Largest Contentful Paint: Pengertian dan Cara Optimasinya
Memahami Core Web Vitals membantu memastikan website Anda bisa memberikan pengalaman pengguna yang paling baik. Core Web Vitals memuat beberapa metrik yang menunjukkan bagaimana pengguna berinteraksi dengan website Anda, salah satunya adalah Largest Contentful Paint (LCP).
Di artikel ini, kami akan menjelaskan lebih lanjut apa itu Largest Contentful Paint dan memberikan contoh cara mengoptimasi LCP, serta cara mengetahui skor LCP Anda. Yuk baca sampai selesai!

Apa Itu Largest Contentful Paint?
Largest Contentful Paint adalah metrik yang menunjukkan waktu loading website, yang menilai seberapa cepat halaman web merender elemen terbesarnya, termasuk blok gambar dan teks. Nilai LCP yang bagus menandakan pengalaman pengguna yang lebih baik dan bounce rate yang lebih rendah.
Cara Mengetahui Skor Largest Contentful Paint
Menilai metrik Core Web Vitals, mulai dari Interaction to Next Paint (INP) hingga largest contentful paint (LCP), akan memerlukan tool dan software tertentu. Field data (data lapangan) dikumpulkan dari pengguna asli dan pengalamannya, sedangkan lab data (data lab) mengumpulkan informasi dari lingkungan simulasi.
Beberapa tool juga menggabungkan kedua tipe data tersebut untuk memberikan laporan yang lebih mendetail, yang berguna dalam langkah optimasi website Anda.
Salah satu tool paling populer untuk menilai skor LCP adalah PageSpeed Insights dari Google. Tool ini tersedia gratis dan membantu pengguna untuk menganalisis dan mendiagnosis performa website dengan menyajikan audit dan peluang peningkatan yang relevan.
PageSpeed Insights juga relatif mudah digunakan. Berikut hal-hal yang perlu Anda lakukan saat menggunakan tool ini:
- Ketik atau paste (tempel) URL website ke kolom pencarian di bagian atas halaman, lalu klik tombol Analyze. Ingat, mungkin perlu waktu beberapa menit sampai proses analisis performa selesai.

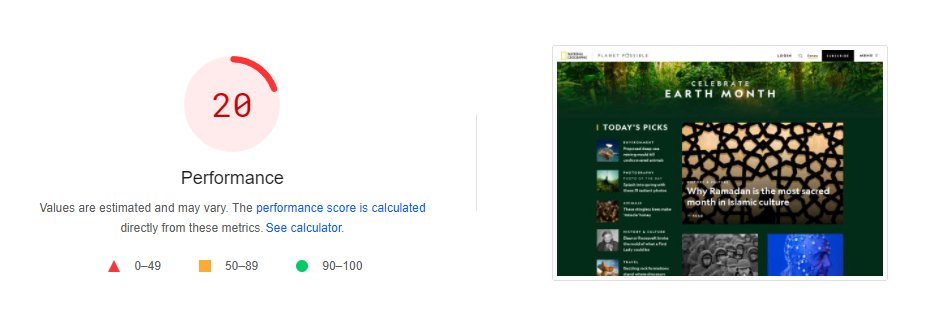
- Setelah analisis selesai, cek bagian Diagnose performance issues untuk mendapatkan metrik dan rekomendasi yang berguna untuk meningkatkan performa. Nilai menunjukkan hasil secara keseluruhan.

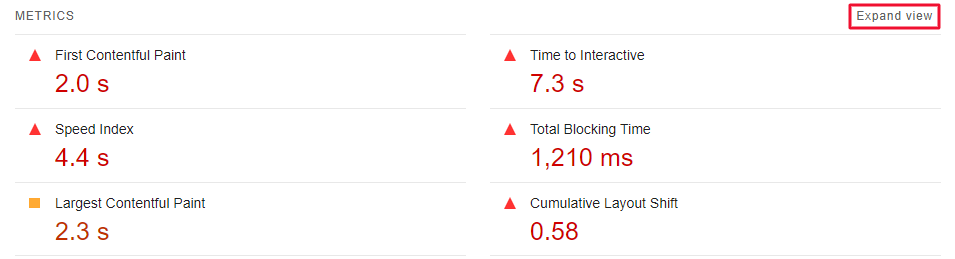
- Anda bisa menemukan lebih banyak metrik, termasuk largest contentful paint, first contentful paint, dan cumulative layout shift. Klik Expand view untuk membaca penjelasan singkat setiap metrik.

