Cara Mengoptimalkan Gambar di WordPress agar Loading Lebih Cepat

Tahukah Anda kalau optimasi gambar untuk website WordPress bisa turut meningkatkan performanya di mesin pencari?
Yap, optimasi gambar memiliki banyak manfaat untuk website, seperti meningkatkan waktu loading jadi lebih cepat, mengoptimalkan user experience, bahkan menaikkan peringkatnya di SERP (halaman hasil mesin pencari).
Kali ini, kami akan menjelaskan 4 cara mengoptimasi gambar untuk website WordPress. Kami juga akan merekomendasikan plugin terbaik untuk optimasi gambar dan menjawab beberapa pertanyaan umum tentang gambar WordPress. Mari simak tutorialnya!
Manfaat Optimasi Gambar WordPress
Ada beberapa manfaat berguna yang bisa Anda dapatkan dengan mengoptimalkan gambar di website WordPress, di antaranya adalah:
- Meningkatkan loading halaman. Gambar yang tidak dioptimasi akan membuat ukuran web menjadi jauh lebih besar sehingga loadingnya pun melambat. Dengan optimasi gambar berukuran besar tanpa mengorbankan kualitasnya, Anda bisa mempercepat WordPress.
- Meningkatkan pengalaman pengguna. Siapa yang tidak jengkel saat menunggu loading website yang sangat lama? Nah, lamanya loading bisa meningkatkan bounce rate, atau persentase pengunjung yang mengakses halaman web lalu langsung menutupnya tanpa membaca informasi yang disajikan. Persentase ini cukup tinggi di website yang waktu loadingnya lebih dari tiga detik.
- Lebih baik SEO. Search engine seperti Google lebih menyukai website yang cepat dan memberi penalti pada website yang lambat. Oleh karena itu, image SEO yang baik dan loading website yang cepat Anda memungkinkan website mendapatkan peringkat yang lebih tinggi di halaman hasil pencarian.
