First Input Delay: Pengertian dan Cara Optimasinya

First Input Delay (FID), yang juga dikenal sebagai latensi input, menghitung waktu respons website sejak interaksi pertama user hingga browser memberikan respons.
Scroll dan zoom di layar tidak bisa diukur dengan First Input Delay, karena dikategorikan sebagai aspek animasi dalam RAIL model. Sementara itu, FID hanya berfokus pada tingkat respons website, yang mengukur delay (penundaan) dalam pemrosesan permintaan user.
Penting untuk menganalisis input delay karena akan berpengaruh pada pengalaman pengguna (user experience) website Anda. Bahkan, 25% pengunjung akan meninggalkan website kalau waktu loadingnya melebihi 4 detik.
Di artikel ini, selain membahas apa itu First Input Delay, kami juga akan membahas manfaat, cara optimasi, dan hubungannya dengan metrik Core Web Vitals lainnya, serta cara tes FID dan masalah yang menurunkan nilainya. Yuk, simak dan baca sampai akhir, ya!

Apa Itu First Input Delay (FID)?
First Input Delay adalah metrik yang digunakan untuk memantau lamanya delay (penundaan) yang dibutuhkan sampai browser merespons input user, yaitu klik dan ketukan pada layar.
Seberapa Pentingkah First Input Delay?
First Input Delay merupakan salah satu faktor penting yang akan memengaruhi kesan suatu website. FID adalah bagian dari metrik Core Web Vitals, bersama dengan Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), dan Interaction to Next Paint (INP).
Dengan Core Web Vitals, Anda bisa mengukur performa halaman serta mendapatkan laporan yang akan membantu Anda meningkatkan performa website.
Selain itu, metrik-metrik tersebut akan memengaruhi pengalaman pengguna dan ranking website, yang tentunya berdampak pada search engine optimization (SEO) Anda. Sebab, kecepatan halaman merupakan salah satu faktor utama yang menentukan ranking website di Google.
Pengunjung pasti akan merasa sebal kalau harus menunggu lama sampai website Anda merespons interaksi mereka. Nah, hampir semua masalah respons ini terjadi saat halaman web sedang dimuat, jadi, penting sekali untuk menjaga nilai First Input Delay tetap rendah.
Cara Mengetahui Skor First Input Delay
Setelah membahas pentingnya First Input Delay bagi halaman Anda, sekarang kami akan membahas cara mengetesnya untuk meningkatkan performa website Anda demi interaksi pengguna yang lebih baik.
Tidak seperti Cumulative Layout Shift dan Largest Contentful Paint, First Input Delay hanya bisa dinilai melalui interaksi nyata pengguna dengan halaman Anda.
Berikut tool yang bisa Anda gunakan untuk mengetahui skor First Input Delay:
- Library JavaScript Web Vitals – tool untuk front-end monitoring, membantu Anda menganalisis setiap metrik dalam waktu singkat dan dengan akurasi tinggi. Setiap metrik menentukan satu fungsi, yaitu callback onReport. Setelah mengonfigurasi library web vitals Anda, tool ini akan melaporkan apakah website Anda sudah mencapai ambang batas yang disarankan atau belum.
- Laporan Chrome User Experience – juga dikenal sebagai CrUX, tool ini membantu developer meningkatkan kegunaan website dengan Core Web Vitals dan metrik diagnostik berdasarkan data pengguna asli. CrUX didukung oleh API platform web standar, yang berarti Anda juga bisa menggunakan API tersebut untuk mengumpulkan data Real User Monitoring (RUM).
- Laporan Search Console Core Web Vitals – membantu web developer memperbaiki pengalaman pengguna yang buruk. Laporan ini mengevaluasi performa website Anda berdasarkan data lapangan selama 90 hari menurut status URL, grup, dan tipe metrik. Tapi ingat, laporan ini hanya untuk URL yang diindeks dan didasarkan pada Web Core Vitals. Jadi, kalau tidak memiliki cukup informasi untuk metrik apa pun, URL akan dihapus dari laporan.
- Page Speed Insights – mengecek performa website terbaru dengan cepat. Tool ini membagi informasi menurut user desktop dan mobile, serta data untuk memperbaiki user experience dan debug masalah.
