Apa Itu Schema Markup dan Cara Memasangnya di Website Anda
Untuk memaksimalkan strategi SEO WordPress, Anda perlu menerapkan schema markup. Dengannya, tampilan konten website WordPress Anda di mesin pencari bisa lebih dioptimalkan, yang akan turut meningkatkan traffic, CTR, dan proses crawling website oleh bot mesin pencari.
Di artikel ini, kami akan menjelaskan lebih lanjut apa itu schema markup dan manfaatnya untuk website, serta cara menggunakan schema markup di website WordPress Anda. Yuk, scroll ke bawah untuk membaca selengkapnya!
Apa Itu Schema Markup?
Schema markup adalah kode di balik layar yang memberikan informasi selengkapnya tentang website Anda pada Google dan mesin pencari lainnya. Bentuk schema markup yang paling umum biasanya adalah rich snippet, yang mungkin sudah pernah Anda lihat di SERP.
Sebagai gambaran, tampilan rich snippet adalah seperti berikut:

Selain tampilannya yang menarik, rich snippet yang didapatkan oleh website Anda di hasil pencarian juga bisa meningkatkan traffic organik website meskipun peringkatnya tidak berubah.
Setelah Google melakukan crawling website yang memiliki schema markup, mesin pencari ini bisa menggunakan data tersebut untuk menyajikan hasil pencarian yang lebih menarik dan bermanfaat.
Nah, tampilan rich snippet di halaman hasil mesin pencari akan bergantung pada jenis konten di halaman web Anda. Misalnya untuk ulasan, rich snippet akan menampilkan hal-hal seperti rating bintang.
Sementara untuk halaman produk, Anda akan melihat informasi singkat seperti harga dan ketersediaan produk yang diiklankan.
Apa Fungsi Schema Markup?
Biasanya, pemilik website WordPress menggunakan tag format seperti tag judul untuk memberi tahu Google tentang isi websitenya, serta memilih kata kunci utama dan mengoptimalkan meta description.
Namun, hal-hal ini belum cukup untuk membuat mesin pencari memahami konteks halaman, terutama dengan kata-kata atau frasa yang memiliki arti luas.
Nah, fungsi schema markup adalah untuk memberikan konteks tambahan terkait halaman dan postingan website pada mesin pencari. Schema membantu halaman web mendapatkan peringkat yang lebih akurat di mesin pencari, serta meningkatkan tampilan konten yang bisa memengaruhi CTR dan statistik penting lainnya.
Dengan menerapkan schema, Anda akan mendapatkan peringkat yang lebih baik untuk hasil pencarian yang lebih relevan, mengarahkan traffic yang lebih berkualitas untuk website Anda.
Schema markup juga memiliki banyak jenis, yang bisa Anda gunakan berdasarkan jenis konten halaman web. Kami akan menjelaskannya di bagian berikut ini.
Jenis-Jenis Schema Markup
Ada puluhan jenis schema markup yang bisa Anda terapkan, dan saat ini Google mendukung lebih dari 50 schema.
Luangkan waktu untuk memahami jenis-jenis schema yang ada agar Anda tahu schema mana yang relevan untuk ditambahkan ke website. Beberapa bentuk schema markup yang paling umum adalah:
- Data bisnis lokal
- Acara
- Resep
- Daftar film
- Ulasan
- Reservasi
- Artikel
Contoh Schema Markup
Sekarang, setelah Anda mengetahui apa itu schema markup, kami akan menunjukkan beberapa contohnya. Di sini, kami mencoba mencari film “Ada Apa dengan Cinta”:

Hasil dari IMDB menunjukkan rating bintang, yang berarti website mereka menerapkan schema markup. Tampilan rating bintang tersebut membantu penonton memutuskan dengan cepat apakah film tersebut layak ditonton atau tidak.
Jenis rating bintang tersebut biasanya ditampilkan untuk segala jenis ulasan, baik restoran, film, buku, bahkan resep. Berikut hasilnya ketika kami mencari “resep semur ayam”:

Bagian rating bintang juga ditampilkan, beserta informasi lainnya tentang resep tersebut seperti foto dan waktu yang dibutuhkan untuk memasaknya.
Sebagai contoh terakhir, kami mencari “Indonesia” di Google:

Hasilnya menampilkan schema markup dengan gaya berita, bukan rating bintang seperti contoh sebelumnya.
Jadi, dengan schema, Anda membantu mesin pencari memahami informasi relevan yang layak diberi sorotan, lalu menampilkan informasi tersebut di halaman hasil pencariannya.
Cara Tes Schema Markup
Anda bisa menggunakan Structured Data Testing Tool (Alat Pengujian Data Terstruktur) dari Google untuk melihat apakah schema markup sudah terpasang di situs web Anda. Terkadang, tema WordPress yang Anda gunakan juga sudah memiliki schema markup yang terintegrasi.
Anda bisa menempelkan kode, atau cukup gunakan URL situs web.

Setelah menjalankan website melalui tool tersebut, Anda pun akan melihat skema mana yang aktif dan apakah ada error yang perlu diperbaiki.
Cara Memasang Schema Markup di WordPress
Nah, setelah memahami fungsi schema markup, Anda mungkin ingin mulai menggunakannya di website WordPress Anda.
Di bagian ini, kami akan menjelaskan dua cara memasang schema markup di website Anda:
1. Menggunakan Plugin Schema
Cara memasang schema markup di website yang paling mudah adalah menggunakan plugin Schema. Plugin ini bisa berfungsi dengan berbagai jenis schema yang ada, serta terintegrasi dengan plugin Yoast SEO.
Untuk menginstal plugin ini, buka menu Plugins -> Add New (Tambah Baru) dari dashboard WordPress, lalu cari “Schema“.

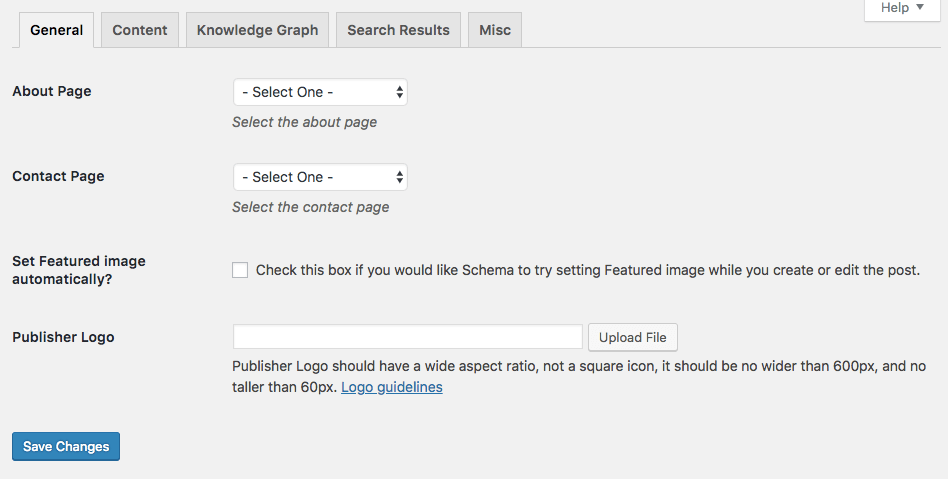
Instal dan aktifkan plugin, lalu buka Schema -> Settings untuk mulai mengonfigurasi plugin.