- Hemat ruang disk. Optimasi gambar WordPress memungkinkan Anda menggunakan resource hosting secara lebih efisien. Kalau file gambar hanya perlu sedikit kapasitas penyimpanan, Anda pun bisa memanfaatkan sisanya untuk menambahkan jenis konten dan fitur lainnya pada website.
4 Cara Optimasi Gambar untuk WordPress
Lanjutkan membaca bagian ini untuk mempelajari 4 cara mengoptimalkan gambar website WordPress.
1. Sediakan Gambar Melalui CDN
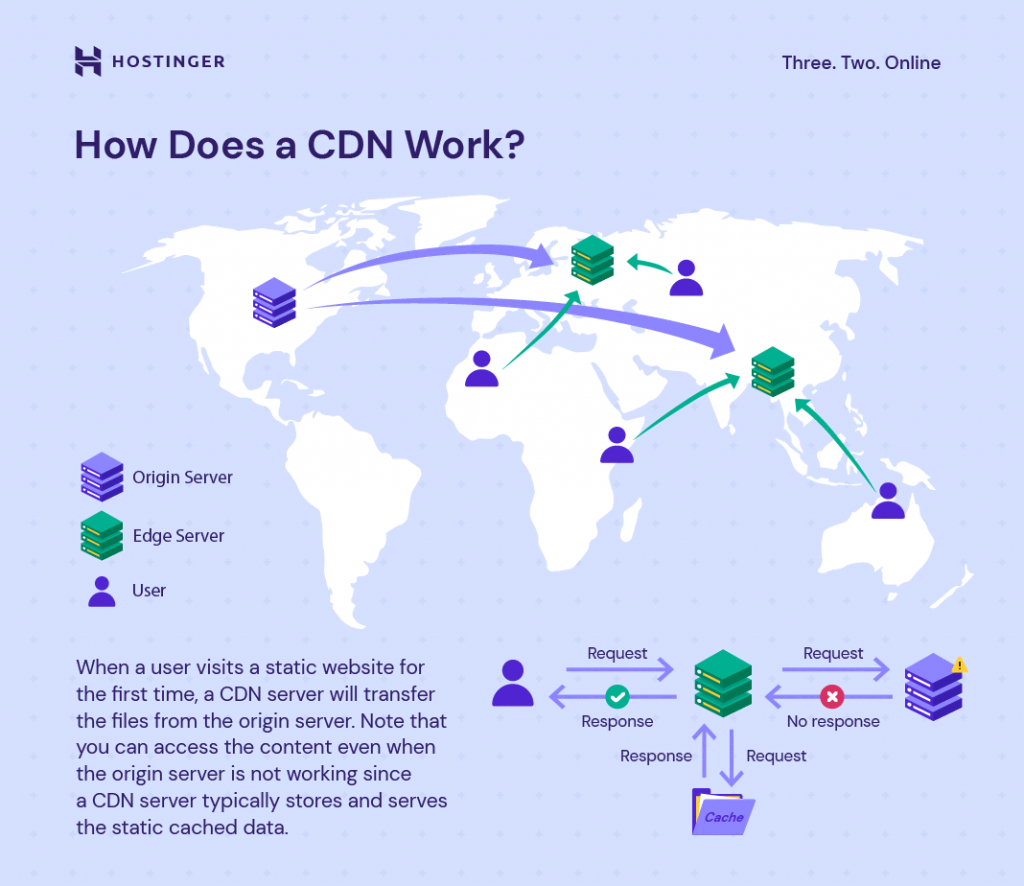
CDN adalah sistem server edge yang tersebar di seluruh dunia, berfungsi untuk menyediakan konten website dengan cepat, seperti gambar, video, dan stylesheet.
Apabila website WordPress Anda menggunakan CDN, pengunjung bisa menerima data dari server yang berada paling dekat dengan mereka. Nah, berkat jarak yang lebih dekat ini, gambar website Anda pun bisa ditampilkan lebih cepat.
Sebagai contoh, kalau IP address pengunjung Anda berada di Indonesia, server edge yang berlokasi di Asia Tenggara akan mengirimkan salinan konten Anda sehingga mempercepat waktu loading.

Anda bisa mengatur CDN secara terpisah, misalnya setting Cloudflare dengan WordPress. Untungnya, beberapa provider managed WordPress hosting seperti Hostinger sudah menyertakan CDN dalam layanannya. Kalau menggunakan paket Business atau yang lebih tinggi, aktifkan CDN Hostinger dengan langkah-langkah berikut:
- Masuk ke hPanel lalu akses dashboard hosting Anda.
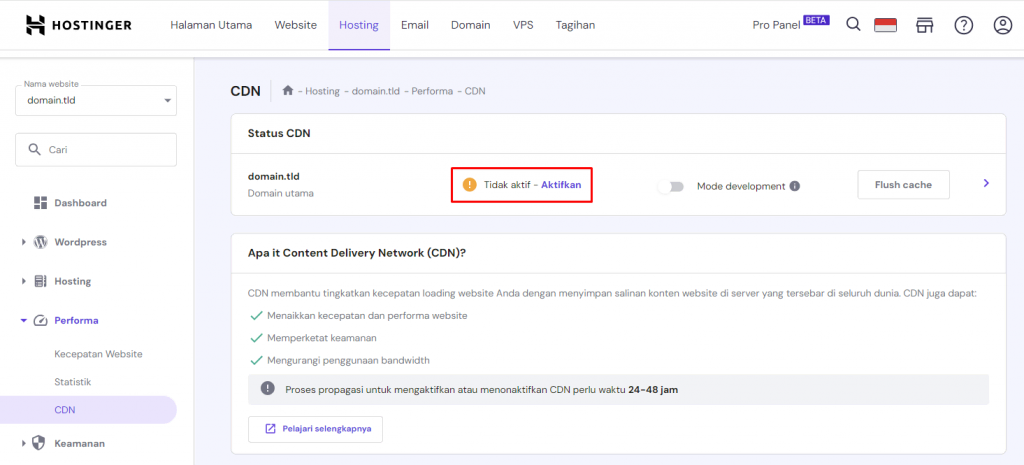
- Dari menu sidebar, buka ke Performa → CDN.