Sebagai contoh, Anda ingin menggunakan PageSpeed Insights untuk mengetes First Input Delay. Cukup masukkan satu URL ke dalam kolom pencarian.
Setelahnya, Anda akan mendapatkan penilaian Core Web Vitals pada halaman Anda, serta saran untuk menyempurnakannya. Anda juga bisa melihat berapa input delay di halaman web Anda.

Berapa Nilai FID yang Bagus?
Umumnya, user akan merasa bahwa halaman Anda bisa merespons permintaan ‘langsung pada saat itu juga’ adalah ketika respons diberikan kurang dari 0,1 detik.
Jadi, untuk mendapatkan nilai FID yang baik dan user input yang cepat, website harus memiliki FID kurang dari 100 ms sebagai batas maksimum. Idealnya, website harus mencapai <100 ms dari 75% loading semua halaman, termasuk perangkat mobile dan desktop.
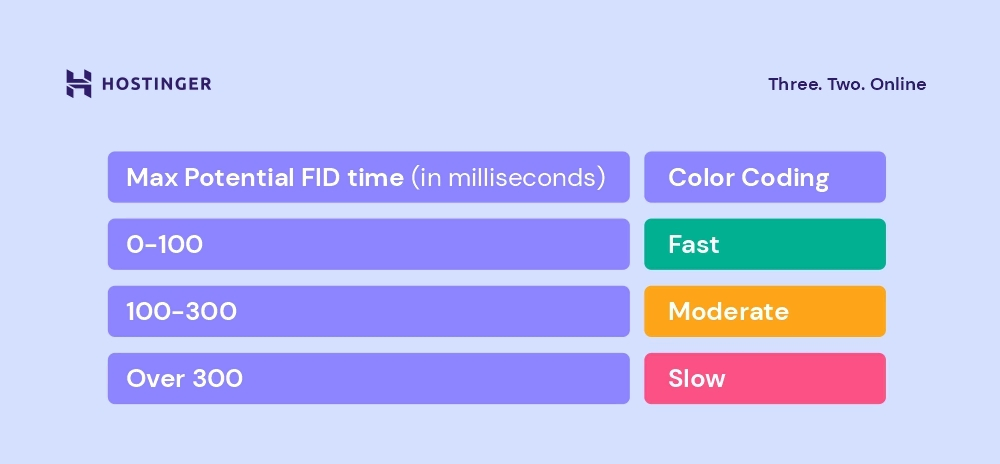
Grafik di bawah ini menunjukkan pengelompokan nilai First Input Delay yang dianggap bagus, perlu diperbaiki, dan buruk.

Max Potential First Input Delay
Max Potential First Input Delay (MPFID) adalah tugas terlama sebuah halaman. MPFID mengukur waktu respons halaman selama task terlama berjalan. Perlu diperhatikan bahwa pengukuran dimulai hanya setelah first contentful paint (FCP) dihitung.
Hasil nilai diambil dari perbandingan waktu max potential FID dengan waktu max potential FID pada website lainnya di internet. Misalnya, kalau nilai MPFID Anda termasuk hijau, artinya performa halaman Anda lebih baik daripada 90% website lainnya.

Apa Penyebab Nilai FID Rendah?
Apabila mendapatkan nilai First Input Delay yang rendah, Anda harus tahu bagian mana saja pada halaman Anda yang perlu diperbaiki.
Salah satu penyebab utama yang membuat browser tidak bisa merespons interaksi user dengan cepat adalah input user yang terblokir. Ini terjadi saat main thread browser sibuk mengerjakan task lain.
Task ini biasanya termasuk menangani HTML, CSS, dan Javascript, sehingga pekerjaan browser mejadi terlalu berat. Task panjang JavaScript adalah error umum yang menyebabkan penundaaan pada main thread, bahkan event listener menjadi tidak bisa berjalan.