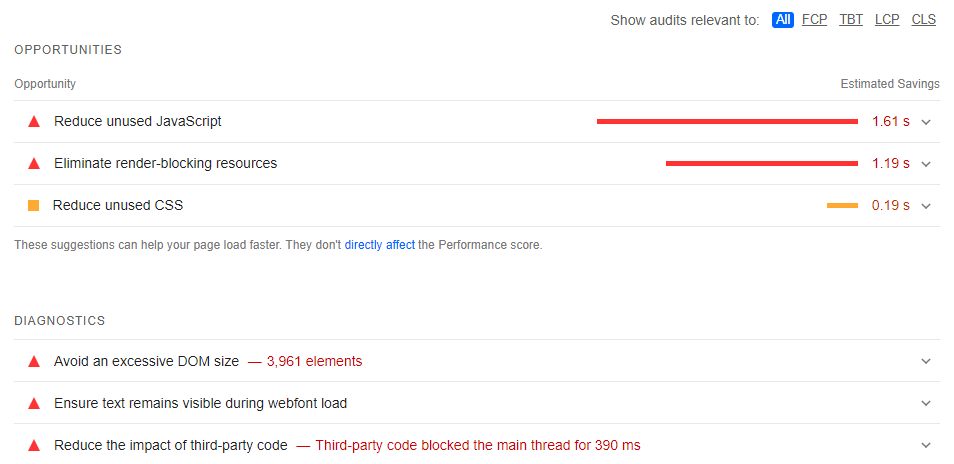
- PageSpeed Insights juga memberikan sejumlah rekomendasi dan diagnostik untuk meningkatkan performa website. Rekomendasi dan diagnostik ini bisa difilter menurut Core Web Vitals yang relevan.