Masukkan informasi dasar seperti lokasi Halaman Tentang (About), Halaman Kontak, dan upload logo website Anda.
Dengan mengisi bagian tambahan, konten, grafik pengetahuan, dan hasil pencarian, Anda bisa mengoptimalkan website untuk setiap area tersebut.
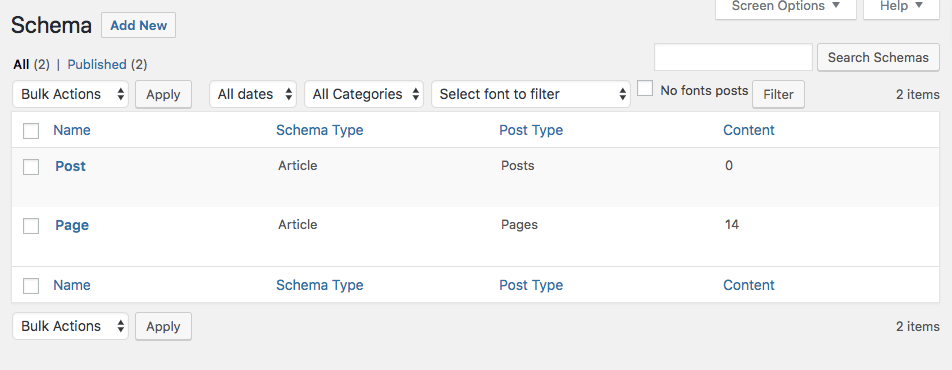
Selanjutnya, buka Schema -> Type lalu tambahkan schema tertentu ke jenis atau kategori postingan.

Apabila plugin di atas kurang cocok untuk Anda, gunakan alternatif lainnya, misalnya Schema Pro.
Plugin WordPress tersebut juga sangat mudah digunakan dan akan membantu Anda membuat schema. Anda hanya perlu melakukan 3 langkah mudah untuk menambahkan semua schema yang didukung ke website Anda.
Berikut adalah beberapa alternatif plugin schema WordPress:
2. Memasang Schema Markup secara Manual
Anda juga bisa menambahkan schema ke website secara manual. Langkah-langkahnya memerlukan penulisan kode, tapi Anda bisa menambahkan skema kustom pada tingkat halaman dan postingan individu.
Dengan schema kustom, Anda bisa memasukkan beberapa skema yang berbeda per halaman. Misalnya, untuk halaman web tentang acara tertentu, Anda bisa menyertakan skema ulasan.
Cara memasang schema markup secara manual yang paling efektif adalah dengan menggunakan JSON-LD. Metode ini juga direkomendasikan oleh Google.
Metode JSON-LD berbasis JavaScript. Anda akan menambahkan schema ke website WordPress sebagai skrip, jadi akan jauh lebih mudah untuk dibaca dan di-debug.
Apabila belum tahu cara menulis markup sendiri, Anda bisa menggunakan Structured Data Helper dati Google untuk membuat kodenya.
Caranya, buka postingan atau halaman mana pun tempat Anda ingin menambahkan schema markup. Klik Screen Options (Opsi Layar) di bagian atas halaman, lalu centang kotak di samping Custom Fields (Bidang Kustom).

Sekarang, scroll ke bawah sampai Anda menemukan Custom Fields, lalu klik Enter new untuk membuat bidang kustom baru. Beri nama schema, kemudian masukkan kode berikut (ini adalah contoh data bisnis lokal/local business):
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
</script>
Sekarang, klik add custom field lalu update halaman Anda.
Selanjutnya, Anda perlu mengedit file header.php. Buka file tersebut lalu masukkan kode berikut sebelum tag penutup </head>:
<?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>
Kode ini akan membuat kode schema Anda dimuat bersamaan dengan metadata postingan. Dengan demikian, Anda bisa menambahkan jenis schema markup kustom apa pun ke website WordPress Anda.
Jangan lupa untuk menjalankan halaman atau postingan Anda melalui Structured Data Testing Tool Google untuk mengecek apakah ada error dalam markup.
Kesimpulan
Schema markup adalah fitur yang berguna untuk membantu mesin pencari memahami konten Anda dan meningkatkan relevansi informasi yang disajikan di halaman hasil pencarian. Dengannya, Anda bisa mengarahkan lebih banyak traffic organik melalui hasil pencarian yang lebih menarik.
Langkah-langkah memasang schema markup mungkin terlihat cukup teknis, tapi sebenarnya Anda bisa melakukannya dengan mudah apabila mengikuti tutorial yang tepat. Selain itu, tersedia banyak plugin schema WordPress yang akan membantu Anda dalam prosesnya.
Apabila Anda masih memiliki pertanyaan atau saran lain tentang penggunaan schema markup di WordPress, sampaikan lewat kolom komentar di bawah artikel ini yuk!