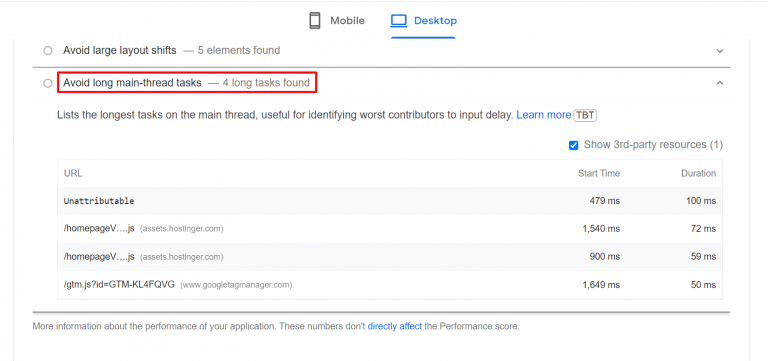
Untuk menemukan masalah ini, gunakan PageSpeed Insights dan cari bagian audit Avoid long main-thread tasks.

8 Cara Optimasi First Input Delay (FID)
Setelah memahami cara menguji FID dan mencari kemungkinan penyebab yang membuat nilai FID Anda rendah, sekarang kami akan membahas cara optimasi First Input Delay.
Biasanya, JavaScript memiliki dampak yang paling signifikan pada nilai FID. Jadi, kami merekomendasikan Anda untuk mengoptimasi kode JavaScript.
Ikuti langkah di bawah ini untuk melakukannya:
1. Pecah Task Panjang Menjadi Bagian Kecil
Tingkat kesulitan: mudah
Dampak: tinggi
Saat main thread browser sibuk dan terblokir, permintaan user pun tidak bisa diproses sehingga halaman menjadi tidak responsif. Tingkat respons yang tidak mencukupi tersebut disebabkan oleh task yang berjalan lebih lama dari 50 ms.
Task JavaScript menggunakan banyak resource yang bisa memengaruhi performa kecepatan halaman. Untuk mengatasinya, hapus task tersebut atau pecah task panjang menjadi bagian yang lebih kecil dan asinkron. Paling tidak, satu task menjadi tidak lebih lama dari 50 ms.
Anda bisa menggunakan fungsi setTimeout untuk memecah task panjang menjadi beberapa task kecil agar main thread bisa merespons input user tanpa delay.
2. Terapkan Progressive Loading
Tingkat kesulitan: menengah
Dampak: tinggi
Website dengan loading yang cepat bisa meningkatkan pengalaman penggunanya. Ada banyak komponen seperti gambar atau task JavaScript besar yang bisa membuat web browser menjadi lambat.
Untuk mengatasi masalah ini, buat kode progressive loading dengan memasukkan semua file JavaScript ke dalam bundling bundle.js. Untuk melakukannya, Anda bisa menggunakan webpack.
Bundling juga membantu Anda meminimalkan ukuran halaman dan menghapus kode yang tidak terpakai, atau memperkecilnya (minify) dengan mudah. Selain itu, bundling membuat browser hanya memuat komponen UI saat diperlukan saja.
3. Pindahkan Logic ke Server-Side
Tingkat kesulitan: sulit
Dampak: tinggi
Server-side rendering (SSR/Rendering sisi server) adalah proses untuk menampilkan halaman web pada server.
Dengan server-side render, halaman Anda akan ditampilkan dengan cepat tanpa harus menunggu resource tersedia. Solusi ini bisa mengatasi masalah halaman yang diindeks dan crawl budget, yang tentunya bermanfaat untuk memaksimalkan SEO.
Selain itu, server-side rendering bisa meningkatkan kecepatan First Contentful Paint dan Time to Interactive (TTI) dengan mencegah pengiriman file JavaScript besar ke client. Hasilnya, loading halaman web Anda pun akan menjadi lebih cepat.
Anda bisa merender versi server-side menggunakan framework front-end seperti Vue, React, atau Svelte. Sebelum menggunakan aplikasi ini, pastikan Anda sudah menginstal Node.js untuk menjalankan JavaScript di server.

4. Hasilkan Konten Secara Statis
Tingkat kesulitan: menengah
Dampak: tinggi
Tidak seperti server rendering, static rendering menghasilkan (generate) satu halaman HTML yang disiapkan satu kali saat build time. Cara ini memungkinkan user mengakses halaman lebih awal.
Anda bisa menggunakan static site generator, seperti Gatsby, untuk menghasilkan halaman HTML statis dari data, konten, dan template. Lalu, generator ini akan menghasilkan tampilan halaman yang bisa disajikan kepada pengguna.
Ingat, static rendering tidak sesuai untuk website besar yang memiliki banyak halaman atau memerlukan perubahan respons pada setiap permintaan. Sebab, solusi ini mengharuskan website diluncurkan dan dites, yang akan turut memengaruhi update real-time.
