Cara Memperbaiki Gambar Tidak Muncul di Web dengan 10 Langkah Mudah
Elemen visual bisa membuat konten terlihat jauh lebih menarik bagi audiens. Namun, terkadang ada kejadian ketika gambar di website Anda tidak muncul, yang tentunya cukup mengganggu pengalaman pengguna.
Bahkan, masalah ini bisa memengaruhi SEO karena mesin pencari juga membutuhkan konten visual untuk mengindeks halaman dengan baik. Sebenarnya, apa penyebab gambar tidak muncul di website? Bagaimana solusinya?
Tenang, Anda tidak perlu cemas. Di artikel ini, kami akan menjelaskan beberapa penyebab gambar yang hilang di website Anda beserta langkah-langkah mengatasinya. Yuk, langsung mulai tutorialnya!
Apa Penyebab Gambar Tidak Muncul di Web?
Saat Anda mengunjungi suatu website tapi tidak melihat gambar dalam kontennya, ada beberapa hal yang kemungkinan menjadi penyebabnya. Berikut adalah yang paling umum:
- Jaringan internet lambat atau tidak stabil. Kalau koneksi Anda lambat, browser mungkin perlu waktu lama untuk memuat gambar. Namun, koneksi yang tidak stabil juga bisa mengakibatkan gambar gagal dimuat sepenuhnya.
- Gambar diblokir oleh browser. Beberapa pengaturan browser, seperti Mode Hemat Data, mungkin sengaja tidak menampilkan gambar agar hemat kuota internet.
- Masalah pada cache browser. Cache yang menumpuk atau rusak bisa mengalami konflik dengan gambar yang baru diupdate. Akibatnya, file gambar pun corrupt dan gagal dimuat karena tidak sesuai dengan versi terbaru halaman.
- Ad blocker atau ekstensi lainnya. Beberapa ekstensi, terutama ad blocker, bisa otomatis memblokir gambar dari server eksternal yang dianggap sebagai iklan.
- Format gambar tidak didukung. Beberapa format gambar seperti WebP tidak didukung di perangkat atau browser versi lama, yang akhirnya jadi tidak muncul saat diakses.
- Pemblokiran oleh firewall atau pengaturan jaringan. Firewall atau pengaturan keamanan jaringan besar seperti kantor atau sekolah mungkin memblokir gambar dari domain tertentu, terutama kalau sumbernya dianggap tidak aman.
Apabila masalahnya terjadi di beberapa website saat Anda mengunjunginya, cobalah untuk melakukan langkah-langkah perbaikan sesuai kemungkinan penyebab di atas. Misalnya, Anda bisa mengganti koneksi, menghapus cache browser, atau menonaktifkan ad blocker.
Namun, kalau mengalaminya di website sendiri dan masalah masih berlanjut setelah Anda mencoba cara-cara umum tersebut, ada beberapa solusi lainnya yang bisa Anda coba. Lanjutkan ke bawah ini yuk!
Cara Mengatasi Gambar yang Tidak Muncul di Web
Bagi pemilik website, gambar yang tidak muncul di web pastinya akan membuat konten terlihat kurang bagus. Pengalaman pengunjung juga akan terganggu, yang pada akhirnya memengaruhi peringkat SEO website.
Di bawah ini, kami akan membagikan beberapa solusi untuk memperbaiki gambar yang tidak muncul di website Anda.
1. Cek Koneksi Server dan Resource Hosting
Server yang tidak stabil atau kehabisan resource sering menjadi penyebab gambar gagal ditampilkan. Kalau beban server berlebih, website mungkin tidak mampu menampilkan elemen berukuran besar, seperti gambar yang membutuhkan banyak bandwidth.
Apabila gambar di website Anda tetap tidak muncul setelah berganti koneksi atau perangkat, Anda mungkin perlu memantau resource akun hosting Anda.
Kalau sudah menjadi klien Hostinger, Anda bisa melihat penggunaan resource hosting melalui hPanel. Pilih menu Website di hPanel, klik Dashboard di samping website yang dimaksud, lalu pilih Paket Hosting → Penggunaan Resource.

