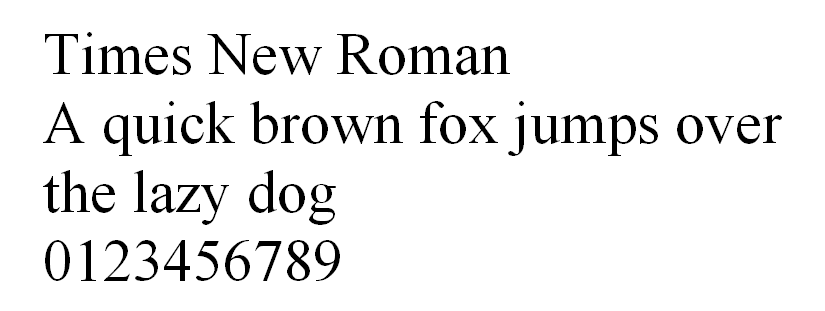
2. Times New Roman

Times New Roman merupakan variasi font lama dari Times yang juga berasal dari grup Serif. Dengan tampilan yang profesional, font ini menjadi pilihan favorit media cetak dan konten yang lebih formal. Ditambah lagi, typeface ini dipilih oleh berbagai situs berita dan institusi lainnya.
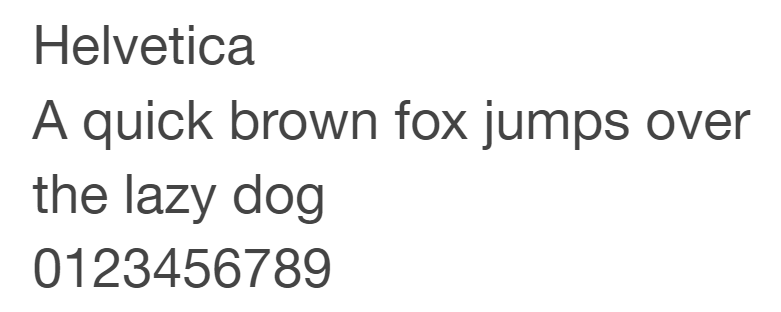
3. Helvetica

Para desainer mencintai Helvetica karena kenetralannya dan cocok untuk berbagai jenis bisnis. Itulah mengapa banyak merek terkenal seperti Jeep, Kawasaki, Motorola, dan BMW memilih font ini. Maka dari itu, font ini dirasa cocok untuk digunakan dengan berbagai tujuan.
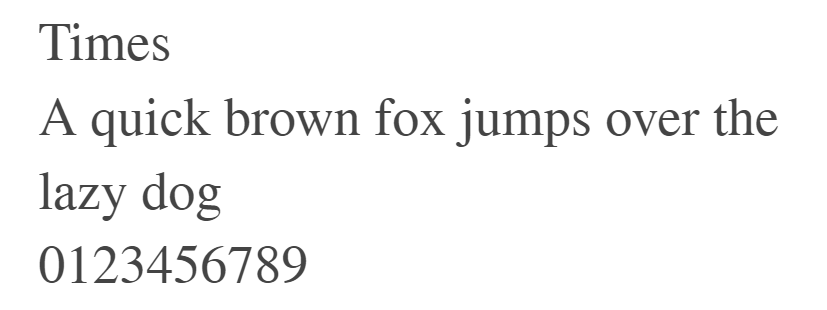
4. Times

Pada umumnya, font ini banyak digunakan oleh media cetak seperti koran, dan lekat hubungannya dengan jurnalisme maupun tulisan akademis. Maka dari itu, jika Anda ingin menambah nuansa tradisional sekaligus formal pada website Anda, gunakan lah font ini.
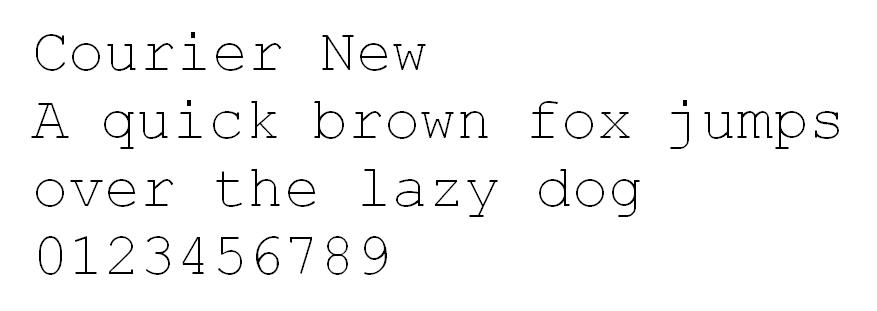
5. Courier New