Selain itu, proses peluncuran Anda nantinya bisa menjadi lebih rumit.
5. Tinjau Eksekusi Script Pihak Ketiga
Tingkat kesulitan: sulit
Dampak: tinggi
Lamanya waktu loading bisa disebabkan oleh script pihak ketiga yang menambah fungsionalitas website, seperti live chat, iklan, dan analitik.
Kode pihak ketiga bisa menimbulkan masalah, seperti pemrosesan permintaan jaringan yang terlalu banyak ke berbagai server yang mengirimkan task JavaScript atau file gambar besar yang memblokir main thread.
Untuk meninjau script pihak ketiga, Anda bisa menguji website di PageSpeed Insights. Tool ini akan menunjukkan daftar resource pihak ketiga yang dimuat, serta ukuran transfer dan waktu blokir thread utama.
Gunakan async atau defer attribute untuk mempersingkat waktu loading dalam script pihak ketiga. Dengan begitu, Anda bisa menyingkirkan masalah blocking rendering dan memicu proses loading yang lebih cepat.
Script penting yang sekiranya vital untuk loading halaman tidak akan menggunakan async atau defer attribute karena ini hanya diperuntukkan bagi script eksternal.
6. Manfaatkan Web Worker
Tingkat kesulitan: sulit
Dampak: tinggi
Web worker membantu mengurangi waktu blokir thread utama dan memperbaiki nilai FID website Anda. Web worker memungkinkan Anda memindahkan task panjang ke background thread tanpa mengganggu user interface, sehingga website Anda menjadi lebih responsif.
Gunakan kode Worker(“path/to/worker/script”) untuk membuat worker. Kode ini bisa mengirim pesan ke kode JavaScript dengan memposting pesan ke event handler yang ditentukan oleh kode tersebut dan sebaliknya.
Selain itu, web worker bisa mengerjakan task input atau output menggunakan XMLHttpRequest atau fetch.
Untuk mempelajari cara menggunakan web worker, silakan kunjungi library berikut:
- Comlink – library kecil yang menyederhanakan penggunaan postMessage/.
- Workway – web worker exporter.
- Workerize – webpack loader yang memindahkan modul ke dalam web worker.
7. Optimalkan JavaScript yang Tidak Diperlukan
Tingkat kesulitan: sulit
Dampak: tinggi
Task JavaScript yang terlalu banyak butuh waktu lama untuk diuraikan dan dieksekusi. Akibatnya, waktu respons browser pun tertunda. Browser akan berhenti apabila menemukan tag script yang terkait dengan kode JavaScript eksternal. Nah, oleh karena itu, jalankan kode yang dibutuhkan saja.
Ada beberapa cara optimasi JavaScript, misalnya code-split dan defer JavaScript yang kurang penting. Sebelum mulai, Anda bisa menggunakan tab Coverage di Chrome DevTools untuk mengecek seberapa banyak JavaScript yang tidak terpakai di halaman web Anda.
Code-split memungkinkan Anda memisahkan bundle JavaScript menjadi bagian-bagian kecil dan memuat halaman saat dibutuhkan saja. Langkah ini juga dikenal sebagai lazy loading.
Sementara itu, untuk melakukan defer task Javascript apa pun yang bersifat kurang penting, selalu gunakan async atau defer untuk script yang tidak diperlukan bagi critical rendering path atau above the fold.
8. Perbaiki Penggunaan Polyfill
Tingkat kesulitan: sulit
Dampak: rendah
Polyfill adalah kode yang digunakan untuk menyediakan fitur modern pada browser lama yang tidak mendukungnya secara native.
Contohnya, saat menggunakan sintaksis JavaScript modern dan API browser untuk menulis kode, Anda perlu melakukan transpile dan menyediakan polyfill agar fitur modern tersebut bisa berjalan di browser versi lama.
Penggunaan polyfill bisa menciptakan lebih banyak bundle yang membutuhkan waktu lebih lama untuk dimuat pada browser. Jadi, penting untuk meminimalkan polyfill yang tidak digunakan, dan hanya gunakan ketika diperlukan saja.