Apabila website Anda memiliki banyak konten visual dengan resolusi tinggi, cobalah untuk mengompresinya. Atau, kalau perlu mempertahankan kualitas gambar, upgrade paket hosting Anda agar gambar bisa dimuat lebih lancar, terutama saat traffic meningkat.

2. Pastikan URL Gambar Sudah Benar
URL yang salah bisa menyebabkan gambar di website Anda gagal dimuat. Hal ini mungkin terjadi setelah migrasi website atau mengganti nama direktori, karena browser jadi tidak bisa menemukan gambar yang dimaksud.
Atasi masalah ini dengan memeriksa URL gambar yang error menggunakan fitur Inspect Element di browser. Temukan nama file melalui kolom pencarian, lalu periksa apakah URL dan direktori penyimpanannya sudah benar.
Apabila URL gambar salah, Anda bisa memperbaruinya dengan mengedit konten langsung dari dashboard website atau melalui file manager. Atau, kalau gambar tidak muncul di HTML, coba cek lagi tag dan kodenya.
Pastikan gambar dirujuk menggunakan tag, path folder, nama, dan ekstensi yang benar seperti berikut:
<img src="nama-folder/gambar.jpg" width="400">
3. Gunakan Format Gambar yang Kompatibel
Cek format gambar yang Anda gunakan untuk elemen visual website. Sebab, web browser terkadang tidak mendukung format tertentu sehingga gambar tidak bisa ditampilkan.
Upload ulang file dalam format gambar umum seperti JPEG atau PNG yang didukung oleh lebih banyak aplikasi dan perangkat.
Apabila tetap harus menggunakan format modern seperti WebP, tambahkan fallback yang akan menampilkan versi JPEG atau PNG secara otomatis kalau WebP tidak didukung.
Untuk menambahkan fallback, Anda bisa mengedit HTML elemen gambar dan menyisipkan kode berikut:
<picture> <!-- Gambar WebP, akan ditampilkan kalau browser mendukungnya --> <source srcset="image.webp" type="image/webp"> <!-- Gambar JPEG, fallback untuk browser yang tidak mendukung WebP --> <source srcset="image.jpg" type="image/jpeg"> <!-- Gambar default, fallback terakhir kalau elemen <source> tidak kompatibel --> <img src="image.jpg" alt="Contoh gambar"> </picture>
4. Terapkan Hotlink Protection
Beberapa website terkadang menggunakan hotlink untuk menyajikan media, yaitu menampilkan resource dengan menautkan URL asetnya secara langsung dari website lain. Hal ini bisa menguras resource server sehingga gambar di website sumber tidak bisa dimuat.
Solusinya, Anda bisa menerapkan hotlink protection melalui control panel hosting. Kalau menggunakan hPanel, Anda bisa mengaktifkan fitur ini melalui menu Tingkat Lanjut → Hotlink Protection di dashboard website.

Di bagian Blokir akses langsung ke ekstensi ini, pilih ekstensi file yang ingin Anda lindungi dari hotlink. Kemudian di kolom Alihkan permintaan yang diblokir ke url ini, Anda bisa menampilkan halaman error bagi pengguna yang mencoba melakukan hotlink ke website Anda.

Dengan mengaktifkan fitur ini, Anda bisa menjaga resource server tetap optimal karena gambar akan tetap dimuat di website Anda sendiri dan tidak bisa ditampilkan oleh website lain tanpa izin.
5. Bersihkan Cache Website
Cache yang tidak update bisa menyebabkan file gambar corrupt karena browser masih menyimpan versi lama halaman web. Kalau sudah membersihkan cache browser dan gambar masih tidak muncul di website Anda, masalahnya mungkin ada pada cache website.
Berbeda dengan cache browser, cache website biasanya dikelola oleh server, CDN (Content Delivery Network), atau plugin caching di WordPress. Untuk membersihkan cache website, Anda bisa melakukannya melalui control panel hosting, dashboard CDN, atau menggunakan plugin caching.
Di hPanel, kami juga punya fitur pembersihan cache server yang bisa Anda gunakan dengan mudah melalui menu Tingkat Lanjut → Cache Manager.

