Cara Membuat Website di HP, Jadi Cuma Hitungan Menit!

Siapa bilang membuat website harus repot-repot menggunakan komputer yang canggih? Di zaman yang sudah serbadigital seperti sekarang ini, tersedia cara membuat website di HP yang bisa Anda ikuti tanpa ribet, loh!
Yap, ada berbagai platform yang bisa digunakan untuk membuat website di HP, dan salah satu yang terbaik adalah mobile editor. Tool edit website ini memungkinkan Anda membuat website langsung dari perangkat seluler tanpa coding.
Mau tahu caranya? Nah, di artikel ini, kami akan menjelaskan cara buat website di HP dengan mobile editor, mulai dari desain awal hingga menulis artikel blog. Nantinya, Anda pun bisa membuat website yang mobile-friendly hanya dalam hitungan menit. Yuk, mulai tutorialnya!
Apa Itu Mobile Editor?
Mobile editor adalah tool website builder atau pembuat situs web khusus yang memungkinkan Anda membuat website menggunakan HP dan mengelolanya dengan mudah.
Biasanya, mobile editor memiliki fungsi yang terbatas, yang tetap mengharuskan Anda melakukan berbagai tugas pengembangan website menggunakan komputer, bukan di HP.
Namun, mobile editor Hostinger Website Builder dirancang untuk memudahkan Anda membuat website dengan HP tanpa perlu repot. Sebagai salah satu website builder terbaik di HP, tool ini berfungsi hampir sama persis seperti di komputer.
Dengan demikian, Anda pun bisa membuat website profesional di mana saja, langsung dari perangkat seluler Anda. Karena berbasis web, Anda bisa menggunakan browser di HP Android, iOS, atau OS apa pun untuk mulai bikin website.
Fitur Mobile Editor Hostinger
Dengan membuat website menggunakan smartphone, siapa pun bisa mulai merancang dan mengembangkan websitenya, terlepas dari tingkat pengalaman atau keahlian yang dimiliki.
Mobile editor Hostinger Website Builder menyediakan banyak fitur yang mempermudah langkah-langkah membuat website di HP, seperti:
- Menu pengeditan sidebar. Akses semua fitur untuk mengedit website dari satu menu sidebar tanpa harus menutup halaman atau berpindah jendela dan tab. Dengan cara ini, proses pembuatan website di HP pun menjadi lebih praktis.
- Antarmuka drag-and-drop. Anda bisa memindahkan, mengubah ukuran, dan mengedit elemen website dengan bebas melalui antarmuka yang intuitif, mempermudah pengelolaan website seluler secara keseluruhan.
- Pengeditan di halaman langsung. Tambahkan kotak teks, tombol, gambar, dan video ke website Anda. Fitur ini sangat berguna bagi pengguna yang belum memiliki skill teknis tingkat lanjut namun ingin membuat website dengan mudah.
- Kustomisasi. Editor website menyediakan opsi kustomisasi yang lengkap, mulai dari skema warna, font, hingga tombol dan animasi. Semua opsi ini membantu Anda membuat website yang menarik secara visual hanya menggunakan smartphone.
- Pengelolaan navigasi. Fitur ini memungkinkan Anda mengelola navigasi website dengan mudah. Anda bisa menambah atau menghapus halaman, membuat menu drop-down, bahkan menambahkan link ke profil media sosial.
- AI Writer. Tingkatkan strategi optimasi mesin pencari (SEO) website Anda dengan konten asli yang SEO-friendly, didukung oleh teknologi AI.
- Analitik. Mobile editor kami memiliki tool analitik bawaan yang membantu Anda menganalisis traffic website mobile dan mengidentifikasi tren langsung dari HP Anda.