Untuk mempersingkat waktu loading halaman web Anda, gunakan compiler JavaScript seperti Babel, dan gunakan @babel/preset-env untuk menyertakan polyfill yang diperlukan bagi browser versi lama.
Anda juga bisa mengurangi penggunaan polyfill yang tidak digunakan dengan mengaktifkan opsi bugfix pada versi Babel 7.9.
Alternatifnya, deliver dua bundle yang terpisah dengan menggunakan module/nomodule untuk mengoptimalkan polyfill.
First Input Delay Terkait Metrik Lainnya
First Input Delay atau FID adalah metrik yang harus diuji dengan data lapangan berdasarkan interaksi nyata dari user. Selain itu, Anda harus memantau metrik lainnya yang masih berkaitan dengan FID.
Mari analisis secara lebih mendetail, metrik apa saja yang berkaitan dengan nilai FID.
First Input Delay vs First Contentful Paint (FCP)
First Contentful Paint berfungsi untuk mengukur seberapa lama halaman dimuat sejak loading awal, sampai konten ditampilkan di layar. Konten halaman berasal dari Document Object Model (DOM), yang mencakup gambar, teks, atau diagram.
Sementara itu, First Input Delay mengukur seberapa lama browser merespons. Keduanya berdampak signifikan pada kesan pertama user sebelum dan setelah berinteraksi dengan halaman. FID dan FCP memiliki kaitan yang erat untuk memberikan kesan pertama yang lebih baik kepada user.
Selain itu, FCP yang cepat akan membantu user lebih menyadari bahwa informasi yang mereka minta sedang diproses, sehingga mereka tetap bersedia menunggu saat mengakses website.
First Input Delay vs Time to Interactive (TTI)
Time to Interactive (TTI) mengukur seberapa lama halaman bisa sepenuhnya interaktif. Pengukurannya dimulai setelah FCP dijalankan, dan ketika user bisa berinteraksi dengan halaman.
Sepenuhnya interaktif di sini berarti halaman bisa merespons interaksi user dalam waktu kurang dari 50 ms, dan event handler terdeteksi pada sebagian besar elemen halaman yang terlihat.
Dengan mengetahui nilai TTI ini, Anda bisa mengidentifikasi apakah halaman website Anda bisa sepenuhnya digunakan. Selain FID yang bagus, halaman Anda bisa menjadi interaktif sepenuhnya sesuai kebutuhan pengguna.
First Input Delay vs Total Blocking Time (TBT)
Total Blocking Time (TBT) dan FID cukup mirip. Keduanya mengukur lama waktu respons pada halaman. Bedanya, TBT tidak menggunakan user input. Singkatnya, TBT adalah seberapa lama task panjang memblokir thread utama.
Task Javascript yang panjang pada halaman web bisa memengaruhi nilai FID dan TBT. Dengan mengamati metrik FID dan TBT, Anda bisa melihat seberapa signifikan dampak task panjang tersebut pada tingkat respons website.
Kedua metrik ini berkaitan erat dan memengaruhi satu sama lain dalam hal kegunaan halaman. Jadi, Anda bisa mengoptimalkan FID dengan memperbaiki nilai TBT.

Kesimpulan
Website yang responsif bisa memberikan dampak yang signifikan pada user experience situs. Oleh karena itu, penting untuk melakukan tes dan analisis Core Web Vitals, termasuk First Input Delay (FID) agar Anda bisa turut meningkatkan performa halaman website.
Masalah paling umum yang menyebabkan lamanya input delay adalah terblokirnya thread utama. Hal ini biasanya diakibatkan oleh JavaScript yang tidak optimal. Jadi, untuk memperbaiki nilai First Input Delay, optimalkan kode JavaScript Anda dengan cara:
- Memecah task yang panjang.
- Menerapkan progressive loading.
- Menggunakan server-side rendering.
- Menghasilkan kontent secara statis.
- Mengaudit script pihak ketiga.
- Menggunakan web worker.
- Menunda JavaScript yang tidak terpakai dan kurang penting.
- Membatasi penggunaan polyfill.
Setelah memodifikasi halaman, uji coba browser Anda dan pastikan website berfungsi dengan baik. Kalau masih memiliki pertanyaan atau saran untuk memperbaiki nilai First Input Delay, jangan ragu untuk menyampaikannya melalui kolom komentar di bawah ini, ya.