- Pilih Aktifkan untuk mengaktifkan CDN.

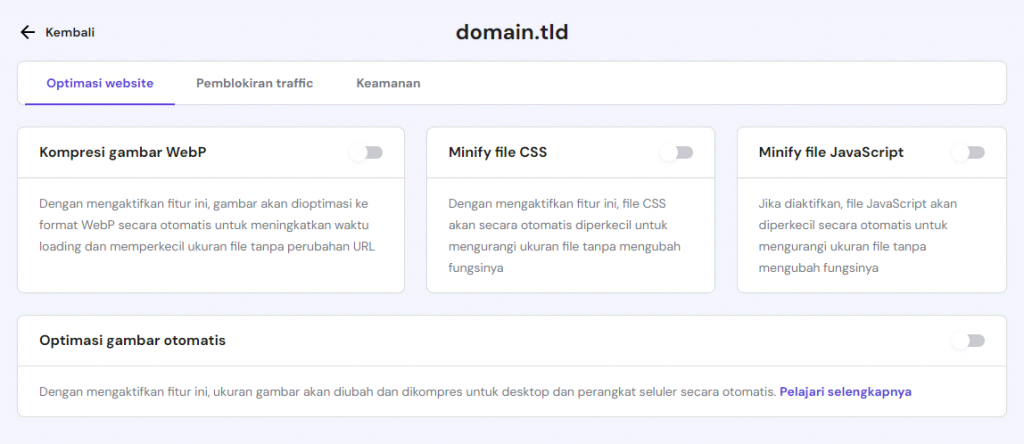
- Apabila mengklik ikon panah di samping Flush cache, Anda akan melihat opsi untuk mengaktifkan kompresi gambar WebP, minify CSS dan JavaScript, dan optimasi gambar smart.

Propagasi CDN, atau proses memperbarui dan mendistribusikan konten Anda ke seluruh server dalam jaringan, mungkin memerlukan waktu 24-48 jam.
2. Kompresi Gambar WordPress
Dengan mengompresi gambar, Anda akan mengurangi ukurannya. File gambar yang dikompresi bisa dimuat dengan lebih cepat di halaman website WordPress sehingga akan meningkatkan kecepatannya.
Anda bisa mengompresi gambar WordPress dengan mudah menggunakan plugin. Dengan plugin seperti ini, Anda biasanya tidak hanya bisa mengompresi gambar, tapi juga akan mendapatkan fitur optimasi gambar lainnya.
Tenang, kami akan membahas dua plugin optimasi gambar terbaik di bagian berikutnya dalam artikel ini.
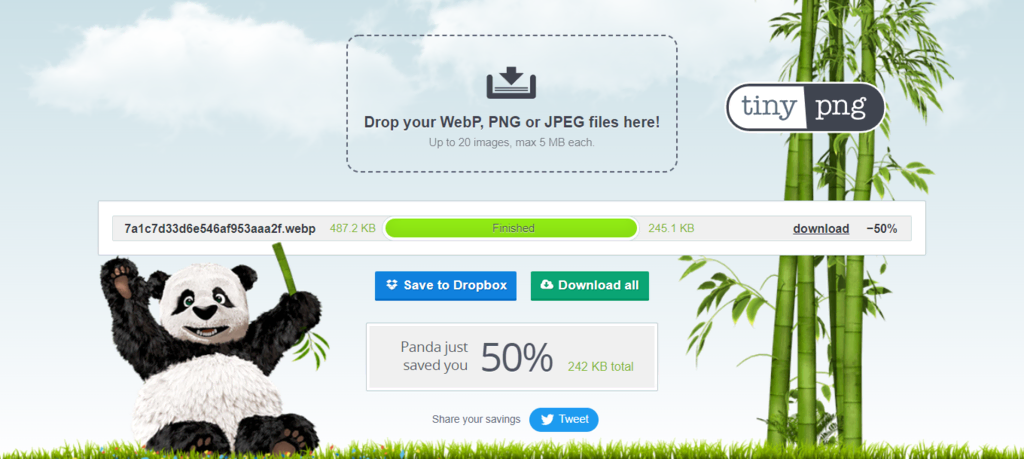
Atau, Anda juga bisa memperkecil ukuran gambar sebelum menguploadnya ke WordPress. Gunakan software pengeditan gambar atau tool gratis seperti TinyPNG.