Tool lain yang bisa Anda coba adalah Lighthouse dan SearchConsole.
Berapa Nilai Largest Contentful Paint yang Bagus?
Largest Contentful Paint diukur dalam hitungan detik. Artinya, halaman web harus bisa merender elemen terbesarnya dalam waktu kurang dari 2,5 detik.
Halaman web dengan nilai LCP 1,2 detik atau kurang berarti cukup baik dan tidak perlu tindakan lebih lanjut. Nilai antara 1,2 dan 2,5 detik masih bisa diterima. Tapi, Anda mungkin perlu menyesuaikan beberapa elemen untuk meningkatkan nilai LCP.
Nilai LCP yang lebih besar dari 2,5 detik menunjukkan bahwa website Anda memiliki performa buruk. Hal ini bisa berdampak negatif pada pengalaman pengguna, dan pada akhirnya mengganggu perkembangan website.
Elemen Apa yang Diukur oleh Largest Contentful Paint?
Setiap metrik menilai elemen website yang berbeda.
Misalnya, first contentful paint (FCP) menilai waktu yang dibutuhkan halaman web untuk menampilkan konten pertama. Konten ini mencakup elemen gambar, diagram, dan teks.
Sementara itu LCP hanya menilai seberapa cepat halaman bisa memuat elemen terbesar di dalam viewport (area yang menampilkan konten). Sebab, waktu yang dibutuhkan untuk menampilkan elemen terbesar adalah indikator utama seberapa cepat halaman bisa dimuat.
Elemen yang memicu entri LCP meliputi:
- Elemen gambar (termasuk yang ada di dalam elemen SVG)
- Elemen video
- Elemen dengan gambar latar belakang yang dimuat menggunakan fungsi url()
- Node teks dalam elemen level blok
Nah, yang disebut ‘elemen terbesar’ dalam hal ini tergantung pada jenisnya. Untuk gambar, ukuran yang dilaporkan adalah ukuran yang terlihat atau ukuran intrinsiknya, mana pun yang terkecil. Untuk teks, LCP hanya mempertimbangkan ukuran node teksnya.
Selain itu, Largest Contentful Paint tidak akan mempertimbangkan bagian elemen mana pun yang memanjang atau terpotong di luar viewport. Ini berarti penghitungan ukuran tidak menyertakan margin, padding, atau batas halaman.
Cara Meningkatkan Largest Contentful Paint (11 Metode)
Karena largest contentful paint adalah indikator utama kecepatan loading halaman website, nilai LCP yang buruk bisa mengakibatkan pengalaman pengguna yang buruk juga. Ada beberapa hal umum yang menyebabkan performa website buruk, di antara:
- Waktu respons server dan waktu loading resource yang lambat
- Rendering di sisi klien
- Resource yang memblokir render
Untungnya, ada beberapa cara untuk mengatasi masalah ini. Berikut 11 cara optimasi largest contentful paint yang efektif:
1. Gunakan CDN
Tingkat kesulitan: sedang
Dampak: rendah/sedang/tinggi
Content delivery network atau CDN adalah tool canggih untuk meningkatkan pengelolaan traffic website. CDN menggunakan server tambahan yang akan membantu saat origin server perlu menangani traffic tinggi. Biasanya, website besar menggunakan teknologi ini untuk menangani banyak pengunjung secara rutin.
Nah, CDN bisa membantu meningkatkan LCP dengan menyeimbangkan beban jaringan karena permintaan pengunjung tidak perlu antre di server yang sama. Ini bisa menghasilkan nilai LCP yang lebih cepat dan berpotensi meningkatkan pengalaman pengguna.
CDN akan berfungsi lebih baik lagi kalau dipadukan dengan software lain, misalnya dengan image CDN yang akan mengoptimalkan dan mengubah ukuran gambar secara real-time. Langkah ini bisa mempercepat website yang berisi banyak media untuk merender kontennya.

Proses setting CDN berbeda-beda tergantung pada penyedia hosting yang digunakan, tapi biasanya relatif mudah. Kalau menggunakan Hostinger, Anda bisa mengaktifkan CDN langsung dari hPanel.
Salah satu solusi CDN paling populer adalah Cloudflare, yang menawarkan lebih dari 120 pusat data di seluruh dunia. Layanan ini menyediakan paket gratis dan memiliki proses konfigurasi yang mudah, terutama kalau Anda menggunakan Cloudflare di WordPress.
Selain Cloudflare, Anda juga bisa menggunakan solusi CDN lainnya seperti StackPath, Sucuri, dan Google Cloud CDN.
2. Pastikan Ukuran Gambar Tepat
Tingkat kesulitan: mudah
Efisiensi: rendah/sedang/tinggi
Seperti penjelasan sebelumnya, beberapa gambar mungkin merupakan elemen largest contentful paint tergantung pada ukurannya. Oleh karena itu, Anda harus memastikan apakah halaman website Anda sudah memiliki ukuran gambar yang optimal agar nilai LCP tetap bagus.
Kuncinya adalah memahami ukuran gambar yang paling sesuai dengan perangkat pengguna. Untuk memastikan nilai LCP yang baik, halaman web perlu menggunakan gambar responsif.
Misalnya, kalau versi desktop website Anda menggunakan gambar berukuran besar, berarti versi selulernya harus menggunakan gambar berukuran sedang.
Penting juga untuk mengetahui ukuran gambar default platform website Anda. Misalnya, ada 4 jenis ukuran gambar default WordPress, yaitu:
- Thumbnail – tepatnya 150 piksel persegi.
- Sedang – hingga 300 piksel persegi.
- Besar – maksimum 1.024 piksel persegi.
- Ukuran penuh – merupakan ukuran gambar asli.
Ingat, gambar melaporkan ukuran elemen terkecilnya. Artinya, gambar yang dikompresi akan melaporkan ukuran yang terlihat, sedangkan gambar yang diperbesar akan melaporkan ukuran aslinya.
3. Optimalkan Gambar
Tingkat kesulitan: mudah
Efisiensi: rendah/sedang/tinggi
Selain memastikan ukuran yang tepat, ada cara lain untuk mengoptimalkan gambar di website agar waktu loading lebih cepat.
Kalau Anda mengoptimalkan gambar di WordPress, caranya relatif mudah. Cukup pilih format file yang tepat atau gunakan plugin.
Beberapa tool paling populer untuk mengoptimalkan gambar di website adalah TinyPNG, Imagify, dan Kraken. Plugin seperti Optimole, EWWW Image Optimizer, dan ShortPixel juga merupakan opsi yang bagus untuk pengguna WordPress.