Font ini merupakan alternatif dari font Courier. Font ini lebih ramping dan lebih enak dipandang pada layar Anda. Karena alasan tersebut, awalnya, perangkat elektronik menggunakan Courier New. Tapi karena font ini juga merupakan font typewriter, Courier New akan tampak bagus pada website yang membutuhkan desain old-school.
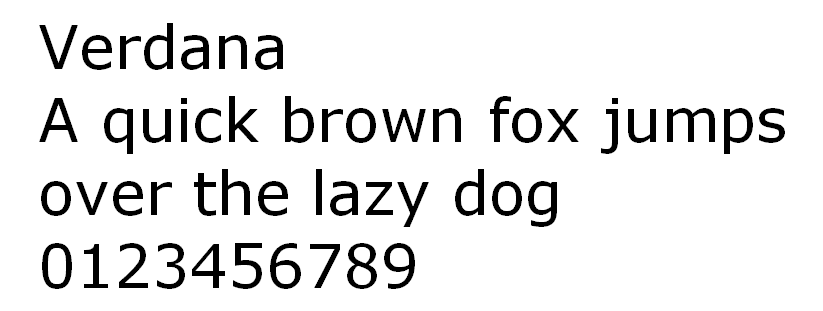
6. Verdana

Typeface ini mudah dibaca walaupun ukuran font nya kecil, atau bahkan ketika ditampilkan pada layar dengan resolusi kecil. Hal tersebut membuat Verdana menjadi primadona font untuk layar. IKEA adalah salah satu perusahaan yang menggunakan font ini. IKEA tidak hanya menggunakan Verdana pada situs mereka, tapi juga katalog cetaknya. Jika ANda mencari font HTML dengan tingkat readability tinggi, Anda dapat mencoba typeface ini.
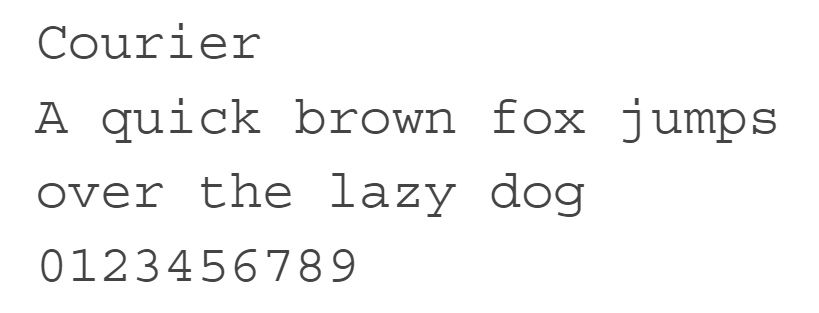
7. Courier

Anda dapat menganggap bahwa Courier merupakan font yang terkenal pada keluarga monospace. Terlebih, semua sistem operasi memiliki font ini secara prepackaged. Font HTML ini merupakan standar untuk layar lebar. Maka dari itu, jika website Anda memuat tentang dunia perfilman, Anda dapat mempertimbangkan font ini.
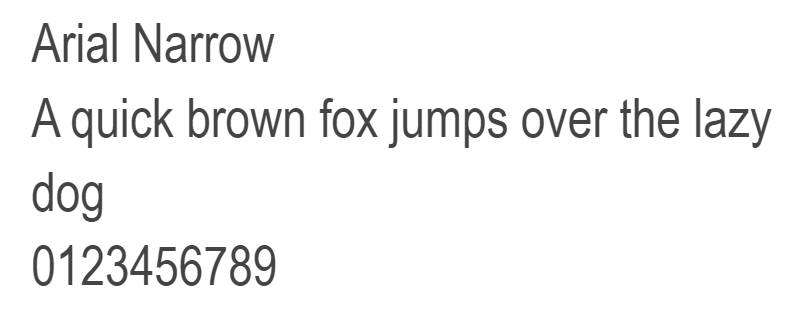
8. Arial Narrow