Cara Membuat Website Lewat HP Tanpa Ribet
Anda bisa mulai membuat website di HP dengan mudah menggunakan mobile editor Hostinger Website Builder. Berikut adalah langkah-langkah membuat website lewat HP yang bisa Anda ikuti:
1. Login ke hPanel
Untuk mulai membuat web di smartphone, Anda perlu login ke hPanel.
Apabila belum menjadi user Hostinger, dapatkah salah satu paket web hosting atau cloud hosting kami untuk mendapatkan hPanel yang tersedia dalam versi bahasa Indonesia, lalu ikuti langkah-langkah berikut:
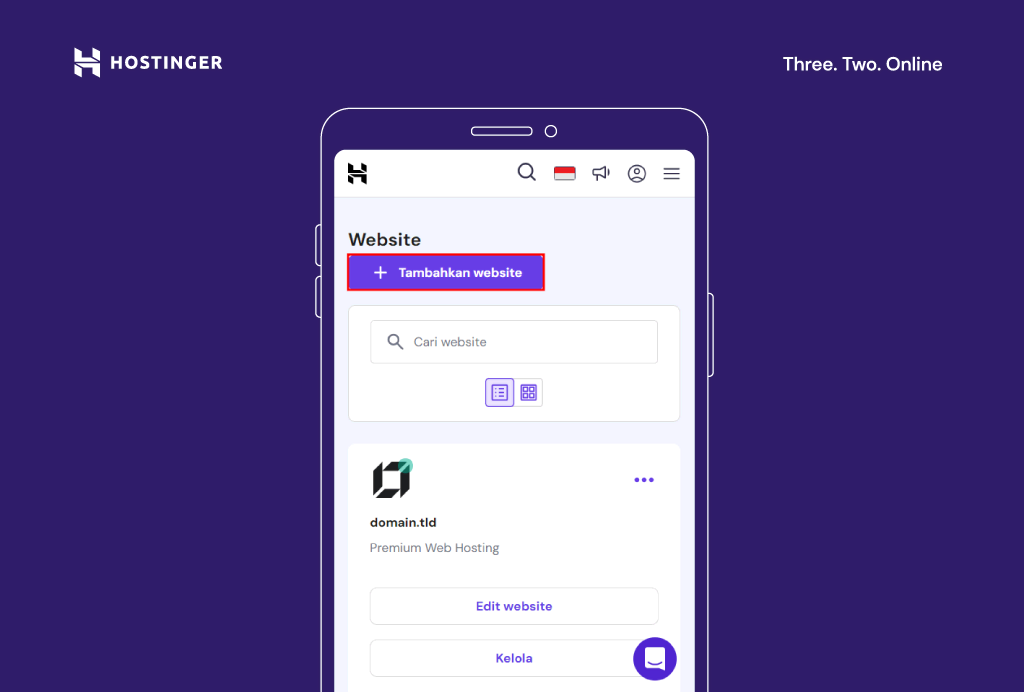
- Ketuk ikon tiga baris di sudut kanan layar, lalu pilih Website.

- Pilih Tambahkan website untuk mulai membuat website lewat HP dari awal.

- Pilih Hostinger Website Builder sebagai aplikasi buat website di HP Anda.

Anda kemudian akan melihat layar loading website builder. Setelah itu, Anda akan diminta memilih untuk menggunakan AI atau template. Kami akan menjelaskan langkah-langkah menggunakan keduanya di poin berikutnya.
Penting! Untuk mengonlinekan website, Anda memerlukan nama domain. Setelah memilih tool website builder, Anda akan diminta untuk memilih domain yang sudah ada atau mendaftarkan domain baru. Atau, Anda juga bisa mulai membuat website dari HP menggunakan domain sementara, lalu menghubungkan domain sendiri nanti.
2. Pilih Template
Berikutnya, Anda perlu memilih template. Hostinger menawarkan berbagai macam template buatan desainer yang mobile-friendly dan bisa disesuaikan. Anda bisa memilih template baru atau menggunakan AI untuk menghasilkan template website kustom sesuai kebutuhan.
Memilih Template Buatan Desainer
- Di layar yang ditampilkan, pilih opsi template siap pakai.

- Anda bisa melihat-lihat dulu template yang tersedia di halaman Template.

- Gunakan kategori untuk mencari template dengan mengetuk menu drop-down Semua template.

- Ketuk template lalu pilih Pratinjau untuk melihat tampilannya saat digunakan. Apabila Anda ingin menyimpannya untuk digunakan nanti, gunakan ikon hati untuk menandai template sebagai favorit. Dengan begitu, template tersebut akan muncul di bagian Favorit di bagian atas halaman, di bawah sub-menu Semua template.

- Setelah menemukan template yang sesuai dengan ide website Anda, ketuk Start building (Mulai buat website).

Menggunakan AI untuk Membuat Template
- Apabila ingin menggunakan AI, pilih Mulai Buat Website di layar awal setelah memilih platform builder.