Mengoptimalkan gambar tidak hanya berguna untuk meningkatkan nilai LCP, tapi juga membantu Anda menghemat ruang penyimpanan dan memaksimalkan search engine optimization (SEO) website. Kalau Anda pengguna WordPress, cobalah pelajari beberapa cara menaikkan ranking website di Google.
Saran Artikel
Gambar bukan satu-satunya elemen yang perlu dioptimalkan untuk meningkatkan performa website WordPress Anda. Baca cara mempercepat WordPress untuk mencari tahu cara meningkatkan performa website Anda.
4. Percepat Waktu Respons Server
Tingkat kesulitan: sedang
Efisiensi: rendah/sedang/tinggi
Waktu loading halaman Anda berkaitan erat dengan waktu respons web server. Proses bolak-balik antara permintaan browser pengguna dan permintaan server adalah salah satu faktor utama yang memengaruhi kecepatan loading. Proses ini juga disebut round trip time (RTT).
Ada beberapa cara mempercepat waktu respons server, di antaranya:
- Menerapkan caching sisi server – pemilik web bisa memanfaatkan caching browser dan sisi server. Fitur caching sisi server biasanya tersedia pada konfigurasi hosting.
- Upgrade spesifikasi server – spesifikasi hardware server memengaruhi performanya secara signifikan. Oleh karena itu, sebaiknya upgrade ke server dengan kemampuan CPU yang lebih baik dan kapasitas penyimpanan yang lebih besar.
- Optimalkan kode aplikasi – menyederhanakan kode yang digunakan sebagai kueri database bisa membantu meningkatkan nilai LCP. Misalnya, menghapus CSS yang tidak penting bisa membantu mempercepat rendering awal. Mintalah bantuan kepada web developer karena proses ini mungkin memerlukan langkah yang sangat teknis.
Untuk website WordPress, plugin seperti WP-DBManager bisa membantu Anda mengoptimalkan database dengan mengurangi bloat dan menjadwalkan pembersihan otomatis.
5. Gunakan Penyedia Web Hosting Tepercaya
Tingkat kesulitan: mudah
Efisiensi: tinggi
Kualitas web hosting menjadi faktor utama yang memengaruhi performa web secara keseluruhan. Web hosting yang baik biasanya dikonfigurasi untuk meningkatkan pengalaman pengguna dan dilengkapi dengan berbagai fitur untuk mempermudah pengelolaan web.
Oleh karena itu, memilih paket web hosting yang sesuai dengan spesifikasi website Anda bisa turut mempercepat waktu loading. Hostinger memiliki berbagai pilihan hosting yang memenuhi beragam kebutuhan dan preferensi.
Misalnya, kami menyediakan hosting khusus WordPress yang akan mengoptimalkan kemampuan CMS ini dan mempercepat waktu loading. Kami juga menggunakan control panel intuitif yang cukup mudah untuk membantu Anda mengelola website.
6. Terapkan Caching
Tingkat kesulitan: mudah/sedang/sulit
Efisiensi: rendah/sedang/tinggi
Cache adalah ruang penyimpanan sementara, yang berarti caching adalah tindakan menyimpan aset statis halaman di cache. Proses ini bisa mempercepat waktu loading halaman dengan mengurangi jumlah data yang ditransfer selama proses rendering awal.
Ada 2 cara caching utama, yaitu caching browser dan caching sisi server (server-side).
Dengan mengaktifkan caching browser, pengunjung bisa menyimpan file cache di penyimpanan lokal browser sehingga tidak perlu lagi mendownload data yang sama saat berkunjung kembali ke website Anda. Caching browser bisa diaktifkan secara manual maupun menggunakan plugin.
Kemudian, caching sisi server adalah cara menyimpan versi halaman web siap pakai di origin server. Dengan metode ini, server tidak perlu merekonstruksi atau memuat konten halaman dari database saat pengguna mengunjungi website kembali.