Setelah cache website Anda dibersihkan, browser akan memuat ulang konten terbaru sehingga semua gambar di website Anda bisa ditampilkan kembali.
6. Periksa Database Website
Terkadang, error gambar webiste juga bisa terjadi karena adanya masalah pada database, terutama kalau Anda pernah memindahkan website ke hosting lain atau melakukan perubahan besar pada struktur website.
Untuk memeriksanya, akses phpMyAdmin di control panel hosting Anda dan buka tabel yang menyimpan informasi konten atau URL gambar. Di WordPress, tabel ini biasanya bernama wp_posts.

Cek tabel tersebut dan pastikan URL gambar Anda sudah sesuai dengan direktori penyimpanannya. Apabila ternyata URL salah, lakukan perbaikan yang diperlukan. Langkah ini akan memastikan gambar website Anda bisa dimuat dengan benar.
7. Cek Izin File dan Direktori Gambar
Tanpa izin file atau direktori yang tepat, browser tidak akan bisa mengakses gambar website dengan benar. Masalah ini sering kali muncul ketika gambar baru saja diupload, atau direktorinya dipindah ke lokasi lain.
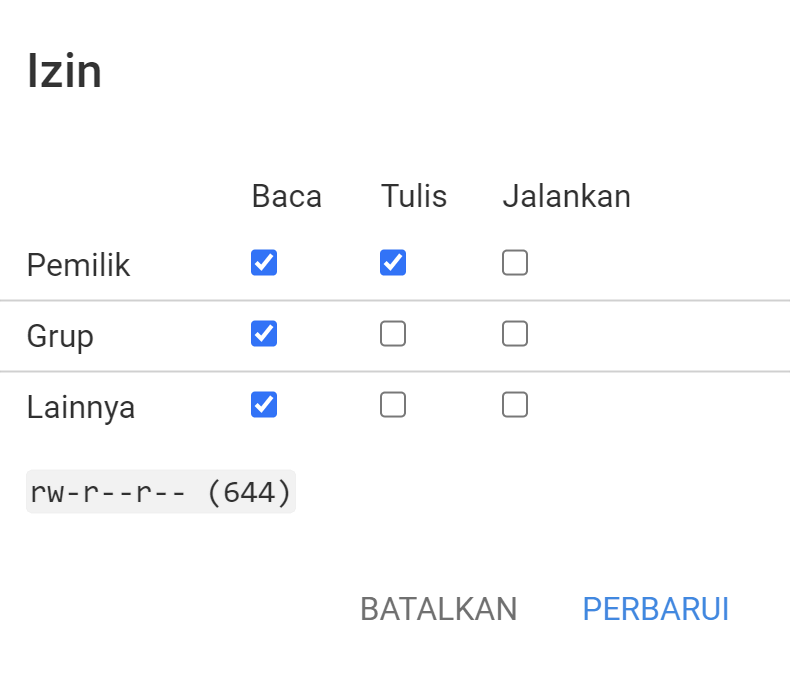
Pastikan Anda mengatur izin file gambar ke 644 dan direktori ke 755 melalui File Manager di control panel hosting.