- Di layar prompt, tuliskan deskripsi website yang ingin Anda buat. Berikan informasi sejelas mungkin, dengan melihat progres bar untuk mengetahui apakah Anda perlu menambahkan detail lebih lengkap.
- Setelah selesai mengisi prompt, ketuk Buat website, lalu tool AI kami akan membuatkan template website sesuai deskripsi Anda beserta konten yang relevan, seperti copywriting dan gambar.
3. Tambahkan dan Atur Elemen di Halaman
Pada langkah ini, Anda perlu menambahkan dan mengatur elemen di halaman yang sudah disiapkan oleh AI builder. Cukup geser-geser elemen seperti kotak teks, gambar, dan tombol ke area yang diinginkan. Anda juga bisa mengubah ukuran dan memindahkannya agar lebih sesuai.
Kerennya lagi, Anda juga bisa membuat duplikat, menyalin, dan menempelkan elemen serta memindahkannya ke depan atau belakang untuk menyesuaikan desain website. Tool ini membantu Anda membuat website responsif yang memberikan pengalaman terbaik di berbagai perangkat.
Berikut adalah cara menambahkan elemen ke website Anda dari HP:
- Pilih bagian halaman yang ingin Anda edit. Akses menu pengeditan utama dengan mengetuk ikon di sudut kanan bawah (ikon bulat dengan tiga kotak dan tanda +), lalu pilih Tambahkan elemen.

- Pilih elemen yang ingin Anda sisipkan ke halaman, seperti kotak teks, tombol dan ikon, gambar, video, formulir kontak, atau peta.

- Pindahkan, ubah ukuran, dan edit elemen dan bagian website sesuai kebutuhan. Seret dan letakkan elemen-elemen tersebut di tempat yang Anda inginkan, atau gunakan tombol menu di bagian bawah.
4. Sesuaikan Desain Website
Setelah Anda menambahkan elemen-elemen yang diperlukan ke halaman-halaman, saatnya untuk menyesuaikan desain website Anda. Mobile editor menawarkan berbagai tool kustomisasi yang memungkinkan Anda mengubah warna, font, dan animasi.
Mulailah mengedit desain website Anda dengan mengikuti langkah-langkah berikut:
- Buka menu pengeditan utama dengan mengetuk ikon di sudut kanan bawah (ikon bulat dengan tiga kotak dan tanda +).

- Buka menu Style website, lalu buat perubahan pada desain dan gaya website Anda.

Tips Berguna
Di tab Warna, Anda bisa melihat berapa kali sebuah warna digunakan dalam keseluruhan desain web Anda. Menu Style Website juga memungkinkan Anda mengubah tipografi judul dan teks utama, serta menentukan tombol utama dan gaya animasi elemen. Dengan begitu, Anda bisa memastikan website mencerminkan brand Anda secara akurat.
5. Buat dan Kelola Navigasi Website
Untuk memberikan pengalaman pengguna yang baik, Anda perlu mengelola navigasi website.
Anda bisa menggunakan mobile editor Hostinger Website Builder dengan mudah untuk menambahkan atau menghapus halaman, membuat menu drop-down, serta menambahkan link ke profil media sosial Anda:
- Buka menu pengeditan utama dengan mengetuk ikonnya di sudut kanan bawah.

- Pilih Menu website untuk mengelola halaman, menu, dan navigasi website secara keseluruhan.

- Tambahkan halaman baru ke website Anda dengan mengetuk tombol Tambahkan halaman. Anda bisa memilih template halaman yang ada atau membuat halaman kosong baru.

- Edit urutan halaman yang muncul di menu website dengan menyeret halaman yang tercantum di bawah Navigasi utama ke urutan yang diinginkan.
- Anda juga bisa membuat submenu drop-down dengan menambahkan halaman baru lalu meletakkannya di bawah halaman menu utama yang diinginkan, kemudian geser posisinya agak ke kanan agar menjadi submenu.

- Kelola pengaturan seperti metadata SEO dan URL halaman dengan mengklik ikon roda gigi di sampingnya. Anda juga bisa menambahkan password untuk membatasi akses halaman.

6. Tulis dan Optimalkan Konten Website dengan AI Writer
Website dengan desain yang baik tidak akan berfungsi maksimal tanpa konten yang bagus. Dengan mobile editor Hostinger, Anda bisa memanfaatkan tool AI Writer untuk menulis artikel SEO-friendly dengan mudah, yang akan mendapatkan peringkat bagus di mesin pencari.
Untuk mulai menghasilkan artikel menggunakan AI Writer, tambahkan elemen kotak teks di antarmuka pengeditan mobile builder atau pilih elemen yang sudah ada.
Kemudian, ketuk ikon AI, deskripsikan konten Anda, lalu hasilkan teks sesuai keinginan.