Selain untuk gambar PNG, TinyPNG bisa menangani file lain seperti format WebP dan format JPEG. Cukup upload gambar yang ingin Anda kompresi, lalu tool tersebut akan mengurangi ukurannya. Tool ini juga bisa mengompresi beberapa file sekaligus.

3. Ubah Ukuran Gambar
Cara lain untuk mengoptimalkan gambar WordPress adalah dengan mengubah ukuran dimensi pikselnya. Untungnya, fitur ini sudah terintegrasi di core WordPress.
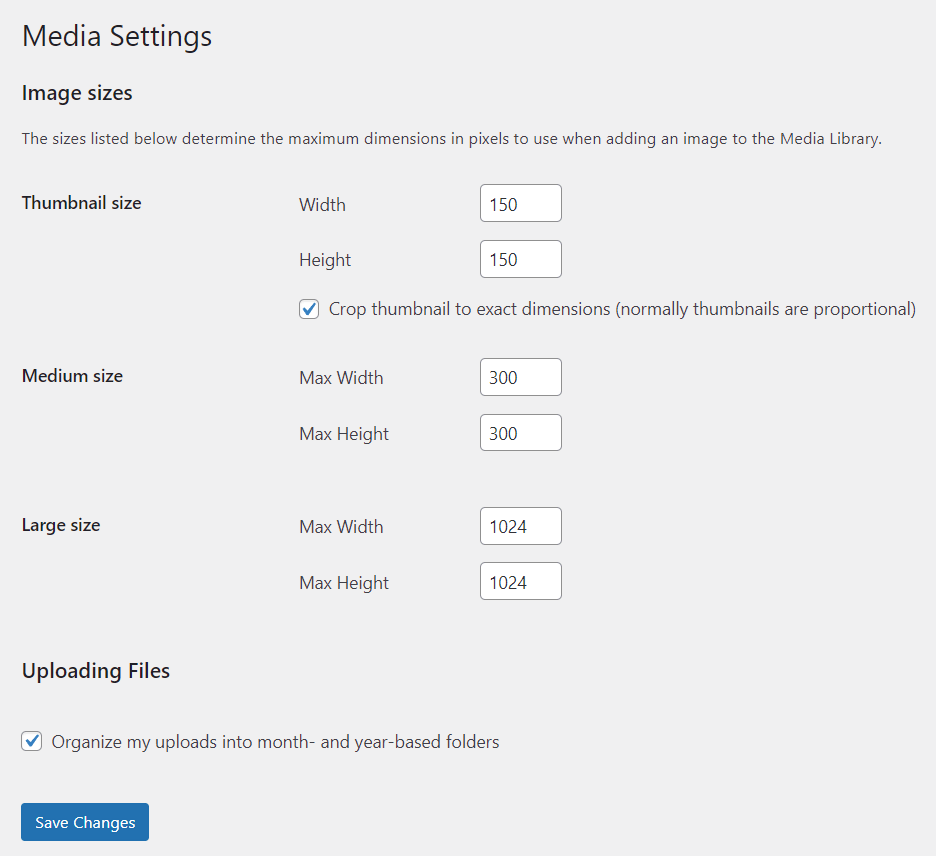
Secara default, WordPress menggunakan 4 ukuran yang berbeda untuk gambar:
- Thumbnail (150 x 150 piksel)
- Medium (hingga 300 x 300 piksel)
- Large (hingga 1024 x 1024 piksel)
- Full Size (ukuran gambar asli)
Namun, Anda tetap bisa mengubahnya sesuai preferensi. Berikut cara resize gambar WordPress default melalui media library:
- Buka dashboard WordPress lalu arahkan ke Settings (Pengaturan) -> Media.