Font ini merupakan versi lain dari Arial yang memiliki tampilan lebih halus daripada Arial. Opsi alternatif ini juga bisa Anda temukan pada berbagai OS. Arial Narrow juga masih mempertahankan karakteristik pendahulunya yang serbaguna dan sesuai untuk halaman web apapun.
9. Candara

Microsoft VIsta merupakan OS pertama yang memperkenalkan Candara ke khalayak umum. Font ini mendukung sistem rendering teks Windows ClearType, yang meningkatkan readability teks pada layar LCD.
10. Geneva

Geneva termasuk pada grup Sans-serif. Font ini aslinya dikembangkan oleh Apple. Seperti typeface lainnya pada font family ini, Geneva memberi tampilan yang bersih dan modern pada website atau blog Anda.
11. Calibri

Calibri adalah font default Microsoft Office. Sebagaimana Microsoft Windows masih berada di puncak tren pangsa pasar OS desktop, user seharusnya tidak memiliki masalah ketika membaca font HTML ini pada browser mereka.
12. Optima

Font Optima terinspirasi dari huruf-huruf Roman Capital. Tipe ini juga digunakan untuk berbagai hal, dari marka jalan hingga logo produk kecantikan. Font HTML ini elegan dan mudah dibaca, yang mana membuat konten Anda menjadi lebih menonjol.
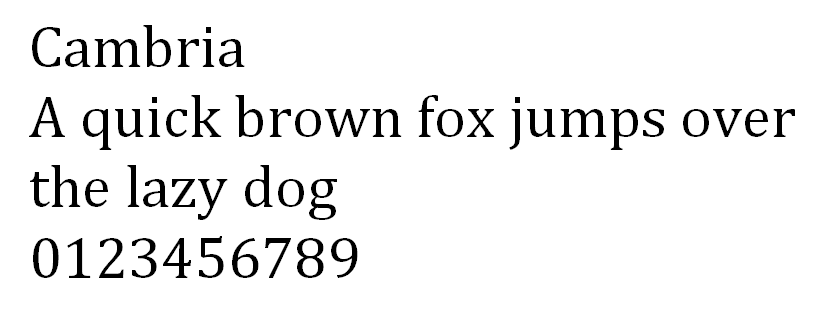
13. Cambria

Calibri, Candara dan Cambria termasuk dalam font ClearType yang dibuat oleh Microsoft. Dengan proporsi yang pas, Cambria didesain untuk experience membaca on-screen bahkan ketika harus ditampilkan dalam ukuran kecil.
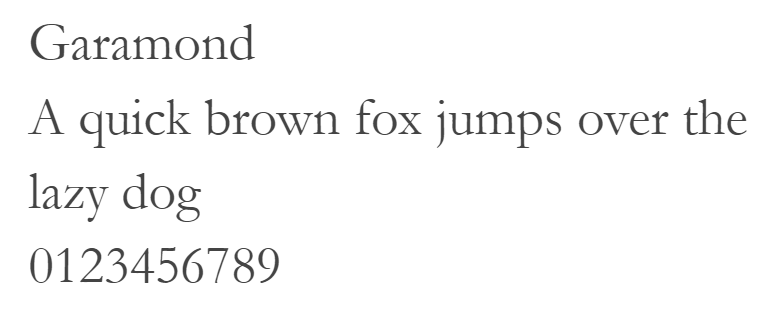
14. Garamond

