Headless WordPress: Definisi dan Cara Setting Lengkap
Headless WordPress adalah sistem yang bisa membantu para desainer dan web developer menangani website secara lebih efisien. Belum pernah mendengar konsep ini? Jangan khawatir! Kemungkinan Anda tidak sendiri. Topik ini memang cukup teknis, tapi bukan berarti sulit dipahami.
Di artikel ini, kami akan menjelaskan semua hal tentang Headless WordPress. Nantinya, setelah memahami konsep CMS khusus back-end ini, Anda pun bisa menentukan apakah perlu menggunakan sistem ini atau tidak.
Panduan ini akan menjelaskan pengertian Headless WordPress, kelebihan dan kekurangannya, dan cara setting WordPress sebagai Headless CMS. Kemudian, kami juga akan berbagi rekomendasi tool yang bisa Anda gunakan untuk sistem ini. Tanpa berlama-lama lagi, yuk simak pembahasannya!
Apa Itu Headless WordPress?
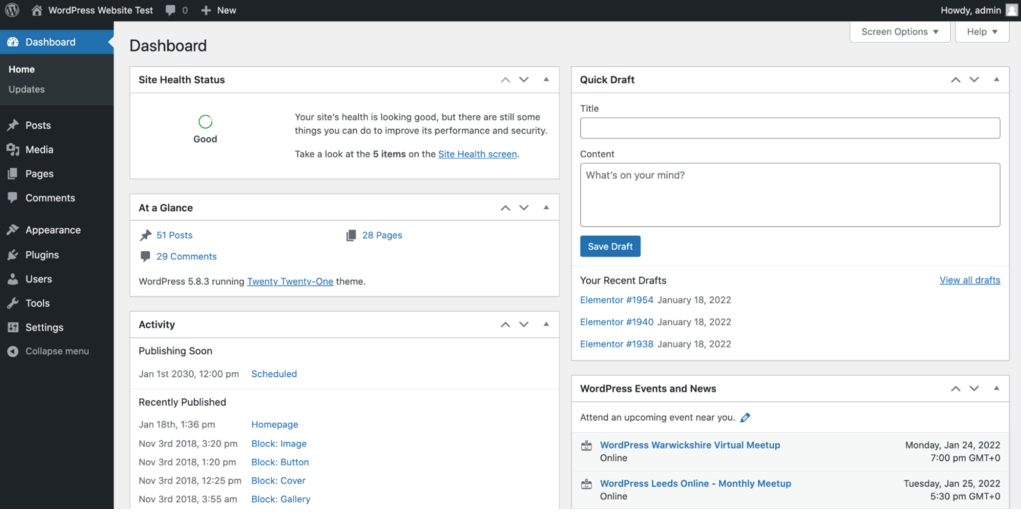
Sebagian besar CMS umumnya memiliki area front-end dan back-end. Nah, pada website WordPress, back-end biasanya terdiri dari panel admin dan tool pengelolaan konten seperti ini:

Sementara itu, front-end adalah tampilan yang dilihat pengunjung ketika membuka website Anda. Biasanya, konten ini dirender oleh tema WordPress yang saat ini digunakan, seperti ini:

Ketika menggunakan Headless WordPress, artinya Anda meniadakan bagian head (front-end) dari body (back-end). Fungsi headless WordPress adalah agar Anda bisa menggunakan dashboard WP seperti biasa tanpa harus menangani bagian front-end.
Pada sistem Headless, CMS WordPress akan menyediakan konten sebagai data menggunakan REST (representational state transfer) API (application programming interface). Anda bisa mengakses informasi ini dengan mengirimkan permintaan jaringan ke endpoint REST API bawaan WordPress. Nantinya, Anda bebas menyajikan semua konten ini dalam tampilan front-end custom.
Anda bahkan bisa menggunakan data WordPress dalam konteks khusus, termasuk aplikasi seluler dan aplikasi satu halaman (Single Page Applications/API). Nah, di bagian selanjutnya, kami akan menjelaskan fungsi Headless WordPress.
Apa Fungsi Headless WordPress?
Menggunakan konten yang sama di berbagai platform saat ini sudah menjadi hal yang umum. Misalnya, raksasa eCommerce Amazon menjalankan toko online dan aplikasi seluler khusus secara bersamaan, dan pada akhirnya kedua channel ini menampilkan konten yang sama:

Dengan sistem Headless, Anda bisa menggunakan data yang sama persis di beberapa platform. Langkah ini akan membantu Anda mempertahankan online presence di beberapa channel.
Headless WordPress juga bertindak sebagai repositori pusat, yang bisa memastikan konsistensi di semua platform Anda. Selain itu, dengan sistem ini berarti Anda hanya perlu mengedit konten sekali saja, lalu perubahan tersebut akan diteruskan ke saluran yang lain.
Karena konten Headless dikirimkan melalui API, Anda bebas menggunakan tool front-end favorit Anda. Dengan memilih tool yang biasanya digunakan, Anda pun bisa menghemat waktu karena tidak perlu mendesain dan mengembangkan halaman.
Kemudian, seiring dengan berkembangnya proyek Anda, ada beberapa tool baru atau teknologi alternatif yang mungkin diperlukan. Nah, satu hal yang keren di sini adalah, Anda bisa mengubah beberapa bagian stack Headless atau beralih ke framework alternatif tanpa memengaruhi CMS. Anda pun bisa selalu menyesuaikan proyek untuk memenuhi kebutuhan yang terus berkembang.
Fleksibilitas ini tidak terbatas pada back-end saja. Dengan meniadakan area front-end WordPress, berarti Anda juga tidak perlu bergantung pada tema dan plugin.
WordPress mungkin memiliki ekosistem software pihak ketiga yang sangat luas, tapi tema dan plugin yang tersedia masih dibatasi oleh konvensi front-end platform ini. Dengan meniadakan batasan ini, Anda pun bisa mengatur tampilan konten dan fungsionalitas website secara lebih leluasa.
Risiko Masalah dengan Headless WordPress
Headless WordPress memungkinkan Anda melakukan proses desain dan development secara lebih leluasa. Tapi, fleksibilitas ini tentu saja memiliki konsekuensi.
Mengembangkan area front-end Anda sendiri bisa cukup memakan waktu dan prosesnya juga rumit. Anda harus memiliki skill teknis di atas rata-rata, dan mungkin harus melakukan banyak coding.
Ada sejumlah tool dan framework WordPress yang bisa melakukan proses berat ini untuk Anda. Tapi, proses untuk membangun area front-end Anda sendiri bisa sedikit lebih rumit daripada menggunakan tool siap pakai yang sudah disediakan WordPress.
Bahkan, meskipun website Anda sudah online, website dengan setup Headless WordPress biasanya butuh lebih banyak maintenance yang berkelanjutan. Karena Anda membuat front-end secara manual, Anda juga harus menerapkan perubahan apa pun secara manual. Ini termasuk memublikasikan konten baru dan mengedit desain website.
Tema dan plugin adalah bagian penting pada platform WordPress. Dengan sistem Headless, Anda akan langsung kehilangan akses ke semua software tambahan ini. Kalau ingin menambahkan fitur baru atau mengubah desain, Anda harus menulis kodenya secara manual ke dalam proyek Anda.
Kecuali Anda mengembangkan solusi sendiri, Headless WordPress tidak menyediakan editor What You See Is What You Get (WYSIWYG) atau opsi preview langsung. Tentu saja, ini bisa menyulitkan Anda untuk melihat bagaimana tampilan konten nantinya pada front-end.
Cara Membuat Headless WordPress (2 Metode)
Memang bukan hal yang mudah untuk membangun front-end Anda sendiri. Tapi tenang, ada tool yang bisa membantu Anda melakukannya tanpa harus melalui proses yang rumit.
Jadi, mari lihat dua cara membuat Headless WordPress dengan mudah.
Metode 1: Menggunakan Framework seperti React
Membangun front-end untuk CMS WordPress bisa memakan waktu yang tidak sebentar dan cukup rumit. Oleh karena itu, banyak developer akhirnya memilih untuk menggunakan framework.
Anda bisa membuat front end WordPress kustom menggunakan library React Javascript. Resource populer ini menyediakan semua yang Anda butuhkan untuk mengakses data yang disimpan di CMS Anda melalui WordPress REST API:

Framework React juga bisa menyempurnakan proyek Headless Anda dengan meniadakan perlunya melakukan proses render ulang. Artinya, kode dasar proyek Anda hanya akan dimuat sekali.
Apabila status komponen berubah, framework React hanya akan merender ulang konten yang terpengaruh. Kemudahan ini pun menjadi keunggulan sendiri bagi framework berbasis React dan membuatnya cukup populer di kalangan developer yang berencana membangun SPA.
Meski awalnya diluncurkan untuk digunakan dengan Facebook, ternyata banyak nama besar kini sudah menggunakan teknologi populer ini, termasuk Airbnb, Dropbox, Netflix, dan Reddit.
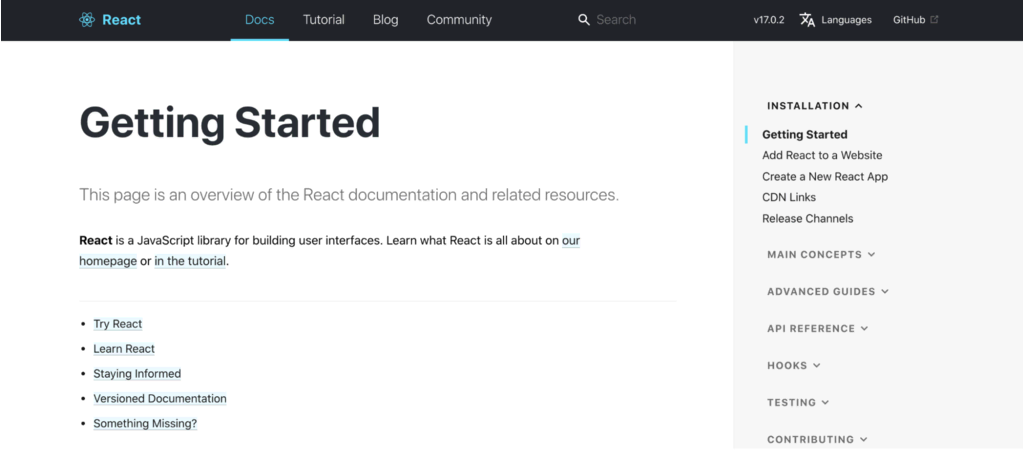
Dengan dukungan dari begitu banyak perusahaan multinasional, tidak mengherankan kalau React memiliki dukungan online yang luas, termasuk dokumentasi resmi dan tutorial berguna:

Kalau Anda kebetulan mengalami masalah, akan cukup mudah untuk menemukan jawaban dan solusi yang relevan. Tentu saja ini sangat membantu bagi siapa saja yang ingin mempelajari React untuk pertama kalinya, atau baru mengenal framework secara umum.
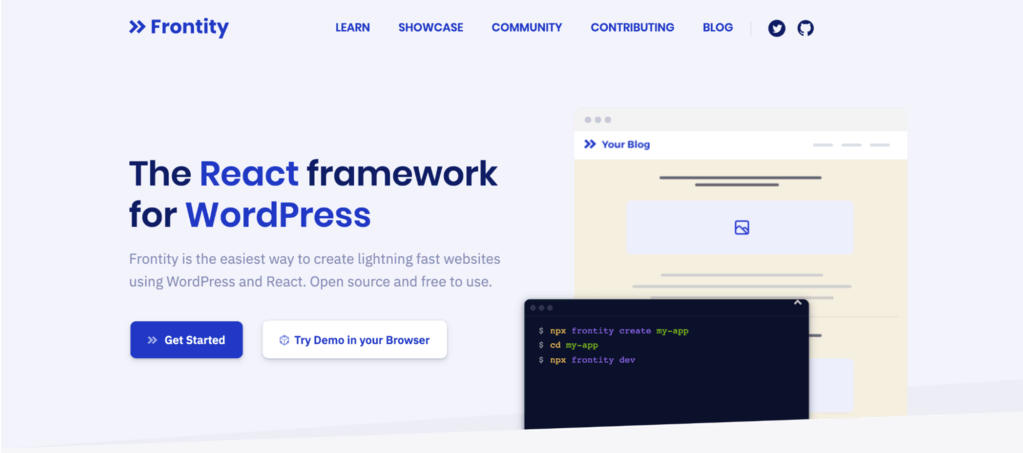
Meskipun Anda boleh memilih untuk langsung menggunakan library React, ada juga beberapa framework berbasis React yang bisa Anda gunakan. Di antaranya adalah project Frontity, yang sudah dikonfigurasikan untuk memberikan pengalaman terbaik bagi user WordPress:

Framework populer lainnya yang berbasis React termasuk proyek open source Gatsby.js dan Next.js dari Vercel. Dengan begitu banyaknya pilihan, Anda pun bisa menentukan secara lebih spesifik opsi mana yang paling sesuai untuk proyek Anda.
Metode 2: Menggunakan Plugin
Dengan WordPress, tersedia beberapa plugin yang bisa membantu Anda melakukan hampir semua pekerjaan. Tak terkecuali dengan Headless WordPress, ada beberapa tool bagus yang bisa Anda pertimbangkan.
Berikut dua plugin WordPress terbaik yang bisa Anda gunakan untuk sistem Headless.
1. WPGraphQL

WPGraphQL adalah plugin gratis yang dirancang untuk membantu Anda mengambil data dari Headless WordPress. Plugin ini disertai dengan GraphQL integrated development environment (IDE), yang memungkinkan Anda menjelajahi skema GraphQL proyek serta menguji kueri dan mutasi.
Nantinya, WPGraphQL akan mengubah website WordPress Anda menjadi GraphQL API. Ini berarti Anda bisa berinteraksi dengan plugin ini menggunakan klien mana pun yang mampu membuat permintaan HTTP ke endpoint GraphSQL.
WPGraphQL dirancang untuk digunakan dengan framework seperti Apollo Client, Next.js, dan Gatbsy.js. Apabila menggunakan Gatsby, cobalah source plugin Gatsby untuk WordPress.
Dengan source plugin ini, Anda bisa melakukan proses pembuatan (build) inkremental dengan cepat dan melihat preview konten di CMS Anda. Nah, Anda mungkin perlu menggunakan WPGraphQL kalau berencana menggunakan Gatsby.js.
Fitur Utama:
- API dan skema GraphQL yang bisa diperluas untuk website WordPress Anda
- Akses ke beberapa resource root
- Kemampuan untuk mengikuti referensi di antara resource yang terhubung
- Dokumentasi yang lengkap
Harga: Anda bisa install plugin WordPress ini secara gratis.
2. Headless WooCommerce dari CoCart