- Masukkan lebar dan tinggi maksimum yang Anda inginkan untuk setiap ukuran.
- Klik Save Changes (Simpan Perubahan).

4. Bersihkan Media Library WordPress
Seiring berkembangnya website, media library Anda juga akan menyimpan banyak gambar yang pernah diupload. Meskipun gambar-gambar ini memang ditampilkan di website, mungkin ada banyak yang pada akhirnya tidak digunakan.
Misalnya, gambar yang sesuai dari postingan blog yang sudah dihapus akan tetap ada di media library Anda.
Banyaknya gambar ini bisa memperlambat website lho, karena memakan banyak ruang di server WordPress hosting dan menyulitkan pengelolaan media. Backup dan restore website juga bisa menjadi lebih lama karena ada banyak file yang perlu disertakan.
Sebelum membersihkan media library WordPress, sebaiknya Anda membackup website WordPress Anda lebih dulu. Dengan begitu, Anda bisa mengembalikan website ke keadaan sebelumya kalau-kalau terjadi error saat membersihkan file.
Ada dua metode utama untuk membersihkan media library WordPress: secara manual atau secara otomatis menggunakan plugin.
Dengan cara manual, Anda bisa menghapus secara permanen gambar yang sudah tidak digunakan:
- Buka dashboard admin WordPress.
- Buka Media -> Library (Pustaka).
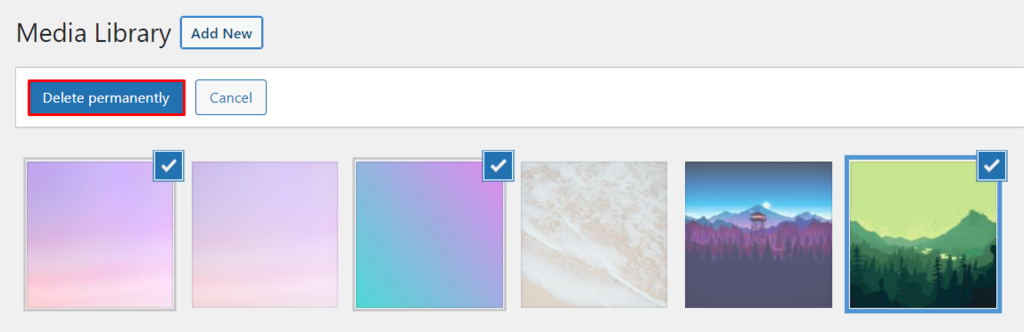
- Anda bisa menghapus gambar yang tidak digunakan secara individu atau secara massal.
- Untuk menghapus gambar secara individu, klik gambar lalu pilih Delete permanently (Hapus secara permanen).
- Untuk menghapus gambar secara massal, klik Bulk select (Pilih massal), pilih gambar yang ingin dihapus, lalu klik Delete permanently (Hapus secara permanen).

Kemudian, ini cara membersihkan media library WordPress menggunakan plugin Media Cleaner:
- Buka dashboard admin WordPress.
- Instal dan aktifkan plugin Media Cleaner.
- Buka Media -> Cleaner.