Dengan izin yang benar, gambar di website Anda pun bisa diakses oleh semua pengunjung tanpa mengorbankan keamanan website.
8. Periksa Penggunaan HTTPS
Apabila website Anda menggunakan HTTPS, pastikan semua gambar juga tersedia melalui protokol tersebut. Sebab, kalau dimuat melalui HTTP, browser modern akan mendeteksinya sebagai mixed content.
Untuk memastikan pengaturan ini, periksa URL di tag <img> dalam kode HTML Anda dan pastikan linknya dimulai dengan https://. Anda juga bisa memeriksa pengaturan WordPress atau melakukan pengecekan manual di file HTML.
Kalau penyebabnya berasal dari pengaturan protokol ini, seharusnya masalah akan teratasi dengan mengubah URL gambar agar menggunakan HTTPS, bukan HTTP.
9. Pastikan CSS Gambar Sudah Benar
Selain memastikan gambar dirujuk dengan benar dalam kode HTML, Anda juga perlu mengecek kode CSS yang digunakan.
Gambar mungkin tidak muncul karena ukurannya diatur terlalu besar atau kecil. Pastikan properti CSS tidak mengatur ukuran gambar menjadi 0, karena gambar akan menjadi tidak terlihat.
Kemudian, cek apakah ada ada kesalahan kode yang mengakibatkan gambar disembunyikan atau gagal ditemukan. Aturan CSS yang salah, seperti display: none, visibility: hidden, atau opacity: 0, mungkin menyembunyikan gambar tanpa sengaja.
10. Periksa Konfigurasi CDN
Apabila menggunakan CDN (Content Delivery Network) untuk menyajikan gambar, cek lagi apakah konfigurasi CDN Anda sudah benar. Mungkin, gambar belum diupload atau belum tersedia di server CDN yang digunakan sehingga tidak muncul saat diakses.
Periksa dashboard CDN untuk memastikan semua gambar sudah tersinkron dan tersedia di server CDN. Anda juga bisa mengecek pengaturan cache CDN dan membersihkannya untuk memastikan gambar bisa ditampilkan dengan benar.
Apabila semua langkah sudah dicoba tapi gambar tetap tidak muncul di website Anda, pertimbangkan untuk menghubungi tim dukungan provider hosting Anda. Mereka pasti akan membantu Anda menangani masalah ini.
Tips untuk Mencegah Gambar Tidak Muncul di Website
Setelah berhasil mengatasi masalah gambar yang tidak muncul di website, masih ada beberapa langkah yang perlu Anda lakukan agar masalah ini tidak terjadi lagi. Berikut tips dari kami yang bisa Anda terapkan:
- Backup website secara rutin. Pastikan Anda selalu memiliki file backup website terbaru. Dengannya, Anda bisa mengembalikan website ke kondisi semula dengan mudah kalau terjadi error yang tidak terduga.
- Optimalkan ukuran gambar. Ukuran file gambar yang terlalu besar bisa memperlambat website. Pastikan untuk mengompresi gambar sebelum menguploadnya agar tidak mengganggu pengalaman pengguna. Gunakan tool seperti TinyPNG untuk mengoptimalkan gambar website tanpa mengorbankan kualitasnya.
- Cek konfigurasi CDN secara berkala. Pastikan semua gambar disinkronkan dengan baik di server CDN kalau Anda menggunakan layanan ini. Periksa pengaturan CDN secara rutin agar gambar tidak hilang atau terblokir di beberapa wilayah tertentu.
- Gunakan protokol HTTPS untuk semua konten. Apabila website Anda sudah menggunakan HTTPS, pastikan semua kontennya juga diakses melalui HTTPS. Hal ini akan mencegah gambar diblokir oleh browser karena dianggap tidak aman.
Langkah-langkah ini tidak hanya membantu menampilkan konten visual di halaman web Anda dengan baik, tapi juga memberikan pengalaman pengguna yang lebih optimal. Anda pun bisa menangani masalah gambar di website dengan segera, sekaligus menjaga performa website.
Kesimpulan
Gambar yang tidak ditampilkan dengan benar di website bisa memengaruhi kualitas konten dan pengalaman pengguna secara signifikan. Audiens akan merasa bahwa konten Anda kurang lengkap dan kurang menarik, bahkan bisa memengaruhi kredibilitas brand Anda.
Nah, dengan mengikuti langkah-langkah di artikel ini, Anda bisa mencoba memperbaiki gambar yang tidak muncul di web, baik sebagai pengunjung maupun pemilik website. Kami juga sudah membagikan tips praktis agar masalah ini tidak terjadi lagi di kemudian hari.
Semoga panduan ini berhasil membantu Anda menampilkan gambar kembali tanpa kendala, ya. Apabila memiliki pertanyaan lebih lanjut atau ingin berbagi pengalaman, sampaikan lewat kolom komentar di bawah artikel ini yuk! Semoga berhasil!