Sistem dan proses belanja online telah berkembang pesat. Dari yang tadinya hanya bisa dilakukan melalui komputer, kini hampir semua toko online memiliki aplikasi smartphone sendiri. Pada pertengahan 2020, 56 persen pesanan belanja online di AS dilakukan di smartphone.
Kalau memiliki toko online di beberapa platform, Anda mungkin perlu menggunakan solusi seperti WooCommerce sebagai bagian dari sistem Headless. Tapi, WooCommerce tidak dilengkapi dengan dukungan keranjang belanja melalui REST API secara default.
Di sinilah Anda mungkin perlu menggunakan Headless WooCommerce dari CoCart. Plugin gratis ini menyediakan API yang memungkinkan Anda mengakses keranjang belanja WooCommerce sebagai bagian dari sistem Headless.
Selain itu, plugin ini juga mendukung pelanggan yang ingin check out tanpa login (sebagai guest), dan mampu melakukan fungsi autentikasi dasar.
Apabila Anda adalah seorang admin atau manajer toko, gunakan plugin ini untuk melihat shopping cart dalam sesi, termasuk produk yang telah ditambahkan pelanggan ke keranjang belanjanya.
Keunggulan inilah yang membuat kami merekomendasikan CoCart untuk sistem e-commerce Headless.
Fitur utama:
- Bisa menambahkan produk sederhana, variabel, dan rangkaian ke dalam keranjang belanja WooCommerce
- Bisa memperbarui, menghapus, dan memulihkan item
- Software bisa digunakan di beberapa domain
- Tersedia lebih dari 100 filter CoGart dan action hooks
Harga: Plugin tersedia secara gratis.
Cara Optimasi Headless WordPress
Website WordPress headless memiliki banyak sekali manfaat, terutama dalam hal fleksibilitas dan kemudahannya untuk digunakan kembali. Nah, ada beberapa langkah yang bisa Anda lakukan untuk memaksimalkan hasil yang didapat dari sistem Headless.
Biasanya para pemilik website WordPress mengelola search engine optimization (SEO) website mereka menggunakan plugin khusus seperti Yoast SEO. Sayangnya, WordPress headless tidak memberikan kemudahan seperti yang Anda dapatkan dari plugin SEO:

Agar bisa menaikkan ranking konten di Google (mesin pencari), penting untuk menggunakan skema markup data terstruktur dari Schema.org. Sebab, schema markup ini menyediakan struktur yang membantu search engine memahami konten Anda, lalu memberikan peringkat yang sesuai.
Saat digunakan sebagai headless CMS, WordPress hanya membutuhkan stack MySQL dan PHP sederhana sehingga cukup ringan dan performanya cukup baik. Tapi ingat, proses loading konten pasti butuh waktu. Jadi, cobalah untuk mempercepat WordPress menggunakan CDN untuk mengurangi latensi.
Anda juga perlu mengoptimasi gambar, misalnya dengan menggunakan tool kompresi seperti TinyPNG. Dengan memastikan bahwa semua konten Anda dioptimalkan untuk performa terbaik, Anda pun bisa meningkatkan kecepatan Headless WordPress menjadi lebih baik lagi.
Kesimpulan
Kalau belum pernah mencobanya sama sekali, Anda mungkin akan kesulitan untuk membuat proyek Headless WordPress pertama Anda. Untungnya, dengan tool yang tepat dan WordPress hosting terbaik, Anda bisa melakukannya untuk berbagai platform tanpa perlu repot.
Di artikel ini, kami telah menjelaskan tiga tool utama untuk membantu Anda membuat Headless WordPress:
- Framework berbasis React: mencakup framework seperti Frontity, yang dirancang khusus untuk WordPress.
- WPGraphQL: apabila menggunakan framework seperti Gatsby, Anda mungkin perlu mencoba plugin gratis ini.
- Headless WooCommerce dari CoCart: plugin eCommerce yang menambahkan dukungan headless ke WooCommerce.
Masih bingung tentang bagaimana cara membuat headless WordPress atau tentang salah satu tool yang dibahas dalam artikel ini? Jangan ragu untuk menyampaikannya melalui kolom komentar di bawah ini ya.