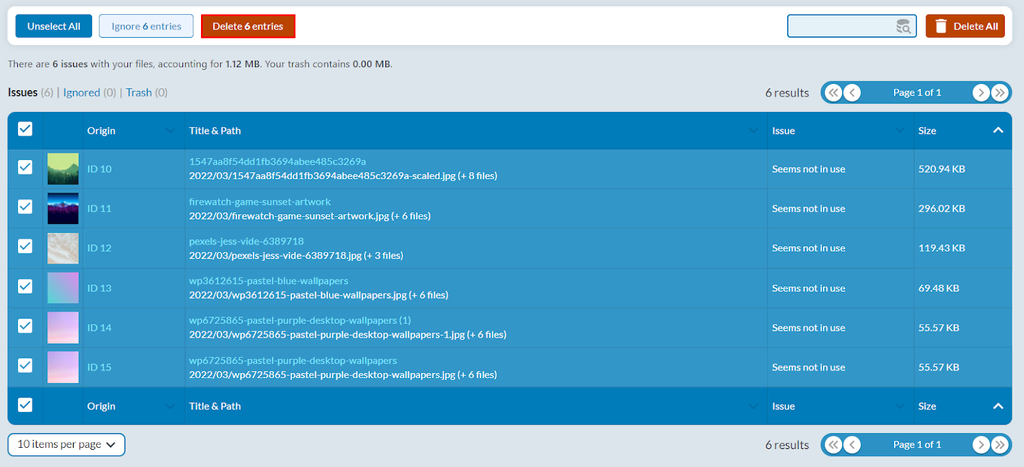
- Klik Scan. Gambar yang tidak digunakan akan ditampilkan sebagai “Seems not in use” (Sepertinya tidak digunakan) pada kolom Issue (Masalah).
- Pilih gambar yang ingin Anda hapus, lalu klik Delete (number of selected images) entries (Hapus (jumlah gambar yang dipilih) file).

Plugin Optimasi Gambar WordPress Terbaik
Plugin optimasi gambar akan bekerja dengan mengoptimalkan gambar yang ada, juga yang baru diupload. Berikut adalah dua plugin optimasi gambar WordPress terbaik yang bisa diinstal di website Anda.
1. Image Optimization and Lazy Load by Optimole

- Download: 80.000+
- Rating: 4,8/5
- Fitur penting: CDN gambar, media library cloud, lazy loading gambar
- Harga: freemium, paket premium dimulai dari $21,18/bulan (sekitar Rp330.000)
Optimole adalah plugin optimasi untuk gambar WordPress yang bekerja melalui CDN global. Dikombinasikan dengan solusi berbasis cloud, Optimole mengurangi beban pada server Anda dan mempercepat waktu loading website.
Plugin ini dilengkapi dengan setup sekali klik dan tool otomatis. Cukup buat akun, lalu masukkan API key untuk mengaktifkannya. Tool ini kemudian akan berjalan secara otomatis di latar belakang untuk mengoptimasi gambar.
Versi gratisnya mendukung 5.000 kunjungan per bulan. Anda bisa membeli salah satu paket premiumnya untuk mengakomodasi lebih banyak kunjungan. Harga paket Optimole Starter adalah $21,18/bulan (sekitar Rp330.000) untuk 25.000 kunjungan, sementara harga paket Optimole Business yang mendukung 100.000 kunjungan bulanan adalah $43,08/bulan (sekitar Rp670.000).
2. Imagify Image Optimizer

- Download: 600,000+
- Rating: 4,4/5
- Fitur penting: optimasi otomatis, backup gambar, integrasi aplikasi online
- Harga: freemium, dengan paket premium seharga $9,99/bulan (sekitar Rp155.000)
Imagify meningkatkan kecepatan loading website Anda secara otomatis dengan mengubah ukuran dan mengompresi berbagai format gambar. Selain foto, Imagify juga bisa mengoptimasi grafis animasi.
Terdapat tiga konfigruasi kompresi: normal, aggressive, dan ultra. Normal berarti kompresi lossless, sedangkan agresif dan ultra adalah jenis kompresi lossy. Dibandingkan dengan kompresi lossless, lossy mengurangi ukuran file secara lebih signifikan dengan mengorbankan kualitas gambar.