Garamond adalah tipe font klasik yang sesuai untuk berbagai buku cetak. Desainer buku menganggap font ini sebagai salah satu opsi terbaik untuk digunakan pada buku cetak karena halus dan mudah dibaca. Font ini juga dapat memberikan nuansa antik pada website atau blog Anda.
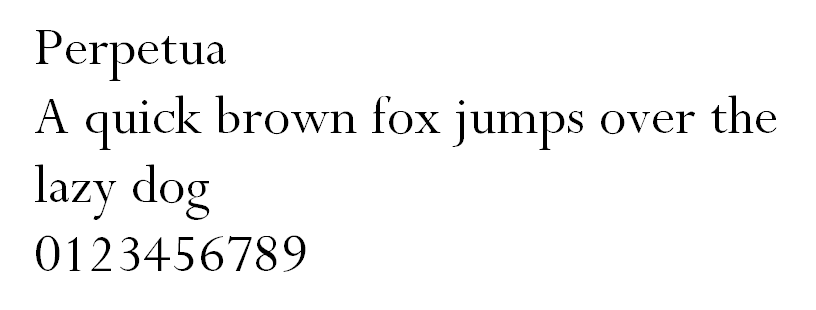
15. Perpetua

Font ini lahir dari buah pemikiran seorang pemahat Inggris yang terinspirasi dari monumen dan memorial lettering. Karakteristik font yang formal membuat Penguin Classics dan University of Pennsylvania menggunakan Perpetua untuk publikasinya. Intinya, halaman edukatif dan informatif dapat merasakan keuntungan dari font HTML ini.
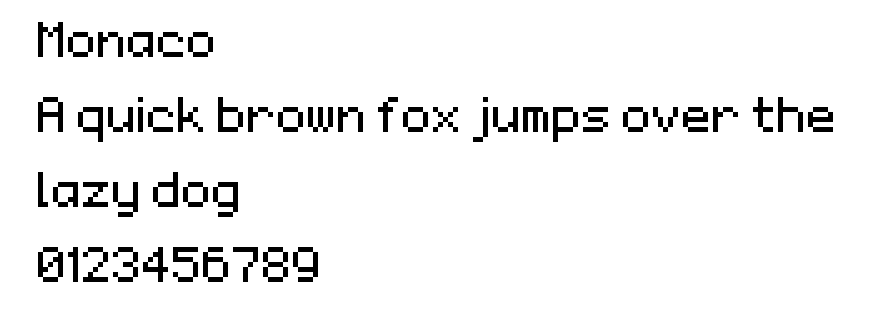
16. Monaco

Monaco dapat Anda temukan di MacOS. Font ini termasuk dalam monospace family, yang digunakan pada Terminal dan Xcode. Font ini memiliki desain yang unik, yang membuat Anda dapat membedakan huruf-huruf yang mirip. Gunakan font ini untuk website yang bertemakan koding dan website yang ingin memudahkan pembacanya untuk membedakan tiap hurufnya.
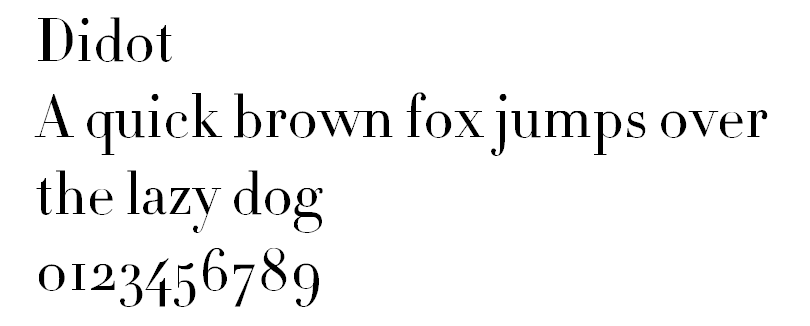
17. Didot

Menurut berbagai pakar, Didot merupakan font serif neoclassical, yang mana font ini memiliki desain klasik dengan sedikit sentuhan modern. Font ini digunakan oleh CBS News dan The Late Show With Stephen Colbert. Typeface ini terkenal akan kontrasnya yang tinggi.
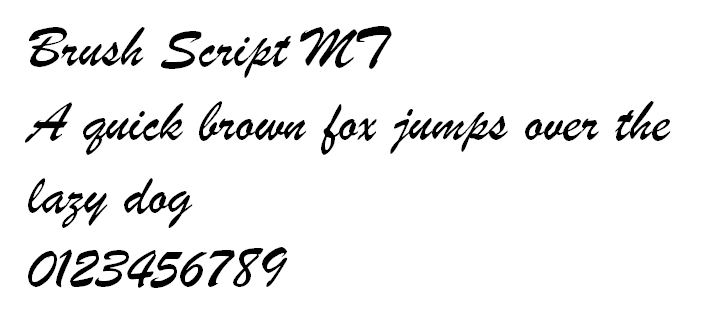
18. Brush Script MT