Salah satu tool yang paling populer untuk mengaktifkan caching website adalah LiteSpeed. Tool ini dilengkapi dengan fungsi caching tingkat lanjut dan fitur berguna lainnya, seperti pengoptimalan konten dinamis dan HTTP load balancer.
7. Atasi Masalah Lazy Loading
Tingkat kesulitan: sedang
Efisiensi: rendah/sedang/tinggi
Lazy loading adalah teknik yang memungkinkan halaman untuk menunda CSS dan resource lainnya yang tidak dibutuhkan selama rendering awal.
Fokusnya adalah memuat konten above-the-fold (bagian halaman yang pertama Anda lihat tanpa harus scroll ke bawah) dan merender resource non-esensial hanya saat diperlukan agar proses loading lebih cepat.
Dengan metode ini, website Anda bisa memuat file secara asinkron tergantung pada jaraknya ke viewport.
Misalnya, konten yang dirender di separuh atas halaman seperti featured image akan langsung muncul saat loading awal. Tapi, elemen seperti thumbnail video di luar viewport akan diganti gambar placeholder sampai pengguna scroll ke bawah dan melihatnya.
Tapi perlu diketahui bahwa lazy loading terkadang bisa memperburuk nilai LCP karena beberapa hal. Misalnya, kalau website menerapkan lazy loading native dan semua gambarnya diatur untuk mengikuti perilaku lazy loading tersebut, nilai LCP yang diperoleh bisa lebih rendah.
Untuk mengatasi masalah ini, cukup beri tag pada hero image atau featured image yang mungkin dipilih sebagai elemen Largest Contentful Paint dengan atribut loading=”eager”. Fungsi ini memungkinkan elemen gambar dirender dengan segera, berapa pun jaraknya dari viewport.
Masalah juga bisa terjadi pada metode lazy loading yang menggunakan JavaScript. Karena browser perlu menjalankan JavaScript sebelum merender elemen, program kemungkinan akan memperlambat waktu loading, yang tentunya akan turut memperburuk nilai LCP.
Solusi paling efektif untuk masalah ini adalah menonaktifkan lazy loading pada gambar yang dirender di bagian separuh atas halaman. Dengan begitu, browser akan memuatnya tanpa harus menjalankan JavaScript terlebih dulu.
8. Minify File JS, CSS, dan HTML
Tingkat kesulitan: mudah
Efisiensi: rendah
Minify adalah cara memperkecil ukuran file, terutama dengan mengurangi baris kode di dalam file. Ini adalah salah satu metode pengoptimalan file paling umum yang bisa membantu mengoptimasi LCP.
Beberapa file inti seperti CSS, JavaScript, dan HTML dapat berisi banyak white space yang tidak diperlukan sehingga membuat ukurannya lebih besar. White space mungkin tidak begitu berpengaruh kalau hanya sedikit, tapi kalau banyak, performa website bisa terganggu.
Pemilik web bisa minify file CSS, HTML, dan JavaScript secara manual atau menggunakan plugin WordPress. Beberapa plugin minify yang paling populer di antaranya adalah Fast Velocity Minify dan WordPress Super Minify.