Paket gratis Imagify membatasi pengguna hingga 20 MB gambar per bulan dengan ukuran unggah maksimum 2 MB per gambar. Sementara itu, versi premium menawarkan kapasitas unlimited seharga $9,99/bulan (sekitar Rp155.000).
Kesimpulan
Melakukan optimasi untuk gambar WordPress merupakan langkah penting untuk meningkatkan kecepatan loading, memaksimalkan pengalaman pengguna dan strategi SEO, serta menghemat ruang penyimpanan di server hosting.
Di artikel ini, kami telah menjelaskan 4 cara optimasi gambar di WordPress:
- Kompres gambar. Gunakan software pengeditan gambar atau tool online seperti TinyPNG untuk mengurangi ukuran file gambar dengan cepat tanpa mengorbankan kualitasnya.
- Ubah ukuran file gambar. Konfigurasikan pengaturan default untuk mengubah ukuran gambar di WordPress.
- Sediakan gambar melalui CDN. Dapatkan CDN WordPress seperti Cloudflare untuk mengirimkan gambar dengan cepat melalui server edge yang tersebar secara global.
- Bersihkan media library WordPress. Hapus gambar yang tidak digunakan atau kurangi penggunaan gambar duplikat di media library WordPress Anda secara manual atau menggunakan plugin.
Selain langkah di atas, Anda juga bisa memberikan nama file gambar serta alt text yang mengandung kata kunci dan mendeskripsikan gambar dengan baik saat mengupload gambar untuk membantu meningkatkan strategi image SEO situs.
Semoga artikel ini bisa membantu Anda mempercepat loading website WordPress melalui optimasi gambar, ya. Semoga berhasil!
Artikel Lainnya tentang WordPress
Mengubah Ukuran Font di WordPress
Cara Staging WordPress
Menambahkan Custom Field ke Postingan WordPress
Pertanyaan Seputar Cara Optimasi Gambar untuk WordPress
Di bagian ini, kami akan menjawab beberapa pertanyaan yang paling sering diajukan tentang optimasi gambar untuk WordPress.
Apakah WordPress Mengoptimasi Gambar secara Otomatis?
Ya, sejak WordPress 4.5, WordPress mengompresi semua gambar menjadi 82% dari aslinya. Namun, persentase ini masih kurang signifikan dalam mempercepat loading. Sebaiknya tetap lakukan metode yang kami rekomendasikan di sini.
Berapa Ukuran Gambar Terbaik untuk WordPress?
Ukuran yang direkomendasikan untuk berbagai jenis gambar di WordPress adalah:
Gambar postingan blog: 1200 x 630 px
Header: 1048 x 250 px
Thumbnail: 150 x 150 px
Logo: 200 x 100 px
Gambar unggulan: 1200 x 900 px (landscape) atau 900 x 1200 px (portrait)
Gambar latar belakang: 1920 x 1080 px
Apa Tool Optimasi Gambar Terbaik untuk WordPress?
Hal ini akan bergantung pada kebutuhan Anda. Cari tool yang menawarkan fitur kompresi dan optimasi untuk meningkatkan kecepatan dan performa website.
Apakah Bisa Optimasi Gambar WordPress tanpa Plugin?
Ya, bisa, yaitu dengan mengubah ukurannya ke dimensi yang sesuai, mengompresinya menggunakan tool online, serta mengoptimalkan nama file dan alt tag gambar. Anda juga bisa menggunakan lazy loading untuk mempercepat loading halaman.





Komentar
November 09 2021
saya suka dengan tulisan anda... bagi kami para pemula dalam mengelola website ini, ini sangat membingungkan apalgi bukan punyak saya tapi milik Desa yang dibuat pemerintah Kabupaten untuk kami kelola. trimakasih dengan tulisan anda, saya rasa sangat bermanfaat untuk diterapkan terutama bagi kami.. sukses sllu n teruslah memberi manfaat lewat Tulisan anda... God Bless...