Font ini mengadopsi gaya kaligrafi teknik tulis tangan. Hal tersebut membuat Brush Script MT menjadi font HTML yang cantik sekaligus mudah dibaca. Walaupun Brush Script MT elegan dan sedikit meriah, font ini sesuai untuk catatan editorial dan sejenisnya.
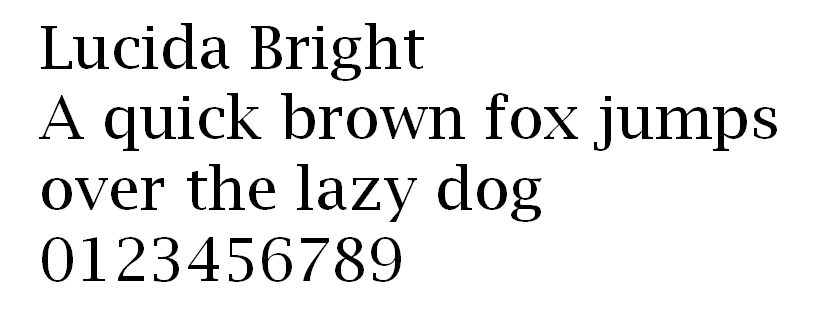
19. Lucida Bright

Lucida Bright adalah salah satu versi dari Lucida. Namun, font ini lebih kontras dari pendahulunya. Terlebih, font ini lebih ramping, sehingga tepat digunakan untuk buku panduan atau majalah karena hemat tempat. Scientific American Magazine merupakan salah satu lembaga yang menggunakan typeface ini.
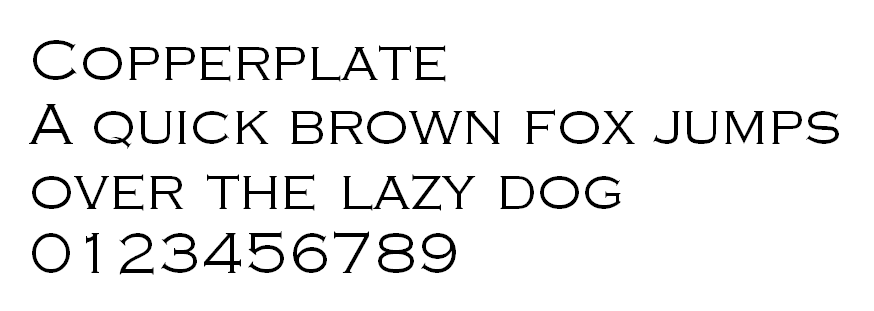
20. Copperplate

Perancang font Copperplate sejatinya menginginkan font ini untuk digunakan hanya pada header atau judul. Jadi, font ini hanya berisi huruf kapital. Typeface ini menjadi terkenal setelah Who Wants To Be A Millionaire membuat font ini sebagai ciri khasnya.
Maaf, Tidak Direkomendasikan (Comic Sans)

Seluruh internet user memiliki dasar pemikiran yang sama: tidak menyukai font Comic Sans. Orang-orang menganggap bahwa font ini kekanakan, dan tidak cocok digunakan secara profesional.
Bertahun-tahun font ini menjadi bahan meme. Maka dari itu, kami tidak merekomendasikannya. Meskipun Comic Sans adalah font yang aman untuk web, masih ada banyak opsi yang akan membuat situs Anda terlihat jauh lebih baik daripada Comic Sans.

Kesimpulan
Kami telah mengulas 20 font HTML terbaik yang dapat digunakan untuk website Anda. Setelah Anda mengetahui karakteristik dan kegunaannya, sekarang saatnya memutuskan untuk memilih font yang paling sesuai dengan gaya dan tone situs Anda. Sampai jumpa di artikel berikutnya!