Deskripsi teks harus terdiri dari setidaknya 10 karakter, jadi berikan prompt sedetail mungkin untuk mendapatkan hasil terbaik.
Setelah itu, Anda pun akan mendapatkan teks yang bisa diedit atau disesuaikan lagi dengan preferensi Anda, tanpa harus menulisnya dari nol.
7. Tambahkan Blog
Setelah website siap, Anda perlu menambahkan blog untuk membantu memaksimalkan strategi content marketing dan membangun brand Anda sendiri.
Ini dia cara membuat blog dari HP dengan mudah untuk ditambahkan ke website Anda menggunakan mobile editor Hostinger:
- Buka menu pengeditan utama dengan mengetuk ikonnya di sudut kanan bawah. Kemudian, pilih Blog.

- Ketuk tombol Buat blog.

- Builder akan menghasilkan beberapa postingan blog kosong di editor Blog. Setiap postingan blog berfungsi sebagai halaman baru sehingga Anda bisa mengeditnya seperti halaman lainnya.
- Ketuk ikon tiga titik di samping postingan untuk mengelola pengaturannya atau mengedit, membuat duplikat, menghapus, atau membatalkan publikasi postingan blog.

8. Onlinekan Website Anda
Setelah selesai mengedit website dan menambahkan semua elemen yang dibutuhkan, sekarang saatnya mengonlinekan website Anda. Gunakan fungsi pratinjau untuk mengecek tampilan website Anda sebelum dionlinekan. Cukup ketuk ikon mata di menu bar bagian atas.
Apabila sudah puas dengan hasilnya, ketuk tombol Onlinekan di sudut kanan atas.

Anda bisa mengonlinekan website dengan domain sementara, atau menghubungkan domain sendiri agar lebih profesional.
Apabila perlu membuat perubahan apa pun pada website setelah dionlinekan, cukup buka editor dan sesuaikan halamannya. Setelah selesai, ketuk Perbarui di sudut kanan atas untuk menayangkan perubahan.