Setelah itu, jangan lupa untuk mengecek laporan Core Web Vitals. Tool seperti PageSpeed Insights bisa memperlihatkan mana saja yang masih perlu di-minify.
9. Hilangkan JavaScript dan CSS yang Memblokir Render
Tingkat kesulitan: mudah
Efisiensi: rendah/sedang/tinggi
Render-blocking resource adalah bagian file yang bisa memperlambat loading halaman. Biasanya ini ditemukan di file CSS dan JS. Resource ini bisa menyebabkan elemen di halaman dimuat lebih lama pada saat bersamaan, sehingga memberikan kesan bahwa performa website buruk.
Oleh karena itu, menghilangkan CSS dan JavaScript yang memblokir render sebaiknya menjadi salah satu prioritas Anda untuk mendapatkan laporan Core Web Vitals yang lebih baik. Ini memungkinkan Anda menerapkan progressive loading, yang bisa membantu mengurangi bounce rate.
Beberapa plugin WordPress bisa membantu Anda menghilangkan resource yang memblokir render dengan lebih efisien. Contoh plugin ini di antaranya adalah W3 Total Cache, Autoptimize, dan Speed Booster Pack.

Jangan lupa, cek juga saran-saran dari tool lab Anda untuk mengetahui file CSS atau JS non-esensial mana yang harus dihilangkan.
10. Kompresi Resource Teks
Tingkat kesulitan: mudah/sedang/sulit
Efisiensi: tinggi
Selain minify, kompresi bisa menjadi cara bagus untuk mengoptimalkan resource teks seperti CSS, HTML, dan JavaScript. Cara ini bisa membuat proses transfer menjadi lebih cepat karena ukuran file yang lebih kecil, sehingga menghasilkan nilai LCP yang lebih baik.
Salah satu metode kompresi resource teks paling umum adalah GZIP, yang termasuk dalam kategori kompresi lossless. Artinya, metode ini akan mempertahankan semua informasi yang ada di dalam file selama proses kompresi.
Pemilik web bisa mengaktifkan GZIP menggunakan plugin WordPress seperti WP Rocket atau layanan kompresi online gratis seperti gzip.swimburger.net. Perlu diketahui bahwa beberapa perusahaan web hosting juga mengaktifkan GZIP secara default.
11. Tunda Parsing JavaScript
Tingkat Kesulitan: mudah/sedang/sulit
Efisiensi: tinggi
Web browser biasanya memuat kode dari atas ke bawah, tapi akan memprioritaskan JavaScript sebelum melanjutkan proses loading. Ini bisa memperlambat pemuatan halaman dan memperburuk pengalaman pengguna.
Dengan menunda parsing JavaScript, halaman akan disesuaikan untuk menunda pemrosesan kode JavaScript non-esensial di halaman. Dengan metode ini, browser bisa memprioritaskan loading konten halaman sebenarnya agar lebih cepat dan membuat pengunjung tetap betah membuka website.

Anda bisa menunda parsing JavaScript di halaman secara manual dengan memodifikasi file function.php atau menggunakan tool seperti Speed Booster Pack atau WP Rocket.

Kesimpulan
Largest Contentful Paint adalah salah satu metrik Core Web Vitals yang menunjukkan seberapa cepat halaman web bisa memuat konten terbesarnya. Largest Contentful Paint atau LCP adalah metrik utama yang berfokus pada pengguna dan memengaruhi kecepatan loading serta pengalaman pengguna secara keseluruhan.
Dalam artikel ini, kami sudah menjelaskan cara menilai nilai LCP dan memaksimalkannya.
Berikut cara optimasi largest contentful paint di halaman Anda:
- Gunakan CDN
- Pastikan ukuran gambar yang tepat
- Optimalkan gambar
- Percepat waktu respons server
- Pilih penyedia web hosting yang andal
- Terapkan caching
- Atasi masalah lazy loading
- Minify CSS, HTML, dan JavaScript
- Hilangkan resource yang memblokir render
- Kompresi resource teks
- Tunda parsing JavaScript
Semoga artikel ini membantu Anda meningkatkan nilai Largest Contentful Paint. Kalau ada tips atau pertanyaan tambahan terkait topik ini, jangan ragu untuk membagikannya lewat komentar di bawah ini, ya.