Ketika Anda mengedit website, setiap perubahan yang dilakukan akan tersimpan secara otomatis.
Nah, setelah mengikuti langkah-langkah membuat website sendiri di HP ini, Anda mungkin ingin mengeksplorasi mobile editor agar bisa membangun website dengan lebih cepat.
Dengan demikian, Anda pun bisa merencanakan proyek website secara lebih efektif, terutama kalau ingin membuat website untuk klien.
Tips Desain Terbaik untuk Membuat Website di HP
Agar bisa membuat website yang bagus di HP, Anda perlu mempelajari berbagai faktor selain menambahkan elemen dan mengonlinekan website. Desain website mobile-friendly yang baik harus selalu memprioritaskan kemudahan akses pengguna.
Ikuti tips desain web terbaik berikut ini untuk memastikan website Anda user-friendly dan mudah diakses di perangkat seluler:
Maksimalkan UI/UX Website untuk Perangkat Seluler
Desain yang mobile-responsive memastikan website Anda tetap terlihat bagus dan berfungsi dengan baik di semua perangkat. Hal ini sangat penting, mengingat jumlah pengguna internet di HP yang menggunakan smartphone miliknya untuk menjelajahi web kini terus meningkat.
Optimalkan Gambar dan Media
Gambar dan file media berukuran besar bisa memperlambat website Anda sehingga menyebabkan pengalaman pengguna yang buruk. Lakukan optimasi gambar di website dan kompresi file media lainnya untuk mempercepat loading. Website yang cepat bisa membuat pengunjung betah membuka website Anda, serta menaikkan peringkat di mesin pencari.
Gunakan Font yang Mudah Dibaca dengan Ukuran Sesuai
Dalam hal optimasi website di HP, Anda wajib membuat konten yang mudah dibaca dan dipahami. Pilih jenis huruf yang nyaman dilihat di layar yang lebih kecil dan gunakan ukuran yang pas agar pengunjung tidak perlu zoom-in atau zoom-out. Hasilnya, pengalaman navigasi website Anda pun menjadi lebih lancar di perangkat seluler.
Buat Menu Navigasi yang Ringkas
Desain website yang mengutamakan perangkat seluler harus tetap simpel, khususnya dalam hal menu navigasi. Gunakan label yang jelas dan lugas untuk setiap item menu, karena menu yang berantakan bisa membingungkan pengguna. Pertimbangkan untuk menerapkan format menu hamburger bagi navigasi seluler untuk penggunaan ruang yang lebih efisien.
Pastikan Elemen Mudah Diakses di Layar Sentuh
Elemen interaktif di website Anda, seperti tombol dan link, harus memprioritaskan kemudahan akses di layar sentuh. Tombol-tombol tersebut harus mudah diketuk dan tidak ditempatkan terlalu berdekatan untuk mencegah kemungkinan salah klik. Desain ini menjamin pengalaman yang lancar bagi pengguna yang menjelajahi website Anda di perangkat layar sentuh.
Optimalkan Website untuk Tampilan Potret
Sebagian besar pengguna memegang HP mereka secara vertikal, jadi sebaiknya optimalkan website Anda untuk mode potret. Pastikan tata letak dan konten website Anda menyesuaikan orientasi ini. Dengan demikian, Anda bisa turut memberikan pengalaman browsing yang nyaman dan intuitif sesuai cara pengguna memegang perangkatnya secara alami.
Hindari Pop-Up yang Mengganggu
Di layar berukuran kecil, pop-up bisa mengganggu pengalaman pengguna. Hindari elemen-elemen seperti ini untuk menjaga pengalaman browsing yang optimal di website. Dengan mengurangi gangguan, Anda bisa meningkatkan keterlibatan pengguna dan mengurangi bounce rate sehingga pengunjung senang mengunjungi website Anda lebih lama.
Lakukan Update dan Maintenance secara Rutin
Hadirkan konten yang ‘fresh’ tanpa masalah dengan mengecek broken link, konten yang sudah tidak update, dan masalah kompatibilitas. Website yang diupdate dan dikelola dengan baik secara rutin tidak hanya akan memberikan pengalaman pengguna yang positif, tapi juga memperkuat branding Anda.
Saran Bacaan
Cara Membuat Website dari Nol untuk Pemula dan Profesional
Cara Mendesain Website Sampai Online
Cara Menggunakan AI untuk Mengoptimalkan Website
Rekomendasi AI Website Builder Gratis Terbaik
Kesimpulan
Cara membuat website di HP menggunakan mobile editor Hostinger Website Builder pada dasarnya sangat mudah dan efisien. Dengan fitur-fitur terbaik seperti pengeditan berbasis browser dan AI, tool ini membantu siapa saja membuat website dengan mudah hanya menggunakan perangkat seluler.
Namun, perlu diingat bahwa desain website mobile-friendly yang baik bukan hanya tentang estetika, tapi juga mampu memberikan pengalaman pengguna yang optimal kepada pengunjung website.
Untuk mendapatkan hasil terbaik, pastikan Anda selalu mengikuti tren terbaru desain website responsif, mengupdate website secara rutin, dan menyediakan navigasi yang mudah di layar sentuh. Semoga sukses selalu!
Tanya Jawab (FAQ) Cara Membuat Website di HP
Di bagian ini, kami akan menjawab beberapa pertanyaan paling umum tentang cara membuat website menggunakan HP.
Bisakah Mobile Editor Hostinger Digunakan di Tablet?
Ya, Hostinger Website Builder juga dioptimalkan sepenuhnya untuk perangkat tablet. Dengan website builder kami, Anda bisa membuat website yang SEO-friendly dari perangkat seluler apa pun.
Bagaimana Cara Menggunakan Mobile Editor Hostinger di Perangkat Seluler?
Login ke hPanel, pilih website yang ingin Anda edit, atau pilih untuk membuat website baru dengan Hostinger Website Builder. Anda bisa mengedit website langsung dari browser di berbagai perangkat seluler.
Apakah Harus Bisa Desain Web untuk Menggunakan Mobile Editor?
Mobile editor Website Builder Hostinger dirancang untuk pengguna dari berbagai tingkat keahlian. Antarmuka drag-and-drop platform ini mempermudah pembuatan website profesional, tanpa harus memiliki pengalaman desain lebih dulu. Cukup gunakan HP dan dapatkan paket web hosting untuk mulai menggunakannya.
Apakah Mobile Editor Hostinger Tersedia Gratis?
Mobile editor tersedia gratis untuk digunakan oleh semua user Hostinger, apa pun paket hosting yang dipilih.
Bisakah Saya Mengupload Gambar dan Media Langsung dari HP?
Ya, bisa. Anda bisa menambahkan berbagai elemen visual ke website dengan mudah dari HP, tanpa perlu menggunakan pada komputer desktop atau tool pihak ketiga.

